Entdecken Sie den neuen "Kontakt" - Bereich
Written by Erik Rossen on

Diejenigen unter Ihnen, die zu GoodBarber 3 gewechselt seid, haben vielleicht bemerket dass die Custom-Bereich mit den vier Vorlagen (Kontakt, Info, URL und HTML) nun nicht mehr erhältlich sind.
Anstelle dessen gibt es nun einen HTML-Bereich, in dem Sie zwischen einer HTML und einer URL Vorlage wählen können. Doch was ist mit den "Info" und "Kontakt" - Bereichen?
Wir haben diese Bereiche natürlich nicht vergessen, sondern sie komplett umgestaltet um ihre Benutzung noch einfacher zu machen. Die Konfiguration dieser Bereiche ähnelt nun der von den CMS-Bereichen.
Heute stellen wir Ihnen den neuen Kontakt-Bereich vor, den Sie an sofort in Ihrer App nutzen können!
Anstelle dessen gibt es nun einen HTML-Bereich, in dem Sie zwischen einer HTML und einer URL Vorlage wählen können. Doch was ist mit den "Info" und "Kontakt" - Bereichen?
Wir haben diese Bereiche natürlich nicht vergessen, sondern sie komplett umgestaltet um ihre Benutzung noch einfacher zu machen. Die Konfiguration dieser Bereiche ähnelt nun der von den CMS-Bereichen.
Heute stellen wir Ihnen den neuen Kontakt-Bereich vor, den Sie an sofort in Ihrer App nutzen können!
Wie funktioniert es?

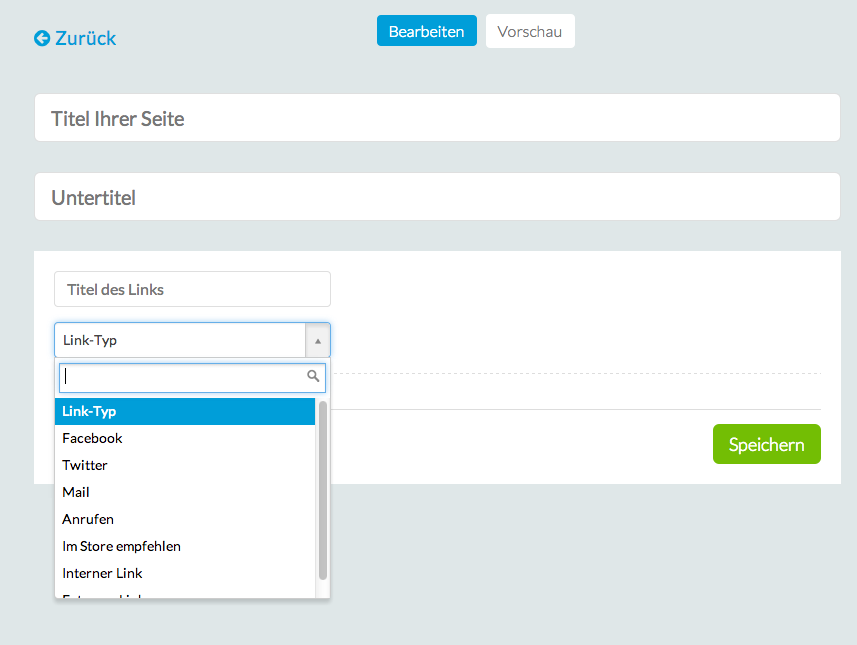
Um diesen Bereich in Ihre App einzubauen, müssen Sie ihn lediglich einfügen und benennen. Anschließend können Sie alle Ihre Kontaktinformationen hinzufügen, von Ihrer Emailadresse und Ihrer Telefonnummer bis hin zu Ihren Auftritten in den sozialen Medien.
Vergessen Sie nicht, auch die Option "In den Stores empfehlen" mit einem Link zu den Stores hinzuzufügen. Dies ist eine gute Gelegenheit, Ihre Nutzer zu ermutigen, Ihnen im App Store oder auf Google Play eine gute Bewertung zu geben.
Vergessen Sie nicht, auch die Option "In den Stores empfehlen" mit einem Link zu den Stores hinzuzufügen. Dies ist eine gute Gelegenheit, Ihre Nutzer zu ermutigen, Ihnen im App Store oder auf Google Play eine gute Bewertung zu geben.
Was ist mit dem Design?

Vorher was es aufgrund des HTML-Codes recht kompliziert, das Design dieses Bereichs zu gestalten, wenn mann HTML nicht beherrschte.
Für diesen Bereich gibt es nun auch eine graphische Oberfläche, mit der Sie den Look dieses Bereiches personalisieren können, genau wie für die anderen Bereiche.
Sie beginnen mit zwei Vorlagen, die Sie natürlich ganz nach Ihrem Geschmack anpassen können, genau wie für die anderen Bereiche.
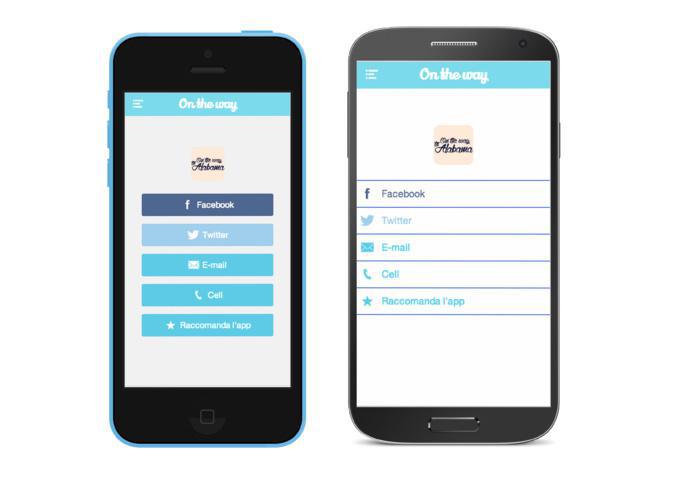
Bei der ersten Vorlage haben Sie eine Reihe von Schaltflächen, und in der zweiten werden die Kontakt-Optionen in einer Liste dargestellt.
Wie immer können Sie diese Vorlagen natürlich auch persönlich anpassen.
Sie können die Farben der Buttons und der Icons in der Liste anpassen, ebenso wie die Trennlinien. Sie können entscheiden, ob Sie ein Symbol anzeigen möchten oder nicht.
Die Farben der Facebook- und Twitter Schaltflächen sind standardmäßig die offiziellen Farben dieser Plattform, um sie zu ändern, müssen Sie die Settings-APU nutzen.
Hier ist ein Beispiel, wie die neuen Vorlagen aussehen können:
Für diesen Bereich gibt es nun auch eine graphische Oberfläche, mit der Sie den Look dieses Bereiches personalisieren können, genau wie für die anderen Bereiche.
Sie beginnen mit zwei Vorlagen, die Sie natürlich ganz nach Ihrem Geschmack anpassen können, genau wie für die anderen Bereiche.
Bei der ersten Vorlage haben Sie eine Reihe von Schaltflächen, und in der zweiten werden die Kontakt-Optionen in einer Liste dargestellt.
Wie immer können Sie diese Vorlagen natürlich auch persönlich anpassen.
Sie können die Farben der Buttons und der Icons in der Liste anpassen, ebenso wie die Trennlinien. Sie können entscheiden, ob Sie ein Symbol anzeigen möchten oder nicht.
Die Farben der Facebook- und Twitter Schaltflächen sind standardmäßig die offiziellen Farben dieser Plattform, um sie zu ändern, müssen Sie die Settings-APU nutzen.
Hier ist ein Beispiel, wie die neuen Vorlagen aussehen können:
Nun müssen Sie nur noch diesen Bereich hinzufügen, und Ihre App in den Stores aktualisieren!
PS: Werfen Sie immer mal einen Blick auf unseren Blog, so erfahren Sie immer sofort wenn wir neue Features hinzufügen!
PS: Werfen Sie immer mal einen Blick auf unseren Blog, so erfahren Sie immer sofort wenn wir neue Features hinzufügen!
 Design
Design