Wie gestaltet man einen CNAME-Record, um seine HTML5 Web-App auf seine eigene Domain zu installieren
Written by katrina bertacci on

Das war einer der großen Features, die mit GoodBarber Salvador im September eingeführt worden. Jedes GoodBarber Konto ist zusätzlich zur nativen App für iPhone und für Android mit einer großartigen Web-App verbunden.
Ihre nativen Apps sind im App Store und im Google Playstore verteilt. Aber was ist mit der Web-App?
Standardmäßig liegt Ihr Web-App aufhttp://<appname>.goodbarber.com/m/ . Aber man kann (man sollte?) diese URL ändern und seine eigene wählen.
Zum Beispiel können Sie sich entscheiden, Ihre Web-App mit http://m.yourdomain.com zu verlinken. So wird es viel bequemer für die Benutzer sein, auf Ihre HTML5 Web-App zuzugreifen, oder?
Darum, werden wir uns in diesem Artikel gemeinsam kümmern.
Ihre nativen Apps sind im App Store und im Google Playstore verteilt. Aber was ist mit der Web-App?
Standardmäßig liegt Ihr Web-App auf
Zum Beispiel können Sie sich entscheiden, Ihre Web-App mit http://m.yourdomain.com zu verlinken. So wird es viel bequemer für die Benutzer sein, auf Ihre HTML5 Web-App zuzugreifen, oder?
Darum, werden wir uns in diesem Artikel gemeinsam kümmern.
Beginnen wir von Anfang an

Um Ihre HTML5-Web-App mit Ihrem eigenen Domain Namen (oder Subdomain) zu machen, müssen Sie einige Änderungen der Registrierung Ihrer Benutzeroberfläche machen. Sie werden einen CNAME-Record für Ihren Domain Namen definieren, der mit GoodBarber verbunden sein wird.
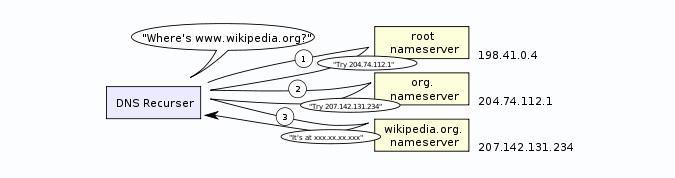
Sie wissen wahrscheinlich, dass Computer im Internet (Normalerweise Web-Server) durch ihre IP-Adressen identifiziert werden. Die Domain Namen (die Namen, die Sie eingeben, um eine Website, wie yourdomain.com zugreifen), werden durch ein System namens DNS (Domain Name System ) verwaltet.
Auszug aus Wikipedia über DNS:
“Hauptsächlich wird das DNS zur Umsetzung von Domainnamen in IP-Adressen („forward lookup“) benutzt. Dies ist vergleichbar mit einem Telefonbuch, das die Namen der Teilnehmer in ihre Telefonnummer auflöst. Das DNS bietet somit eine Vereinfachung, weil Menschen sich Namen weitaus besser merken können als Zahlenkolonnen. [...]
So löst sich beispielsweise der Name www.kame.net in die IPv4-Adresse 203.178.141.194.“
Solange Sie es nicht schon geändert haben, ist der DNS-Server, der mit Ihrem Domain-Namen verbunden ist, der von Ihrem Registrar. Dort können Sie die DNS Records für Ihre Domain Namen verwalten.
Normalerweise kann man mehrere Arten von Records im DNS-Server finden: die MX Records sind die, die von E-Mail Kunden verwendet werden. Die A Records sind die wichtigsten, und die CNAME Records sind die, auf die wir uns konzentrieren werden. :)
Sie wissen wahrscheinlich, dass Computer im Internet (Normalerweise Web-Server) durch ihre IP-Adressen identifiziert werden. Die Domain Namen (die Namen, die Sie eingeben, um eine Website, wie yourdomain.com zugreifen), werden durch ein System namens DNS (Domain Name System ) verwaltet.
Auszug aus Wikipedia über DNS:
“Hauptsächlich wird das DNS zur Umsetzung von Domainnamen in IP-Adressen („forward lookup“) benutzt. Dies ist vergleichbar mit einem Telefonbuch, das die Namen der Teilnehmer in ihre Telefonnummer auflöst. Das DNS bietet somit eine Vereinfachung, weil Menschen sich Namen weitaus besser merken können als Zahlenkolonnen. [...]
So löst sich beispielsweise der Name www.kame.net in die IPv4-Adresse 203.178.141.194.“
Solange Sie es nicht schon geändert haben, ist der DNS-Server, der mit Ihrem Domain-Namen verbunden ist, der von Ihrem Registrar. Dort können Sie die DNS Records für Ihre Domain Namen verwalten.
Normalerweise kann man mehrere Arten von Records im DNS-Server finden: die MX Records sind die, die von E-Mail Kunden verwendet werden. Die A Records sind die wichtigsten, und die CNAME Records sind die, auf die wir uns konzentrieren werden. :)
Einen CNAME gestalten
In diesem Beispiel werden wir einen Blick auf die GoDaddy-Manager werfen.
Jeder Registrar hat seine eigene Benutzeroberfläche, um die DNS-Records zu verwalten, also ist es nicht möglich, einen allgemeinen Leitfaden anzubieten. Trotzdem werden die Schritte überwiegend die gleichen sein. Ihr Registrar hat wahrscheinlich einige Leitfäden, denen Sie folgen können, um den Record zu erstellen.
Jeder Registrar hat seine eigene Benutzeroberfläche, um die DNS-Records zu verwalten, also ist es nicht möglich, einen allgemeinen Leitfaden anzubieten. Trotzdem werden die Schritte überwiegend die gleichen sein. Ihr Registrar hat wahrscheinlich einige Leitfäden, denen Sie folgen können, um den Record zu erstellen.
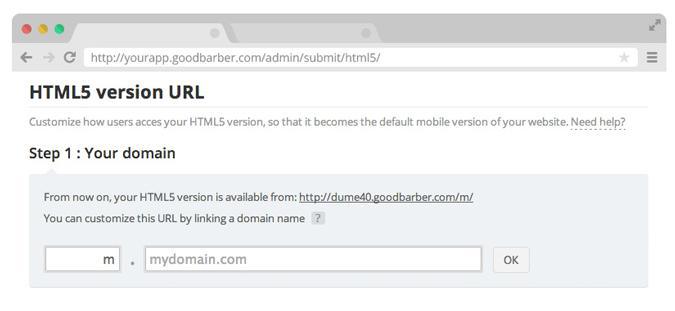
Gehen Sie in Ihrem Backend, auf Veröffentlichung > Einschicken > HTML5 Menü

Der erste Schritt ist einfach: Sie müssen nur Ihr Domain Namen eingeben und einen Subdomain fur Ihre HTML5 Web App wählen.
Dann klicken Sie auf das OK Symbol.
Dann klicken Sie auf das OK Symbol.
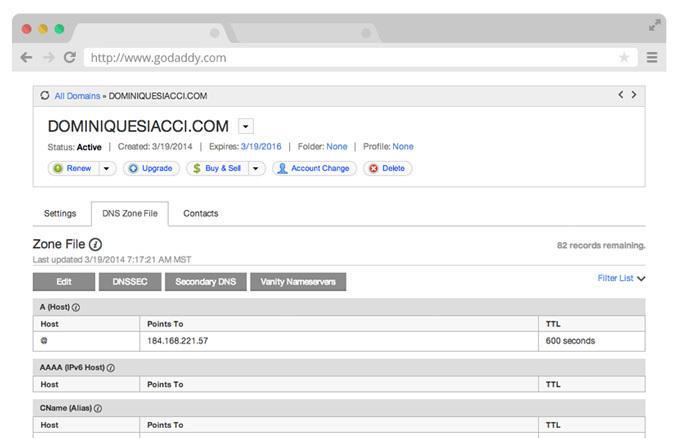
Gehen Sie zu Ihr GoDaddy-Domain-Verwalter

Wählen Sie Ihren Domain Namen aus der Liste und klicken Sie auf den DNS Zone File Tab.
Und das war's! Die Zeilen die Sie sehen, sind mit Ihrem Domain-Namen verbunden.
Jetzt klicken Sie auf das Edit Symbol
Und das war's! Die Zeilen die Sie sehen, sind mit Ihrem Domain-Namen verbunden.
Jetzt klicken Sie auf das Edit Symbol
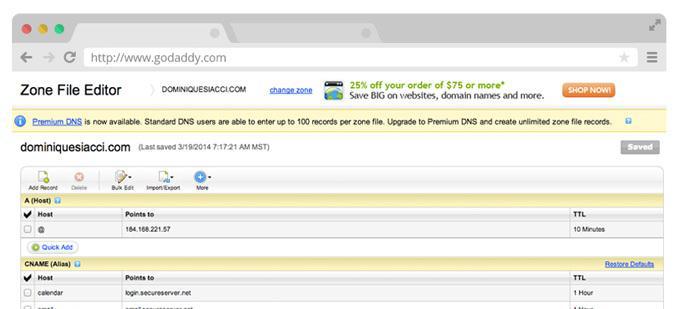
Klicken Sie auf den Add Record Symbol

In dem Header vom Tone File Editor, sollten Sie ein Symbol namens Add Record sehen. Klicken Sie darauf, denn genau deswegen sind wir hier.
Ihr Record einstellen

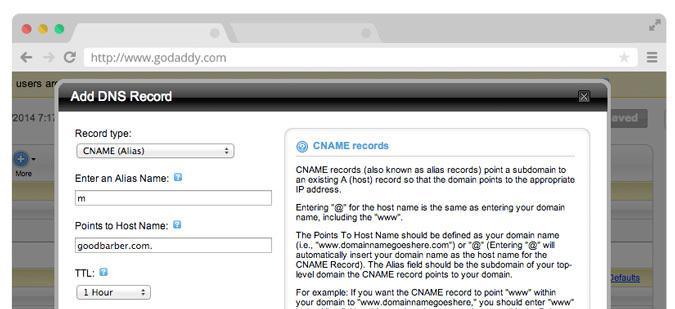
Füllen Sie die Form mit die Informationen aus, die Sie in Ihrem Backend finden können.
-Record type: CNAME
-Alias name: den Wert der auf den Namen Spalten angezeigt ist
-Points to host name: den Wert der, der Server Spalte angezeigt wird
-TTL: lassen Sie den Standardwert
Klicken Sie auf OK um zu bestätigen.
-Record type: CNAME
-Alias name: den Wert der auf den Namen Spalten angezeigt ist
-Points to host name: den Wert der, der Server Spalte angezeigt wird
-TTL: lassen Sie den Standardwert
Klicken Sie auf OK um zu bestätigen.
Vergessen Sie nicht Ihre Bearbeitungen zu speichern
Klicken Sie auf das Save Zone file Symbol
Gehen Sie zurück zu Ihren GoodBarber Backend
Sie können nun zurück zu Ihrem GoodBarber Backend gehen, um den Prozess zu beenden: klicken Sie einfach auf den Installation beenden Symbol.
Sie haben nun den Prozess beendet, es kann aber mehrere Stunden dauern (die Zeit des DNS-Propagation) bis es völlig arbeitsfähig ist. Sobald das erledigt ist, werden Sie in der Lage sein, direkt von Ihrem Domain-Namen aus auf Ihre HTML5-Web-App zuzugreifen.
Sie haben nun den Prozess beendet, es kann aber mehrere Stunden dauern (die Zeit des DNS-Propagation) bis es völlig arbeitsfähig ist. Sobald das erledigt ist, werden Sie in der Lage sein, direkt von Ihrem Domain-Namen aus auf Ihre HTML5-Web-App zuzugreifen.
Und dann?....
Es wäre auch interessant, die Besucher Ihrer Website, automatisch auf Ihre HTML5-Web-App umzuleiten, wenn sie Ihre Website von einem Mobiltelefon aus besuchen. Sie können das kleine Stück Code unter Veröffentlichungen > HTML5 im Menü finden, um es anschließend in den Header Ihrer Website zu kopieren.
 Design
Design