Wie der Bereich Map mir das Leben in New York erleichtert hat
Written by Jerome Granados on

Sich in New York niederzulassen, wenn man die Stadt nicht kennt, kann einen schnell beeindrucken. Es gibt so viele Dinge zu tun, Restaurants zu testen und wunderschöne Orte zu entdecken. Da sind Apps vom Typ "City Guide" genau das Richtige! Die besten Brunch-Spots, Vintage-Läden, berühmte Spelunken, U-Bahn-Netz... Eine App kann ein gutes Mittel sein, um eine Stadt zu entdecken, wenn Sie sie richtig einsetzen.
Einen Artikel über die Nutzung des Bereichs Map in meinem täglichen Leben in New York City anhand von konkreten Beispielen aus meiner eigenen Erfahrung. In einigen Punkten werde ich Ihnen erklären, wie Sie den Bereich Map richtig konfigurieren und in den richtigen Kontext setzen, mit einigen guten Standorten in New York ;)
Allgemeines zum Bereich Map
1/ Punkteproduktion: Wie Sie Ihre bevorzugten Standorte in Ihrer App sammeln können

Jeder Punkt ist auch anpassbar. Sie können aus der Bibliothek von GoodBarber wählen oder Ihr eigenes Foto hochladen, vorausgesetzt, es ist weiß, im PNG-Format und hat einen transparenten Hintergrund. Die Größe sollte zwischen 150x150 und 150x300 px liegen.
Ihre Seiten werden wie eine Artikelseite eingerichtet, aber Sie können auch Texte, Embeds, Videos und Fotos hinzufügen. So können Sie Ihre Map bereichern und interaktiver gestalten!
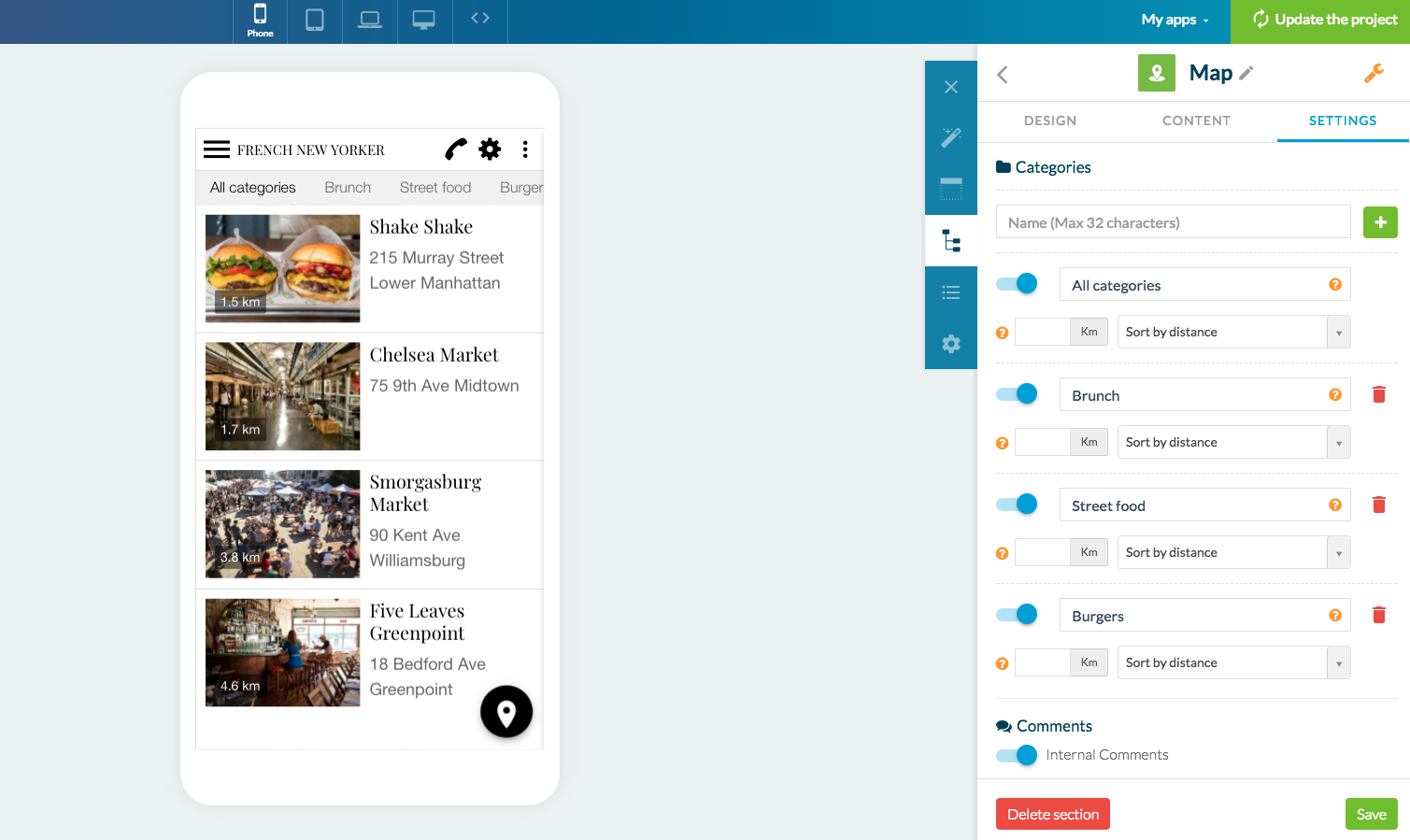
Ich empfehle Ihnen, den Bereich voll auszunutzen, indem Sie weitere Funktionen zu Ihrer Map hinzufügen, wie z.B. die Suchmaschine, das Kommentieren von Disqus oder das Organisieren von Inhalten nach Kategorien. Für letztere können Sie in der Registerkarte "Settings" des Bereichs Map Ihre Kategorien erstellen. Ich selbst habe vor allem versucht, meine bevorzugten Standorte für Lebensmittel in New York City zu kategorisieren!
Sie haben die Möglichkeit, eine externe Quelle für die Erstellung Ihrer Punkte zu wählen. Sie müssen dann eine KML-Datei mit Ihren Punkten hochladen, damit Ihre Bereiche Map richtig funktionieren kann. Dafür gibt es zwei Optionen:
- Sie können eine Datei importieren, die Sie zuvor auf Ihren Computer heruntergeladen haben.
- Sie können auch eine URL verwenden, indem Sie die entsprechende URL in das Feld eingeben.
Anmerkungen:
- Wenn Sie eine KML-Datei mit Punkten, Linien und Polygonen unter dem Feld "Punkte" des Bereichs hochladen, werden nur die Punkte auf der Karte angezeigt.
- Der KML-Bereich kann maximal 1000 Punkte verwalten. Um sicherzustellen, dass der Bereich gut funktioniert, sollten Sie keinen weiteren Punkt hinzufügen.
- Beim Öffnen des Bereichs werden nur die ersten 100 Punkte auf der Karte angezeigt. Um die nächsten 100 Punkte anzuzeigen, scrollt der Benutzer im Ortsverzeichnis nach unten und wiederholt den Vorgang für die nächsten 100 Punkte usw.
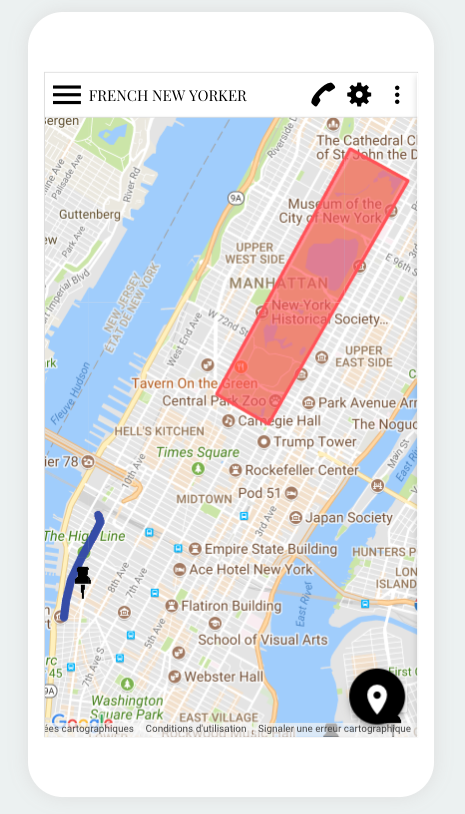
2/ Hinzufügen von Plots über Ihre Punkte: wie Sie Ihre zukünftigen oder bevorzugten Besichtigungstouren hervorheben können

Hier ist ein Codebeispiel mit der KML Struktur, die Sie verwenden können, um diese Eigenschaften auf Ihrer Karte anzuzeigen.
<kml xmlns="http://www.opengis.net/kml/2.2">.
<Dokument>.
<Placemark>.
<name>Line</name>.
<Stil>.
<LineStyle>>
<width>10</width>.
<color>ff00ffff</color>.
</LineStyle>
</Style>>
<LineString>
<tessellate>1</tessellate>.
<coordinates>.
8.9648438,42.1634034,0.0
-4.3945312,39.6395376,0.0 -117.5976562,57.4212944,0.0
-112.6757812,36.3151251,0.0
-50.9765625,-15.2841851,0.0
24.2578125,-4.5654736,0.0
133.4179688,-22.268764,0.0
101.953125,36.7388841,0.0
39.7265625,58.9953112,0.0
-1.7578125,52.8027614,0.0
9.2175293,42.2366519,0.0
</coordinates>.
</LineString>.
</Placemark>.
<Placemark>.
<name>Polygon</name>.
<Style>>
<LineStyle>
<width>3</width>.
<color>ffff00ff</color>.
</LineStyle>
<PolyStyle>.
<color>ff000000</color>.
</PolyStyle>.
</Style>.
<Polygon>.
<tessellate>1</tessellate>.
<outerBoundaryIs>.
<LinearRing>.
<coordinates>.
-101.2703028084182,44.03484070243132,0
-93.50548036075496,32.23807715431979,0
-81.86615113861016,38.17061241766041,0
-101.2703028084182,44.03484070243132,0
</coordinates>.
</LinearRing>.
</outerBoundaryIs>.
</Polygon>.
</Placemark>>.
</Dokument>.
</kml>.
Um Linien und Polygone anzuzeigen, egal ob Sie das CMS oder eine externe Quelle verwenden, müssen Sie Ihre KML-Datei in Ihr Backoffice hochladen. Wenn Sie sich für das CMS entscheiden, können Sie dies über die Registerkarte "Einstellungen" des Bereichs tun und dann Ihre Datei unter "Routen" hochladen.
Viel Spaß beim Entdecken und Happy App Building :)
UM WEITER ZU GEHEN :
- Für weitere Informationen haben wir einen Artikel für Sie bereitgestellt, in dem Sie erfahren, wie Sie sicherstellen können, dass Ihre App die Datenschutzbestimmungen von Google Play erfüllt , je nachdem, welche Funktionen Sie in die App integrieren. Egal, worum es in Ihrer App geht, damit sie auf Android-Apps veröffentlicht werden kann, müssen Sie die Datenschutzrichtlinien von Google Play einhalten.
- Facebook hat kürzlich eine Gruppe von Richtlinien veröffentlicht, die das Leben Ihrer App gefährden könnten! Wir empfehlen Ihnen, unseren Einen Artikel Facebook - Richtlinien für die Werbung für Ihre mobile App im Jahr 2015 zu lesen, um alles über diese neuen Richtlinien zu erfahren. Lesen Sie auch unsere Sonstiges Artikel, die online verfügbar sind.
- Schauen Sie sich ForTwo an - eine App, mit der Sie Aktivitäten für zwei Personen in der ganzen Stadt finden können und die Ihr Leben zu zweit beflügeln wird! Die Macher haben auch Tipps für die Entwicklung Ihrer Online-App bereitgestellt.
- Entdecken Sie als Ersteller die wunderbaren mobilen Details und die Tipps unserer Experten, um Ihre App zum Leben zu erwecken. Ihr System wird sich von anderen Online Apps abheben.
- Da die Privatsphäre innerhalb des von Ihnen erstellten Systems respektiert werden muss, hat GoodBarber einen Blog Einen Artikel online gestellt, der Ihnen alles über App-Berechtigungen und Datenschutz vermittelt.
 Design
Design