
Revolutionieren Sie Ihre Online-Präsenz mit GoodBarber PWAs
Schnelle, leistungsfähige und unwiderstehliche Apps, die für jeden zugänglich sind
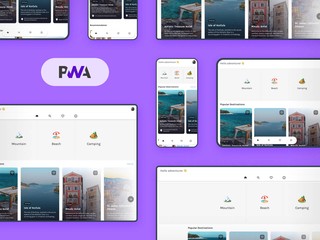
Progressive Web Apps (PWA) kombinieren das Beste aus dem Web und dem Mobilbereich. Bieten Sie Ihren Nutzern ein immersives, schnelles und ansprechendes Erlebnis und maximieren Sie gleichzeitig Ihre Online-Sichtbarkeit mithilfe fortschrittlicher SEO-Tools.
Eine PWA erstellenWarum sollte man sich für eine Progressive Web App entscheiden?
Ein immersives Erlebnis, das die Grenzen herkömmlicher Web-Apps überschreitet.

Mit einem Klick installierbar
Ihre Nutzer können Ihre PWA zu ihrem Startbildschirm hinzufügen, um direkten Zugriff zu erhalten.

Offline-Betrieb
Dank eines intelligenten Caches bleiben Ihre wichtigen Inhalte auch ohne Internet zugänglich.

Blitz-Leistungen
Ihre Seiten laden sofort, selbst bei langsamen Verbindungen.

Web-Push-Benachrichtigungen
Engagieren Sie Ihre Besucher in Echtzeit, direkt aus ihrem Browser heraus.
Ergänzen Sie Ihre Strategie mit nativen Apps
Kombinieren Sie das Beste aus PWAs und nativen Apps
Zusammen bilden sie ein erfolgreiches Duo für eine umfassende digitale Strategie, die alle Ihre Bedürfnisse erfüllen und Ihre Ziele erreichen kann.

Ihre nativen Apps
Für unübertroffene Leistung und nahtlose Integration in die Hardwarefunktionen.Ideal für unübertroffene Leistung und nahtlose Integration in die Hardwarefunktionen.

Ihre PWA
Entwickelt, um Ihr Publikum zu erweitern und Ihre Wirkung im Internet zu maximieren.
Die technologische Macht hinter Ihrer PWA
GoodBarber PWAs nutzen die fortschrittlichsten Webtechnologien, um Ihren Nutzern ein leistungsstarkes, kontinuierliches, sicheres und kompromissloses Erlebnis zu bieten.

Angular, das Herzstück der GoodBarber PWAs
GoodBarber setzt auf Angular, ein von Google entwickeltes Open-Source-Framework, um dynamische, schnelle und zuverlässige Progressive Web Apps anzubieten.
Dank Angular profitieren Ihre PWAs von den neuesten Webtechnologien für eine flüssige und sichere Benutzererfahrung direkt aus dem Browser.
Dank Angular profitieren Ihre PWAs von den neuesten Webtechnologien für eine flüssige und sichere Benutzererfahrung direkt aus dem Browser.

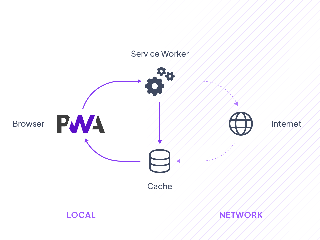
Service Workers
Ermöglichen Offline-Betrieb, schnelles Navigieren und das Senden von Push-Benachrichtigungen, auch wenn die App geschlossen ist.

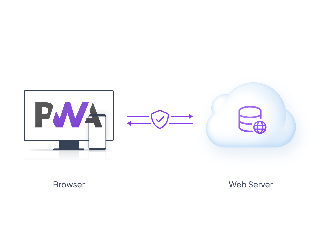
HTTPS
Gewährleistet eine sichere Verbindung, um Ihre Nutzer zu schützen und Vertrauen zu erwecken.

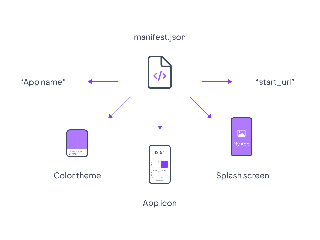
Web Application Manifesto
Verwandelt deine Website in eine immersive App mit einem Icon, einem personalisierten Startbildschirm und einer Vollbildnavigation.

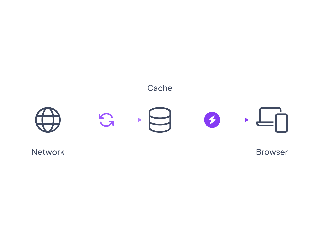
Intelligentes Caching
Sorgt für sofortige Uploads, indem häufig aufgerufene Elemente gespeichert werden.
Maximieren Sie Ihre Sichtbarkeit mit GoodBarber PWAs
Boosten Sie Ihren Datenverkehr, ziehen Sie mehr qualifizierte Besucher an und wandeln Sie diese mithilfe integrierter SEO-Tools in loyale Kunden um.
Meta Titles und Beschreibungen
Erzielen Sie mehr Klicks mit aussagekräftigen Tags, die für Stärkung Ihrer SEO unverzichtbar sind.
Automatische Weiterleitungen
Leiten Sie jeden Besucher auf die richtige Seite und verbessern Sie Ihr Ranking.
Soziale Optimierung
Erstellen Sie Vorschauen, die sich perfekt für die Weitergabe in sozialen Netzwerken eignen, und machen Sie Ihre Inhalte ansprechender.
Benutzerdefinierte URLs
Strukturieren Sie Ihre Adressen für eine optimale Suchmaschinenoptimierung mit für Suchmaschinen ausgelegten URLs.
Sitemap und Search Console
Erleichtern Sie Google die Indexierung Ihrer Seiten mit Tools, die Ihre Sichtbarkeit optimieren.
Personalisierter Domainname
Schaffen Sie eine einzigartige berufliche Identität und stärken Sie Ihre Online-Präsenz.
Schema.org
Heben Sie Ihre Inhalte in den Ergebnissen hervor, um Ihre Sichtbarkeit in Suchmaschinen zu verbessern.
Warum sollten Sie GoodBarber für Ihre PWAs wählen?
1
Technologie auf dem neuesten Stand
Schnelle, leistungsfähige und sichere PWAs ohne Aufwand.
2
Integrierte SEO
Alles, was Sie brauchen, um Ihre Online-Sichtbarkeit zu maximieren.
3
Perfekte Ergänzung zu nativen Apps
Kombinieren Sie Web-Zugänglichkeit mit mobiler Leistungsfähigkeit.
 Design
Design