Modulares Design
Mit dem App-Baukasten erstellen Sie ganz ohne Programmierkenntnisse Apps mit tollem Design
Allgemeines Design+
Auf sämtliche Geräte zugeschnitten
GoodBarber bietet zahlreiche Designs für Mobilgeräte bis hin zu Desktops. Unsere Designelemente passen sich jeder Bildschirmgröße perfekt an und sorgen so für gleichbleibende Qualität auf jedem Gerät – ob Smartphone, Tablet, Laptop oder Desktop.
Globales Stilwerkzeug
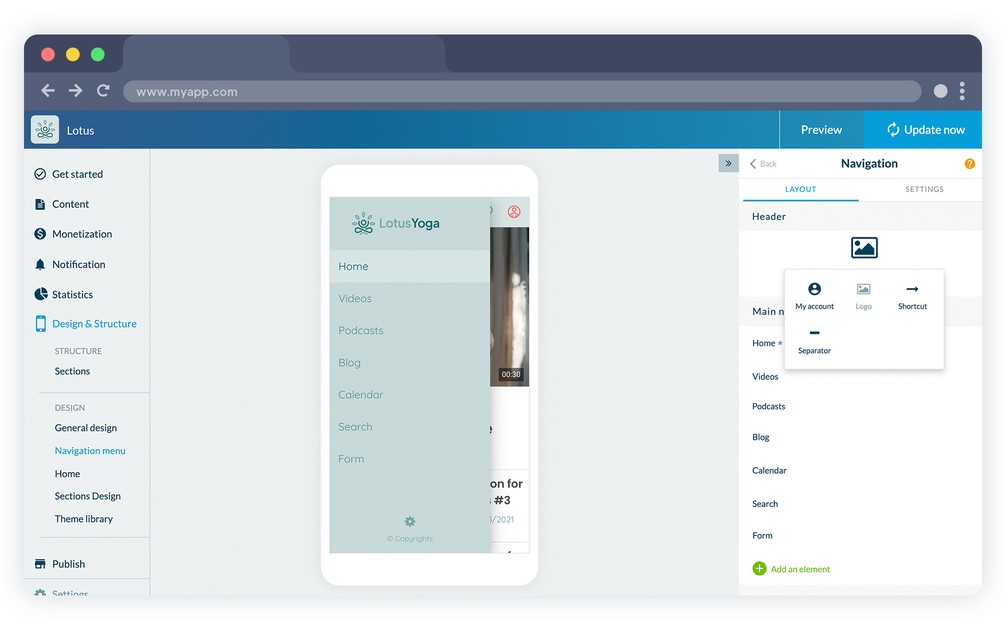
Verwalten Sie den gesamten Stil Ihrer App über ein einziges Menü: das Farbschema, die Typografie, Aktionsschaltflächen, Hover-Effekte und andere Elemente. Erstellen Sie Ihr Design und übernehmen Sie es mit nur einem Klick für Ihre gesamte App.
Verwaltung von Bildhintergründen
Mit GoodBarber können Sie Bilder in Ihr Design integrieren und im Hintergrund darstellen.
Anpassbare Ränder
Passen Sie die Ränder Ihres Projekts an – horizontale Anzeige für alle Bildschirme, vertikale Anzeige nur für Bildschirme von Mobilgeräten.
Hover-Effekte für Texte
Fügen Sie Ihren Texten einen Hover-Effekt hinzu: Unterstreichen, Aufhellen oder Abdunkeln der Schriftfarbe.
Hover-Effekte für Bilder
Fügen Sie Ihren Bildern einen Hover-Effekt hinzu: Vergrößern, Verkleinern oder Deckkraft.
Änderung Ihres Themas
Sie können Ihr Thema mit nur einem Klick ändern, während Ihr Navigationsmodus sowie die gesamte Architektur und sämtliche Inhalte Ihres Projekts davon unberührt bleiben.
Eine passende Lösung für jeden Zweck
Die Vielfalt der Vorlagen sowie die große Auswahl und Kapazität der verfügbaren Anpassungsoptionen ermöglichen es Ihnen, eine genau auf Ihren Zweck zugeschnittene App zu erstellen.
Stileditor
Verwalten Sie Ihre Stile auf globaler Ebene, um ein einheitliches Design in den verschiedenen Ansichten der App zu gewährleisten.
Änderungsprotokoll
Das Backoffice von GoodBarber enthält ein Änderungsprotokoll, über das Sie auf einen Verlauf aller an Ihrem Projekt vorgenommenen Änderungen zugreifen können.
Aktualisierung des Designs ohne Neuerstellung
Bei Aktualisierungen im Zusammenhang mit dem Design Ihres Projekts müssen Sie Ihre App nicht neu erstellen. Sobald diese Aktualisierungen genehmigt sind, werden sie automatisch übernommen und für Ihre Nutzer sichtbar, ohne dass zusätzliche Maßnahmen ergriffen werden müssen.
Bildbibliothek
Speichern Sie Bilder in Ihrer persönlichen Bibliothek, um sie später leicht finden und verwenden zu können.
Selektive Bildgrößenanpassung
Die Bilder werden an verschiedene Abmessungen angepasst, komprimiert und zwischengespeichert, um die beste Kombination aus Stärke, Leistung und Anzeigequalität zu erreichen. Die Ladezeiten werden optimiert, ohne die Anzeigequalität zu beeinträchtigen.
Schwarzweißeffekt
Dank des im Backoffice von GoodBarber integrierten Bildeditors können Sie Ihren Bildern einen Schwarzweißeffekt hinzufügen.
Unschärfeeffekt
Fügen Sie Ihren Bildern dank des integrierten Bildeditors direkt über das GoodBarber-Backoffice mit nur einem Klick einen Unschärfeeffekt hinzu.
Zoomeffekt
Wenden Sie beim Rollover Zoomeffekte auf die Bilder in der Desktop-Version Ihres Projekts an.
Assistent zur Erstellung von Symbolen und Startbildschirmen
Das Backoffice von GoodBarber bietet Ihnen ein Werkzeug, das Sie bei der Erstellung Ihres App-Symbols und Startbildschirms von Grund auf unterstützt.
Verwaltung von Verlaufseffekten
Integrieren Sie Farbverläufe in das Design Ihrer App, indem Sie einen Farbverlauf aus der umfangreichen Bibliothek (die den Dienst https://uigradients.com verwendet) auswählen. Nachdem Sie sich für einen Farbverlauf entschieden haben, wird dieser automatisch generiert und auf das Design Ihrer App angewendet.
Startseite+
Modulare Startseite
Die Startseite ist der erste Bereich Ihrer App. Dieser besteht aus Widgets und ist völlig flexibel. Mit der großen Auswahl an Widgets auf der Startseite können Sie Ihr Projekt so aufbauen, dass Ihre App wirklich einzigartig wird.
Aktivieren oder deaktivieren
Sie können die Startseite in Ihrer App aktivieren oder deaktivieren. Wenn Sie sie deaktivieren, hängt die Navigation allein von dem von Ihnen gewählten Navigationsmodus ab.
77 Widgets
Widgets bieten Ihnen einzigartige Flexibilität bei der Gestaltung der Startseite Ihrer App.
Inhalts-Widgets
Content appsGestalten Sie die Startseite Ihrer App dynamischer – mit Widgets, die sich automatisch aktualisieren, sobald neue Inhalte in Ihrem Projekt veröffentlicht werden.
Navigations-Widgets
Content appsBieten Sie mit Widgets für die Navigation direkten Zugriff auf die wichtigsten Bereiche Ihrer App. Die perfekte Art und Weise, Ihren Nutzer zur Hauptfunktion Ihres Projekts zu führen.
E-Commerce-Widgets
eCommerce appsErstellen Sie mit den Widgets „Produktliste“ und „Liste der Sammlungen“ über die Startseite Ihrer App direkte Verknüpfungen zu Ihren Produkten und Sammlungen.
Werbe-Widget
eCommerce appsZeigen Sie eine Werbebotschaft an, sobald die Nutzer auf der Startseite Ihres Shops eintreffen. Sie können ein Produkt, eine Sammlung oder eine Liste von Sammlungen hervorheben. Das Werbe-Widget ist äußerst flexibel und wird Ihnen helfen, Ihren Umsatz zu steigern.
Halbdynamische Widgets
Mit diesen Widgets können Sie eine Startseite aufbauen, die sich automatisch aktualisiert, sobald neue Inhalte veröffentlicht werden, und dem Nutzer gleichzeitig eine übersichtliche Architektur für die Navigation in der App bieten.
Sonstige Widgets
In dieser Kategorie werden nützliche Widgets wie die Such-, Newsletter-, Werbe- oder auch HTML-Widgets zusammengefasst.
Drag-and-Drop-Erstellung
Die Anordnung der verschiedenen Widgets auf Ihrer Startseite ist kinderleicht. Ziehen Sie Ihre Widgets einfach per Drag-and-Drop an die gewünschte Stelle.
Sortieroptionen
Greifen Sie auf eine Vielzahl von Optionen zu, um die Anzeigereihenfolge der Elemente in Ihren Inhalts-Widgets zu verwalten: nach Datum, nach Beliebtheit, in alphabetischer Reihenfolge, zufällig …
Anzahl der Elemente
Die Anzahl der von einem Widget angezeigten Elemente kann für jedes Widget individuell eingestellt werden, um bei der Gestaltung Ihrer Startseite maximale Flexibilität zu ermöglichen.
Kopfzeile+
Anpassbare Navigationsleiste
Die Navigationsleiste in Ihrer App ist von strategischer Bedeutung. Daher können Sie ihr Design und ihre Funktionen vollständig selbst festlegen.
Anpassbare Symbole
Jedem zu Ihrer Navigationsleiste hinzugefügten Link wird ein Symbol zugewiesen. Dieses Symbol ist vollständig anpassbar.
Hinzufügen von Verknüpfungen
Die Navigationsleiste kann bis zu 6 Verknüpfungen zu wichtigen Bereichen Ihrer App oder externen Quellen anzeigen.
Verwaltung von Verknüpfungen
Durch die Möglichkeiten zur Anpassung des Erscheinungsbildes Ihrer Verknüpfungen in der Navigationsleiste können Sie eine einheitliche Nutzererfahrung in Ihrer gesamten App gewährleisten.
Automatische Anordnung
Basierend auf der Anzahl der in der Navigationsleiste verfügbaren Verknüpfungen wird von der App automatisch die beste Anordnung festgelegt.
Anpassbare Verknüpfungen
Das Design jeder Verknüpfung in der Navigationsleiste kann individuell angepasst werden. Greifen Sie auf eine Bibliothek mit über 1 000 Vektorsymbolen zu, fügen Sie Ihre eigenen Symbole hinzu und passen Sie die Linktitel an.
Effektoptionen
Content appsWenden Sie Transparenz-, Unschärfe- oder Ausblendeffekte auf die Kopfzeile an. Diese subtilen Effekte verleihen Ihrer App den letzten Schliff und heben Sie von der Masse ab.
Automatische Effektverwaltung
Die Effekte werden je nach Gerät und Betriebssystem, über das die App angezeigt wird, von GoodBarber automatisch auf die Kopfzeile angewendet.
Ausblendbare Kopfzeile pro Bereich
Für jeden Bereich in Ihrer App kann eine eigene Kopfzeile und eine zugehörige Navigationsleiste eingerichtet werden.
Design-Ressourcen+

Symbolgalerie
In Ihrem Backoffice steht Ihnen eine Sammlung von mehr als 1 000 Symbolen zur Verfügung, die speziell von unserem Designerteam erstellt und in 3 verschiedene Kategorien eingeteilt wurden.
Anpassbare Symbole
Erstellen Sie Ihre eigene Symbolsammlung, indem Sie Ihre eigenen Symbole oder Bilder direkt aus dem Backoffice Ihres Projekts im .png-Format (260 px x 260 px) hochladen.
Professionelle Themen
Das Backoffice von GoodBarber bietet 25 professionelle Themen, die von unserem Team aus erfahrenen Designern erstellt wurden. Sie sind von unserer „Mobile First“-Philosophie inspiriert und so konzipiert, dass sie sich perfekt an jedes Gerät anpassen, den aktuellen Trends entsprechen und zudem vollständig anpassbar sind.
Google-Schriftarten-Bibliothek
GoodBarber verfügt über einen Satz von mehr als 400 Google-Schriftarten, die direkt im Backoffice verwendet werden können, ohne dass zusätzlicher Code eingebettet werden muss.
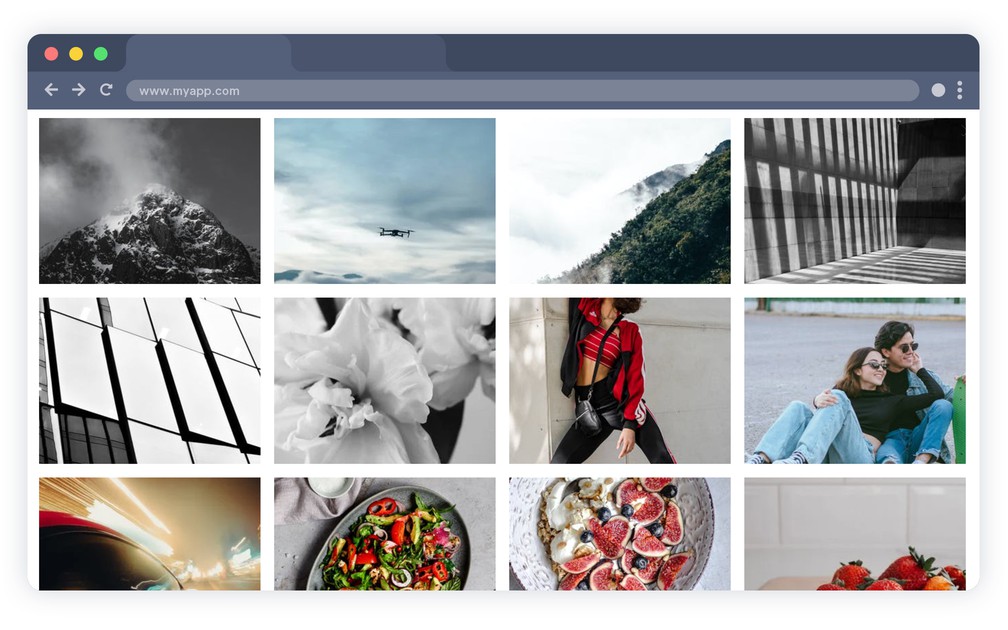
Pexels-Bibliothek
GoodBarber-Kunden können direkt über das Backoffice auf die Pexels-Fotobibliothek mit über 500 000 hochauflösenden Bildern zugreifen.
Erweiterte Bildsuche
Die Pexels-Bibliothek im Backoffice von GoodBarber ist mit einer erweiterten Suchmaschine ausgestattet, mit der Sie Bilder nach Thema, Stichwort oder Farbe sortieren können.
Bereiche+

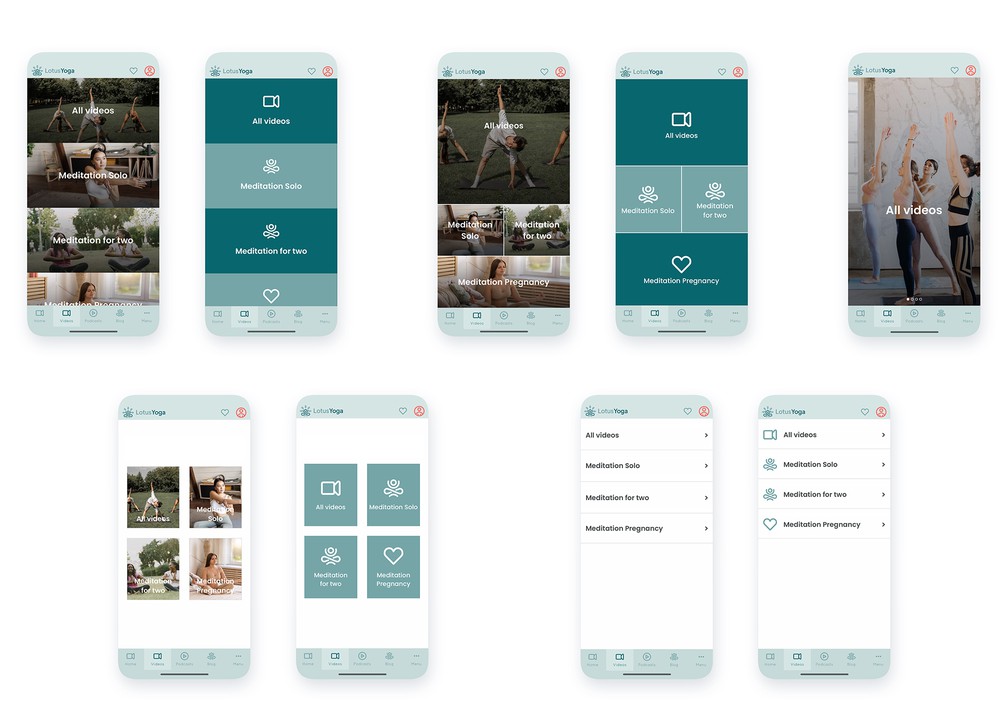
30 verschiedene Arten von Bereichen
GoodBarber bietet 30 verschiedene Arten von Bereichen, die Sie bei der Erstellung Ihres Projekts verwenden können.
Erweiterte Einstellungen für die anzuzeigenden Informationen
Wählen Sie für jeden Bereich die anzuzeigenden Informationen aus, z. B. das Datum oder den Autor für einen Bereich „Artikel“.
Anpassung der Symbolleiste
Content appsWählen Sie für jeden Bereich die in der Symbolleiste verfügbaren Aktionen aus: Kommentare, Teilen, Textgröße, Lesezeichen für das Element.
Zugriff auf Kommentare
Content appsErmöglichen Sie Ihren Nutzern, über jede Inhaltsansicht auf die Seite „Kommentare“ zuzugreifen.
Direktlink zum Teilen in sozialen Medien
Fügen Sie auf jeder Inhaltsseite Direktlinks zum Teilen in sozialen Medien hinzu.
Progressives Laden von Seiten
Mit intuitiven Gesten geben Sie dem Nutzer die Möglichkeit, beim Besuch eines Bereichs bei Bedarf zusätzliche Inhalte anzuzeigen. Dies ermöglicht eine schnellere Anzeige bei gleichzeitiger Verbesserung der Nutzerfreundlichkeit.
 Design
Design