Dienste-Arbeiter für mobile Anwendungen
Written by Muriel Santoni on
Sie haben nun schon seit einiger Zeit von PWAs und ihren unbestreitbaren Vorteilen gehört. Aber wissen Sie wirklich, wie diese neue Technologie funktioniert und was sie so anders macht als eine klassische Webseite oder eine native App? Dieser Blog Einen Artikel wird die Funktionsweise dessen erläutern, was PWAs so einzigartig macht: die Service Worker.
Wie funktioniert eine PWA?
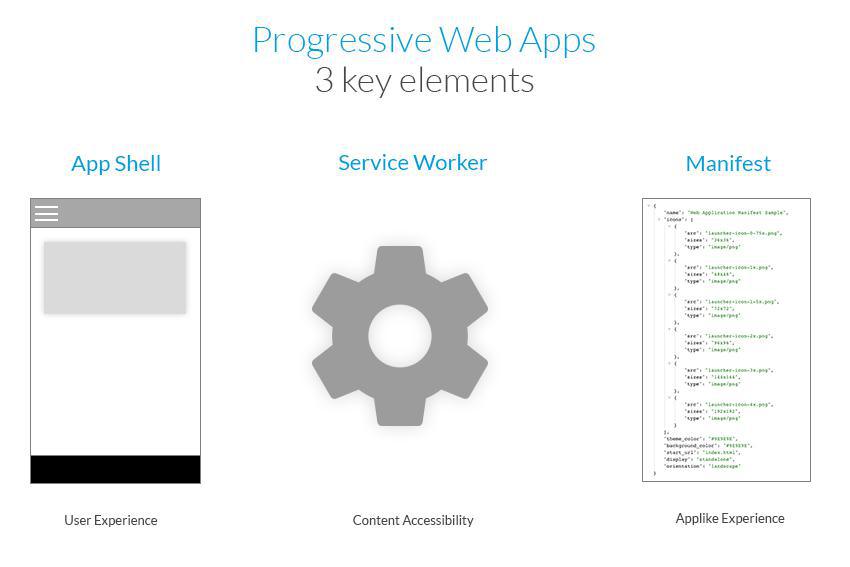
PWAs sind der perfekte Kompromiss zwischen einer Website und einer nativen Anwendung. Ihre Funktionsweise beruht auf einer neuartigen Kombination bereits existierender Konzepte, die zusammen eine bemerkenswerte Leistung erzielen:

- Die App Shell
Dies ist sozusagen die Hülle Ihrer Anwendung, in der Ihre Daten verbreitet werden. Sie besteht aus den HTML-, CSS- und JavaScript-Grundlagen, die für das Funktionieren der Benutzerschnittstelle erforderlich sind. Die Verwendung einer Architektur vom Typ App Shell ermöglicht es, dass diese sehr leichten Einstellungen beim ersten Besuch sehr schnell geladen werden, wodurch die Zeit bis zur ersten Anzeige erheblich verkürzt wird.
- Ein Service Worker
Dies ist die technische Grundlage für viele der Funktionen, die PWAs von herkömmlichen Websites unterscheiden. Er wird zwischen der App und dem Browser (oder dem Netzwerk, wenn verfügbar) positioniert und kann das Verhalten der App durch die vielen Möglichkeiten, die er bietet und auf die wir später in diesem Artikel eingehen werden, stark verändern.
- Ein JSON-Manifest
Ein Manifest ist eine Datei, die Metadaten über andere Dateien, die sie beschreibt, enthält. Es handelt sich um eine beschreibende Datei, die es ermöglicht, die Anwendung nativer zu gestalten, mit einer Vollbildanzeige, erkennbaren Symbolen, der Möglichkeit, die Bildschirmausrichtung zu ändern und vor allem die Möglichkeit, die Anwendung auf dem Startbildschirm des Benutzers zu installieren.
Was ist ein Service Worker?
1/ Definition und Funktionsweise
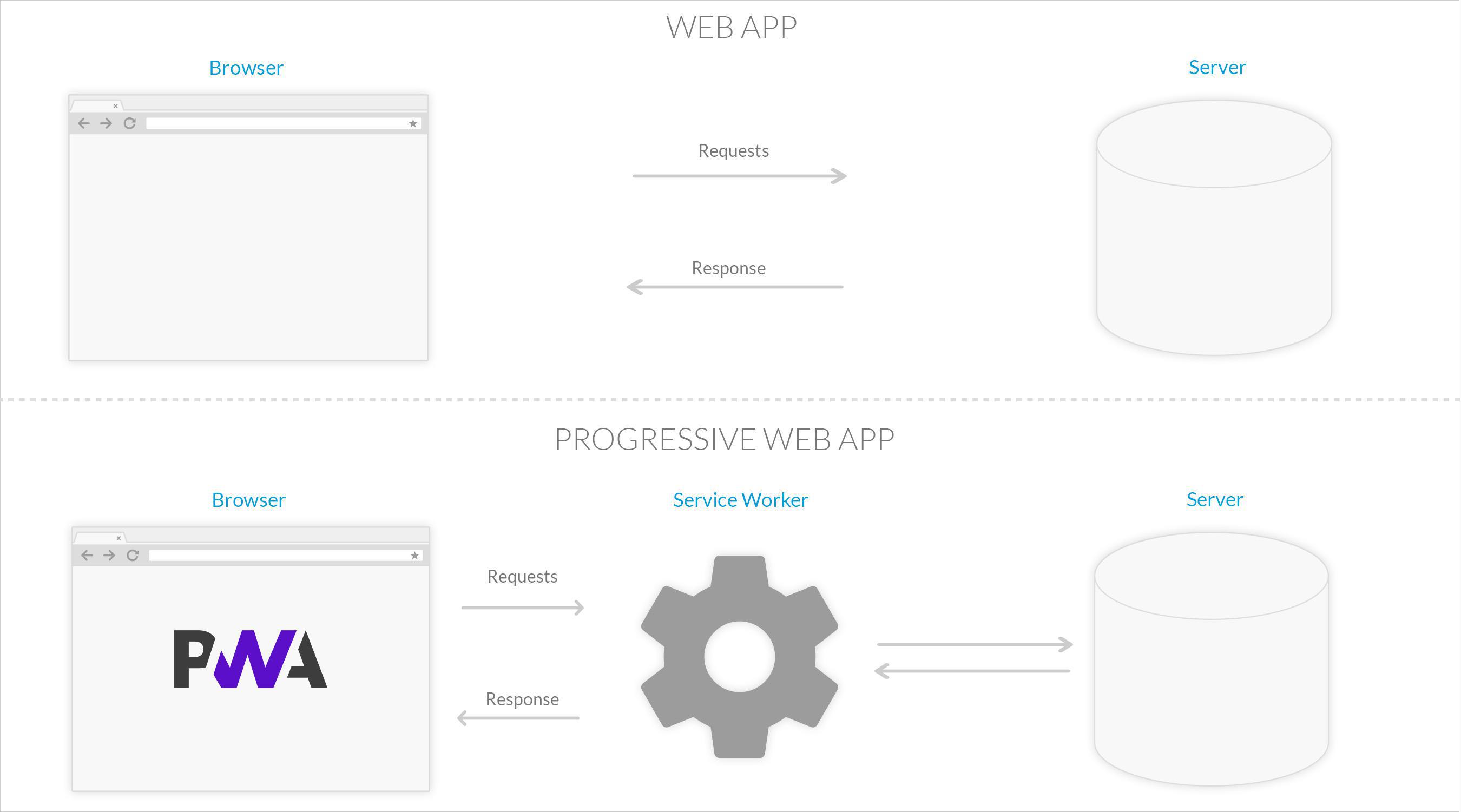
Technisch gesehen ist ein Service Worker ein Skript, das von einem Browser im Hintergrund ausgeführt wird. Es ist in der Lage, Aktionen als Reaktion auf Ereignisse wie Netzwerkanfragen oder Informationen vom Betriebssystem (z.B. Änderungen der Konnektivität) auszuführen. Er ermöglicht es Entwicklern, erweiterte Funktionen wie die Verwaltung von Benachrichtigungen per Push und die Verwaltung des Cache zu implementieren. Sobald der Service Worker im Browser installiert ist, führt er die ihm zugewiesenen Aufgaben selbständig aus, auch wenn der Nutzer nicht auf der Website surft. Die Funktionsweise eines Service Worker ähnelt der eines Proxy-Servers, er vermittelt zwischen dem Browser und dem Internet, um die Nutzererfahrung zu verbessern, indem er z.B. die Daten einer Webseite im Cache speichert.

Zusammenfassend ist ein Service Worker eine einfache JavaScript-Datei, die im Hintergrund läuft und bei bestimmten Ereignissen ausgelöst wird. Er fängt die Anfragen an den Server ab und ist in der Lage, eine Antwort zu geben, indem erentweder die vom Server empfangene Ressource weiterleitet oder eine lokale Version der Ressource bereitstellt, wenn diese bereits angefordert wurde. Im Fall der Progressive Web Apps GoodBarber zum Beispieloptimiert erdie Art und Weise, wie der Browser die Schriftarten anzeigt, indem ersie beim ersten Besuch des Benutzers herunterlädt und im Cache speichert. Bei späteren Besuchen wird die Schriftart lokal bereitgestellt, so dass die Schriftart sofort angezeigt wird, was eine schnellere Anzeige der Anwendung gewährleistet.
2/ Einschränkungen
Es gibt 2 Voraussetzungen, damit ein Dienste-Worker in einem Browser installiert werden kann:
- Die erste ist die Verwendung des https-Protokolls, um die Seiten der Website zu bedienen. Dienste können sehr leistungsfähige Operationen vom Browser des Benutzers aus durchführen. Die Verwendung des HTTPS-Protokolls stellt sicher, dass der Service Worker nicht missbraucht wird, wenn er installiert wird. Wenn die Seite mit http bedient wird, wird der Service Worker nicht installiert.
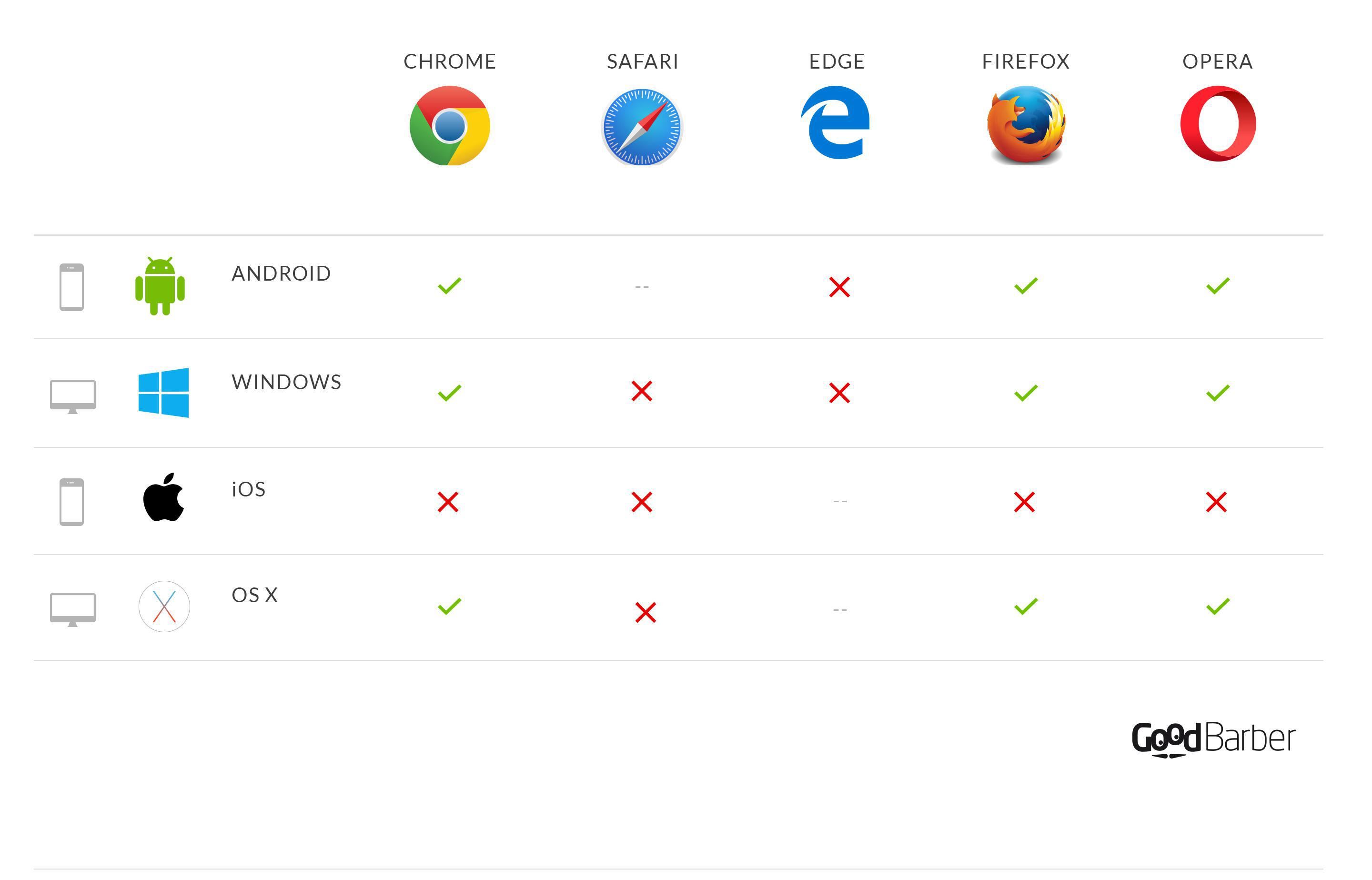
- Zweitens muss ein Browser verwendet werden, der die Verwendung von Service Workers unterstützt. Derzeit werden die Dienste von den folgenden Browsern unterstützt: Google Chrome, Mozilla Firefox, Opera, Microsoft Edge, je nach dem Betriebssystem der Maschine, auf der sie installiert sind.

Wie Sie sehen können, hat Apple die Türen seines berühmten Browsers noch nicht für Dienste-Arbeiter und damit für die volle Leistungsfähigkeit von PWAs geöffnet. Aber die gute Nachricht ist, dass Safari und Safari iOS bald in der Liste der kompatiblen Browser auftauchen werden. Für den IE-Browser sind die Dienste noch nicht verfügbar, aber für den Edge-Browser ist die Entwicklung bereits im Gange.
Was bringt ein Service Worker konkret für PWAs?
Dienste-Arbeiter tragen wesentlich dazu bei, dass PWAs in Bezug auf die Funktionalität näher an native Apps herankommen. Hier sind einige Beispiele:
1/ Synchronisation im Hintergrund
Nach der Installation von Diensten können Internetseiten JavaScript-Code ausführen, ohne dass sie im Vordergrund stehen müssen oder ohne dass eine Seite im Browser geöffnet wird. Diese Funktion entspricht der Hintergrundaktualisierung von nativen Apps, wird aber auf das Web übertragen. Diese Funktion ist nützlich für die regelmäßige Aktualisierung der Daten einer Website und ermöglicht die direkte Anzeige der aktualisierten Daten, wenn der Nutzer eintrifft. Sie kann auch zur Leistungssteigerung beitragen, indem sie sowohl statische Ressourcen als auch ganze Seiten im Voraus lädt.
1/ Synchronisation im Hintergrund
Nach der Installation von Diensten können Internetseiten JavaScript-Code ausführen, ohne dass sie im Vordergrund stehen müssen oder ohne dass eine Seite im Browser geöffnet wird. Diese Funktion entspricht der Hintergrundaktualisierung von nativen Apps, wird aber auf das Web übertragen. Diese Funktion ist nützlich für die regelmäßige Aktualisierung der Daten einer Website und ermöglicht die direkte Anzeige der aktualisierten Daten, wenn der Nutzer eintrifft. Sie kann auch zur Leistungssteigerung beitragen, indem sie sowohl statische Ressourcen als auch ganze Seiten im Voraus lädt.
2/ Offline-Zugänglichkeit
Vor dem Aufkommen der Service Worker wurde der Offline-Betrieb von Web-Apps durch die Appcache-Schnittstelle verwaltet, die es ermöglichte, die Dateien der Anwendung in einem Cache zu speichern und im Falle eines Verbindungsabbruchs zu verwenden.
Während Offline-Zugänglichkeit also bereits mit Appcache möglich war, vereinfachen die Dienste von Service Workers die Einrichtung dieser Funktion erheblich. Appcache hat in der Tat einige Nachteile, insbesondere einen Mangel an Flexibilität.
Service Worker wurden ursprünglich als eine verbesserte Version von Appcache entwickelt, um Webentwicklern die Möglichkeit zu geben, ihren Apps einen optimalen Offline-Betrieb zu ermöglichen.
Im Grunde genommen fangen Service Worker Netzwerkanfragen ab und führen dann entsprechende Aktionen aus, je nachdem, ob das Netzwerk verfügbar ist oder nicht und ob aktualisierte Ressourcen auf dem Server verfügbar sind.
Hier ist ein Beispiel für eine Cache-Strategie, die Entwickler mit Hilfe von Service Workers implementieren können: Cache then Network:
Dies ermöglicht es dem Nutzer, Inhalte auch ohne Internetverbindung zu betrachten, aber auch eine verbesserte Nutzererfahrung zu genießen, da selbst bei einer Internetverbindung bestimmte Dateien nicht mehr vom Webserver geladen werden müssen, da sie bereits lokal gespeichert sind.
3/ Push-Benachrichtigungen senden
Die Möglichkeit, Push-Benachrichtigungen über Web Apps zu nutzen, ist eine echte Revolution, die die Grenze zwischen nativen Apps und Web Apps erheblich verfeinert.
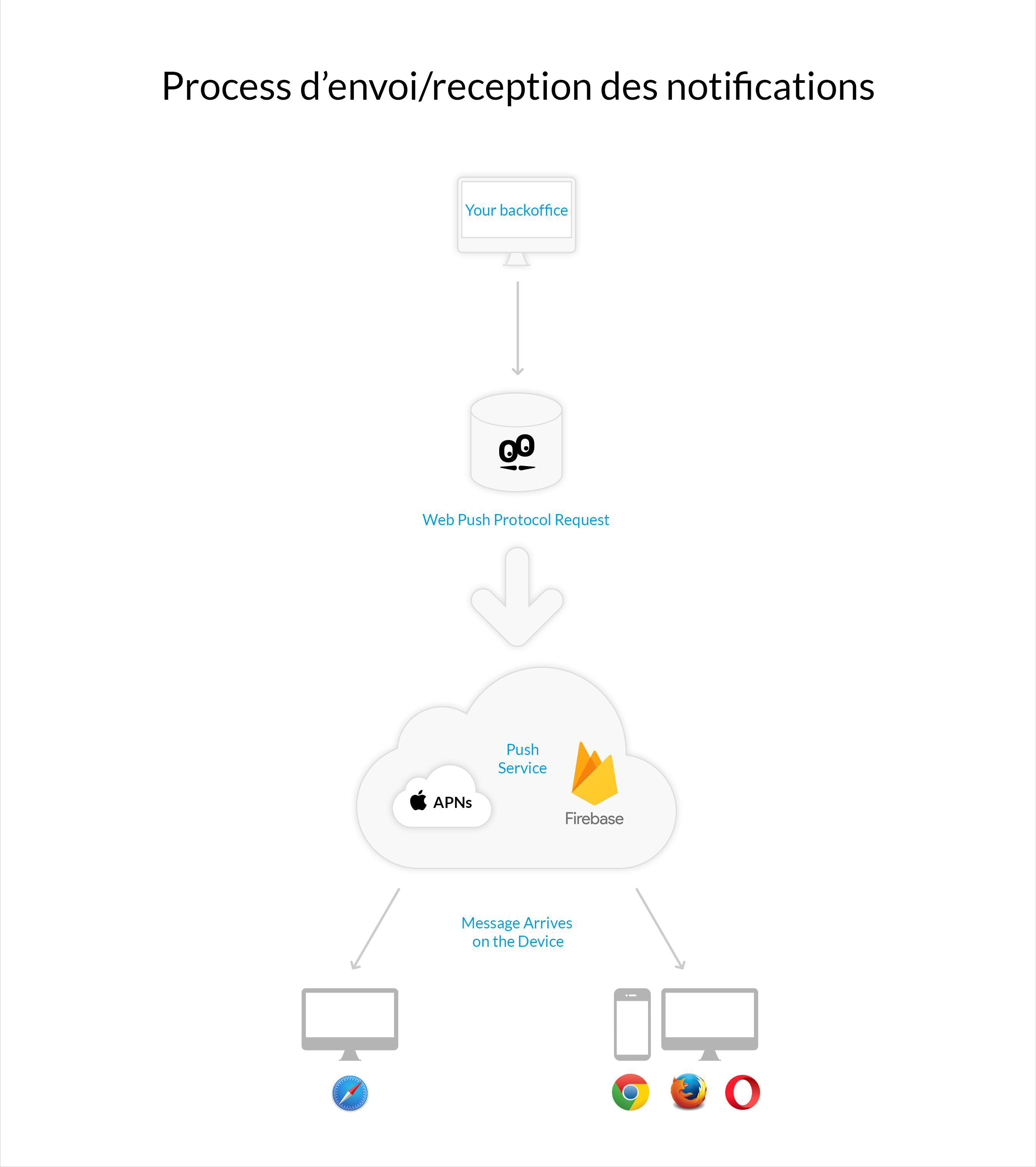
Diese Funktionalität wird durch die Fähigkeit der Dienste-Arbeiter ermöglicht, im Hintergrund zu arbeiten. Um dies zu ermöglichen, werden zwei Technologien eingesetzt: Die Push-API und die Benachrichtigung-API, die sich unterscheiden, aber ergänzen. Die Push-API wird verwendet, um einen Service Worker über das Vorhandensein einer Benachrichtigung zu informieren. Die Benachrichtigungs-API wird verwendet, um die Anzeige der Benachrichtigung im Browser zu veranlassen. Daher müssen diese beiden APIs innerhalb des Worker-Dienstes verwendet werden.
Im Fall von GoodBarber wird die Verwaltung und Anzeige von Push-Benachrichtigungen über Service-Worker von einem speziellen Dienst namens FireBase unterstützt.
3/ Push-Benachrichtigungen senden
Die Möglichkeit, Push-Benachrichtigungen über Web Apps zu nutzen, ist eine echte Revolution, die die Grenze zwischen nativen Apps und Web Apps erheblich verfeinert.
Diese Funktionalität wird durch die Fähigkeit der Dienste-Arbeiter ermöglicht, im Hintergrund zu arbeiten. Um dies zu ermöglichen, werden zwei Technologien eingesetzt: Die Push-API und die Benachrichtigung-API, die sich unterscheiden, aber ergänzen. Die Push-API wird verwendet, um einen Service Worker über das Vorhandensein einer Benachrichtigung zu informieren. Die Benachrichtigungs-API wird verwendet, um die Anzeige der Benachrichtigung im Browser zu veranlassen. Daher müssen diese beiden APIs innerhalb des Worker-Dienstes verwendet werden.
Im Fall von GoodBarber wird die Verwaltung und Anzeige von Push-Benachrichtigungen über Service-Worker von einem speziellen Dienst namens FireBase unterstützt.

Mit anderen Worten, der Service Worker wird eine Benachrichtigung verarbeiten, die von einem Push-Dienst über die Push-API gesendet wird. Anschließend zeigt er diese Benachrichtigung über die Benachrichtigungs-API dem Benutzer an.
Während Push-Benachrichtigungen noch nicht von Safari Mobile unterstützt werden, funktionieren sie bereits auf Safari Desktop, und zwar nicht über die Service-Worker, sondern über den Apple Push-Notification Service (APNs), der ein von Apple geschaffener Dienst ist, der es einem externen Dienstleister ermöglicht, Nachrichten oder Bestellungen an jedes Apple-Gerät mit OS X zu senden. Es ist wichtig zu beachten, dass Benachrichtigungen für Webseiten nicht auf Geräten mit iOS (mobil) erscheinen.
Zusammenfassend lässt sich sagen, dass Sie die Bedeutung der Dienste-Arbeiter für die Funktionsweise von Progressive Web Apps kennengelernt haben, da viele Funktionen auf ihrer Verwendung beruhen, was den Entwicklern eine große Freiheit bei der Konstruktion der Funktionsweise ihrer Apps lässt. Die jüngsten Nachrichten bestärken uns in der Annahme, dass Service Worker eine lange Lebensdauer haben werden, da es scheint, dass der Gigant Apple sich ebenfalls positioniert hat, indem er Safari mit Service Workern kompatibel macht und somit seinen Nutzern die Möglichkeit gibt, die volle Leistung von Progressive Web Apps zu genießen.
Wie Sie gesehen haben, sind Service-Worker und Progressive Web Apps dabei, die Art und Weise, wie wir das Web sehen, zu revolutionieren, sowohl auf Seiten der Entwickler als auch auf Seiten der Nutzer, die nach und nach das volle Potential dieser Web Apps entdecken, die nativen Apps ähnlicher sind, als man denken könnte.
Während Push-Benachrichtigungen noch nicht von Safari Mobile unterstützt werden, funktionieren sie bereits auf Safari Desktop, und zwar nicht über die Service-Worker, sondern über den Apple Push-Notification Service (APNs), der ein von Apple geschaffener Dienst ist, der es einem externen Dienstleister ermöglicht, Nachrichten oder Bestellungen an jedes Apple-Gerät mit OS X zu senden. Es ist wichtig zu beachten, dass Benachrichtigungen für Webseiten nicht auf Geräten mit iOS (mobil) erscheinen.
Zusammenfassend lässt sich sagen, dass Sie die Bedeutung der Dienste-Arbeiter für die Funktionsweise von Progressive Web Apps kennengelernt haben, da viele Funktionen auf ihrer Verwendung beruhen, was den Entwicklern eine große Freiheit bei der Konstruktion der Funktionsweise ihrer Apps lässt. Die jüngsten Nachrichten bestärken uns in der Annahme, dass Service Worker eine lange Lebensdauer haben werden, da es scheint, dass der Gigant Apple sich ebenfalls positioniert hat, indem er Safari mit Service Workern kompatibel macht und somit seinen Nutzern die Möglichkeit gibt, die volle Leistung von Progressive Web Apps zu genießen.
Wie Sie gesehen haben, sind Service-Worker und Progressive Web Apps dabei, die Art und Weise, wie wir das Web sehen, zu revolutionieren, sowohl auf Seiten der Entwickler als auch auf Seiten der Nutzer, die nach und nach das volle Potential dieser Web Apps entdecken, die nativen Apps ähnlicher sind, als man denken könnte.
UM WEITER ZU GEHEN :
- Je nach Ihren Bedürfnissen können Sie Schritt für Schritt erfahren, wie Sie eine App von der Idee bis zur Online-Entwicklung entwickeln können!
- Um Ihre App zum Übernehmen auf Ihrem Handybildschirm verfügbar zu machen, gibt es verschiedene Möglichkeiten, je nachdem, welche Sie bevorzugen und welche Bedürfnisse Sie haben! Sobald die Entwicklung Ihres Online-Tools abgeschlossen ist, erfahren Sie, wie Sie Ihre iOS-App mit der Customs Apps Datei Schritt für Schritt verbreiten können.
- Dank der erweiterten Technologie stehen Ihnen verschiedene Ressourcen zur Verfügung, je nach Ihren Zielen und Ihrer Strategie! Erfahren Sie zum Beispiel, wie Sie Ihre Gemeinschaft durch die Entwicklung einer Progressive Web App online (re)engagieren können. Ihre Nutzer können diese App auf dem Bildschirm ihres mobilen Geräts übernehmen, fast wie eine native Anwendung!
- Je nach Ihren Bedürfnissen stehen Ihnen während der Online-Erstellung verschiedene Ressourcen und Werkzeuge zur Verfügung, damit jeder Schritt Ihrer Arbeit erfolgreich ist. Sehen Sie sich zum Beispiel die Kopfzeile und einige Abkürzungen an, die Sie auf den mobilen Bildschirmen Ihrer Nutzer einrichten können!
- In den letzten Jahren haben wir die Entwicklung vonApps zum Blockieren von Werbung für unsere mobilen Bildschirme beobachtet, ähnlich wie die Tools, die online für unsere Webbrowser wie Chrome oder Safari verfügbar sind. Je nach Ihren Bedürfnissen können diese Anwendungen auch für Sie nützlich sein, also lesen Sie unseren Einen Artikel, um mehr darüber zu erfahren!
- Das berühmte Netzwerk Facebook startet seine Bots, die Entwicklung der Online-Technologie hört nicht auf!
 Design
Design