Top 5 der Web Design Trends 2018
Written by Muriel Santoni on

Wir haben es bereits vor einigen Monaten angekündigt: Die Welt des Internets und der Technologie wird revolutioniert. Insbesondere die Einführung von Progressive Web Apps hat die Art und Weise, wie wir das Internet nutzen, stark verändert und einen unbestreitbaren Einfluss der mobilen Welt mit sich gebracht.
Eine Webpräsenz über einen Computer ist für Ihr Geschäft von entscheidender Bedeutung, aber sie reicht nicht mehr aus. Um sich von der Masse abzuheben, die Interaktionen zu steigern und die Loyalität Ihrer Nutzer zu erhöhen, ist es unerlässlich, dass Sie ihnen die bestmögliche Erfahrung bieten, sowohl in Bezug auf die Nutzung als auch auf das Design (Symbole, Illustrationen, Animationen...) selbst. Alle sind sich einig, dass 2018 der Nutzer im Mittelpunkt der Aufmerksamkeit von Webdesignern stehen wird und dass dies neue Reflexe erfordert, insbesondere in Bezug auf Erfahrung, Design, Navigation und Interaktion.
Hier sind die Top 5 der Trends, die Sie verfolgen sollten, um sich im Internet auf die beste Art und Weise zu präsentieren, sowohl mobil als auch auf dem Desktop.
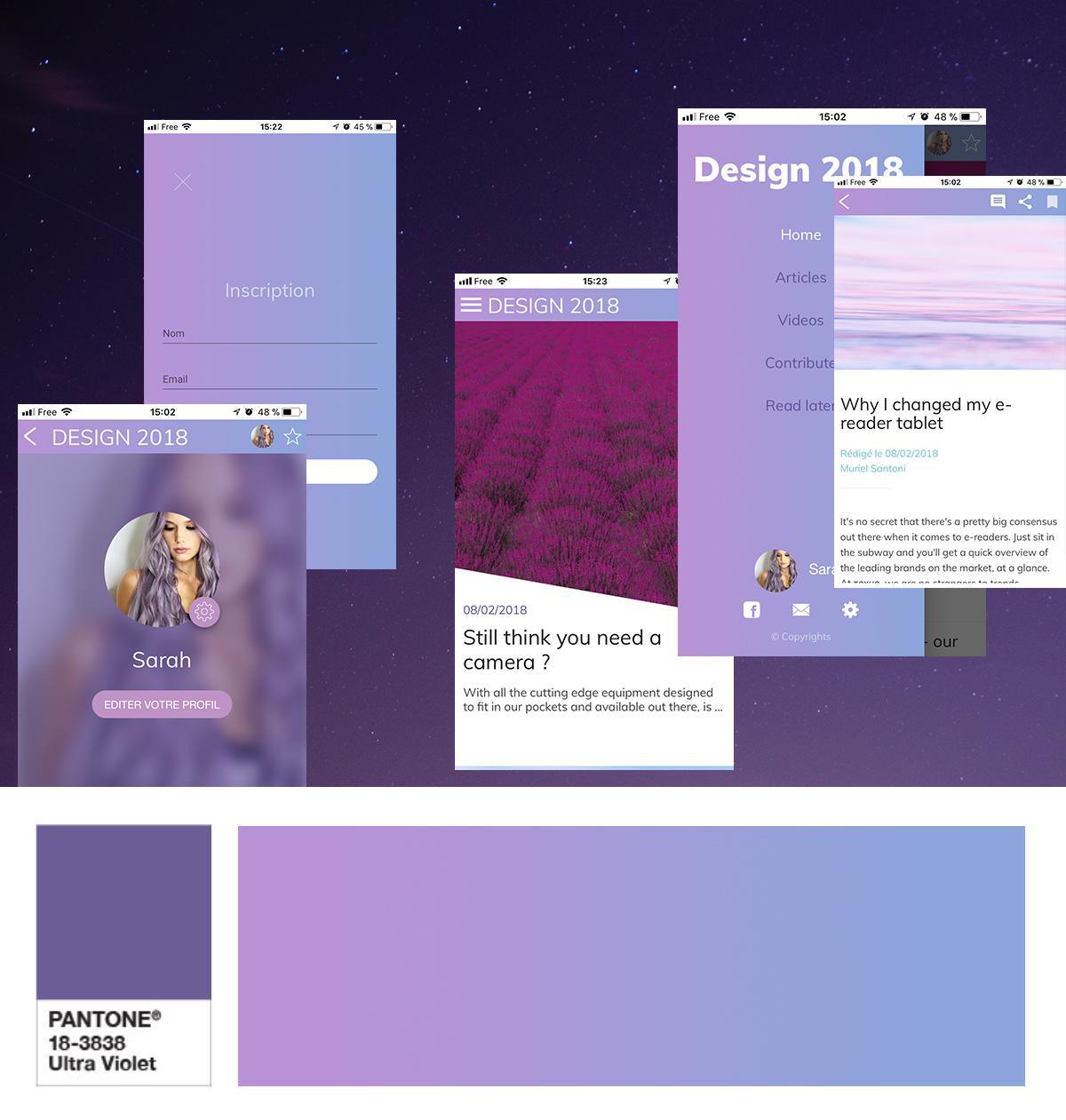
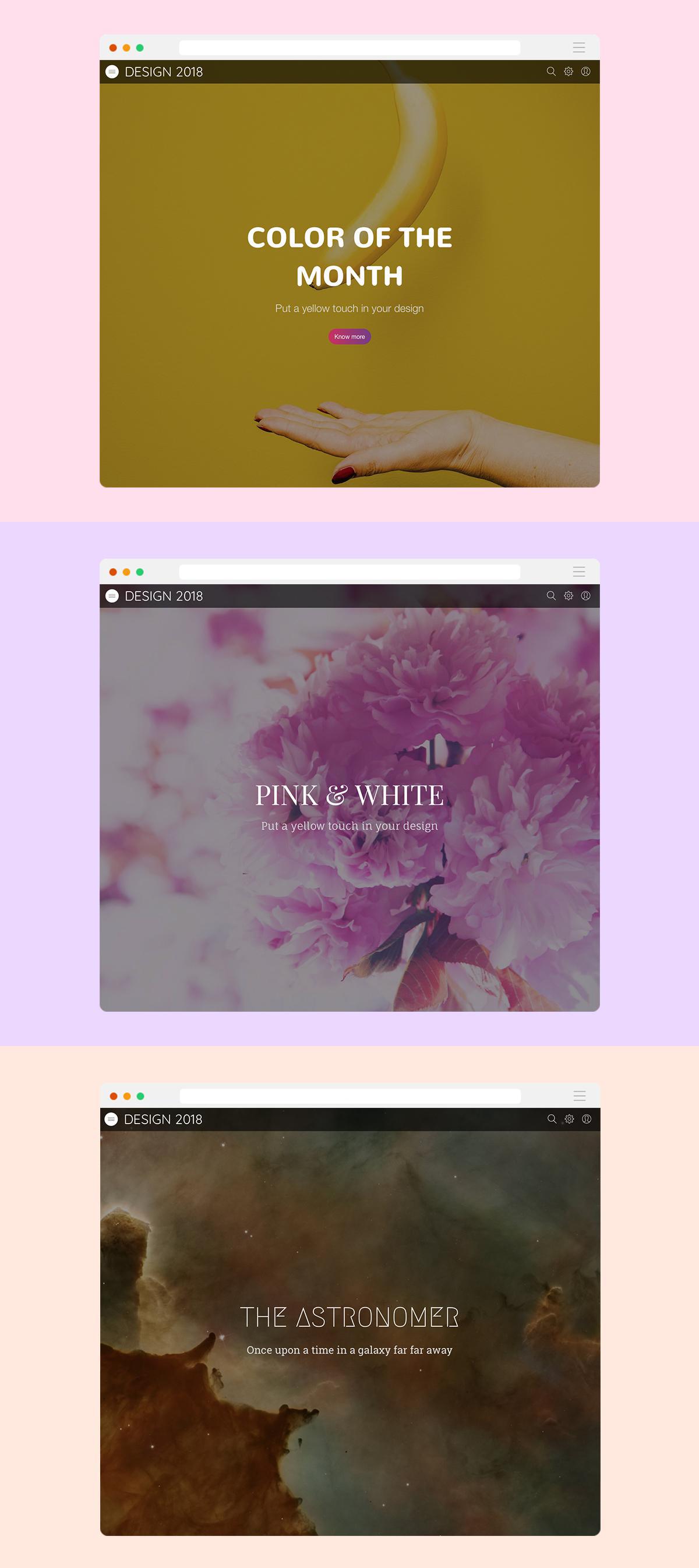
1/ Kräftige Farben und Abstufungen

Wenn Sie noch nicht ganz bereit sind, diese Art von Farben zu verwenden, gibt es einen zweiten großen Farbtrend, der Sie begeistern wird: Farbverläufe. Übernommen in den Hintergrund, als Filter über Ihre Grafiken oder in Ihren Navigationsmodi, bringen Farbverläufe die richtige Dosis an Farbe, um ein minimalistisches, aber erfolgreiches Design zu erstellen.
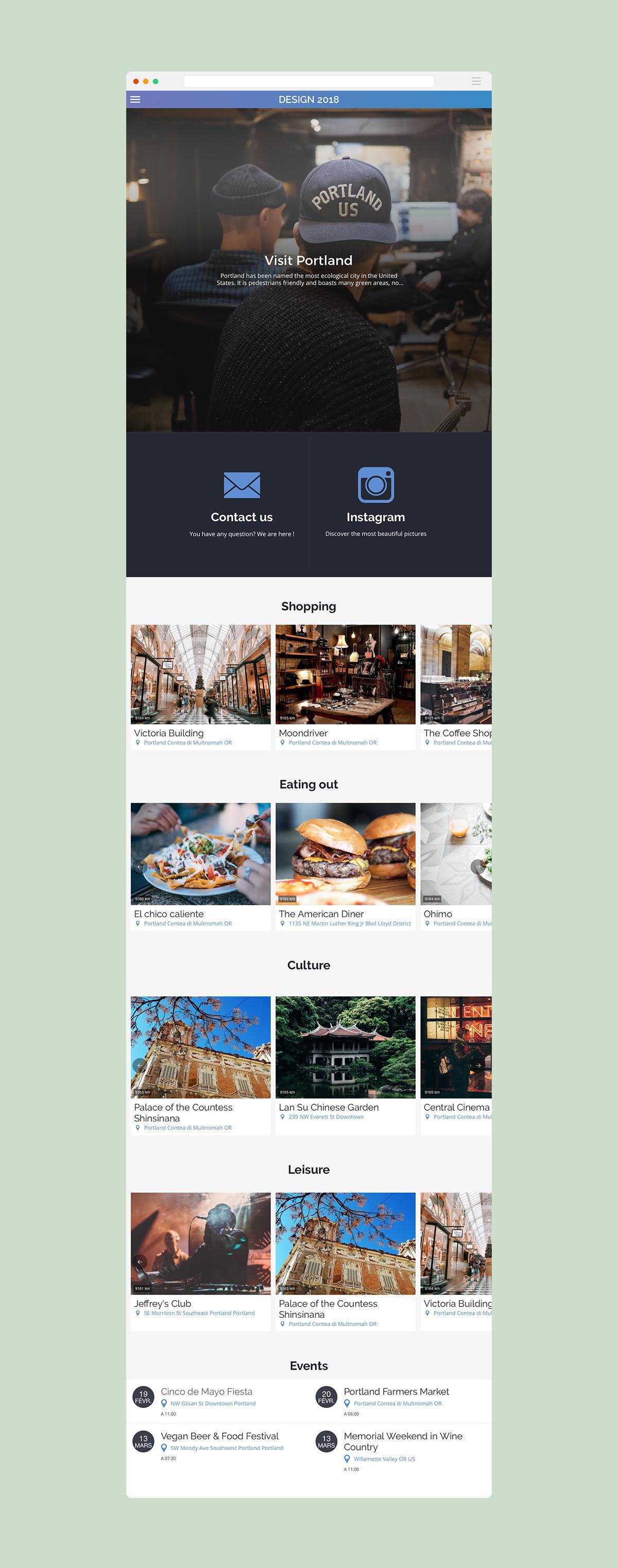
2/ Neue Navigationsmodi

Während wir es gewohnt waren, auf einer Desktop-Website über Kategorien in einem klassischen Menü zu navigieren, ist es nun intuitiver, Layouts zu verwenden, die ein Scrolling-System als Navigationstool einsetzen. Der Nutzer findet dann die wichtigsten Informationen und Kategorien auf einer einzigen Seite, auf der er mit einer einfachen Bewegung navigieren kann: dem Ziehen des Mauszeigers. Dieser Trend kann mit einem klassischeren, sekundären Navigationsmodus kombiniert werden, hat aber den großen Vorteil, dass er Ihre Nutzer bei der Stange hält, so dass sie keine Chance haben, sich in der Architektur Ihrer Website/App zu verirren.
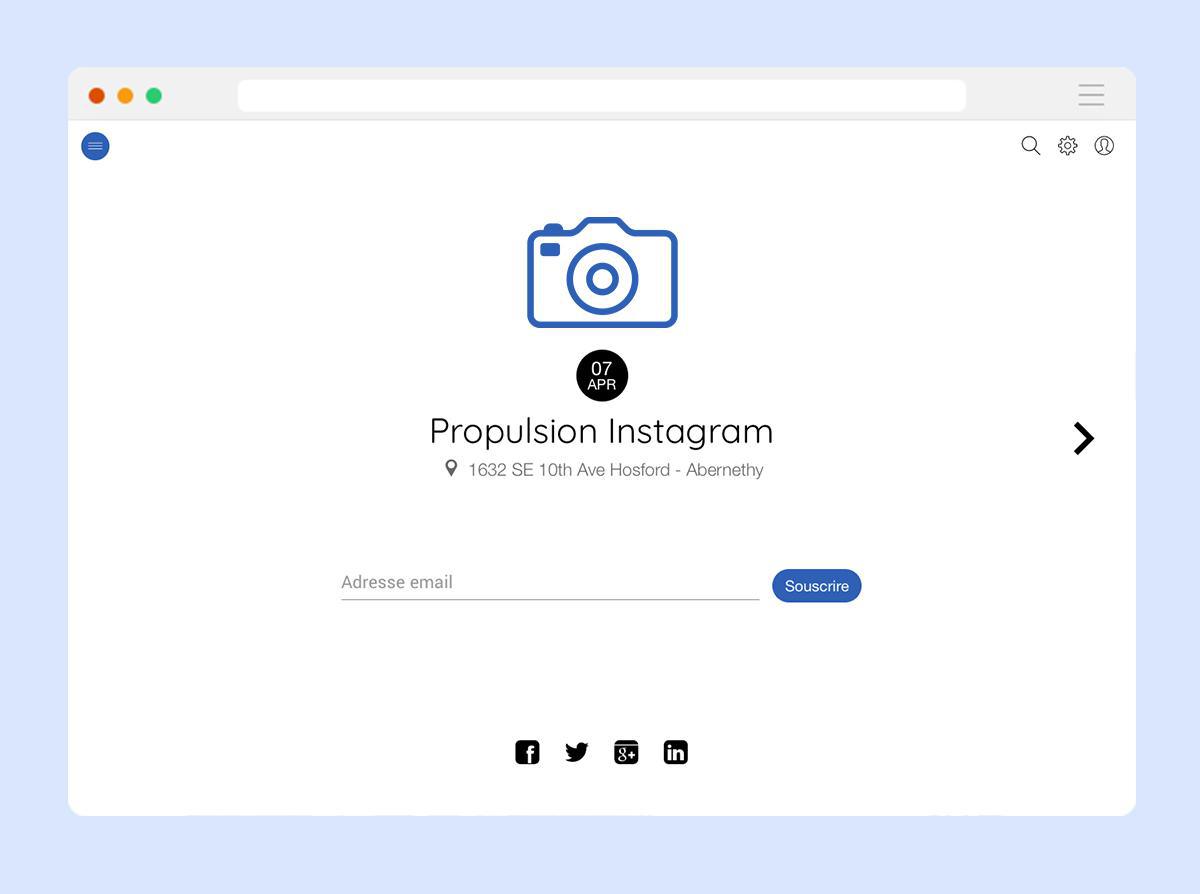
3/ Leere Räume

Hier ist ein Trend, der sich, anders als Sie vielleicht denken, sehr gut mit dem ersten Trend, den wir Ihnen vorgestellt haben, kombinieren lässt. Weiße Flächen werden immer häufiger im Internet verwendet, und das nicht ohne Grund.
Wenn Sie Ihr Design auflockern, ohne zu viele Illustrationen hinzuzufügen, können Sie die gewünschten Elemente hervorheben: Veranstaltungen, für die Sie werben möchten, kommerzielle Angebote, Call to Action ... Denken Sie daran, dass die Aufmerksamkeit Ihrer Nutzer umso weniger auf den wichtigen Elementen verweilt, je voller Ihre Seite ist. Haben Sie keine Angst davor, nicht den gesamten verfügbaren Platz zu "füllen". Weißer Raum wird nur die Hervorhebung der von Ihnen gewählten Elemente verstärken, die Sie mit klaren Farben betonen können.
4/ Ausgefeilte Schriftarten

2018 ist zweifellos das Jahr der Typografie. Lange Zeit wurden sie im Interesse der Klarheit gezügelt, doch jetzt sind sie wieder stark im Kommen, um Webseiten, Ihrem Titel oder auch Ihren Texten Leben und Charakter zu verleihen. Sie sind jetzt ein Design-Element wie Bilder, das Ihren Nutzern hilft, sich zurechtzufinden und das Lesen zu erleichtern.
Denken Sie jedoch daran, dass Ihre Seite nicht überladen sein sollte, d.h. ein detailreiches Foto im Hintergrund einer handschriftlichen Schriftart für einen mehrzeiligen Text ist nicht zu empfehlen. Finden Sie das richtige Gleichgewicht und lassen Sie Ihrer Phantasie freien Lauf, um Ihren Inhalt hervorzuheben.
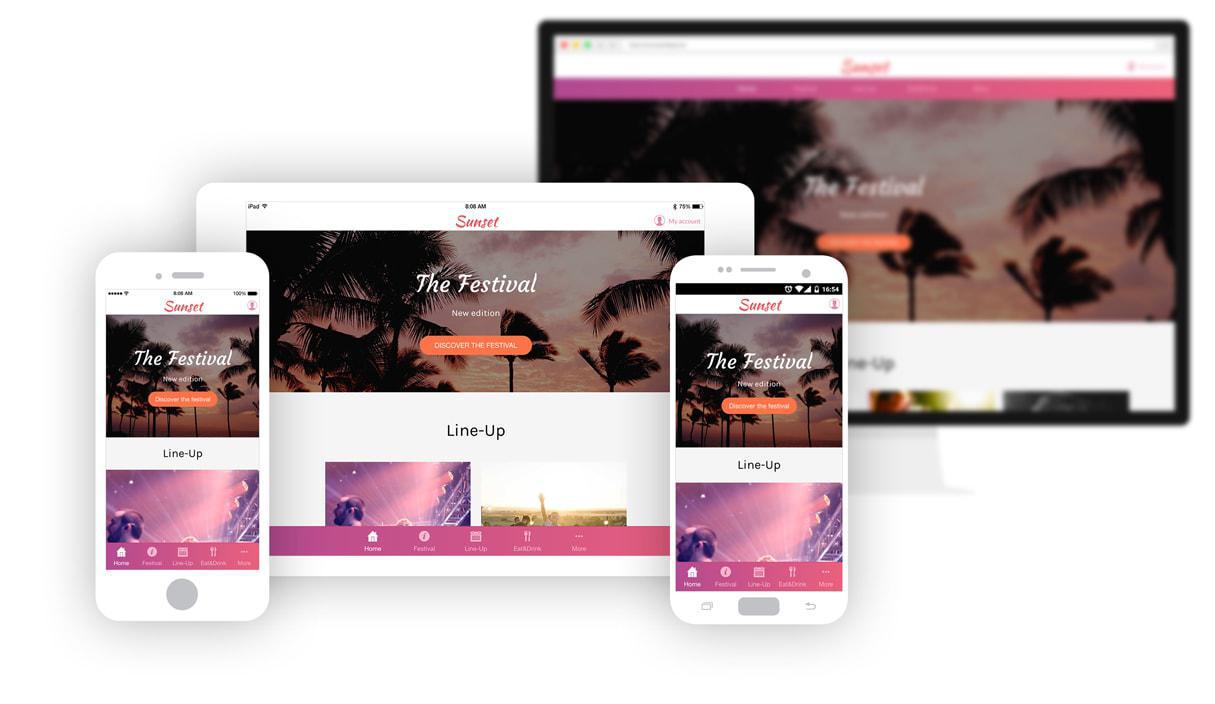
5/ Mobile ist das Wichtigste

Eine Progressive Web App ist die beste Lösung, da sie auf allen Geräten optimal aussieht und den Inhalt und die Funktionen an die Fähigkeiten des Geräts anpasst, auf dem sie verwendet wird.
Auch wenn Sie nicht verpflichtet sind, die hier vorgestellten Trends genau zu befolgen, sollten Sie bedenken, dass diese Kriterien bei der Entwicklung von Nutzerbindung und -konversion eine Rolle spielen werden. Der unbestrittene Trend dieses Jahres, der sich mit der Zeit noch verstärken wird, ist Mobile-First, und egal, welchen Trends Sie folgen oder nicht, Sie können ihn nicht übersehen.
UM WEITER ZU GEHEN :
- Um ein farbenfrohes und ästhetisches Design zu erstellen und gleichzeitig die Benutzererfahrung zu vereinfachen, erfahren Sie, wie Sie eine mehrstufige Navigation in einer mobilen App erstellen. Eine Reihe von Elementen steht Ihnen jetzt online zur Verfügung, um eine schöne App auf jedem Typ von Bildschirm zu Estellen sie eine schöne App zu erstellen!
- Es sollte einfach sein, die Elemente Ihrer App online zu lesen und den Benutzer nicht zu überfordern. Daher ist es wichtig, dass Sie die Schriftarten Ihrer mobilen Anwendung richtig übernehmen. Ob Farbe oder Schriftart, Ihr Text muss auf jedem Bildschirm, vom Computer über das Handy bis hin zum Tablet, gut lesbar sein.
- Das Design Ihrer mobilen Anwendung hängt auch von Elementen wie dem Menü und der sekundären Navigation ab, die eine effiziente und klare Online-Nutzererfahrung auf jedem Typ von Bildschirm ermöglichen.
- Für die Anzeige Ihrer Werbung in einer PWA stehen Ihnen verschiedene Elemente zur Verfügung. Die Werbung passt sich heute an die Technologie und an jeden Typ von Bildschirm an. Einen Artikel zum Thema Werbung in einer Progressive Web App finden Sie in unserem Online-Artikel.
 Design
Design