Navigationsmodus „Eigener Code“
Eine einzigartige Benutzeroberfläche einzig für Ihre Projekte

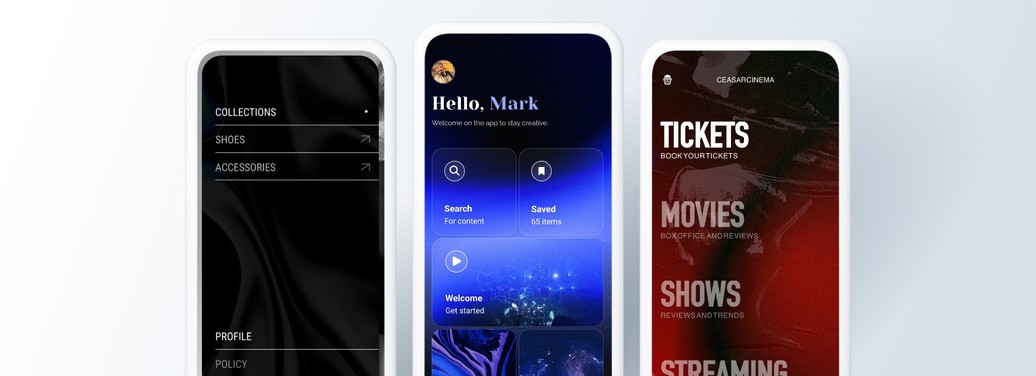
Erkunden Sie neue Dimensionen des App-Designs mit dem Navigationsmodus „Eigener Code“. Lassen Sie Ihrer Kreativität freien Lauf, indem Sie einen maßgeschneiderten Navigationsmodus entwickeln, der genau auf die einzigartigen Anforderungen Ihres Projekts zugeschnitten ist. Egal, ob Sie eine spezifischere Navigation, eine andere Struktur oder benutzerdefinierte Interaktionen wünschen, der Navigationsmodus „Eigener Code“ ist ein leeres Blatt, auf dem Sie Ihre Ideen verwirklichen können.
Absolute Freiheit für Ihr Design
Verwenden Sie Standard-Web-Sprachen wie HTML, JS und CSS, um die Navigation Ihrer App genau nach Ihren Anforderungen zu gestalten.
Wenn Sie die Grundlagen der Programmierung beherrschen, bietet GoodBarber Ihnen die Möglichkeit, kompromisslose Navigationserlebnisse zu schaffen.

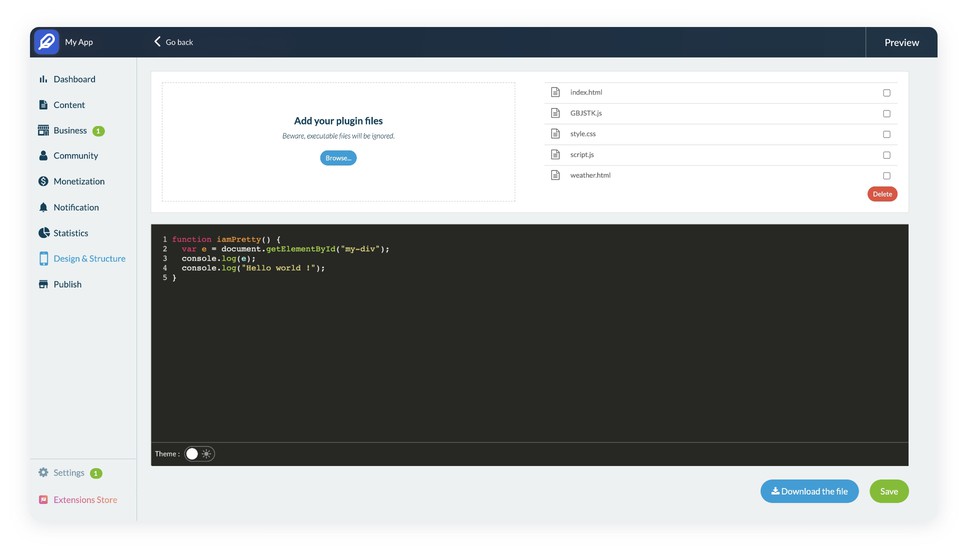
Intuitiver Code-Editor

Nutzen Sie die Vorteile eines leistungsstarken, umfassenden Code-Editors, um jedes Element Ihrer Navigation anzupassen. Dunkles oder helles Farbschema, Syntaxhervorhebung, umfangreiche Codeabschnitte, Zeilennummerierung ... Unser integrierter Code-Editor verfügt über alles, was Sie für maximale Flexibilität benötigen. Konzentrieren Sie sich auf das Design und die Interaktion Ihres Navigationsmodus, und nutzen Sie die Vorteile eines intuitiven Arbeitsbereichs, der auf Ihre konkreten Bedürfnisse zugeschnitten ist und Ihnen ein kreatives Erlebnis bietet, das sowohl effizient als auch angenehm ist.
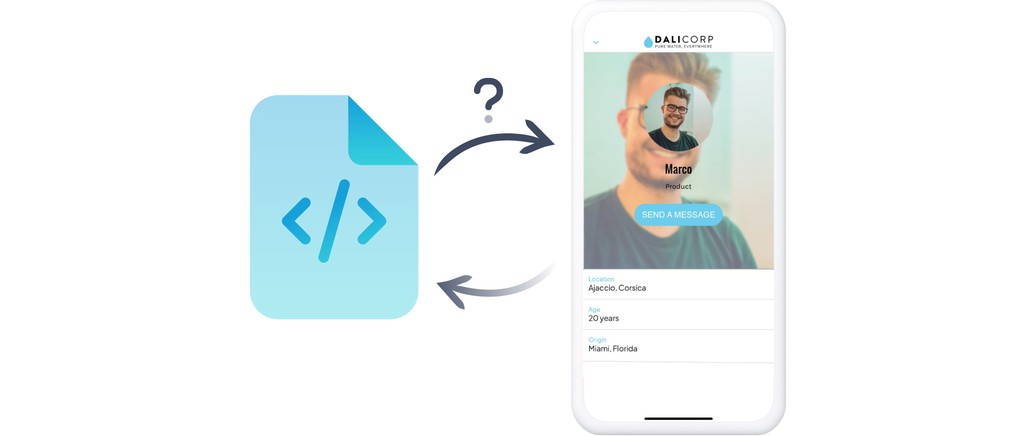
API der GoodBarber App

Möchten Sie die Avatare Ihrer angemeldeten Benutzer in Ihrem Navigationsmodus anzeigen? Sie können über die GoodBarber API auf aktuelle Benutzerinformationen zugreifen. Über diese API stellen wir einen vereinfachten Zugang zu einigen Daten und Methoden der GoodBarber-Engine zur Verfügung. So erhalten Sie die Flexibilität, einzigartige Navigationsmodi zu erstellen, die eine flüssige, intuitive Benutzererfahrung bieten, die mit dem Rest Ihrer App konsistent ist.
Weitere Informationen finden Sie in unserer Dokumentation.
Mehr Inspiration auf GitHub

Lassen Sie sich durch praktische Beispiele auf GitHub inspirieren. Diese konkreten Beispiele werden Sie bei der Erstellung von maßgeschneiderten Navigationsmodi anleiten und eine ständige Inspirationsquelle darstellen. Erfahren Sie, wie Sie die Grenzen des Navigationsdesigns verschieben und diese Ideen auf Ihr eigenes Projekt anwenden können, um ein außergewöhnliches Benutzererlebnis zu schaffen.
 Design
Design








