Video Tutorial: Wie erstelle ich eine Multi-Level Navigation in meiner App?
Written by Arianna Testi on

Vor einigen Monaten, haben wir eine großartige Funktion in unsere Plattform integriert, die zahlreiche unserer Nutzer direkt in deren Apps für mehr Dynamik, Organisation und eine noch schönere Optik hinzugefügt haben. :)
In dem folgenden Video Tutorial zeigen wir Ihnen, wie Sie ganz einfach die Multi-Level Navigation in Ihre App einzufügen können, sowie all die Design Details für jede Vorlage (Template).
In dem folgenden Video Tutorial zeigen wir Ihnen, wie Sie ganz einfach die Multi-Level Navigation in Ihre App einzufügen können, sowie all die Design Details für jede Vorlage (Template).
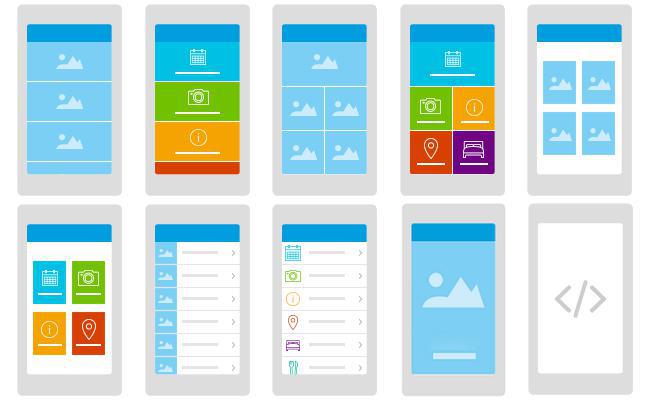
Sie können zwischen 9 verschiedenen Vorlagen wählen und Sie haben sogar die Möglichkeit Ihr eigenes Template mit Hilfe von HTML Codes zu erstellen. In diesem Fall müssen Sie die letzte Vorlage anklicken.
Das Video Tutorial veranschaulicht Ihnen nur 8 von 9 Templates , da wir erst letzte Woche ein neues Template (Nummer 9) veröffentlicht haben.
Das Video Tutorial veranschaulicht Ihnen nur 8 von 9 Templates , da wir erst letzte Woche ein neues Template (Nummer 9) veröffentlicht haben.

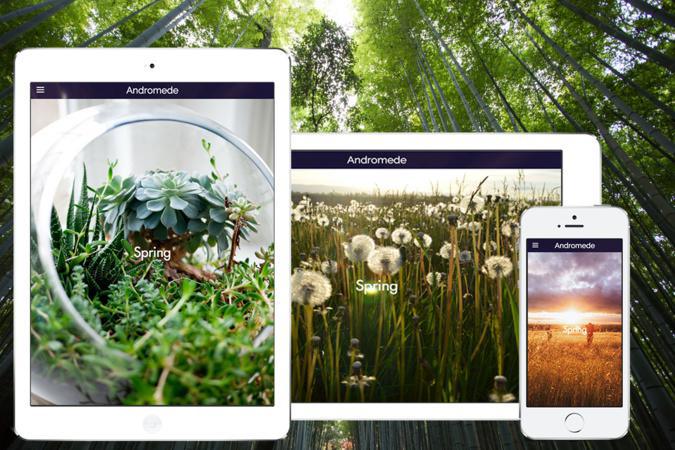
Template 9 gibt Ihnen die Option ein Vollbildschirm-Bild für jeden Bereich Ihres Multi-Level Menüs einzufügen. Der Swipe zwischen den einzelnen Unterbereichen ist noch intuitiver und fließender als zuvor.
Um den maximalen Nutzen aus Ihren Bildern und der Bildschirmgröße zu ziehen, ist es möglich, verschiedene Bilder für Smartphones, iPad Landschaft Modus, iPad Portrait Modus zu wählen.
Hohe Auflösung, super Nutzererlebnis... Eine tolle Sache, genießen Sie es! :)
Um den maximalen Nutzen aus Ihren Bildern und der Bildschirmgröße zu ziehen, ist es möglich, verschiedene Bilder für Smartphones, iPad Landschaft Modus, iPad Portrait Modus zu wählen.
Hohe Auflösung, super Nutzererlebnis... Eine tolle Sache, genießen Sie es! :)
Translated by Vanessa Leins
 Design
Design