Neues Design des Pagers: Modernisierte Navigation
Written by Paul-François Simoni on

Bei GoodBarber sind wir ständig bemüht, unsere Designs zu verfeinern, um die bestmögliche Benutzererfahrung zu bieten. Heute freuen wir uns, Ihnen eine deutliche Verbesserung des Designs unseres Pagers vorstellen zu können, die die Navigation innerhalb unserer Anwendungen flüssiger, intuitiver und ästhetisch ansprechender macht.
Unser Designteam hat mit Leidenschaft daran gearbeitet, das Aussehen unseres Pagers zu überarbeiten, das eine entscheidende Rolle dabei spielt, wie die Nutzer mit den Inhalten im Scroll-Modus interagieren. Inspiriert von ikonischen Designs, die man auf Plattformen wie Vinted, Instagram und Airbnb gesehen hat, hat unser neuer Pager nun einen schlankeren, zeitgemäßeren Look, der so optimiert wurde, dass er auch bei einer großen Anzahl von angezeigten Elementen perfekt funktioniert.
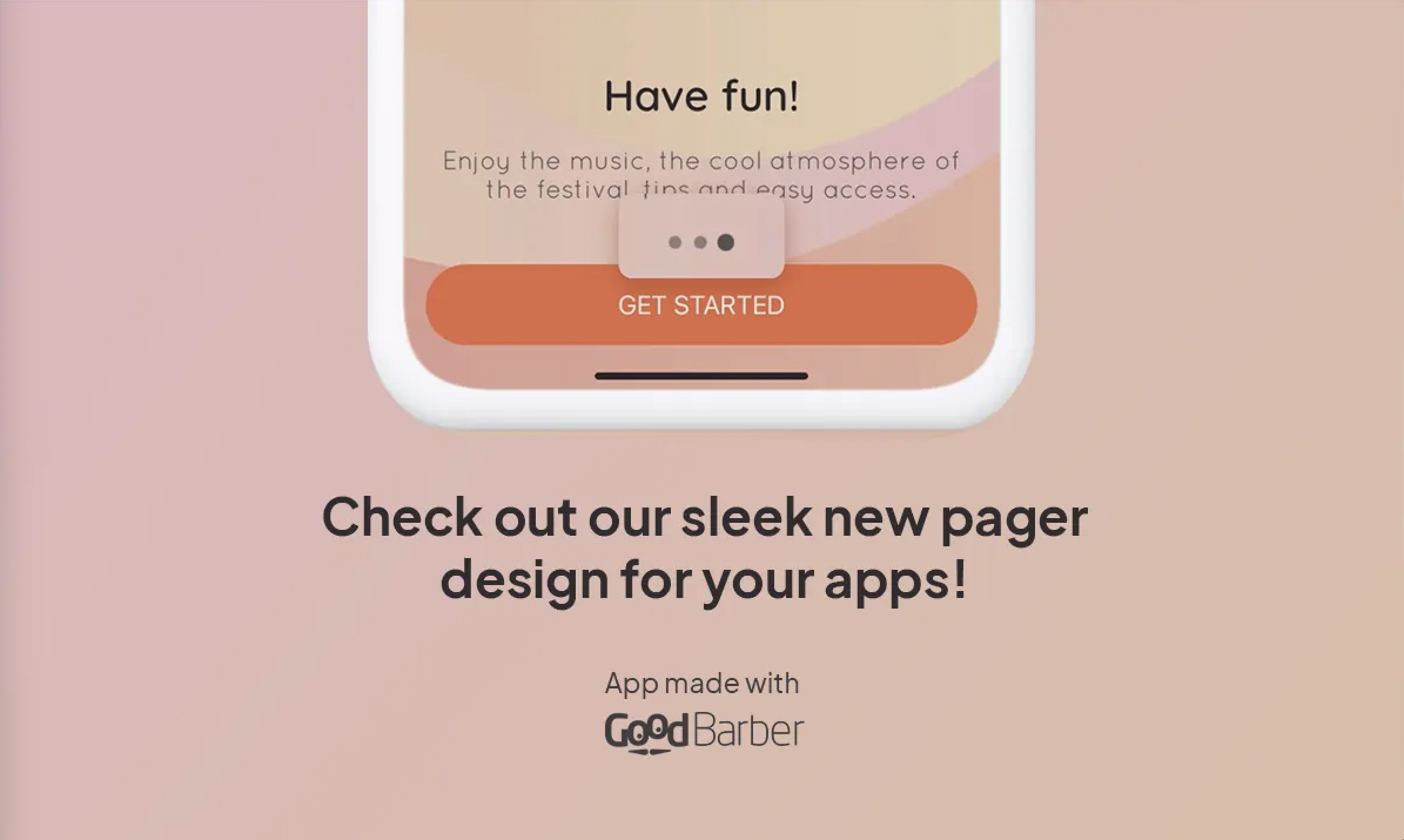
Das Hauptziel dieser Neugestaltung bestand darin, den Pager visuell zu vereinfachen und gleichzeitig die Benutzerinteraktion zu verbessern. Wir haben ein gemeinsames Verhalten implementiert, bei dem jeweils nur sechs Punkte angezeigt werden, unabhängig von der Gesamtzahl der Items im Karussell. Dieser Ansatz reduziert die visuelle Überfüllung und hebt den aktuell betrachteten Inhalt hervor, wodurch die Navigation für den Nutzer erleichtert wird. Um das Erlebnis noch dynamischer zu gestalten, haben wir die Größe und die Animation der Pager-Punkte angepasst. Wenn ein Nutzer durch die Elemente scrollt, werden die Punkte fließend animiert, was zu einem besseren Verständnis des Scrollens und der Position in der Liste beiträgt. Diese Subtilität im Design verstärkt nicht nur die Ästhetik der Benutzeroberfläche, sondern verbessert auch die Zugänglichkeit und die Interaktion.
Dieses neue Verhalten wurde auf alle Templates und Ansichten angewendet, in denen der Pager in Ihrer App verwendet wird. Unabhängig davon, wo sie sich befinden, profitieren die Nutzer nun von einer visuellen und funktionalen Konsistenz über alle Schnittstellen hinweg.
Dieses neue Verhalten wurde auf alle Templates und Ansichten angewendet, in denen der Pager in Ihrer App verwendet wird. Unabhängig davon, wo sie sich befinden, profitieren die Nutzer nun von einer visuellen und funktionalen Konsistenz über alle Schnittstellen hinweg.
Das verbesserte Design des Pagers ist ein Beispiel für unser kontinuierliches Engagement, leistungsfähige und ästhetisch ansprechende Tools bereitzustellen. Wir sind fest davon überzeugt, dass dieses Update die Benutzererfahrung bereichern wird und die Navigation nicht nur angenehmer, sondern auch intuitiver gestaltet. Wir bei GoodBarber setzen unsere Innovationen fort, damit Ihre Anwendungen stets auf dem neuesten Stand der Technik bleiben und den modernen Standards für Interaktion und Design entsprechen.
 Design
Design