PWA: Kompatibilität von Anwendungsfunktionen in verschiedenen Browsern
Written by Muriel Santoni on

PWA
Eine der größten Stärken von Progressive Web Apps ist, dass sie adaptiv sind, d.h. dass sie immer die bestmögliche Erfahrung bieten, abhängig von dem Bildschirm, auf dem sie betrachtet werden, aber auch von den Fähigkeiten des Browsers, auf dem sie laufen. Es ist daher interessant zu wissen, welche Fähigkeiten die einzelnen Browser haben und ob sie mit den Funktionen der Progressive Web Apps kompatibel sind.
Es folgt eine Liste der wichtigsten Browser auf dem Markt und ihrer Kompatibilität mit den wichtigsten Funktionen von PWAs. Die interaktive Tabelle unten bietet eine Zusammenfassung. Wählen Sie den Browser, der Sie interessiert, und sehen Sie, ob er mit den verschiedenen Funktionen kompatibel ist, abhängig vom Typ des Bildschirms und des Betriebssystems.
Es folgt eine Liste der wichtigsten Browser auf dem Markt und ihrer Kompatibilität mit den wichtigsten Funktionen von PWAs. Die interaktive Tabelle unten bietet eine Zusammenfassung. Wählen Sie den Browser, der Sie interessiert, und sehen Sie, ob er mit den verschiedenen Funktionen kompatibel ist, abhängig vom Typ des Bildschirms und des Betriebssystems.
1/ Erweiterte Benutzererfahrung & Offline-Betrieb

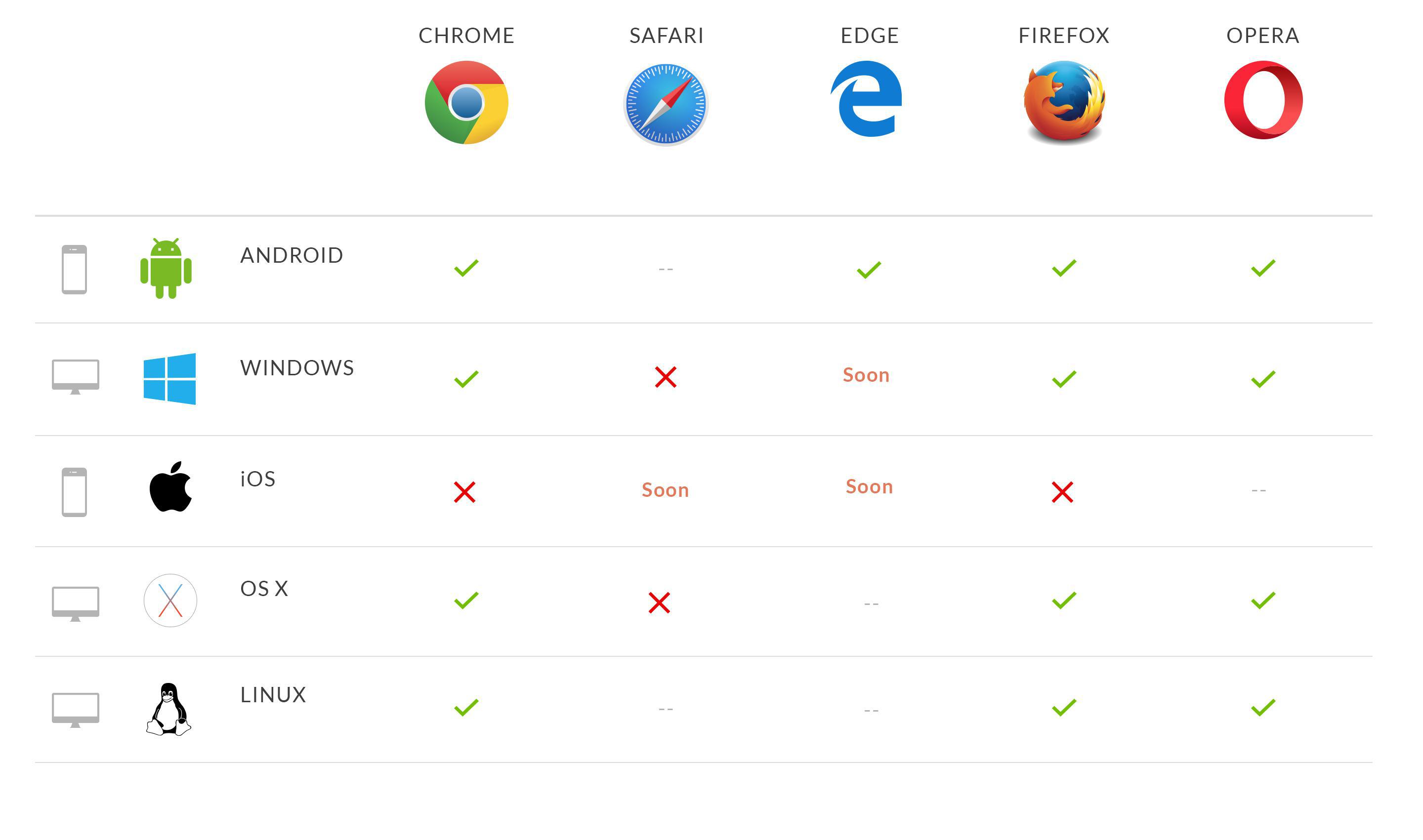
Kompatibilität von Browsern mit Service Workers
Der größte Vorteil von Progressive Web Apps gegenüber herkömmlichen Web Apps ist zweifellos die außergewöhnliche Benutzererfahrung, die sie bieten.
Wir haben kürzlich darüber berichtet, dass die Verwendung von Service Workern es den Entwicklern von PWAs ermöglicht, eine Vielzahl erweiterter Funktionen zu integrieren. Der Service Worker wird bei der ersten Nutzung der PWA in den Browser installiert und führt dann die ihm zugewiesenen Aufgaben selbständig aus.
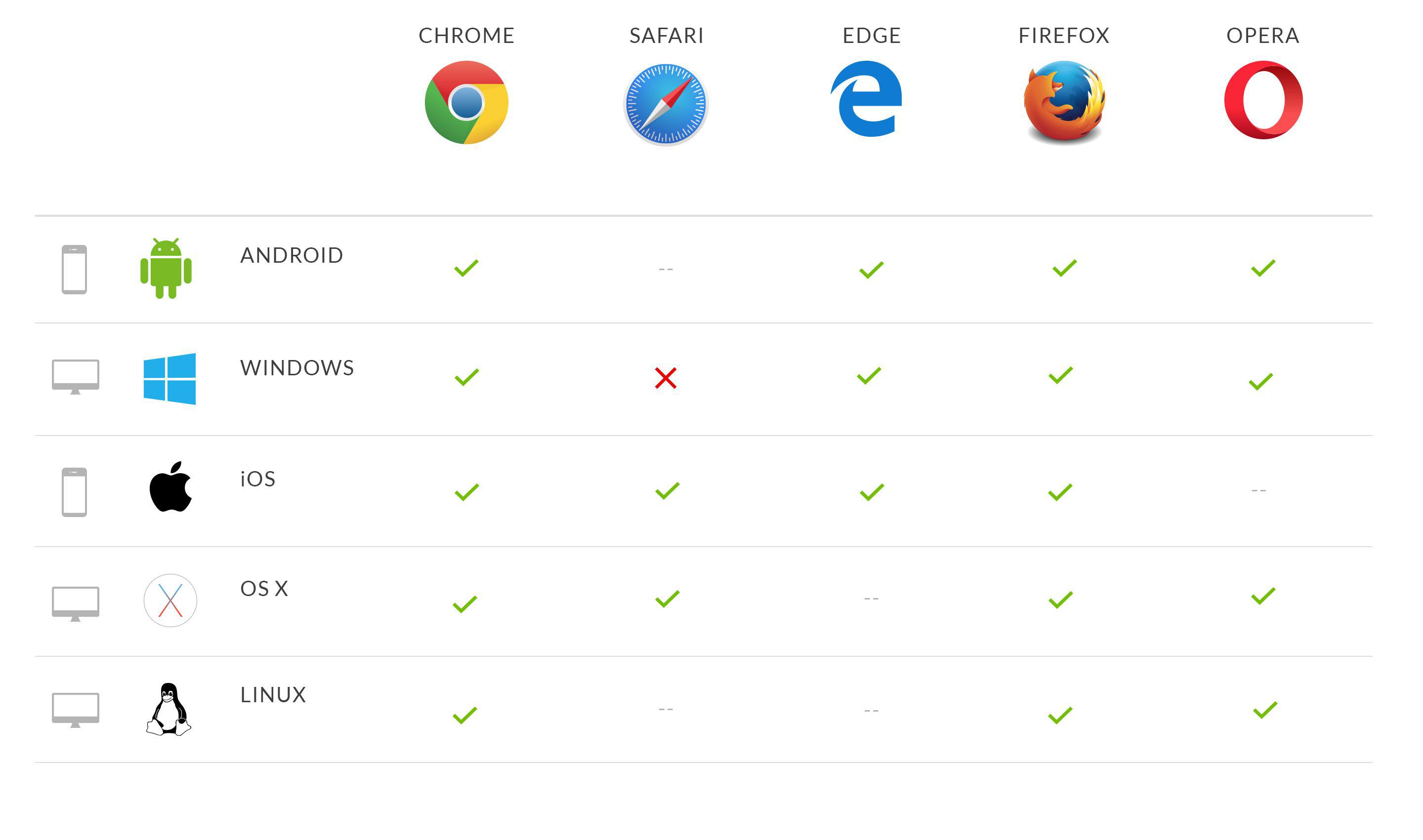
Hier ist eine Liste der Browser, die die Installation eines Service Workers unterstützen:
Wir haben kürzlich darüber berichtet, dass die Verwendung von Service Workern es den Entwicklern von PWAs ermöglicht, eine Vielzahl erweiterter Funktionen zu integrieren. Der Service Worker wird bei der ersten Nutzung der PWA in den Browser installiert und führt dann die ihm zugewiesenen Aufgaben selbständig aus.
Hier ist eine Liste der Browser, die die Installation eines Service Workers unterstützen:
Wie bereits erwähnt, ermöglicht der Service Worker den Aufbau erweiterter Funktionen wie die Synchronisation im Hintergrund, die es ermöglicht, dass die aktuellen Daten direkt angezeigt werden, wenn der Benutzer eintrifft (da diese Daten regelmäßig im Hintergrund aktualisiert werden). Die Synchronisation ermöglicht somit eine extrem flüssige Benutzererfahrung, indem sie die Ausführungsgeschwindigkeit der Anwendung erheblich steigert.

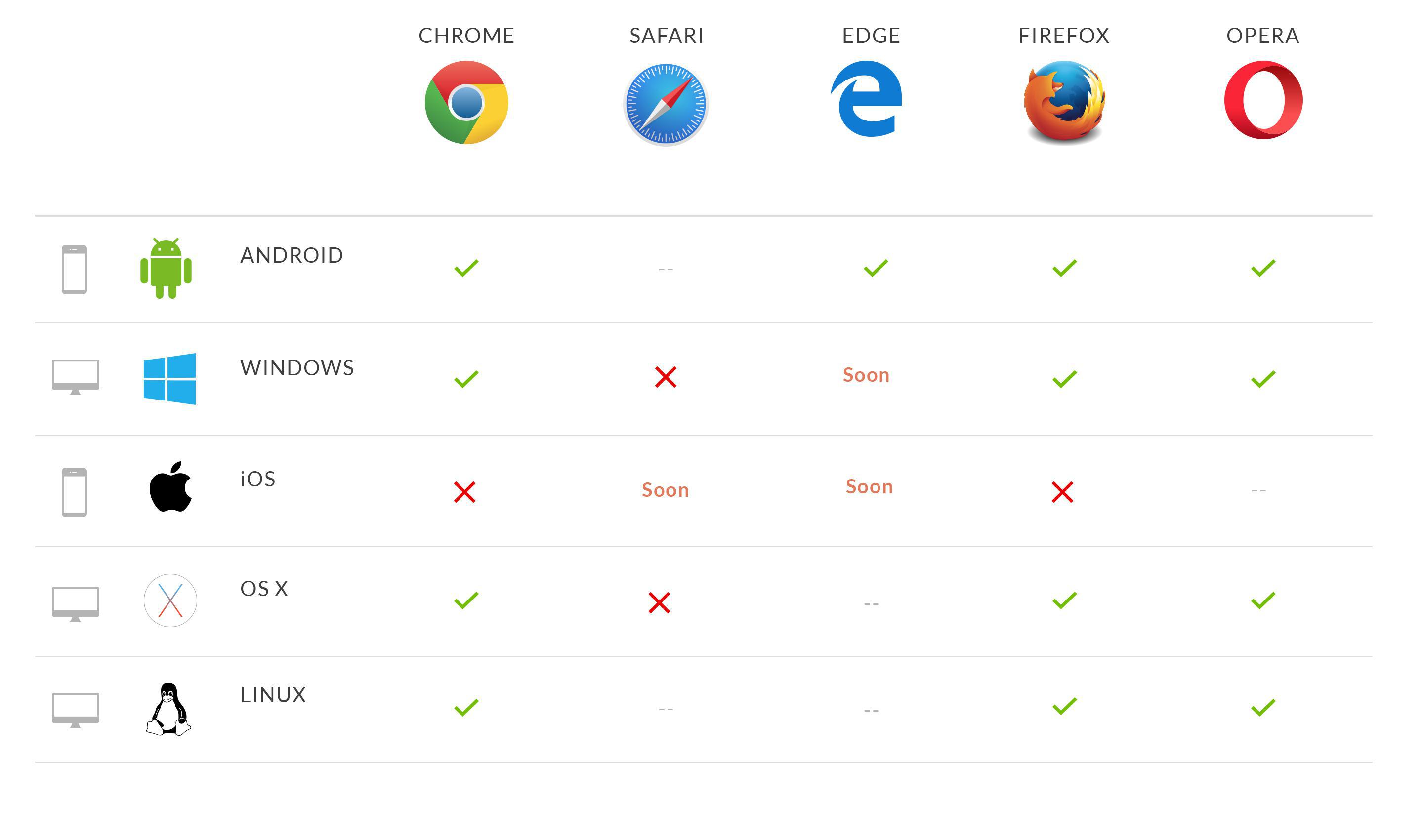
Browser-Kompatibilität für Offline-Betrieb
Der Offline-Zugang wird durch den Service Worker unterstützt, der nach der Installation im Browser die Dateien der App im Cache speichert, Netzwerkanfragen abfängt und entsprechende Aktionen ausführt, je nachdem, ob das Netzwerk verfügbar ist oder nicht. Diese Funktion ermöglicht es, die Anwendung auch ohne Internetverbindung zu nutzen und bietet eine verbesserte Benutzererfahrung, da selbst bei einer Internetverbindung bestimmte Dateien nicht mehr vom Webserver geladen werden müssen, da sie bereits lokal gespeichert sind.
2/ Push-Benachrichtigungen für das Web

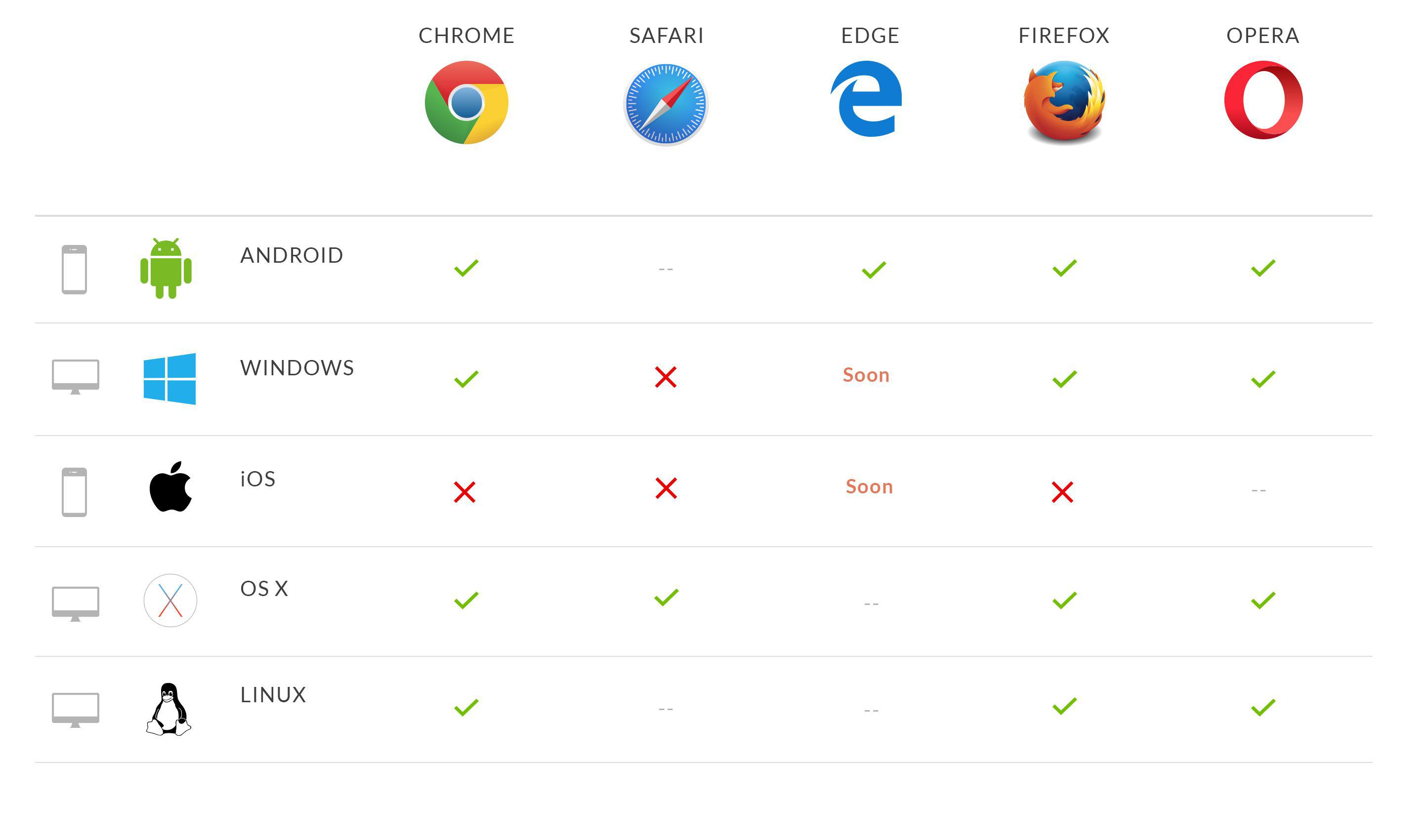
Browser-Kompatibilität mit Push-Benachrichtigungen
Diese Funktionalität wird durch die Fähigkeit der Dienste-Arbeiter ermöglicht, im Hintergrund zu arbeiten. Um dies zu ermöglichen, gibt es zwei Geräte, die sich gegenseitig ergänzen: Die Push-API und die Benachrichtigungen-API.
- Die Push-API wird verwendet, um einen Service Worker über das Vorhandensein einer Benachrichtigung zu informieren.
- Die Benachrichtigungs-API wird verwendet, um die Anzeige der Benachrichtigung im Browser zu veranlassen.
Die folgenden Tabellen zeigen die Kompatibilität der verschiedenen Browser mit diesem System zur Verwaltung des Empfangs und der Anzeige von Push-Benachrichtigungen.
Alle, mit Ausnahme von Safari, verwenden Service Workers, um dieses Ergebnis zu erzielen. Safari verwendet ein Apple-eigenes System namens APNs, das Benachrichtigungen in OS X, aber nicht in iOS empfängt.
Alle, mit Ausnahme von Safari, verwenden Service Workers, um dieses Ergebnis zu erzielen. Safari verwendet ein Apple-eigenes System namens APNs, das Benachrichtigungen in OS X, aber nicht in iOS empfängt.
3/ Start & Splashscreen

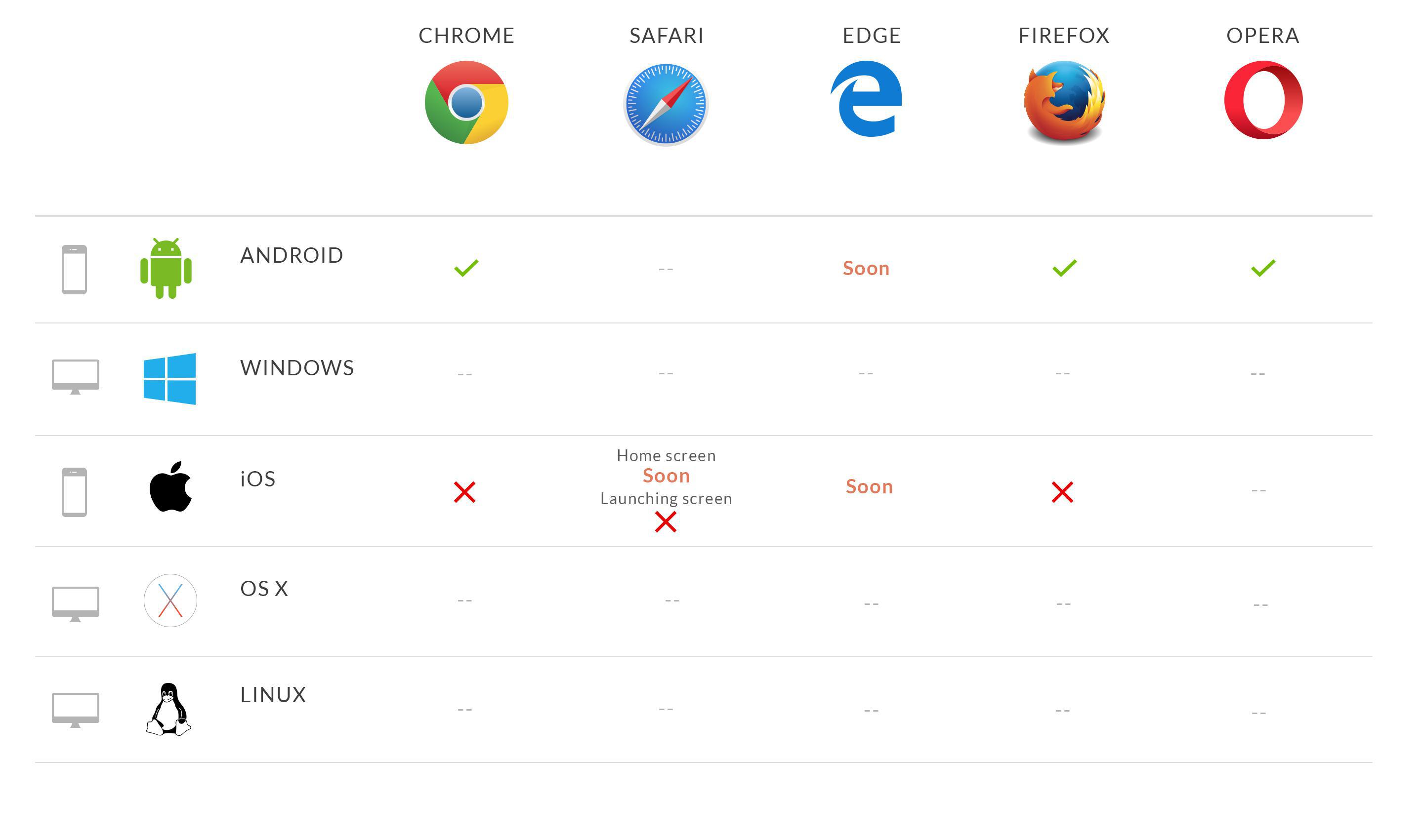
Browser-Kompatibilität mit Start und Splashscreens
Eine weitere Besonderheit von PWAs ist, dass sie, obwohl sie über einen Browser laufen, direkt auf dem Startbildschirm des Nutzers installiert werden können und ein immersives Vollbildschirmerlebnis bieten.
Diese beiden Verhaltensweisen werden durch ein JSON-Manifest ermöglicht, das eine beschreibende Datei ist, die es den Entwicklern ermöglicht zu kontrollieren, wie sich die Progressive Web App verhalten wird.
Das JSON-Manifest ermöglicht das Übernehmen der Anwendung auf den Startbildschirm eines Geräts vom Browser aus. Die App wird dann ein Symbol und einen eindeutigen Namen erhalten, der zuvor aus dem Manifest ausgewählt wurde.
Diese beiden Verhaltensweisen werden durch ein JSON-Manifest ermöglicht, das eine beschreibende Datei ist, die es den Entwicklern ermöglicht zu kontrollieren, wie sich die Progressive Web App verhalten wird.
Das JSON-Manifest ermöglicht das Übernehmen der Anwendung auf den Startbildschirm eines Geräts vom Browser aus. Die App wird dann ein Symbol und einen eindeutigen Namen erhalten, der zuvor aus dem Manifest ausgewählt wurde.
Das Manifest ermöglicht auch die Anzeige eines Startbildschirms, den der Benutzer beim Öffnen der Anwendung, beim Herunterladen von Daten oder beim Abrufen von Daten aus dem Cache sehen kann.
4/ Geolokalisierung

Kompatibilität von Browsern mit Geolokalisierung
Informationen über die Geolokalisierung des Nutzers der Anwendung können durch die Verwendung der Geolocation API abgerufen werden, die es ermöglicht, den Standort des Nutzers mit dessen Zustimmung zu ermitteln.
Die Geolocation ermöglicht es auch, den Nutzer im Auge zu behalten und bei einer Änderung des Standorts benachrichtigt zu werden.
Die Geolocation ermöglicht es auch, den Nutzer im Auge zu behalten und bei einer Änderung des Standorts benachrichtigt zu werden.
Die Geolocation API funktioniert nur mit Apps, die HTTPS verwenden, und ermöglicht es Ihnen, wertvolle Informationen auf sichere Weise zu erhalten.
Mit dieser API ist es möglich, Strategien zur Bindung und Loyalität aufzubauen, die in der Welt des Internets bisher undenkbar waren.
Mit dieser API ist es möglich, Strategien zur Bindung und Loyalität aufzubauen, die in der Welt des Internets bisher undenkbar waren.
5/ Ein Video & Foto Capture

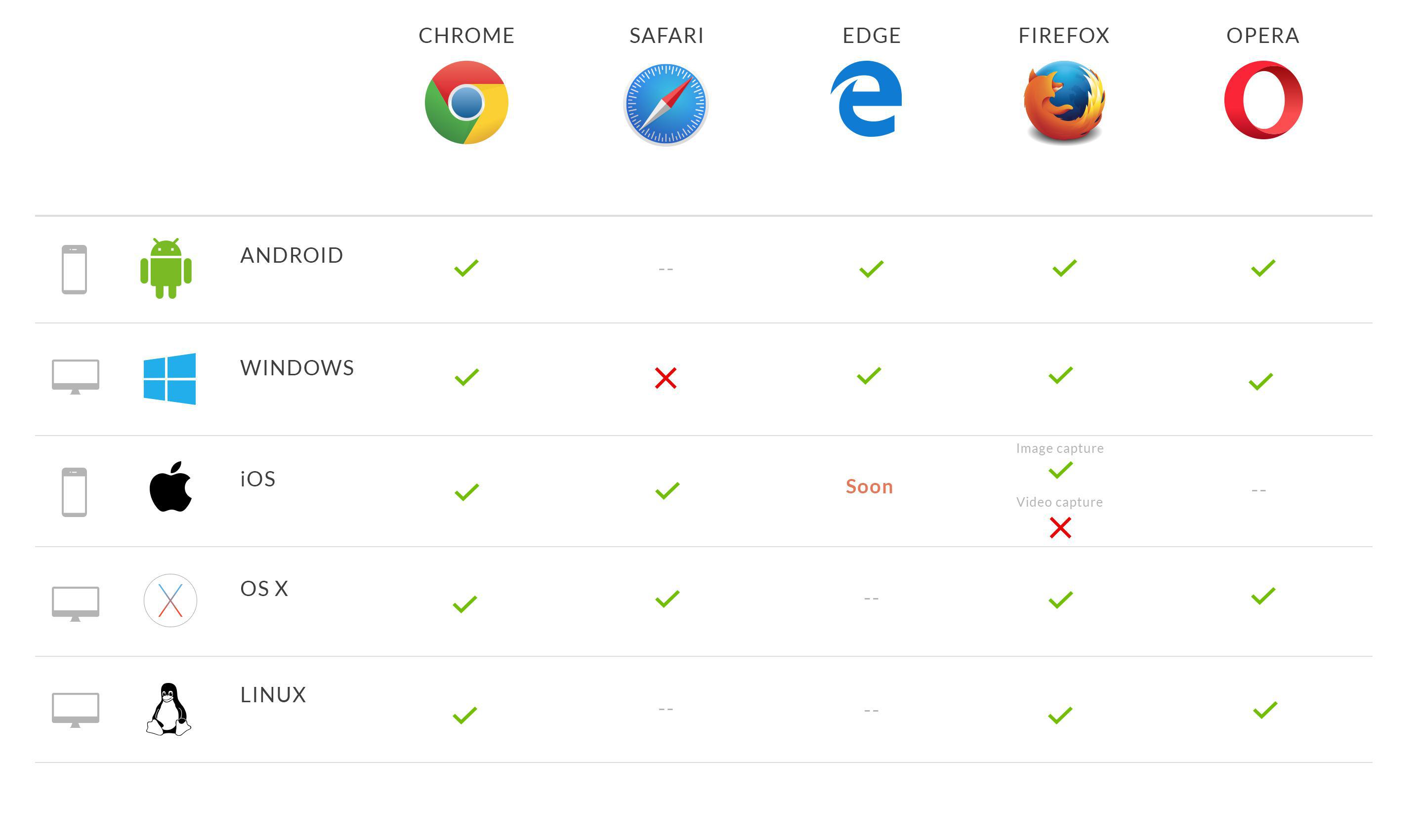
Browser-Kompatibilität mit der Aufnahme von Fotos und Videos
Bis vor kurzem war die einzige Möglichkeit, Bilder und Videos auf mobilen Geräten zu bearbeiten, die Verwendung eines standardmäßigen HTML-Elements, das es ermöglichte, Anwendungen zu starten, die Bilder bereitstellten, wie z.B. die Kamera. Es gab also keine andere Alternative, als die Webapp zu verlassen.
Heute ermöglicht die "Media Capture API" Webapps den direkten Zugriff auf die Audio- und Ein Video-Streams des Geräts (d.h. Kamera und Mikrofon). Diese Streams können von der Webapp aus gelesen und bearbeitet werden. So ist es beispielsweise möglich, ein Foto oder ein Video aufzunehmen, ohne den Browser zu verlassen.
Heute ermöglicht die "Media Capture API" Webapps den direkten Zugriff auf die Audio- und Ein Video-Streams des Geräts (d.h. Kamera und Mikrofon). Diese Streams können von der Webapp aus gelesen und bearbeitet werden. So ist es beispielsweise möglich, ein Foto oder ein Video aufzunehmen, ohne den Browser zu verlassen.
6/ Bluetooth

Kompatibilität von Navigationen mit der Verwendung von Bluetooth
Progressive Web Apps haben auch die Möglichkeit, mit Bluetooth-Geräten auf sichere Weise zu kommunizieren. Die Nutzung von Bluetooth im Web, die bislang nur nativen Apps vorbehalten war, wird durch die Web Bluetooth API ermöglicht.
Diese API ermöglicht die Kommunikation zwischen einer Webanwendung und einem Bluetooth-Gerät: Die Anwendung fordert den Browser auf, eine Liste von Bluetooth-Geräten in der Nähe anzuzeigen und der Benutzer wählt ein Gerät aus oder schließt das Dialogfenster. Um Sicherheitsrisiken zu vermeiden, muss die Anwendung HTTPS verwenden, um die Bluetooth Web API nutzen zu können.
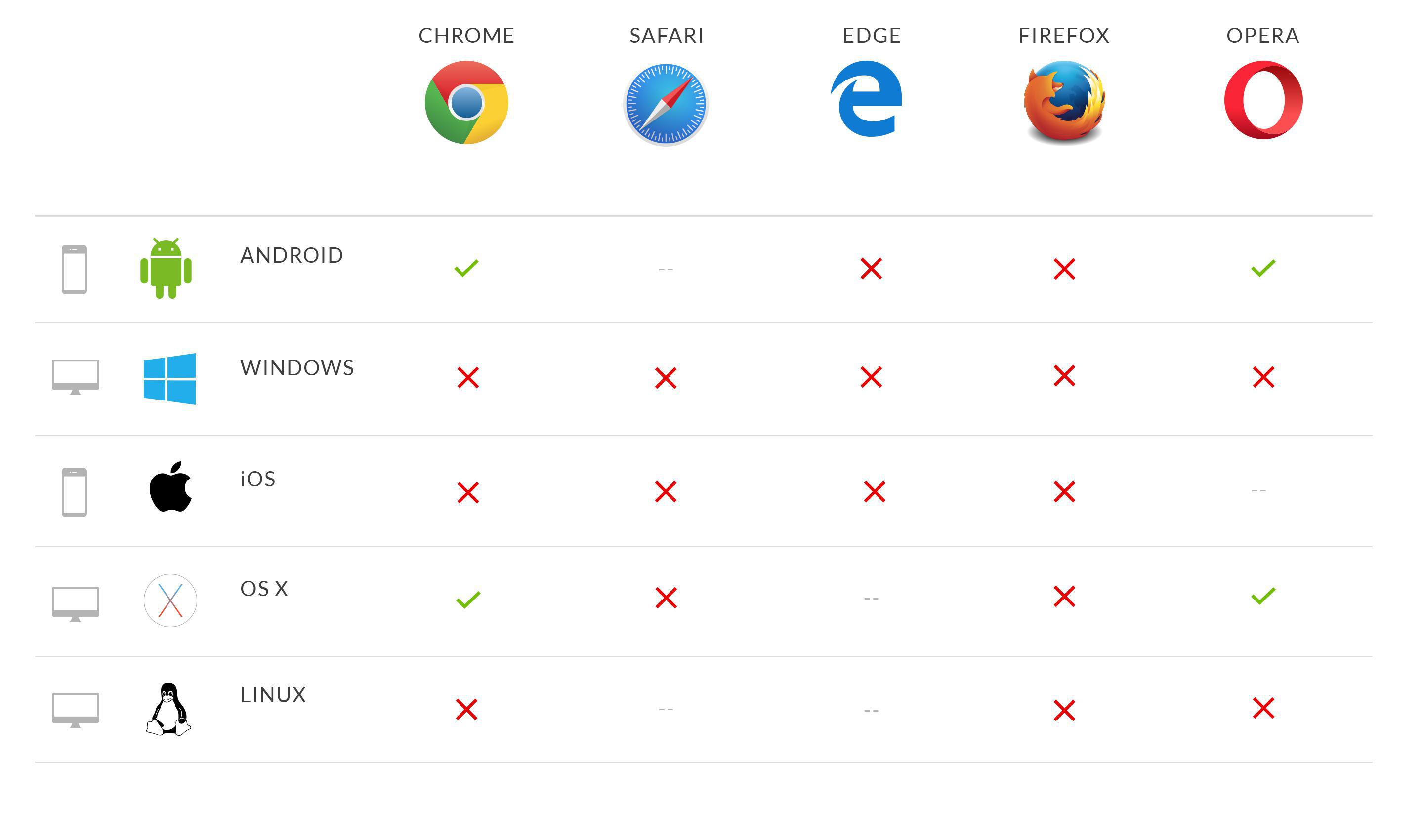
Hier ist eine Liste von Browsern, die mit der Verwendung dieser API kompatibel sind:
Diese API ermöglicht die Kommunikation zwischen einer Webanwendung und einem Bluetooth-Gerät: Die Anwendung fordert den Browser auf, eine Liste von Bluetooth-Geräten in der Nähe anzuzeigen und der Benutzer wählt ein Gerät aus oder schließt das Dialogfenster. Um Sicherheitsrisiken zu vermeiden, muss die Anwendung HTTPS verwenden, um die Bluetooth Web API nutzen zu können.
Hier ist eine Liste von Browsern, die mit der Verwendung dieser API kompatibel sind:
UM WEITER ZU GEHEN :
- Ob Sie eine Web-Applikation oder eine native App entwickeln wollen, mit GoodBarber ist alles möglich! Warten Sie nicht länger und erfahren Sie, wie Sie eine mobile Online-Applikation übernehmen können.
- Je nach Ihren Bedürfnissen kann eine App Ihr bester Verbündeter sein! Einen Artikel über die Entwicklung einer mobilen Online-Anwendung finden Sie hier!
- Mit GoodBarber können Sie mit der Entwicklung einer nativen App oder einer Web-App, einer PWA, beginnen, unabhängig von Ihrem Betriebssystem! Wenn Sie sich für die erste Option entschieden haben, lernen Sie die besten Funktionen nativer Apps kennen.
- Sobald Sie sich entschieden haben, welchen Typ von mobiler Anwendung Sie erstellen möchten (eine Webanwendung oder eine native Anwendung), finden Sie heraus, wie Sie die URL nutzen können, um für Ihre Progressive Web Wpp (PWA) zu werben! Beginnen Sie dann mit der Online-Entwicklung Ihres Tools, damit Sie es so schnell wie möglich auf Ihrem mobilen Bildschirm sehen können!
- Abhängig von der Anwendung, die Sie entwickeln wollen, haben Sie vielleicht schon von Service Workern gehört, die Ihre PWA von anderen Websites im Browser unterscheiden. Um zu verstehen, was ein Service Worker für eine mobile Anwendung ist und alles über diese Technologie zu erfahren, lesen Sie unseren Blog Einen Artikel, direkt auf Ihrem Computer- oder Mobilbildschirm!
- Die Technologie und ihre Entwicklung kann Ihr Geschäft ankurbeln und das Interesse Ihrer Online-Gemeinschaft wieder aufleben lassen! Je nach Ihren Bedürfnissen können Sie herausfinden, wie Sie PWAs nutzen können, um Ihre Nutzer zu (re-)engagieren und sie dazu zu bringen, auf ihren mobilen oder Computerbildschirm zurückzukehren, um Ihre Arbeit anzusehen. Ihre mobile Anwendung ist Ihr bester Verbündeter, also nutzen Sie die Vorteile Ihres mobilen Systems!
- Es ist soweit, die Entwicklung von GoodBarber 3 ist abgeschlossen und die neue Version ist online! Sie haben jetzt Zugang zu neuen Funktionen, die die native Anwendung oder die Webanwendung (die mit jedem Betriebssystem kompatibel ist), die Sie gerade entwickeln, zum Leben erwecken, je nach Ihren Bedürfnissen! Übernehmen Sie die Welt der nativen Anwendungen und PWAs!
 Design
Design