Design-Update: Eine brandneue Vorlage für die Detailseite der Podcasts in Ihrer App.
Written by Marie Pireddu on

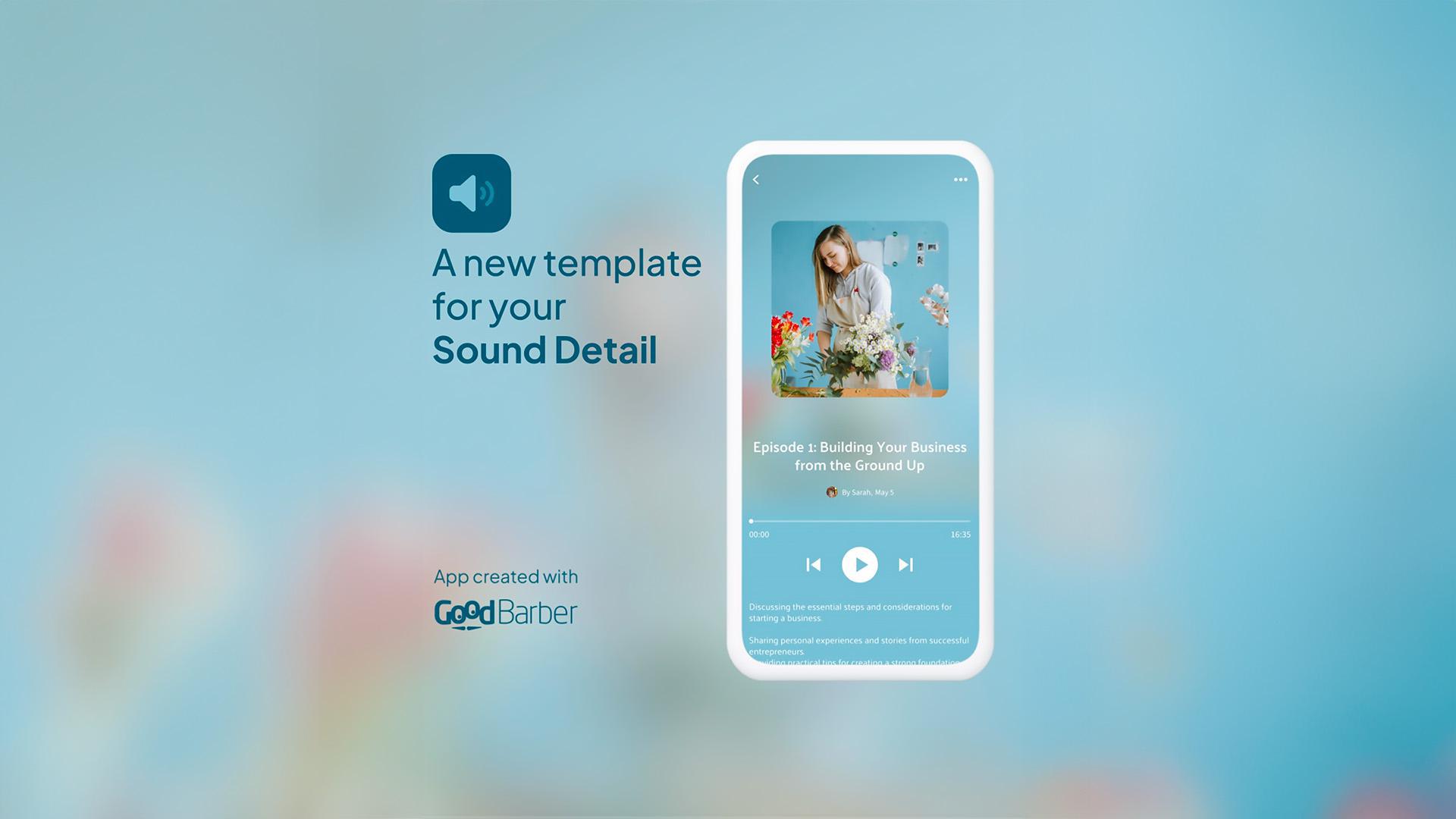
Nach der Veröffentlichung Ihrer neuen Vorlage Podcast List , mit der Sie einen Podcast-Bereich erstellen konnten, der nicht nur Ihre Audioinhalte hervorhebt, sondern auch einen bleibenden visuellen Eindruck hinterlässt, haben wir nun eine neue Vorlage für die Detailseite der Podcast-Episode veröffentlicht: ToolBar Slide Cover
Was ist neu?
Bei dieser Vorlage dreht sich alles um das Design, um ein Spotify-ähnliches Aussehen zu erreichen. Wir haben einige interessante kleine Funktionen hinzugefügt:
- Sie können den Stil Ihres Fotos anpassen: scharf oder abgerundet.
- Sie können wählen, ob Sie ein Miniaturansichten haben möchten oder nicht.
- Die Miniaturansichten können automatisch mit einem verschwommenen Hintergrund angezeigt werden, um einen wirklich schönen Effekt zu erzielen.
- Sie können den Autor und seinen Avatar hinzufügen :)
- Sie können die Informationen, die unter dem Foto angezeigt werden, mit Hilfe von Token wirklich personalisieren> z.B. können Sie eine Zusammenfassung des Inhalts Ihrer Podcast-Episode anzeigen lassen. Die gängigsten Token finden Sie in dieser Online-Unterrichtshilfe .
- Eine neue, moderne Symbolleiste auf der Seite verbessert die Möglichkeiten, direkt von dieser Seite aus zu handeln (Kommentieren, Teilen, Favoriten).
- Sie können den Stil Ihres Fotos anpassen: scharf oder abgerundet.
- Sie können wählen, ob Sie ein Miniaturansichten haben möchten oder nicht.
- Die Miniaturansichten können automatisch mit einem verschwommenen Hintergrund angezeigt werden, um einen wirklich schönen Effekt zu erzielen.
- Sie können den Autor und seinen Avatar hinzufügen :)
- Sie können die Informationen, die unter dem Foto angezeigt werden, mit Hilfe von Token wirklich personalisieren> z.B. können Sie eine Zusammenfassung des Inhalts Ihrer Podcast-Episode anzeigen lassen. Die gängigsten Token finden Sie in dieser Online-Unterrichtshilfe .
- Eine neue, moderne Symbolleiste auf der Seite verbessert die Möglichkeiten, direkt von dieser Seite aus zu handeln (Kommentieren, Teilen, Favoriten).
Pro-Tipp:
Für die erweiterten Benutzer:) können Sie mit unserem Add-ons JSON Edition die Schattenkomponente verwalten. Sie können mehr über das Schattenatom in unserem Design System erfahren.
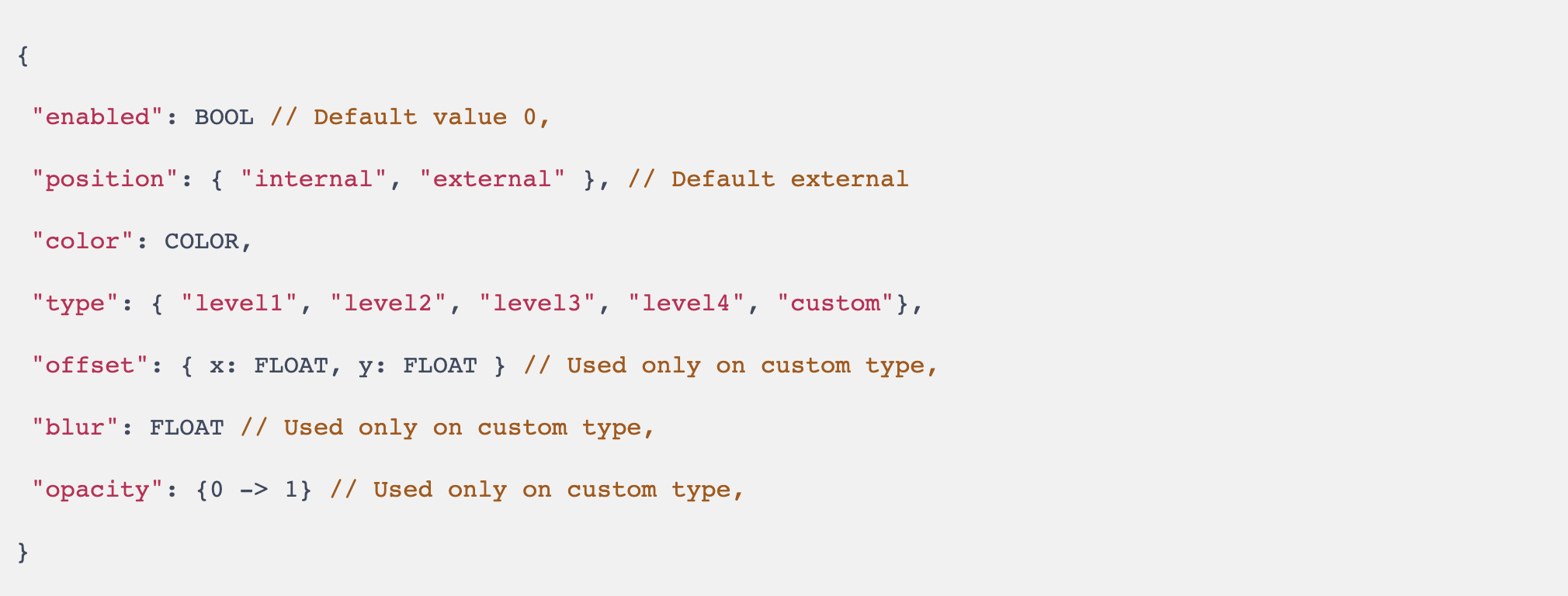
Nachdem Sie die JSON Add-ons installiert haben, müssen Sie das Schattenobjekt hinzufügen. Hier ist das JSON-Format für dieses Objekt :
Für die erweiterten Benutzer:) können Sie mit unserem Add-ons JSON Edition die Schattenkomponente verwalten. Sie können mehr über das Schattenatom in unserem Design System erfahren.
Nachdem Sie die JSON Add-ons installiert haben, müssen Sie das Schattenobjekt hinzufügen. Hier ist das JSON-Format für dieses Objekt :

 Design
Design