Wie wählt man das Format der Kopfzeile?
Written by Muriel Santoni on

Wie Sie gesehen haben, gibt es 2 neue Vorlagen für das Design Ihrer Kopfzeile (Navigationsleiste). Sie können nun zwischen 3 verschiedenen Höhen wählen:
- Small
- Medium
- Big
I. Die Vorlage Small: die klassische Option

Die Vorlage Small ist diejenige, die Sie schon immer kannten. Neben dem Logo oder dem Titel der Anwendung gibt es Aktionsschaltflächen, und die Höhe der Kopfzeile ist so klein wie möglich. Die Kopfzeile nimmt wenig Platz ein und ist im Vergleich zu den Sonstigen Elementen der Anwendung relativ unauffällig.
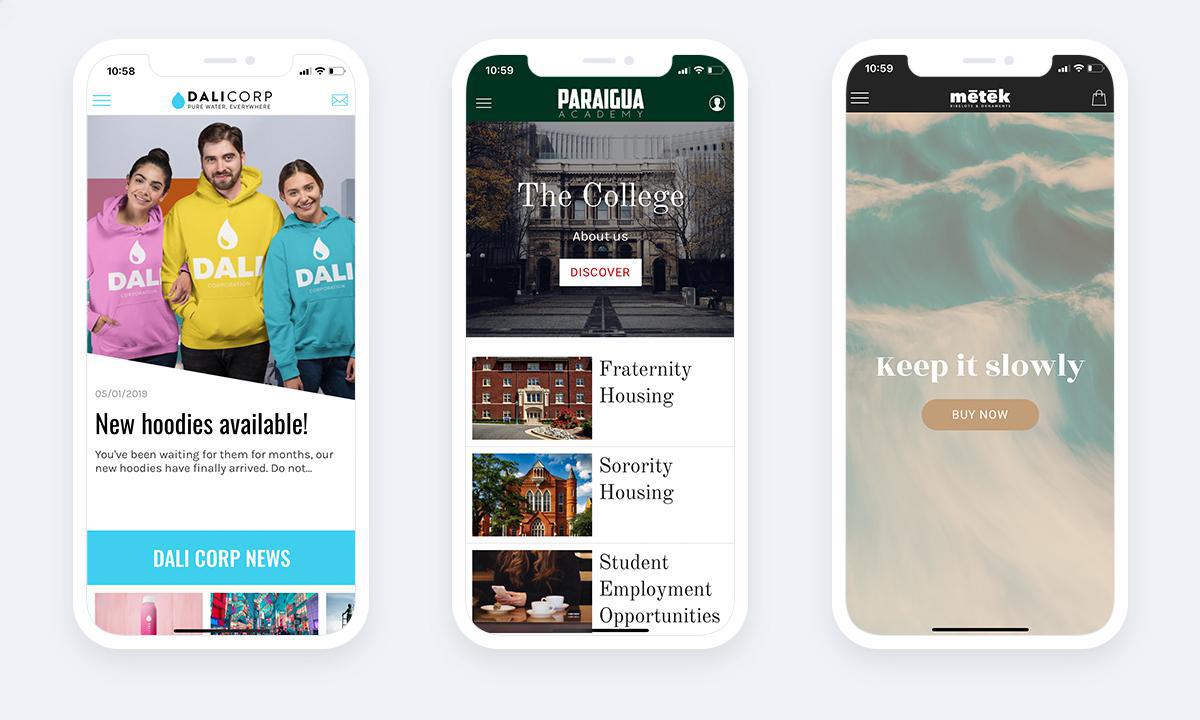
Hier sind drei Beispiele für die Verwendung der Vorlage Small:
Hier sind drei Beispiele für die Verwendung der Vorlage Small:
- MeineApp Dali Corp ist eine interne App für das Unternehmen. Sie hat keine kommerziellen oder Branding-Zwecke, die Zielgruppe kennt die Marke bereits, da es sich um die Mitarbeiter des Unternehmens handelt. Die App muss klar und effektiv sein, der Schwerpunkt muss auf den Informationen liegen, die in der App vermittelt werden, und auf den Kontaktmöglichkeiten, die sie den Mitarbeitern bietet, um die Dienste der Personalabteilung oder des Betriebsrats zu kontaktieren. Aus diesem Grund wurde das Small-Format für die Kopfzeile der App gewählt. Es ermöglicht dieAnzeige des Logos des Unternehmens, ohne dass dieses die Aufmerksamkeit des Benutzers auf sich zieht. Eine Aktionsschaltfläche, die auf den Bereich Kontakt verweist, wurde ebenfalls integriert, um den Zweck der App zu unterstreichen: die Kommunikation zwischen Management und Mitarbeitern zu fördern.
- Die App der Paraigua Schule hat mehr oder weniger die gleichen Bedürfnisse wie das vorherige Beispiel. Die Öffentlichkeit ist bereits mit der Identität der Schule vertraut, aber die Anwendung richtet sich auch an neue oder zukünftige Schüler. Die Vorlage Small wird daher zusätzlich zu einer markanten Farbe der visuellen Identität der Schule verwendet. Die Kopfzeile bleibt unauffällig, aber mit ihrer scharfen Farbe verleiht sie der Anwendung einen stärkeren Akzent. Die Schüler können sich auf die Informationen in der App konzentrieren, aber egal in welchem Bereich sie sich befinden, die Farben ihrer Schule werden angezeigt, was das Gefühl der Zugehörigkeit fördert.
- In einem ganz anderen Zusammenhang steht die App des Metek Deko Shops. Da es sich um einen Online Shop handelt, ist der Hauptzweck der App natürlich der Verkauf der angebotenen Produkte. Es handelt sich jedoch um einen Dekorationsshop, in dem ein großer Wert auf die Welten gelegt wird, die in den verschiedenen Abteilungen präsentiert werden. Das Ziel ist es, die potenziellen Kunden in die verschiedenen Welten der Saison einzutauchen, damit sie sich die verschiedenen Räume in ihrer Wohnung vorstellen können. Aus diesem Grund wurde die Farbe der Kopfzeile relativ neutral gewählt und die Kopfzeile so klein wie möglich gehalten. Das Logo ist präsent und identifiziert den Shop gut, aber die schwarze Hintergrundfarbe und die geringe Höhe der Kopfzeile sorgen dafür, dass die verschiedenen Welten, die der Shop hervorhebt, im Vordergrund stehen.
II. Die Vorlage Medium: eine Variation des Designs

Die Vorlage Medium unterscheidet sich nur in einem Punkt von der Vorlage Small: der Höhe der Kopfzeile. Diese Vorlage bietet keine neuen Optionen, außer einer völlig anderen visuellen Darstellung, die Ihnen eine Vielzahl von Design-Möglichkeiten bietet.
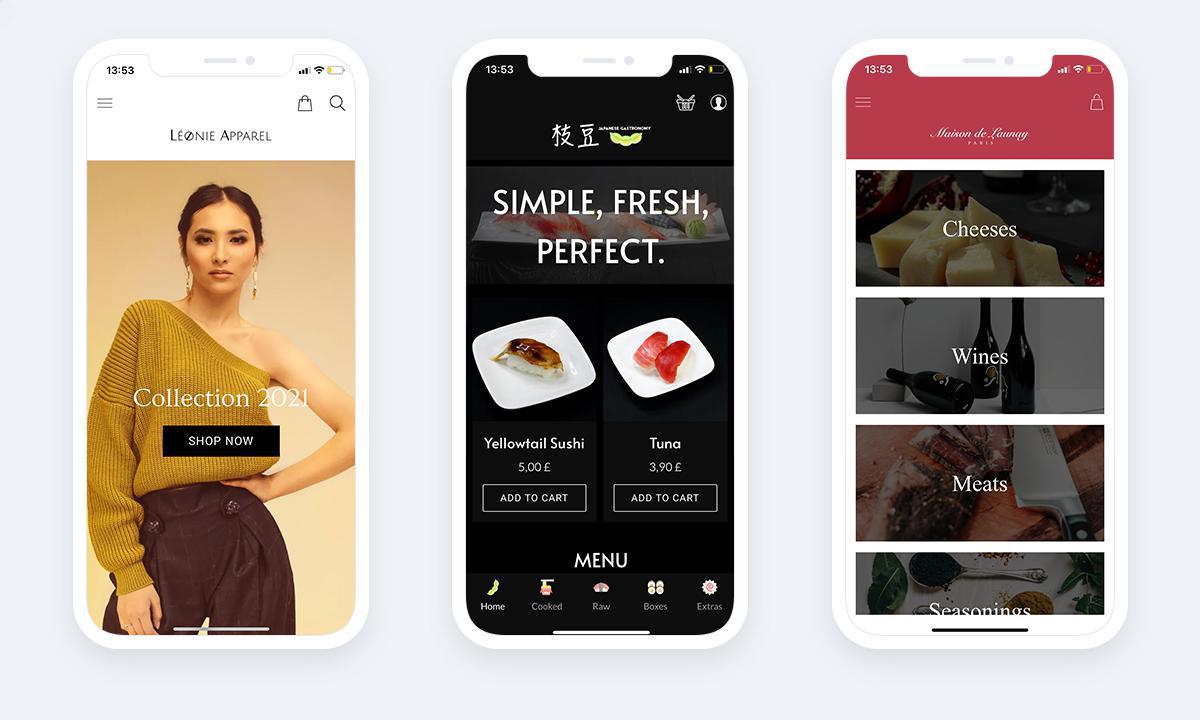
Hier sind drei Beispiele für die Verwendung der Vorlage Medium:
Hier sind drei Beispiele für die Verwendung der Vorlage Medium:
- Die Leonie Apparel App ist die App eines Shops, der sowohl im Design als auch in den Materialien, die für die Herstellung der Kleidung verwendet werden, sehr klar ist. Das Aussehen der App ist sehr klar und dieses Gefühl wird durch die Wahl einer Medium Vorlage für die Kopfzeile hervorgehoben. Mit einer größeren Höhe vermittelt die schwarz auf weiß gehaltene Kopfzeile ein Gefühl von Raum und Reinheit, das für die Marke typisch ist. Das bewusst sehr schlanke Logo trägt ebenfalls zu diesem Gefühl bei.
- Das Restaurant Edaname hat eine sehr starke visuelle Identität. Es ist sehr dunkel, wie andere Sustigeshops auch, aber dieses Restaurant hebt sich durch die Wahl eines farbenfrohen, fast kawaiiartigen Logos ab. Dies wollten wir hervorheben, indem wir eine Vorlage Medium für die Kopfzeile wählten. Das Logo wird dadurch hervorgehoben und kann sich besonders von der sehr dunklen Hintergrundfarbe abheben, die in der Kopfzeile und im Hintergrund der App gleich ist, was einen Eindruck von Kontinuität vermittelt, der das Gesamtbild der App auflockert. Da das Logo eine Illustration und Text enthält, ist es in einer etwas größeren Höhe viel besser sichtbar als in einer klassischen Kopfzeile.
- Die App Maison de Launey schließlich ist der Online Shop eines Pariser Feinkostladens. Der physische Shop ist bei seinen Stammkunden besonders für seine weinrote Fassade bekannt. Für die Eigentümer der Marke war es wichtig, dass diese symbolische Farbe auch in ihrer App vorkommt. Um den Hintergrund der App nicht zu sehr zu verdunkeln, wurde die Farbe auf den Hintergrund der Kopfzeile mit einem Medium Template übernommen, so dass sie wirklich in allen Bereichen der App präsent ist.
III. Big Vorlage: die beschreibende Option

Die Vorlage Big, die noch höher als Medium ist, bietet einen entscheidenden Unterschied zu ihren beiden kleinen Brüdern: die Möglichkeit, eine kurze Beschreibung unter dem Titel Ihrer App oder Ihres Logos hinzuzufügen. Diese kleine Neuerung hat eine enorme Macht, die Ihr Design und die Erfahrung, die Sie Ihren Kunden bieten, verändern wird. Denken Sie in diesem Fall daran, dass Sie die Kopfzeilen der einzelnen Bereiche "aushängen" können, um bei Bedarf unterschiedliche Texte für jeden Bereich hinzuzufügen.
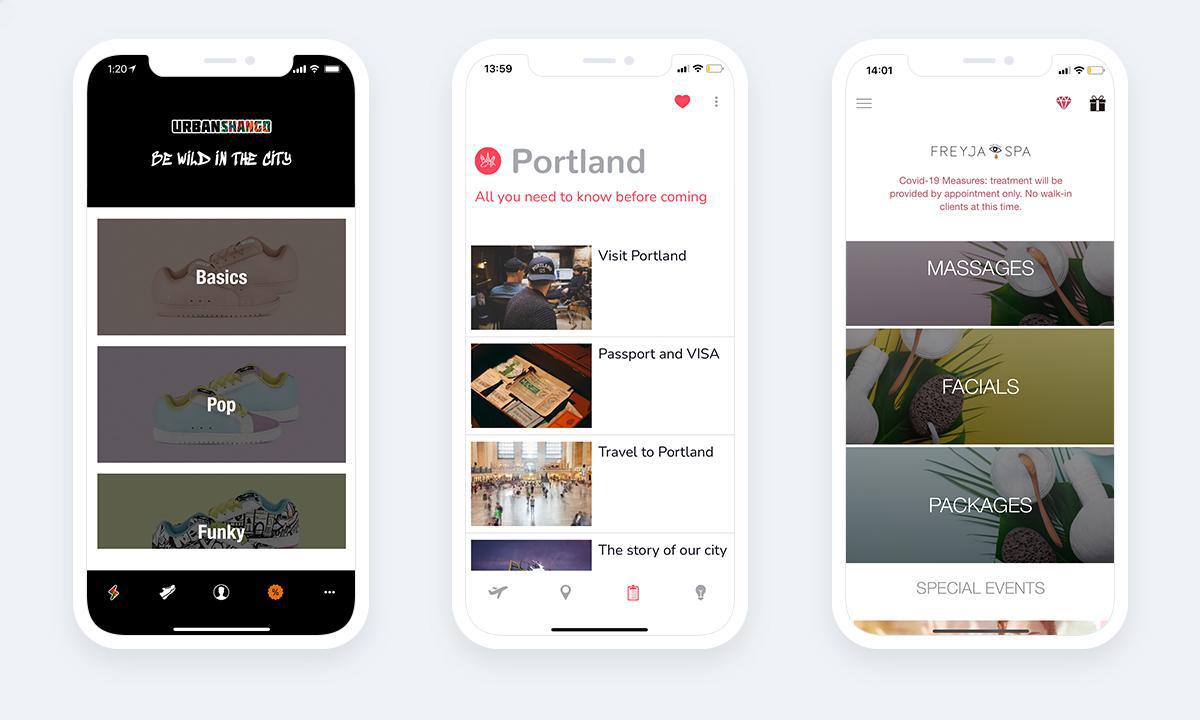
Hier sind drei Beispiele für die Verwendung der Vorlage Big:
Hier sind drei Beispiele für die Verwendung der Vorlage Big:
- Urban Shango ist eine besonders engagierte Sneakermarke. Sie vertritt starke Werte und ist sehr engagiert im Kampf gegen Ungleichheit und Ausgrenzung. Über den Verkauf ihrer Produkte hinaus möchte die Marke ihre Botschaft an ihre Kunden und Interessenten weitergeben. Aus diesem Grund wurde eine Big Vorlage auf die Kopfzeile übernommen, umden Slogan der Marke kontinuierlich anzuzeigen und die Werte, die dieMarke repräsentieren, auf die Spitze zu treiben.
- Die Portland-App ist ein umfassender Tourismus-Führer. Die Herausforderung bei der Erstellung dieser App bestand darin, ein klares Design und eine klare UX trotz der vielen Inhalte zu erhalten. Das Big Template in der Kopfzeile ist ein integraler Bestandteil der App-Architektur, da die Beschreibungen dazu dienen, den Benutzer durch die Navigation zu führen, indem sie in wenigen Worten den Zweck der Inhalte des Bereichs, in dem er sich befindet, erklären. Dies ist ein wirksames Mittel, um beispielsweise das Menü zu vereinfachen, das in diesem Fall nur aus Symbolen ohne Text besteht, was die Übersicht über die App erheblich verbessert.
- Freyja Spa schließlich nutzt Meine App, um mit seinen Kunden zu kommunizieren, ihnen die Möglichkeit zu geben, eine Behandlung zu buchen und sein Loyalty program zu nutzen. Die App ist zum bevorzugten Kommunikationsmittel zwischen Kunden und dem Salon geworden. Die Big Vorlage in der Kopfzeile wird verwendet, um wichtige Informationen anzuzeigen, die den Kunden nicht entgehen sollen. Der Text ändert sich regelmäßig, je nach den Bedürfnissen der Geschäftsführerin. Hier zum Beispiel eine wichtige Information über die Organisation des Salons während der Covid-19-Epidemie.
Wie Sie sehen, gibt es viele Möglichkeiten, die verschiedenen Vorlagen für Navigationsleisten zu verwenden. Testen Sie sie in Ihrem Backoffice, um das Format zu wählen, das am besten zu Ihnen passt!
 Design
Design