GoodBarber Open: mehr Freiheit für Entwickler und Fachanwender
Written by Jerome Granados on

Das Jahr 2024 beginnt mit der Veröffentlichung einer Vielzahl neuer Funktionen, die von Entwicklern und erweiterten Nutzern von GoodBarber mit Spannung erwartet werden. Diese Funktionen erweitern die Möglichkeiten zur Anpassung, zum Hinzufügen von Code zu Ihrer App und zur Integration um ein Vielfaches.
Die neuen Möglichkeiten, die Ihnen heute zur Verfügung stehen, sind das Ergebnis eines Projekts, das von unseren Technischen Teams unter dem Codenamen"GoodBarber Open" durchgeführt wurde. Dieses Projekt wurde im Laufe des Jahres 2023 durchgeführt. Es ist unser Ziel, die Türen von GoodBarber zu öffnen, damit Entwickler und erfahrene Nutzer mehr Freiheit bei der Erstellung ihrer Apps erhalten und diese mit Code oder Konfigurationsdateien anpassen können.
Langjährige GoodBarber-Benutzer wissen, dass wir seit vielen Jahren auf diese Offenheit setzen. Der Vorläufer dieses Ansatzes war das Projekt"GoodBarber Open Product ", das 2015 ins Leben gerufen wurde.
Heute gibt es eine Vielzahl von Möglichkeiten, Ihre App anzupassen oder sie in größere Workflows zu integrieren. Lassen Sie uns dies im Detail betrachten.
Langjährige GoodBarber-Benutzer wissen, dass wir seit vielen Jahren auf diese Offenheit setzen. Der Vorläufer dieses Ansatzes war das Projekt"GoodBarber Open Product ", das 2015 ins Leben gerufen wurde.
Heute gibt es eine Vielzahl von Möglichkeiten, Ihre App anzupassen oder sie in größere Workflows zu integrieren. Lassen Sie uns dies im Detail betrachten.
GoodBarber App API: Führen Sie erweiterte Anpassungen in Ihrer App durch.
Das Team hat gerade eine brandneue API mit der Bezeichnung GoodBarber App API veröffentlicht. Diese API gibt Ihnen Zugang zu einer Reihe von Methoden, um Benutzerinteraktionen, Teilen, Speichern, Authentifizierung und Sonstiges zu verwalten. Ich verweise Sie auf unsere GitHub Seite, um die Bandbreite der Möglichkeiten zu entdecken, die Ihnen zur Verfügung stehen.
Der Vorteil der GoodBarber API ist, dass sie standardmäßig in Ihrer App verfügbar ist. Sie kann überall dort verwendet werden, wo es eine Webansicht in der Anwendung gibt. Dies ermöglicht Ihnen, erweiterte Integrationen zu erstellen. Hier sind die Orte, an denen Sie Ihren HTML-, JS- und CSS-Code in Kombination mit der GoodBarber App API hinzufügen können :
Der Vorteil der GoodBarber API ist, dass sie standardmäßig in Ihrer App verfügbar ist. Sie kann überall dort verwendet werden, wo es eine Webansicht in der Anwendung gibt. Dies ermöglicht Ihnen, erweiterte Integrationen zu erstellen. Hier sind die Orte, an denen Sie Ihren HTML-, JS- und CSS-Code in Kombination mit der GoodBarber App API hinzufügen können :

Widget
Sie können persönlichen Code zu einem Widget in Ihrem Start hinzufügen. Dazu müssen Sie zunächst das Add-ons Benutzerdefinierte Widgets aktivieren.
Navigation
Wenn die Standard-Navigationsmodi nicht Ihren Bedürfnissen entsprechen, können Sie einen maßgeschneiderten Navigationsmodus erstellen, indem Sie das Add-on Navigationsmodus " Eigener Code" hinzufügen.
Menü
Die Menü-Abschnitte ermöglichen es Ihnen, eine sekundäre Navigation zu erstellen, indem Sie Bereiche gruppieren. Wenn Sie unter den Vorlagen für diesen Bereich nichts Passendes finden, aktivieren Sie das Add-ons Menü " Eigener Code ", um ein vollständig angepasstes Menü zu erstellen. Sie können dann eine spezielle Navigation, eine andere Struktur oder neue Interaktionen anbieten.
Bereiche
Mit dem Add-ons Bereich "Eigener Code " können Sie Ihren eigenen Bereich in HTML / CSS / JS kodieren. Lassen Sie Ihrer Kreativität freien Lauf und entwickeln Sie maßgeschneiderte Funktionen, die perfekt zu Ihrem Projekt passen.
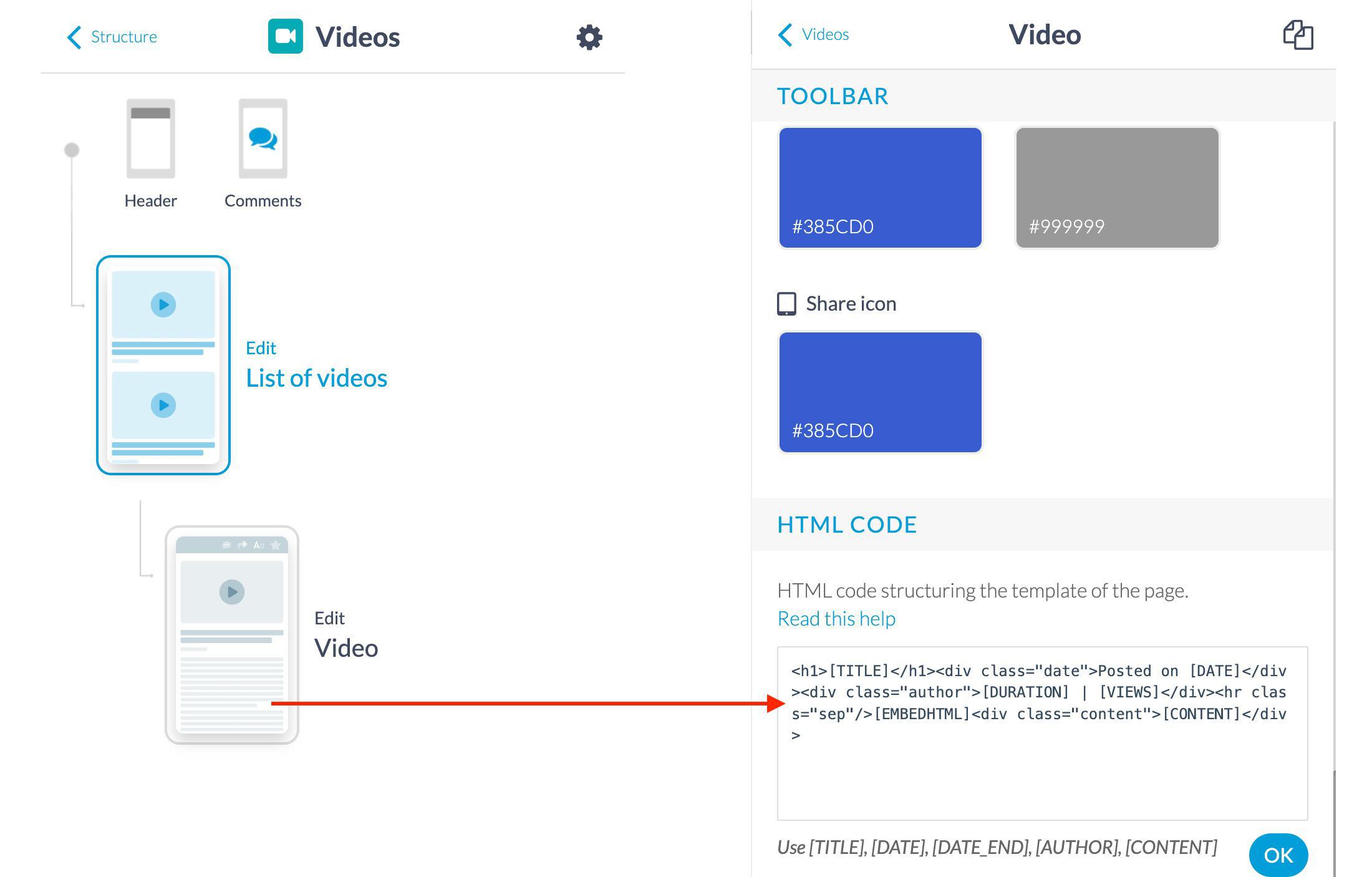
Vorlage Einen Artikel oder Ein Video Vorlage
In den Vorlagen für die Anzeige von Artikeln und Videos in Ihrer App gibt es ein Feld mit der Bezeichnung "HTML-Code", in das Sie Ihren eigenen Code einfügen und die GoodBarber App API nutzen können.Der Code, den Sie in das Feld der Vorlage hinzufügen, wird ausgeführt, wenn alle Artikel oder Videos in dem entsprechenden Bereich angezeigt werden.
Eigener Code in einem Absatz im CMS
Wenn Sie Inhalte über das GoodBarber CMS erstellen, können Sie Code in einem oder mehreren Absätzen eines Artikels hinzufügen.Auch hier können Sie direkt auf die Methoden der GoodBarber App API zurückgreifen, um eine erweiterte Personalisierung des gewünschten Artikels vorzunehmen.

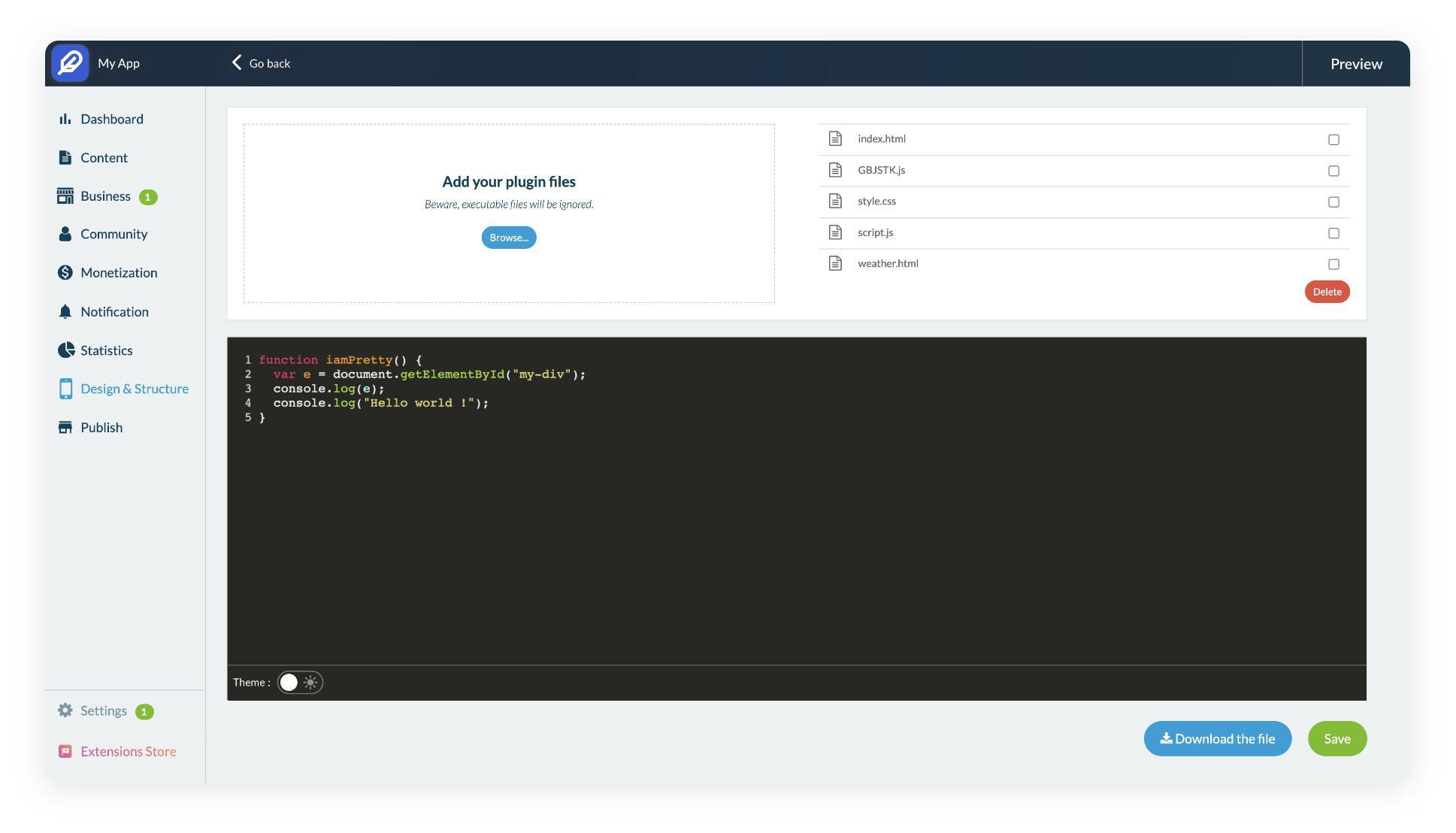
Integrierter Texteditor
Wir haben einen Texteditor und einen Dateimanager in Ihr Backoffice integriert, so dass Sie eine vollständige Arbeitsumgebung haben, um Ihre Anpassungen zu kodieren. Der Texteditor verfügt über die Funktionen, die für eine effiziente Codeproduktion unerlässlich sind (Syntaxhervorhebung, Entfaltung und Wiederholung von Codefragmenten, Zeilennummerierung, ...).Was passiert mit meinen bestehenden Plugins?
Wenn Sie bereits etwas entwickelt und hinzugefügt haben, was wir früher als "Plugins" bezeichnet haben, keine Sorge, sie funktionieren weiterhin.Wenn wir feststellen, dass Sie unsere alte GoodBarber Javascript Toolkit (GBJS Toolkit) Bibliothek in Ihren Code eingebunden haben, werden die Methoden dieser Bibliothek verwendet und nicht die der GoodBarber App API.
Erweiterte Konfiguration für erfahrene Nutzer

Eine der Stärken von GoodBarber ist die Benutzerfreundlichkeit. Unser Team ist bei der Entwicklung des Backoffice besonders sorgfältig, da die Schnittstelle unter allen Umständen intuitiv bleiben muss. Aus diesem Grund haben wir uns dafür entschieden, nicht alle Optionen zur Anpassung Ihrer App im Backoffice anzuzeigen. Es gibt zu viele Möglichkeiten und sie alle anzuzeigen, würde zu einer sehr schwer verständlichen Benutzeroberfläche führen.
Das bedeutet nicht, dass Sie die Optionen zur Anpassung, die nicht im Backoffice angezeigt werden, nicht nutzen können. Im Gegenteil: Wenn Sie bereit sind, den Schritt zum Experten zu wagen, installieren Sie das Add-ons Erweiterte Edition und erhalten Sie Zugang zu einer Vielzahl von versteckten Einstellungen.
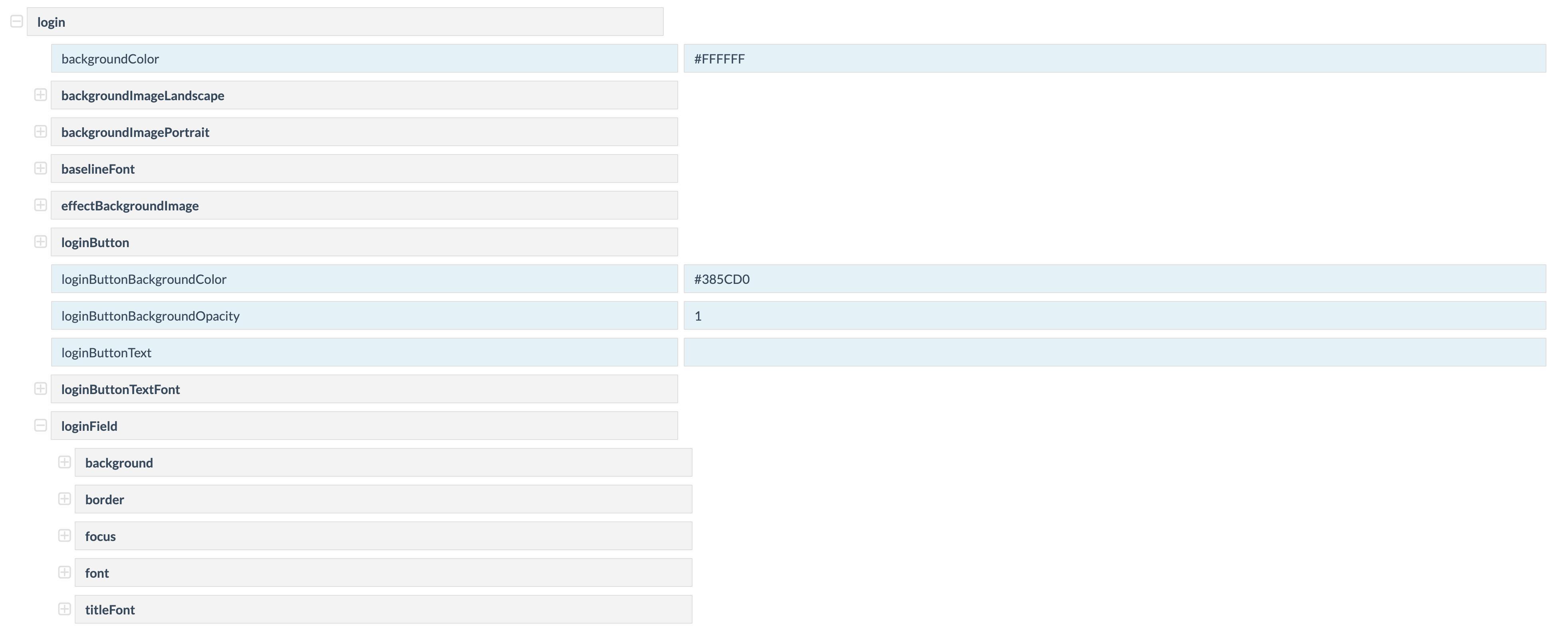
Jedes Element der Benutzeroberfläche Ihrer App ist nach unserem Design System codiert. Mit dem Add-ons Erweiterte Konfiguration können Sie jedes Element auf einer sehr detaillierten Ebene beeinflussen. Auf diese Weise können Sie jedes Element Ihrer Anwendung genau nach Ihren Bedürfnissen übernehmen.
Das bedeutet nicht, dass Sie die Optionen zur Anpassung, die nicht im Backoffice angezeigt werden, nicht nutzen können. Im Gegenteil: Wenn Sie bereit sind, den Schritt zum Experten zu wagen, installieren Sie das Add-ons Erweiterte Edition und erhalten Sie Zugang zu einer Vielzahl von versteckten Einstellungen.
Jedes Element der Benutzeroberfläche Ihrer App ist nach unserem Design System codiert. Mit dem Add-ons Erweiterte Konfiguration können Sie jedes Element auf einer sehr detaillierten Ebene beeinflussen. Auf diese Weise können Sie jedes Element Ihrer Anwendung genau nach Ihren Bedürfnissen übernehmen.
Sonstiges APIs zum Aufbau von Funktionen rund um Ihre Meine App

Die GoodBarber App API, die gerade vorgestellt wurde, wird verwendet, um Anpassungen in Ihrer App vorzunehmen. Es gibt jedoch auch Szenarien, in denen Sie Ihre App in einen größeren Arbeitsablauf integrieren müssen. In diesem Fall müssen Sie selbst erstellte Funktionen rund um Ihre App erstellen.
GoodBarber bietet Ihnen 2 APIs für diesen Zweck. Jede API hängt vom Typ der App ab, die Sie verwenden.
GoodBarber bietet Ihnen 2 APIs für diesen Zweck. Jede API hängt vom Typ der App ab, die Sie verwenden.
GoodBarber API für Inhalte-Apps
Um Integrationen zwischen Ihrer Inhalts-App und externen Diensten zu erstellen, können Sie die GoodBarber API für Content-Apps API verwenden. Am beliebtesten bei unseren Entwicklern sind die folgenden Methoden:- Push senden von Benachrichtigungen.
- Verwaltung von Nutzern
- Einsicht in Statistiken
GoodBarber API für E-Commerce Anwendungen
Es gibt unzählige Anwendungsfälle, in denen Sie Ihre Meine App für E-Commerce in automatisierte Workflows einbinden müssen. Die GoodBarber API für E-Commerce-Apps ermöglicht es Ihnen, selbst erstellte Funktionen zu erstellen, einschließlich :- Verwaltung des Produktkatalogs
- Einsicht in Bestellungen, Kunden und Interessenten.
- Rabattcodes
- Loyalty program.
Lassen Sie Ihrer Kreativität mit GoodBarber Open freien Lauf.
Mit diesen neuen Funktionen und APIs hoffen wir, dass Entwickler und erweiterte Nutzer mehr Flexibilität und Anpassungsfähigkeit finden werden, um noch individuellere Apps zu erstellen.
Bitte sehen Sie sich auf unserer GitHub-Seite Beispiele für die Nutzung dieser neuen Funktionen an.
Bitte sehen Sie sich auf unserer GitHub-Seite Beispiele für die Nutzung dieser neuen Funktionen an.
 Design
Design