Push-Benachrichtigungen für das Web (entmystifiziert)
Written by Jerome Granados on

Vor einigen Tagen, als wir unsere neue Produktreihe PWA veröffentlichten, stellten wir neue Funktionen vor. Eine davon ist die Möglichkeit, Push senden Benachrichtigungen an die Nutzer Ihrer Progressive Web App zu senden. Diese Push-Nachrichten tragen dazu bei, das Engagement für die Anwendung zu erhöhen und sind daher für die Entwicklung Ihres Projekts nützlich. Hier finden Sie einige Informationen, die Ihnen helfen können, Ihr Wissen über dieses Thema zu erweitern.
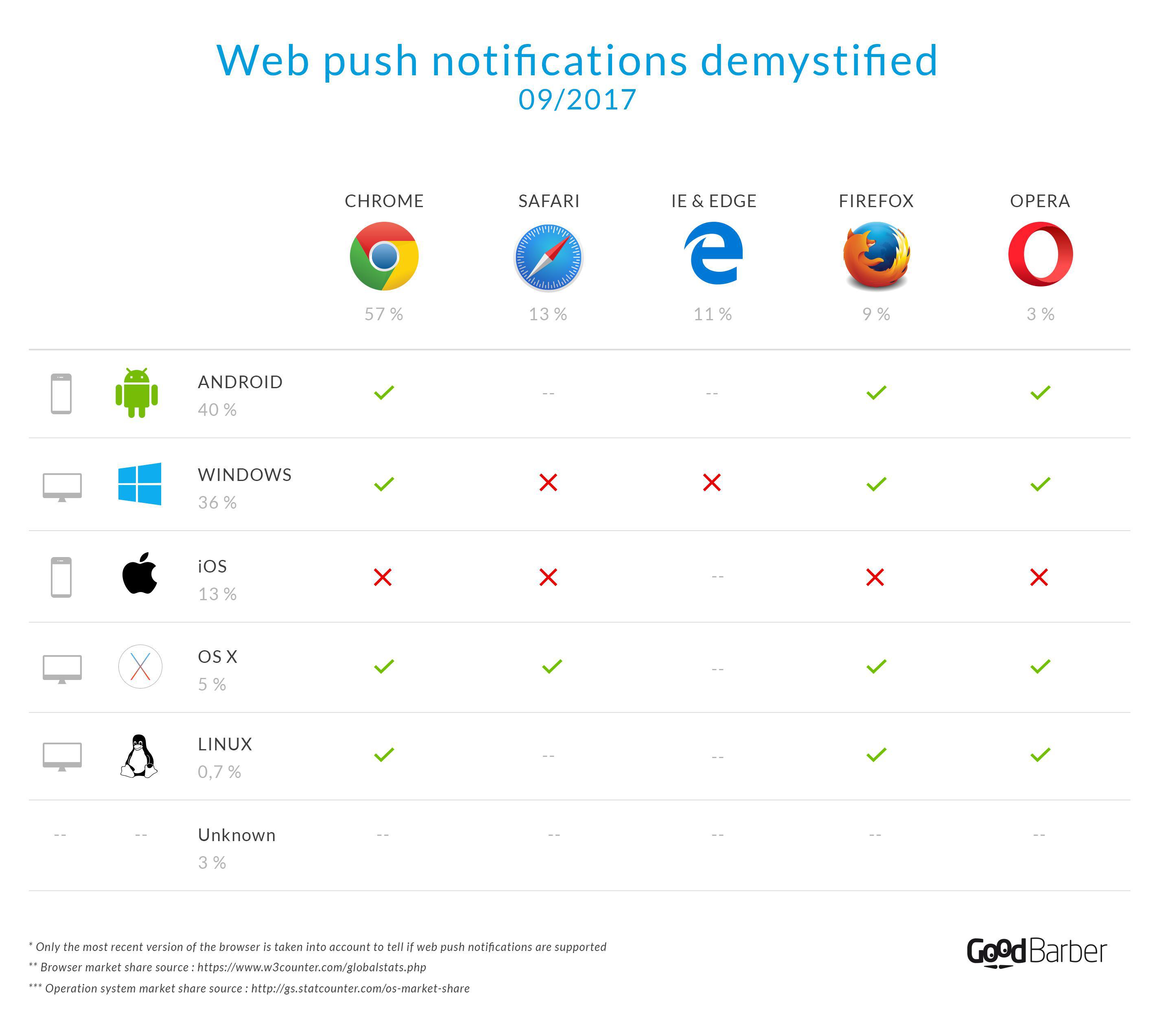
Web Push-Benachrichtigungen: Welche Browser sind kompatibel?

Web Push-Benachrichtigungen demystifiziert - high resolution picture
Mit den Angeboten von Progressive Web Apps ist es möglich, Benachrichtigungen per Push senden zu lassen. Diese Funktion wird von den meisten aktuellen Webbrowsern und Betriebssystemen unterstützt, und die Liste wird täglich erweitert.
Die folgende Tabelle gibt einen Überblick über die OS/Browser, die den Empfang von Push-Benachrichtigungen unterstützen . Jedes Mal wurde die letzte stabile Version des Browsers in unserer Studie berücksichtigt.
Die folgende Tabelle gibt einen Überblick über die OS/Browser, die den Empfang von Push-Benachrichtigungen unterstützen . Jedes Mal wurde die letzte stabile Version des Browsers in unserer Studie berücksichtigt.
In allen Betriebssystemen, mit Ausnahme von iOS leider, gibt es einen Webbrowser, der Benachrichtigungen per Push empfangen kann. Das ist sehr ermutigend. Wie wir bereits erwähnt haben, sind Progressive Web Apps die Zukunft der Apps. Sogar Apple scheint aufholen zu wollen, denn im Sommer wurde angekündigt, dass die Arbeit an der Verwendung von Diensten in Safari beginnen wird.
Dienste-Worker sind eine wesentliche Funktion, um eine reichhaltige Erfahrung in einer PWA zu ermöglichen. Sie sind zum Beispiel für den Empfang von Push-Benachrichtigungen in allen Browsern in der obigen Tabelle zuständig. Alle mit Ausnahme von Safari, der ein proprietäres System verwendet. Dieses System ermöglicht den Empfang von Benachrichtigungen in OS X, aber nicht in iOS. Das Safari-Entwicklungsteam hat noch nicht bekannt gegeben, ob der Empfang von Push-Benachrichtigungen durch einen Dienste-Worker verwaltet wird, sobald diese unterstützt werden. Wir hoffen, dass dies der Fall sein wird oder dass eine Alternative für iOS angeboten wird.
Dienste-Worker sind eine wesentliche Funktion, um eine reichhaltige Erfahrung in einer PWA zu ermöglichen. Sie sind zum Beispiel für den Empfang von Push-Benachrichtigungen in allen Browsern in der obigen Tabelle zuständig. Alle mit Ausnahme von Safari, der ein proprietäres System verwendet. Dieses System ermöglicht den Empfang von Benachrichtigungen in OS X, aber nicht in iOS. Das Safari-Entwicklungsteam hat noch nicht bekannt gegeben, ob der Empfang von Push-Benachrichtigungen durch einen Dienste-Worker verwaltet wird, sobald diese unterstützt werden. Wir hoffen, dass dies der Fall sein wird oder dass eine Alternative für iOS angeboten wird.
Die Voraussetzungen, damit es funktioniert
Wenn Sie neugierig sind und mehr über die Funktionsweise von Push-Benachrichtigungen erfahren möchten, empfehle ich Ihnen, die Seite How Push Works in der Google Knowledge Base zu lesen. Dort wird der Prozess des Sendens/Empfangens von Push-Nachrichten gut erklärt.
Damit Push-Benachrichtigungen empfangen werden können, müssen mehrere Bedingungen erfüllt sein.
Sie müssen eine Verbindung zwischen Ihrem Backoffice und den Diensten Dritter herstellen, die für die Zustellung der Benachrichtigungen verwendet werden. Um diese Verbindung herzustellen, müssen Sie API-Schlüssel und/oder Zertifikate generieren, um die Authentizität der Kommunikation zwischen den GoodBarber-Servern und den Diensten, die die Benachrichtigungen verteilen, zu gewährleisten. Für Chrome, Firefox und Opera verwenden wir Firebase, die Plattform von Google. Für Safari verwenden wir APNs, die Plattform von Apple.
Für den Endbenutzer gibt es nicht viel zu tun. Sie müssen lediglich die PWA in einem Push-fähigen Browser ansehen (siehe Tabelle oben) und natürlich, wenn Sie auf der Internetseite sind, den Empfang von Push-Nachrichten akzeptieren.
Danach können Sie Benachrichtigungen von Ihrem Backoffice aus versenden.
Damit Push-Benachrichtigungen empfangen werden können, müssen mehrere Bedingungen erfüllt sein.
Sie müssen eine Verbindung zwischen Ihrem Backoffice und den Diensten Dritter herstellen, die für die Zustellung der Benachrichtigungen verwendet werden. Um diese Verbindung herzustellen, müssen Sie API-Schlüssel und/oder Zertifikate generieren, um die Authentizität der Kommunikation zwischen den GoodBarber-Servern und den Diensten, die die Benachrichtigungen verteilen, zu gewährleisten. Für Chrome, Firefox und Opera verwenden wir Firebase, die Plattform von Google. Für Safari verwenden wir APNs, die Plattform von Apple.
Für den Endbenutzer gibt es nicht viel zu tun. Sie müssen lediglich die PWA in einem Push-fähigen Browser ansehen (siehe Tabelle oben) und natürlich, wenn Sie auf der Internetseite sind, den Empfang von Push-Nachrichten akzeptieren.
Danach können Sie Benachrichtigungen von Ihrem Backoffice aus versenden.
Senden und Empfangen von Push senden Benachrichtigungen

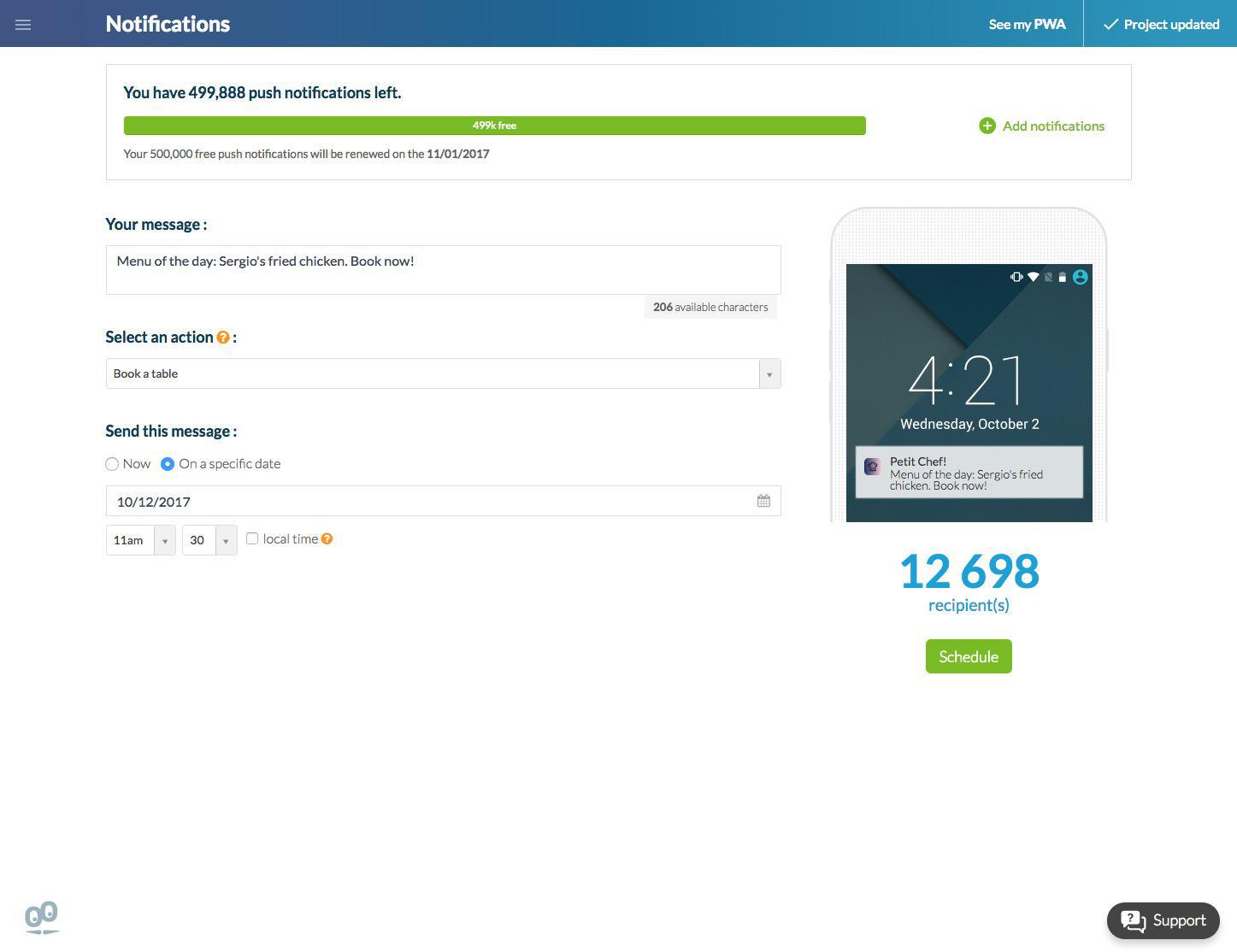
Auf der Seite Users > Push > Senden können Sie Ihre Push-Benachrichtigung verfassen und verteilen.
- Verfassen Sie Ihre Nachricht
- Wählen Sie die Aktion, die beim Öffnen der Benachrichtigung ausgeführt wird. Im Beispiel des folgenden Screenshots schicke ich meinen Benutzer direkt auf die Seite, auf der er einen Tisch in meinem Restaurant reservieren kann.
- Wählen Sie das Datum, an dem die Nachricht gesendet werden soll. Sofort oder zu einem späteren Zeitpunkt. Sie können wählen, ob der Benutzer in der Zeitauswahl seiner Zeitzone benachrichtigt werden soll.
Die Seite zeigt Ihnen die Anzahl der Nutzer (genauer gesagt die Anzahl der Webbrowser), die die Benachrichtigung erhalten werden.
- Verfassen Sie Ihre Nachricht
- Wählen Sie die Aktion, die beim Öffnen der Benachrichtigung ausgeführt wird. Im Beispiel des folgenden Screenshots schicke ich meinen Benutzer direkt auf die Seite, auf der er einen Tisch in meinem Restaurant reservieren kann.
- Wählen Sie das Datum, an dem die Nachricht gesendet werden soll. Sofort oder zu einem späteren Zeitpunkt. Sie können wählen, ob der Benutzer in der Zeitauswahl seiner Zeitzone benachrichtigt werden soll.
Die Seite zeigt Ihnen die Anzahl der Nutzer (genauer gesagt die Anzahl der Webbrowser), die die Benachrichtigung erhalten werden.

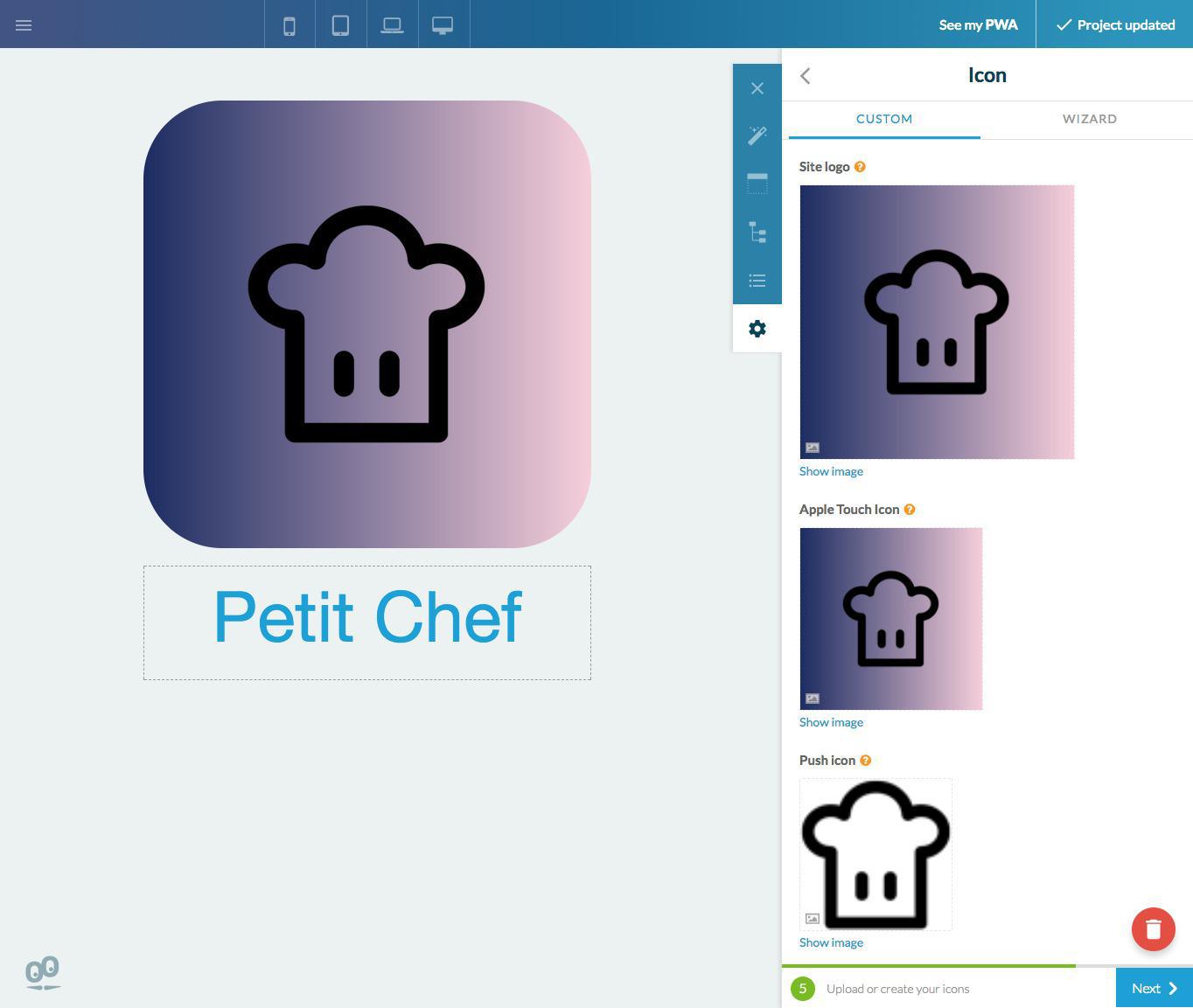
Auf der Seite des Benutzers wird die Benachrichtigung auf seinem Terminal angezeigt. Die visuellen Elemente dieser Benachrichtigung können auf der Seite Baukasten > Ressourcen und Werkzeuge > Symbole angepasst werden.
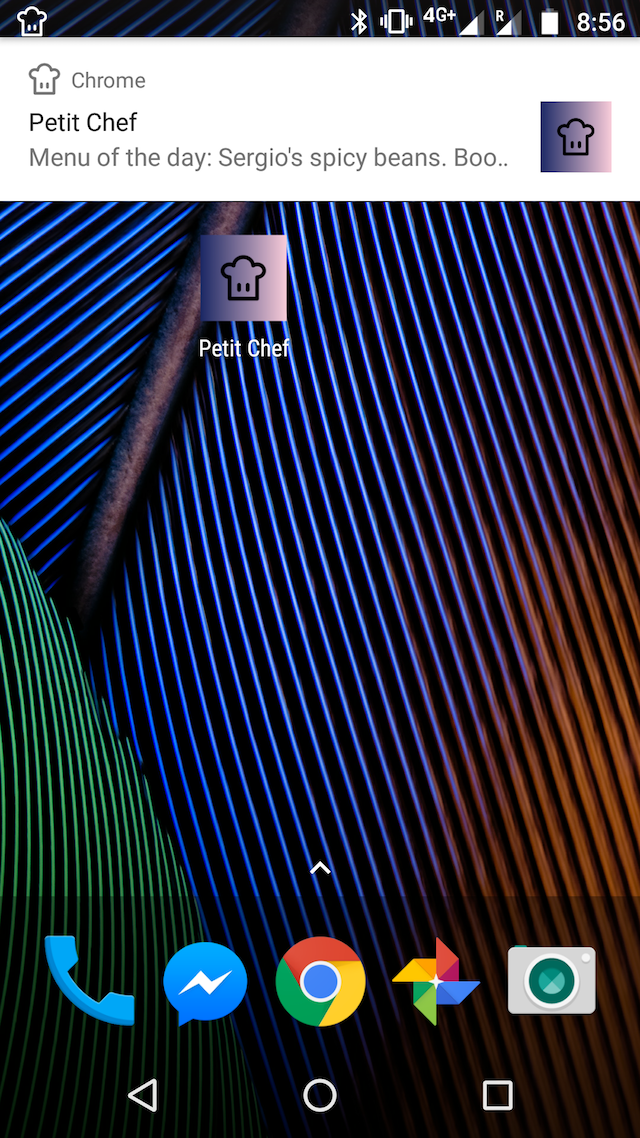
Unter den Symbolen finden Sie das Symbol für Benachrichtigungen. Dieses Symbol sollte einfarbig mit transparentem Hintergrund sein. Bei Android wird es in der Statusleiste des Telefons angezeigt, wenn Sie einen Push erhalten. Wenn Sie die Details der Benachrichtigung aufrufen, wird auch das Logo der Website angezeigt.
Unter den Symbolen finden Sie das Symbol für Benachrichtigungen. Dieses Symbol sollte einfarbig mit transparentem Hintergrund sein. Bei Android wird es in der Statusleiste des Telefons angezeigt, wenn Sie einen Push erhalten. Wenn Sie die Details der Benachrichtigung aufrufen, wird auch das Logo der Website angezeigt.

Die Progressive Web App-Technologie ermöglicht es Ihnen, Ihre App über einen universellen und freien Kanal, das Web, zu verbreiten. Jetzt mit Push-Benachrichtigungen, GoodBarber PWAs ermöglichen es Ihnen, mit Ihren Web-Nutzern in Verbindung zu bleiben.
UM WEITER ZU GEHEN :
- Wie messen Sie die Leistung und das Engagement Ihres Inhalts für die SEO Ihrer PWA? Eine gute Online-Referenzierung bedeutet, dass Ihre PWA als eines der ersten Ergebnisse auf dem Bildschirm der Internetnutzer erscheint, wenn diese bestimmte Schlüsselwörter eingeben, für die Sie positioniert werden möchten. Befolgen Sie unsere Tipps, um eine gute Platzierung zu erreichen und mehr Verkehr für Ihre PWA zu generieren!
- Lernen Sie unser Tool kennen, mit dem Sie Ihre App nach Ihren Bedürfnissen erstellen können. Wir begleiten Sie bei jedem Schritt des ErstellungsprozessesIhrer Online-Anwendung, von Ihrer Idee bis hin zur Veröffentlichung und Wartung!
 Design
Design