Warum Sie sich für eine PWA entscheiden sollten: Progressive Web Apps erklärt
Written by Jerome Granados on

In unserem Einen Artikel haben wir über den wachsenden Einfluss von Mobiltelefonen auf unsere Nutzung, auch auf dem Desktop, berichtet, ein Einfluss, der sich in einem neuen Konzept, den Progressive Web Apps, widerspiegelt. Heute wollen wir unsere Ressourcen nutzen, um genauer zu untersuchen, was diese PWAs auszeichnet und wie sie funktionieren.
Als Konzept ziehen Progressive Web Apps immer mehr Aufmerksamkeit auf sich, da sie einerseits das Beste aus dem Web und andererseits native Apps verwenden, um die Kluft zwischen nativen Apps und Web Apps zu überbrücken.
Der Grund für den Erfolg der nativen Apps ist, dass sie viele Ressourcen bündeln und die beste Benutzererfahrung auf mobilen Geräten bieten, sei es in Bezug auf die visuelle Darstellung oder die angebotenen Funktionen. Dennoch stoßen sie auf Einschränkungen, die mit ihrer Technologie, ihrer API und bestimmten Elementen, aus denen sie sich zusammensetzen, verbunden sind, wie z.B. die Einbindung der Nutzer mit der Hürde der Suchmaschinenoptimierung, die oftmals die Schwierigkeit mit sich bringt, die eigene App bekannt zu machen, sowie die Notwendigkeit, den Installationsvorgang und die API zu durchlaufen. Diese Hindernisse sollen durch PWAs überwunden werden, während sie gleichzeitig mit dem konvergieren, was Apps tun.
Als Konzept ziehen Progressive Web Apps immer mehr Aufmerksamkeit auf sich, da sie einerseits das Beste aus dem Web und andererseits native Apps verwenden, um die Kluft zwischen nativen Apps und Web Apps zu überbrücken.
Der Grund für den Erfolg der nativen Apps ist, dass sie viele Ressourcen bündeln und die beste Benutzererfahrung auf mobilen Geräten bieten, sei es in Bezug auf die visuelle Darstellung oder die angebotenen Funktionen. Dennoch stoßen sie auf Einschränkungen, die mit ihrer Technologie, ihrer API und bestimmten Elementen, aus denen sie sich zusammensetzen, verbunden sind, wie z.B. die Einbindung der Nutzer mit der Hürde der Suchmaschinenoptimierung, die oftmals die Schwierigkeit mit sich bringt, die eigene App bekannt zu machen, sowie die Notwendigkeit, den Installationsvorgang und die API zu durchlaufen. Diese Hindernisse sollen durch PWAs überwunden werden, während sie gleichzeitig mit dem konvergieren, was Apps tun.
Die Vorteile und das Konzept der PWAs
Der Hauptgrund, warum jeder nativen Apps nachläuft, ist, dass sie in kürzerer Zeit ein größeres Engagement bieten. Apps bieten auch eine hervorragende Benutzererfahrung, was für das Markenimage von entscheidender Bedeutung sein kann.
Aber warum sollten Sie sich für eine PWA anstelle einer nativen App entscheiden?
Hier sind einige gute Gründe:
Für eine Einführung in die technologischen Besonderheiten von PWAs sprachen wir mit Jean-Mathieu, Angular-Entwickler bei GoodBarber :
Aber warum sollten Sie sich für eine PWA anstelle einer nativen App entscheiden?
Hier sind einige gute Gründe:
- Ein einziger Programmiercode, der weniger kostspielig in der Wartung ist;
- Kompatibilität/Skalierbarkeit mit Sonstigen Plattformen. Zum Beispiel die Integration einer "Super App" oder neuer Betriebssysteme wie Harmony OS oder jeder anderen Plattform, die einen kompatiblen Browser bereitstellen kann;
- Reibungsloser Übergang zwischen dem Web und der Erfahrung des nativen Typs durch Werbeaktionen oder Call-to-Actions zur Installation für Ihre wiederkehrenden Kunden;
- Indexierung der Inhalte durch Suchmaschinen: SEO-freundlich.
- Schließlich ermöglicht die Progressive Web App eine konsistente Omnichannel-Erfahrung.
Für eine Einführung in die technologischen Besonderheiten von PWAs sprachen wir mit Jean-Mathieu, Angular-Entwickler bei GoodBarber :
Zuverlässig
Eines der wichtigsten Merkmale einer Progressive Web App ist ihre Fähigkeit, offline zu arbeiten. Auf der Seite des Nutzers geht es darum, die gefürchtete Fehlermeldung zu vermeiden, wenn keine Verbindung oder ein ausreichendes Netzwerk vorhanden ist.
Um Inhalte an den Offline-Nutzer zu liefern, stützt sich eine PWA zunächst auf die App-Shell, die es ermöglicht, die Struktur der Seite aufzurufen, auch wenn der Inhalt nicht reagiert, z.B. die Kopfzeile und ein bestimmtes Layout, und das Laden zu illustrieren, so dass der Nutzer weiß, dass etwas geschieht. Eine Audiodatei ist ein Fortschritt gegenüber der Fehlermeldung, die bisher den Nutzer weitergeleitet hat.
Um mit dem Look and Feel von nativen Apps konkurrieren zu können, muss das Design einer Progressive Web App anpassungsfähig sein. Responsive ist daher ein Muss für eine PWA, unabhängig von der Technologie, mit der sie administriert wird. Für den Nutzer bedeutet dies, dass der Übergang von einem Gerät zum anderen nahtlos ist, unabhängig von der Größe des Bildschirms.
Um Inhalte an den Offline-Nutzer zu liefern, stützt sich eine PWA zunächst auf die App-Shell, die es ermöglicht, die Struktur der Seite aufzurufen, auch wenn der Inhalt nicht reagiert, z.B. die Kopfzeile und ein bestimmtes Layout, und das Laden zu illustrieren, so dass der Nutzer weiß, dass etwas geschieht. Eine Audiodatei ist ein Fortschritt gegenüber der Fehlermeldung, die bisher den Nutzer weitergeleitet hat.
Um mit dem Look and Feel von nativen Apps konkurrieren zu können, muss das Design einer Progressive Web App anpassungsfähig sein. Responsive ist daher ein Muss für eine PWA, unabhängig von der Technologie, mit der sie administriert wird. Für den Nutzer bedeutet dies, dass der Übergang von einem Gerät zum anderen nahtlos ist, unabhängig von der Größe des Bildschirms.
Schnell
Zusätzlich wird eine Progressive Web App von einem Worker Service unterstützt, dessen Aufgabe es unter anderem ist, den Inhalt beim ersten Laden der App zwischenzuspeichern. So kann der Inhalt nach dem ersten Besuch auch offline zugänglich gemacht werden, einschließlich der Artikel und Einen Artikel.

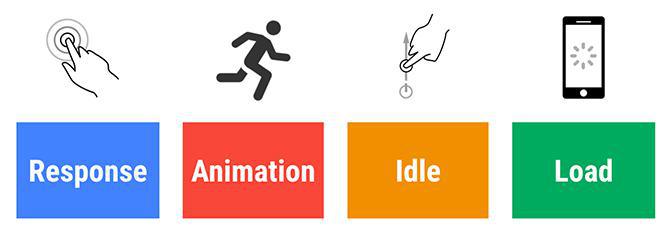
Das von Google eingeführte RAIL-Modell: Respond / Animate / Idle / Loading
Dieses Verhalten entspricht den Anforderungen des von Google eingeführtenRAIL-Modells: Respond / Animate / Idle / Loading; mit anderen Worten, eine Progressive Web App muss auf die Anfrage des Nutzers reagieren, eine Animation anzeigen, um ihn warten zu lassen, die relative Leerlaufzeit ("idle") beim Laden nutzen, um so viele Inhalte wie möglich im Cache zu speichern und schließlich in weniger als einer Sekunde laden! Angesichts dieser Ambitionen ist es verständlich, dass immer mehr Webseitenbetreiber das Phänomen der Progressive Web Apps für sich entdeckt haben.
Engagierend
Während die Installation einer nativen Anwendung eine Hürde darstellen kann (zusätzliche Verpflichtung des Nutzers), machen Progressive Web Apps die Installation zu einem echten Bonus. Auf Mobiltelefonen oder Tablets wird der Nutzer aufgefordert, die Anwendung auf seinem Startbildschirm zu übernehmen, wenn er dies wünscht. Diese "Installation" wird durch das App Manifest ermöglicht, das Informationen wie Splash Screen (oder die Farbe, die für den Startbildschirm angezeigt werden soll), Hochformat/Querformat oder beides und schließlich die Option, dass die App unabhängig vom Browser selbständig läuft, an die Browser sendet.
Progressive Web Apps fordern die nativen Apps auch im Bereich der Push-Benachrichtigungen heraus. Während Push-Benachrichtigungen während der Programmierphase integriert werden, gehört ihr Betrieb später zur Liste der Hintergrundaufgaben des Service Worker. Bisher werden Push-Benachrichtigungen für PWAs in Chrome, Firefox, Opera und Safari auf dem Desktop unterstützt, nicht jedoch auf mobilen Geräten. Diese Zurückhaltung seitens Apple könnte darauf zurückzuführen sein, dass Progressive Web Apps eine starke Konkurrenz für native Apps darstellen. Das wird sich zeigen...
Schließlich sind Progressive Web Apps Teil der zunehmend sicheren Navigation im Internet, mit dem serverseitigen Imperativ, HTTPs zu verwenden, was verständlich macht, warum PWAs an der Kreuzung zwischen dem Besten, was auf dem Desktop und dem Besten, was auf mobilen Geräten möglich ist, liegen. Es ist zu beachten, dass HTTPS bald auch für Apps im App Store zum Standard werden wird. Auch wenn dies eine zusätzliche Anforderung für Entwickler ist, ist es nicht der Punkt, der PWAs davon abhalten wird, mit nativen Apps zu konkurrieren.
Progressive Web Apps fordern die nativen Apps auch im Bereich der Push-Benachrichtigungen heraus. Während Push-Benachrichtigungen während der Programmierphase integriert werden, gehört ihr Betrieb später zur Liste der Hintergrundaufgaben des Service Worker. Bisher werden Push-Benachrichtigungen für PWAs in Chrome, Firefox, Opera und Safari auf dem Desktop unterstützt, nicht jedoch auf mobilen Geräten. Diese Zurückhaltung seitens Apple könnte darauf zurückzuführen sein, dass Progressive Web Apps eine starke Konkurrenz für native Apps darstellen. Das wird sich zeigen...
Schließlich sind Progressive Web Apps Teil der zunehmend sicheren Navigation im Internet, mit dem serverseitigen Imperativ, HTTPs zu verwenden, was verständlich macht, warum PWAs an der Kreuzung zwischen dem Besten, was auf dem Desktop und dem Besten, was auf mobilen Geräten möglich ist, liegen. Es ist zu beachten, dass HTTPS bald auch für Apps im App Store zum Standard werden wird. Auch wenn dies eine zusätzliche Anforderung für Entwickler ist, ist es nicht der Punkt, der PWAs davon abhalten wird, mit nativen Apps zu konkurrieren.
Wenn wir jetzt ein Schlüsselelement für die Progressive Web Apps Revolution herausgreifen müssten, wäre es sicherlich der Service Worker. Wie Jean-Mathieu es zusammenfasst, ist es der Service Worker und seine Hintergrundaufgaben, die an der Verwaltung von Push-Benachrichtigungen, Offline, Cache usw. arbeiten, alles Funktionen, die Progressive Web Apps auszeichnen. Nicht zu vergessen ist die offensichtliche Verwandtschaft (kein Wortspiel) mit dem Mobiltelefon, da eine Progressive Web App für den Benutzer vor allem ein natives "Look and Feel" bedeutet.
Für weitere Informationen bietet Google hier eine Checkliste der Merkmale von Progressive Web Apps an.
UM WEITER ZU GEHEN :
- Mit GoodBarber können Sie ein Tool für jeden Typ von Bildschirm erstellen und das Symbol Ihrer Arbeit auf allen Typen von Geräten wiederfinden. Ob Sie Ihre Arbeit auf Ihrem Tablet, Ihrem iOS- oder Android-Mobiltelefon oder Ihrem Computer wiederfinden möchten, alles ist möglich! Um Ihnen bei der Entscheidung zwischen einer Progressive Web App (PWA) oder einer nativen Anwendung zu helfen, lesen Sie bitte unseren Einen Artikel, vielleicht haben Sie noch nicht einmal an die Option einer Web App gedacht!
- Die Technologie entwickelt sich rasant und ein Ende ist nicht abzusehen! Vielleicht haben Sie sich als Worker dazu entschlossen, Ihre eigene App oder PWA zu erstellen. Die gute Nachricht ist, dass Sie Ihre Progressive Web App jetzt auch auf iOS finden können! Die Installation Ihrer Arbeit kann also auf dem Bildschirm Ihres mobilen Geräts erfolgen und Sie können Ihre Arbeit auch auf Ihrem Computer, z.B. in Chrome, wiederfinden.
- Als Worker haben Sie sich vielleicht dafür entschieden, eine Webanwendung statt einer nativen Anwendung zu entwickeln. Mit dieser Option können Sie das Symbol Ihrer App nicht nur auf Ihrem Handy, sondern auch auf Ihrem Computerbildschirm im Internet wiederfinden! Um mehr über diese Technologie zu erfahren, entdecken Sie die Kompatibilität der Funktionen Ihrer Progressive Web App (PWA) mit den verschiedenen Browsern .
- Wenn Sie mit der Entwicklung einer App beginnen möchten, ist es wichtig, die Technologie zu kennen, die Sie verwenden möchten! Lesen Sie zum Beispiel unseren Einen Artikel, um alles über einen Dienste-Worker für mobile Anwendungen zu erfahren! Dank dieses netzwerkbasierten Tools kann sich Ihre PWA, die mit Ihrem Mobil- und Computerbildschirm kompatibel ist, in Browsern wie z.B. Chrome von anderen Sonstigen Webseiten unterscheiden. Um alles über dieses Thema zu erfahren und wie Sie eine PWA installieren, lesen Sie unseren Einen Artikel!
- Mit GoodBarber haben Sie die Wahl zwischen der Entwicklung einer nativen Anwendung und einer PWA, einer Webanwendung, die beide mit den Bildschirmen von iOS- und Android-Geräten kompatibel sind. Lesen Sie mehr über die Macht der URL bei der Werbung für Ihre Progressive Web App , um mehr zu erfahren und Ihre Wahl zu erleichtern.
 Design
Design