Map Widget: Entdecken Sie das Immersive Card Banner Template für eine optimierte Anzeige
Written by Paul-François Simoni on

Wir bei GoodBarber sind immer auf der Suche nach innovativen Wegen, um die Benutzererfahrung zu verbessern und Ihren Inhalten zu ermöglichen, im besten Licht zu glänzen. Heute freuen wir uns, Ihnen eine Neuheit vorstellen zu können: das Immersive Card Banner Template für das Karten-Widget.
Wenn Sie bereits interaktive Karten in Ihrer App verwenden, wissen Sie, wie hilfreich dieser Bereich sein kann, um eine flüssige und visuelle Navigation zu bieten. Egal, ob Sie physische Orte wie Geschäfte, Veranstaltungen oder Sehenswürdigkeiten hervorheben möchten, Karten sind ein Schlüsselelement, um Ihre Nutzer zu führen. Mit dem Immersive Card Banner Template gehen wir einen Schritt weiter und bieten ein noch dynamischeres und visuell ansprechenderes Erlebnis.
Wenn Sie bereits interaktive Karten in Ihrer App verwenden, wissen Sie, wie hilfreich dieser Bereich sein kann, um eine flüssige und visuelle Navigation zu bieten. Egal, ob Sie physische Orte wie Geschäfte, Veranstaltungen oder Sehenswürdigkeiten hervorheben möchten, Karten sind ein Schlüsselelement, um Ihre Nutzer zu führen. Mit dem Immersive Card Banner Template gehen wir einen Schritt weiter und bieten ein noch dynamischeres und visuell ansprechenderes Erlebnis.
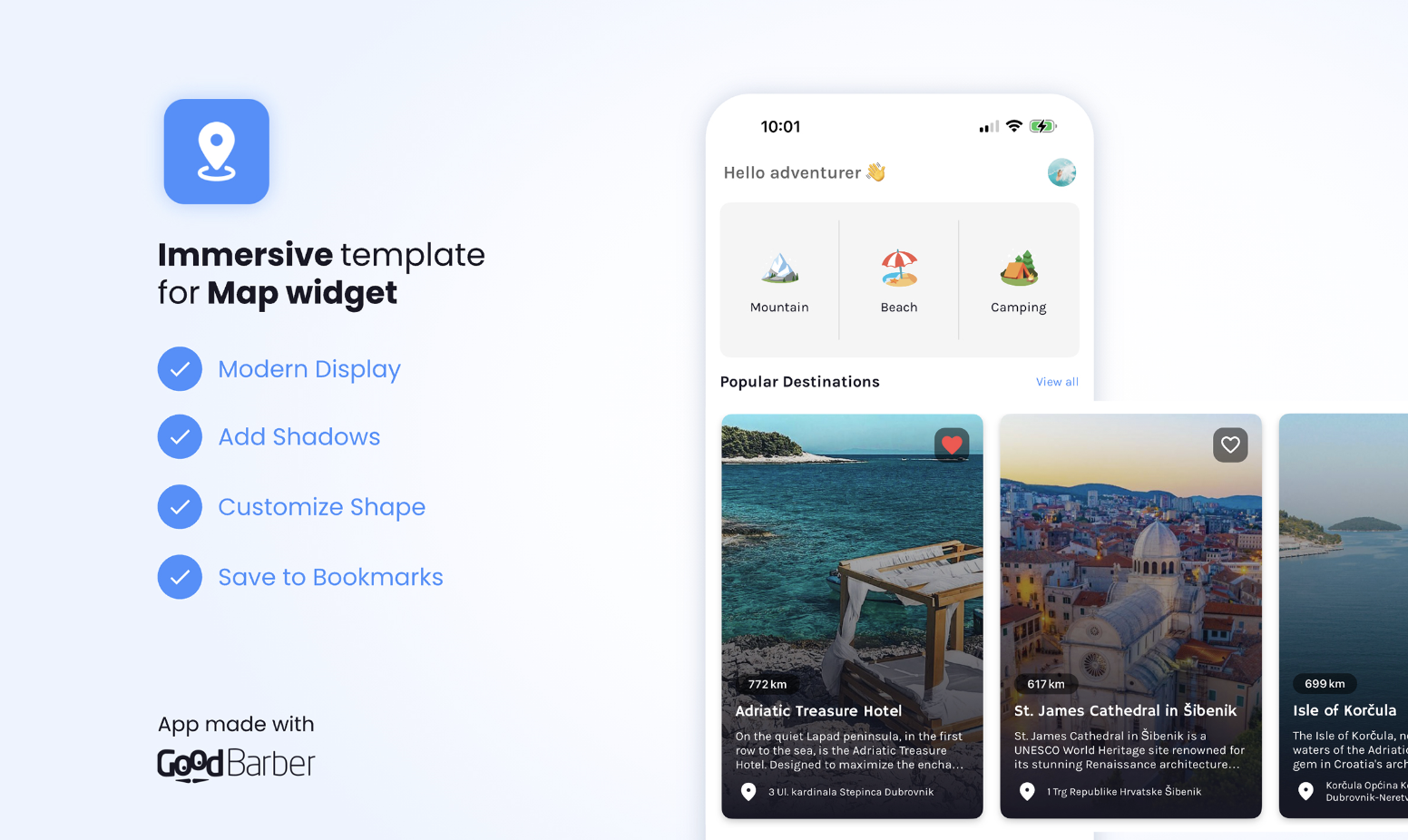
Was ist das Immersive Card Banner Template?
Das Immersive Card Banner Template ist eine neue Layout-Option für Ihre Karten-Widgets, die eine elegante und moderne Darstellung Ihrer Points of Interest bietet. Mit dieser Vorlage können Sie wichtige Informationen auf immersive Weise anzeigen, indem Sie ein auffälliges Bild und einen dazugehörigen Text in einem Layout verwenden, das die Aufmerksamkeit der Nutzer auf sich zieht.
- Großformatige Bilder: Ihre Karten profitieren nun von großformatigen Bildern, die einen unmittelbaren visuellen Eindruck vermitteln und die Orte oder Ereignisse, die Sie hervorheben möchten, besser zur Geltung bringen.
- Überlagerter Text: Der beschreibende Text wird geschickt in das Bild integriert, damit Ihre Nutzer schnell verstehen, worum es geht, ohne den Blick vom Hauptbild abzuwenden.
- Flüssige Navigation: Die Nutzer können leicht zwischen den verschiedenen Punkten navigieren, indem sie horizontal durch die Karten scrollen und so ein immersives Erlebnis schaffen, das sie zu weiteren Erkundungen anregt.
Wenn Sie dieses neue Template verwenden, können Sie Ihren Nutzern ein interaktives und flüssiges Erlebnis bieten, mit einer aussagekräftigen Optik, die das Navigieren auf Ihrer Karte noch angenehmer macht. Durch die Optimierung der Darstellung Ihrer Orte oder Veranstaltungen verbessern Sie nicht nur die Ästhetik Ihrer App oder Website, sondern erleichtern auch das Engagement der Nutzer.
Durch die intelligente Überlagerung von Bildern und Texten bieten Sie eine professionelle Präsentation, die zum Erkunden anregt und gleichzeitig intuitiv bedienbar ist.
Durch die intelligente Überlagerung von Bildern und Texten bieten Sie eine professionelle Präsentation, die zum Erkunden anregt und gleichzeitig intuitiv bedienbar ist.
Wie können Sie die Immersive Card Banner-Vorlage in Ihre Karten-Widgets integrieren?
Die Integration des Immersive Card Banner Templates ist kinderleicht. Sie können es direkt aus dem Backoffice Ihrer GoodBarber App hinzufügen, indem Sie diese Schritte befolgen:
- Gehen Sie in Ihrem Backoffice zum Menü Meine App > Struktur.
- Wählen Sie dann den Abschnitt Home und anschließend das Karten-Widget, das Sie anpassen möchten.
- Wählen Sie das Immersive Card Banner Template aus den verfügbaren Layout-Optionen.
- Passen Sie die Visualisierungen und Beschreibungen der einzelnen Points of Interest nach Ihren Wünschen an.
- Speichern Sie, veröffentlichen Sie und bewundern Sie das Ergebnis!
 Design
Design