
Designsystem
von GoodBarber
Entdecken Sie, wie wir die App-Erstellung revolutionieren, um nahtlose und schöne Erlebnisse auf allen Plattformen zu ermöglichen.
Das Designsystem von GoodBarber
Das GoodBarber Design System ist eine umfassende Lösung, die als Rahmenwerk, Werkzeugkasten und grafische Charta für Designer und Entwickler dient. Es bietet evolutionäre Richtlinien für eine konsistente Designsprache, die Effizienz und Skalierbarkeit gewährleistet.
Es legt gemeinsame Designprinzipien und -muster fest und ermöglicht gleichzeitig Flexibilität und Anpassungen, wenn dies erforderlich ist. Letztendlich hilft es, die App-Entwicklung zu rationalisieren und schöne und funktionale Apps zu erstellen.
Grundlagen
Grundprinzipien für eine kohärente und konsistente Konstruktion von Vorlagen für alle Plattformen.
Atome
Unverzichtbare Komponenten, die visuelle Konsistenz garantieren und den Arbeitsablauf rationalisieren.
Komponenten
Wiederverwendbare Elemente als Bausteine für kohärente und benutzerfreundliche Schnittstellen.
Wozu diese Designleitlinien?
GoodBarber, ein 2011 eingeführter No-Code-App-Builder, ermöglicht es Benutzern, mühelos beeindruckende native Apps oder Progressive Web Apps zu erstellen. Indem wir unser Engagement für Exzellenz aufrechterhalten, bieten wir kontinuierlich die besten Lösungen für die Erstellung schöner Apps.
In den Anfängen von GoodBarber war das UX-Design noch nicht vollständig verstanden, was die App-Entwicklung ohne einheitliche Richtlinien zu einer Herausforderung machte. Unser Weg führte uns zur Entwicklung des GoodBarber Design Systems, das umfassende Richtlinien und Best Practices bietet, um visuelle Konsistenz zu erreichen, die Entwicklung zu rationalisieren und ein konsistentes Benutzererlebnis zu gewährleisten.
Durch die Weitergabe unserer Designprinzipien ermöglichen wir den Nutzern, Konsistenz, Effizienz und Skalierbarkeit in ihrer App-Entwicklung zu erreichen und die Gesamtqualität der mit unserer Technologie erstellten Apps zu verbessern.

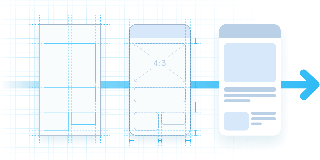
Entwickler haben Zugriff auf die technischen Spezifikationen der Seiten und Komponenten: ihre Größe, ihre Positionierung, ihr Verhalten und ihre Eigenschaften.

Designer können bei der Gestaltung neuer Seiten die Vorgaben zu Abstandsregeln, Schriftgrößen, Bildverhältnissen oder Farbverteilungen nutzen.
Ziele

Optimieren Sie die Erstellung und Produktion von Vorlagen durch die Anwendung der Grundlagen guten Designs.

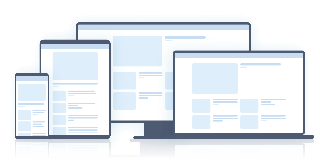
Sorgen Sie für visuelle Konsistenz zwischen den Seiten einer App auf verschiedenen Plattformen.

Für ein reibungsloses und optimales Nutzererlebnis
Was ist ein gutes Design?
 Gutes Raummanagement
Gutes Raummanagement
Im Design spielt der "weiße" Raum, der auch als Negativraum bezeichnet wird, eine entscheidende Rolle bei der Schaffung eines sauberen, übersichtlichen Designs, indem er Elemente trennt und hervorhebt. Außerdem hilft er dabei, eine Hierarchie aufzubauen und das Auge des Nutzers auf die wichtigsten Informationen zu lenken. Um die visuelle Konsistenz über mehrere Seiten hinweg zu gewährleisten, werden wiederkehrende Abstände verwendet und die Elemente anhand eines Rasters ausgerichtet, um ein flüssiges Leseerlebnis zu gewährleisten.
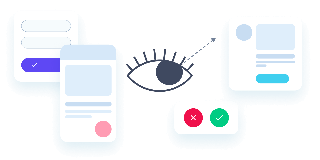
 Klare Hierarchie
Klare Hierarchie
Ein guter Kontrast zwischen den Textebenen ist entscheidend für ein übersichtliches und lesbares Layout. Wir verwenden den goldenen Schnitt, um die Größenverhältnisse zwischen Überschriften und Fließtext festzulegen und so Ästhetik und Funktionalität zu gewährleisten. Außerdem setzen wir typografische Techniken wie Gewicht, Farbe und Abstände ein, um den Kontrast zu verstärken und die Aufmerksamkeit des Benutzers zu lenken, was zu einem visuell geordneten und leicht lesbaren Layout führt.
 Gutes Schrift- und Farbmanagement
Gutes Schrift- und Farbmanagement
Die Beschränkung der Anzahl von Schriftarten und Farben erhöht die Klarheit und vermeidet Verwirrung bei der Designpräsentation. Der Benutzer wählt aus voreingestellten Themen mit einem definierten Satz von Schriftarten, was die ästhetische Kohärenz und die Anpassung durch den Benutzer erleichtert. Die Verwendung von vier Hauptfarben gewährleistet eine effiziente Informationshierarchie mit strategischer Zuweisung für Markenidentität und interaktive Elemente.
Dieses Framework unterstützt die Anwendung eines effizienten Standarddesigns auf Apps. GoodBarber ermöglicht fortgeschrittenen Nutzern zugleich die sehr individuelle Anpassung ihres Produkts über die grundlegenden Empfehlungen hinaus.
Entdecken Sie das GoodBarber-Designsystem und nutzen Sie die Kraft eines nahtlosen App-Designs!
Entdecken unser Design System Design
Design