Praktische Tipps von GoodBarber-Entwicklern zur Optimierung der Geschwindigkeit Ihrer Anwendung
Written by Marie Pireddu on

Da wir durch unsere Smartphones der neuen Generation an den "Augenblick der Befriedigung" gewöhnt sind, werden wir immer ungeduldiger, was sich auch in der Art und Weise bemerkbar macht, wie wir mobile Anwendungen auf unserem Telefon oder Tablet übernehmen.
Tatsächlich sinken Ihre Konversionsraten um 7% für jede zusätzliche Sekunde, die Ihre Anwendung zum Laden benötigt. Da die Auswahl an Apps in den Stores immer größer wird, nimmt die Geduld der Nutzer ab. Um Ihre Nutzer zu binden, ist es wichtig, dass Ihre Anwendung schnell auf dem Computer oder Mobiltelefon läuft, und das zu Recht. Als Amazon beispielsweise die Ladezeit um 100 Millisekunden verkürzte, stieg der Umsatz um 1%!
Sie werden hier und da lesen, dass die ideale Ladezeit für eine Computer- oder Mobilanwendung 2 Sekunden beträgt. Das ist in der Tat ein gutes Mittel. In diesem Einen Artikel werden wir sehen, wie Sie nahe an oder unter diesem Wert bleiben können.
Wir haben einen unserer Hauptentwickler, Sergio, um Ratschläge gebeten, wie Sie die Geschwindigkeit Ihrer GoodBarber-Anwendung optimieren können.
Hier sind seine 3 Empfehlungen:
Tatsächlich sinken Ihre Konversionsraten um 7% für jede zusätzliche Sekunde, die Ihre Anwendung zum Laden benötigt. Da die Auswahl an Apps in den Stores immer größer wird, nimmt die Geduld der Nutzer ab. Um Ihre Nutzer zu binden, ist es wichtig, dass Ihre Anwendung schnell auf dem Computer oder Mobiltelefon läuft, und das zu Recht. Als Amazon beispielsweise die Ladezeit um 100 Millisekunden verkürzte, stieg der Umsatz um 1%!
Sie werden hier und da lesen, dass die ideale Ladezeit für eine Computer- oder Mobilanwendung 2 Sekunden beträgt. Das ist in der Tat ein gutes Mittel. In diesem Einen Artikel werden wir sehen, wie Sie nahe an oder unter diesem Wert bleiben können.
Wir haben einen unserer Hauptentwickler, Sergio, um Ratschläge gebeten, wie Sie die Geschwindigkeit Ihrer GoodBarber-Anwendung optimieren können.
Hier sind seine 3 Empfehlungen:
Tip #1: Immer ein einfaches und elegantes Design bevorzugen

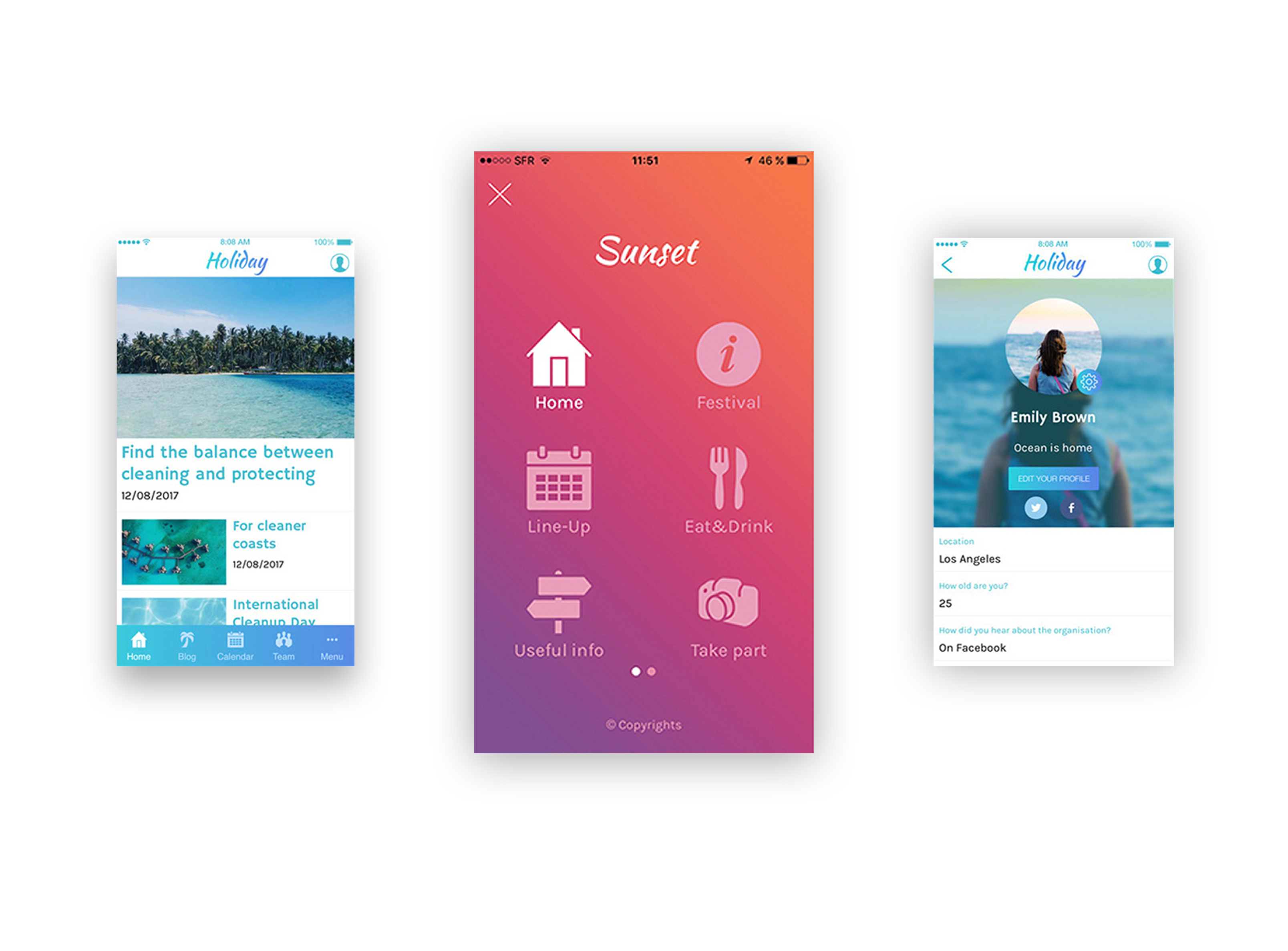
Design ist das, was Ihre Anwendung einzigartig, schön und... verständlich macht! Aber ein gutes Design ist nicht jedermanns Sache und manche Menschen sind darin besser als andere. Aus diesem Grund hat GoodBarber die besten Designer um sich geschart. Ihre Aufgabe ist es, schlüsselfertige, ergonomische, elegante und einzigartige Vorlagen zu entwerfen und zu erstellen, die den Anforderungen der neuen Generation gerecht werden. Das Ziel ist es, Ihnen das einfache und schnelle Erstellen einer App zu ermöglichen.
Das Design für Mobiltelefone hat sich in den letzten zehn Jahren zu Recht stark verändert. Web-Giganten wie Apple und Google haben es stark beeinflusst. Vielleicht erinnern Sie sich an die Zeit des skeuomorphen Designs auf iOS, als Bilder mit echten Effekten das Paradigma für die Gestaltung von Benutzeroberflächen auf Mobiltelefonen waren. Diese Denkweise ist mittlerweile veraltet und wurde durch modernere Ansätze wie Flat Design und Material Design ersetzt. Diese neuen Konzepte haben einen Minimalismus gemeinsam, der sich auf einfache, schlichte und moderne Elemente konzentriert. Das Ergebnis ist ein klares Design und weniger schwere Seiten. Je leichter eine Seite ist, desto schneller wird sie angezeigt.
Das Design für Mobiltelefone hat sich in den letzten zehn Jahren zu Recht stark verändert. Web-Giganten wie Apple und Google haben es stark beeinflusst. Vielleicht erinnern Sie sich an die Zeit des skeuomorphen Designs auf iOS, als Bilder mit echten Effekten das Paradigma für die Gestaltung von Benutzeroberflächen auf Mobiltelefonen waren. Diese Denkweise ist mittlerweile veraltet und wurde durch modernere Ansätze wie Flat Design und Material Design ersetzt. Diese neuen Konzepte haben einen Minimalismus gemeinsam, der sich auf einfache, schlichte und moderne Elemente konzentriert. Das Ergebnis ist ein klares Design und weniger schwere Seiten. Je leichter eine Seite ist, desto schneller wird sie angezeigt.
Wenn Sie eine App über GoodBarber erstellen , wird automatisch ein Design auf Ihr Projekt übertragen, damit Sie nicht bei Null anfangen müssen. Dieses Design wird zufällig aus einer Gruppe von Designs ausgewählt, die von unserem Design-Team erstellt wurden, abhängig von der Kategorie Ihrer App. Als Entwickler sollten Sie dem Design dieser Vorlage besondere Aufmerksamkeit schenken. Es folgt modernen Design-Prinzipien und trägt so dazu bei, dass Ihre Anwendung schnell übernehmbar ist. Wenn Sie die Vorlage anpassen möchten, sollten Sie sich an den Geist der Vorlage halten, um die Vorteile eines leichten, leistungsstarken und eleganten Designs zu erhalten.
Wenn Sie es vorziehen, Ihre Anwendung mit Hintergrundbildern oder anderen schweren Elementen zu übernehmen, sollten Sie sich der negativen Effekte bewusst sein, die dies auf die Geschwindigkeit Ihrer Anwendung haben kann.
Wenn Sie es vorziehen, Ihre Anwendung mit Hintergrundbildern oder anderen schweren Elementen zu übernehmen, sollten Sie sich der negativen Effekte bewusst sein, die dies auf die Geschwindigkeit Ihrer Anwendung haben kann.
Praktischer Tipp: Halten Sie sich an das leichte Konzept der Vorlage. GoodBarber hat alles getan, um Sie in diese Richtung zu lenken. Nehmen Sie zum Beispiel das Werkzeug Globaler Stil, mit dem Sie die Farbe des Farbschemas, die Typografie, die Schaltflächen und alle anderen Elemente des Designs anpassen können. All diese Anpassungsmöglichkeiten sind so konzipiert, dass sie die Geschwindigkeit Ihrer App nicht negativ beeinflussen.
Tip #2: Den richtigen Bereich für den gewünschten Effekt wählen

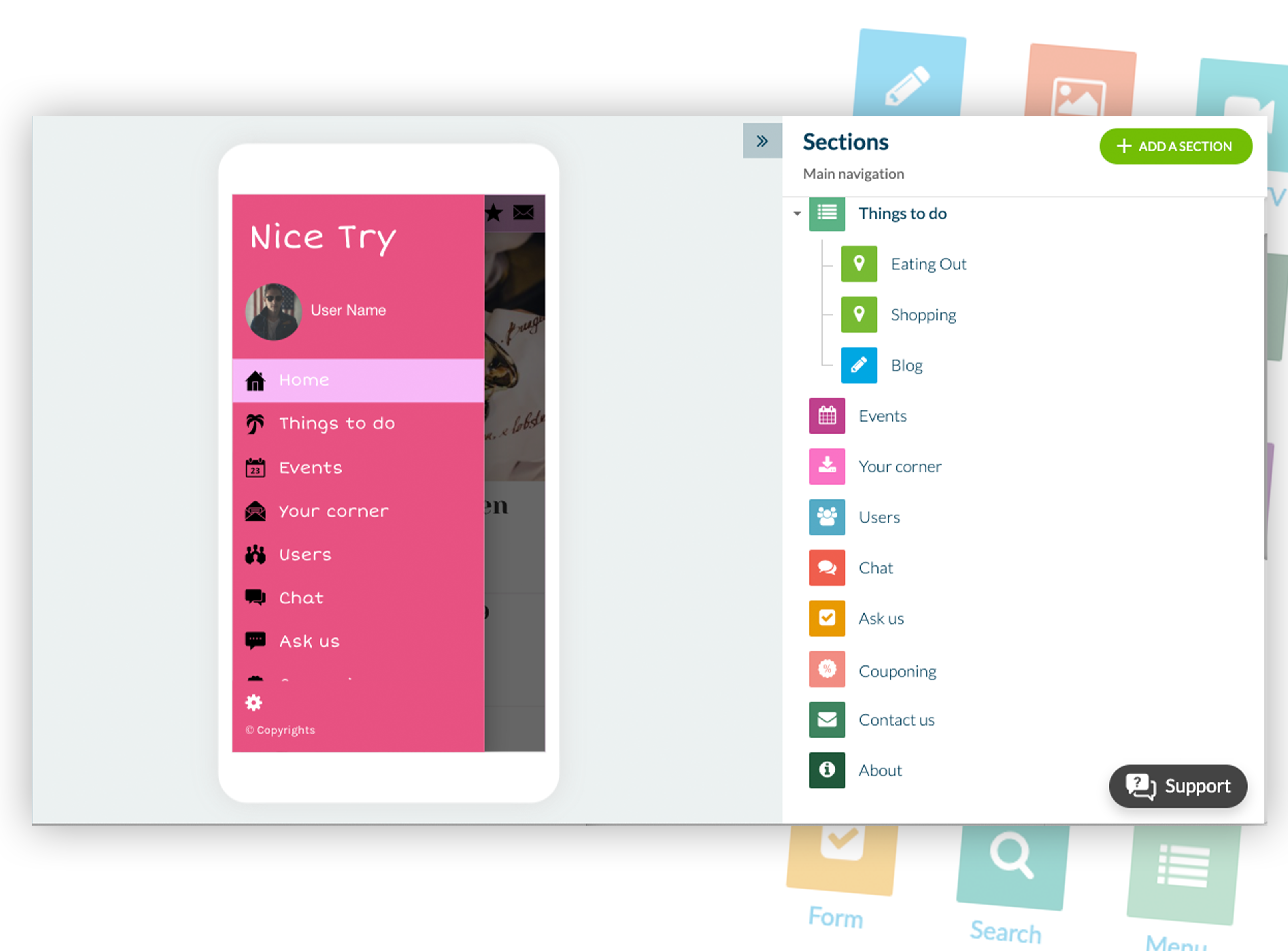
Wenn man darüber nachdenkt, ist die Struktur einer GoodBarber-Anwendung recht einfach zu verstehen. Sie besteht aus Bereichen, von denen jeder eine bestimmte Funktion hat. Es gibt ungefähr 1.000 davon, mit denen Sie Ihre App erstellen können. Daher ist es wichtig zu wissen, wie man sie am besten nutzt.
Wie Sie vielleicht bemerkt haben, können Sie mit GoodBarber mit verschiedenen Typen von Inhalten arbeiten: Artikel, Videos, Fotos, Podcasts, Points of Interest, Formulare etc.
Für jeden Typ von Inhalt werden Sie sich die gleiche Frage stellen: Wie soll die Inhaltsliste und der Inhalt selbst angezeigt werden?
Hier liegt der Vorteil von GoodBarber. Je nach Bereich können Sie aus einer Reihe von Vorlagen wählen, um die Inhaltsliste und den Inhalt selbst anzuzeigen. Egal, welche Lösung Sie wählen, sie wird immer leicht sein .
Je nach Zweck des Bereichs haben Sie Zugang zu speziellen Einstellungen, um ihn an Ihre Bedürfnisse anzupassen und ihn schnell und effizient arbeiten zu lassen.
Daher ist es wichtig, den richtigen Bereich zu verwenden, um das gewünschte Ergebnis zu erzielen.
Zum Beispiel müssen Sie eine große Menge an Informationen anzeigen. Der Bereich "Einen Artikel" ist dafür perfekt geeignet. Er ist so konzipiert, dass er die Liste der ersten 24 Elemente des Abschnitts lädt. Und dann die nächsten 24 Elemente zu laden, wenn der Benutzer den Bildschirm scrollt, und so weiter.
Die Datenmenge, die zur Anzeige der Liste empfangen wird, ist überschaubar. Die Benutzererfahrung bleibt angenehm, da 24 Artikel ausreichen, um zu navigieren, bevor die 24 zusätzlichen Artikel benötigt werden, so dass Ihre Anwendung nicht unnötig verlangsamt wird.
Praktischer Ratschlag: Verwenden Sie einen Bereich immer auf die beste Weise und halten Sie die Struktur sehr einfach. Denken Sie daran, dass je mehr Bereiche Sie einfügen, desto länger dauert es, bis Ihre Anwendung auf dem Bildschirm des Benutzers erscheint. Wenn Sie Bereiche verwenden, in denen Sie viele Elemente anzeigen können, diese aber nur bei Bedarf angezeigt werden, erhalten Sie eine Anwendung mit viel Inhalt, die jedoch sehr schnell angezeigt werden kann.
Hier ist eine kurze Zusammenfassung, um Ihnen bei der Auswahl des richtigen Bereichs zu helfen:
- Bereiche für den Inhalt: Einen Artikel, Video, Karte, Foto etc.
- Bereich Menü:
- HTML- und Plugin-Bereiche
Web-Elemente sind von Natur aus langsamer als native Komponenten. Native Komponenten kommunizieren direkt mit dem Betriebssystem, während Web-Elemente mit dem Browser kommunizieren, der wiederum mit dem Betriebssystem kommuniziert. Sie fügen eine Kommunikationsebene hinzu und machen Ihre native Anwendung langsamer.
- Bereiche Über
Tipp #3: Wissen, wann Sie Ihre Anwendung aktualisieren sollten

Wenn ein Benutzer zum ersten Mal auf Ihre Anwendung zugreift, werden einige Komponenten auf sein Gerät heruntergeladen.
Wenn es sich um Ihre native Anwendung handelt, wird er eine Binärdatei aus dem Store herunterladen (.ipa-Datei für iOS, .apk-Datei für Android). Sobald die Datei auf dem Gerät des Nutzers installiert ist, kann die native Anwendung beginnen zu funktionieren.
Wenn es sich um Ihre PWA handelt, wird der Webbrowser des Geräts auch einige Elemente herunterladen (Manifest, Service Worker,...). Sobald diese heruntergeladen wurden, kann die PWA beginnen zu funktionieren.
Mit "Start" meinen wir, dass die App das anzeigen kann, was Sie in Ihrem GoodBarber Backoffice erstellt haben. Um es zu vereinfachen, sagen wir, dass 2 Dinge auf dem Gerät des Benutzers geschehen müssen. Erstens muss das Design der Anwendung gerendert werden. Zweitens muss dieses Design mit Ihrem Inhalt gefüllt werden.
Wenn es sich um Ihre native Anwendung handelt, wird er eine Binärdatei aus dem Store herunterladen (.ipa-Datei für iOS, .apk-Datei für Android). Sobald die Datei auf dem Gerät des Nutzers installiert ist, kann die native Anwendung beginnen zu funktionieren.
Wenn es sich um Ihre PWA handelt, wird der Webbrowser des Geräts auch einige Elemente herunterladen (Manifest, Service Worker,...). Sobald diese heruntergeladen wurden, kann die PWA beginnen zu funktionieren.
Mit "Start" meinen wir, dass die App das anzeigen kann, was Sie in Ihrem GoodBarber Backoffice erstellt haben. Um es zu vereinfachen, sagen wir, dass 2 Dinge auf dem Gerät des Benutzers geschehen müssen. Erstens muss das Design der Anwendung gerendert werden. Zweitens muss dieses Design mit Ihrem Inhalt gefüllt werden.
Wenn Sie Ihre Anwendung in die Stores übernehmen, enthält die Binärdatei das Design und den Inhalt, die zu dem Zeitpunkt eingestellt wurden, als Sie im Backend auf die Schaltfläche "Meine Anwendung kompilieren" geklickt haben. Dies sind die "pre-rendering" Elemente.
Der Hauptzweck dieser "Pre-Rendering"-Elemente ist es, immer eine funktionierende Version Ihrer Anwendung auf dem Gerät des Nutzers anzuzeigen, auch wenn die Anwendung ohne Internetverbindung gestartet wird.
Nach dem Veröffentlichen in den Stores wird sich Ihre Anwendung weiterentwickeln. Sie werden Änderungen von Ihrem Backoffice aus vornehmen: neue Inhalte, Änderungen am Design, etc.
Hier funktioniert GoodBarber auf (fast) magische Weise: Bei 90% der Änderungen, die Sie an Ihrer Anwendung übernehmen, müssen die Benutzer keine neue Version der Binärdatei herunterladen. Sie erhalten automatisch die neuesten Änderungen.
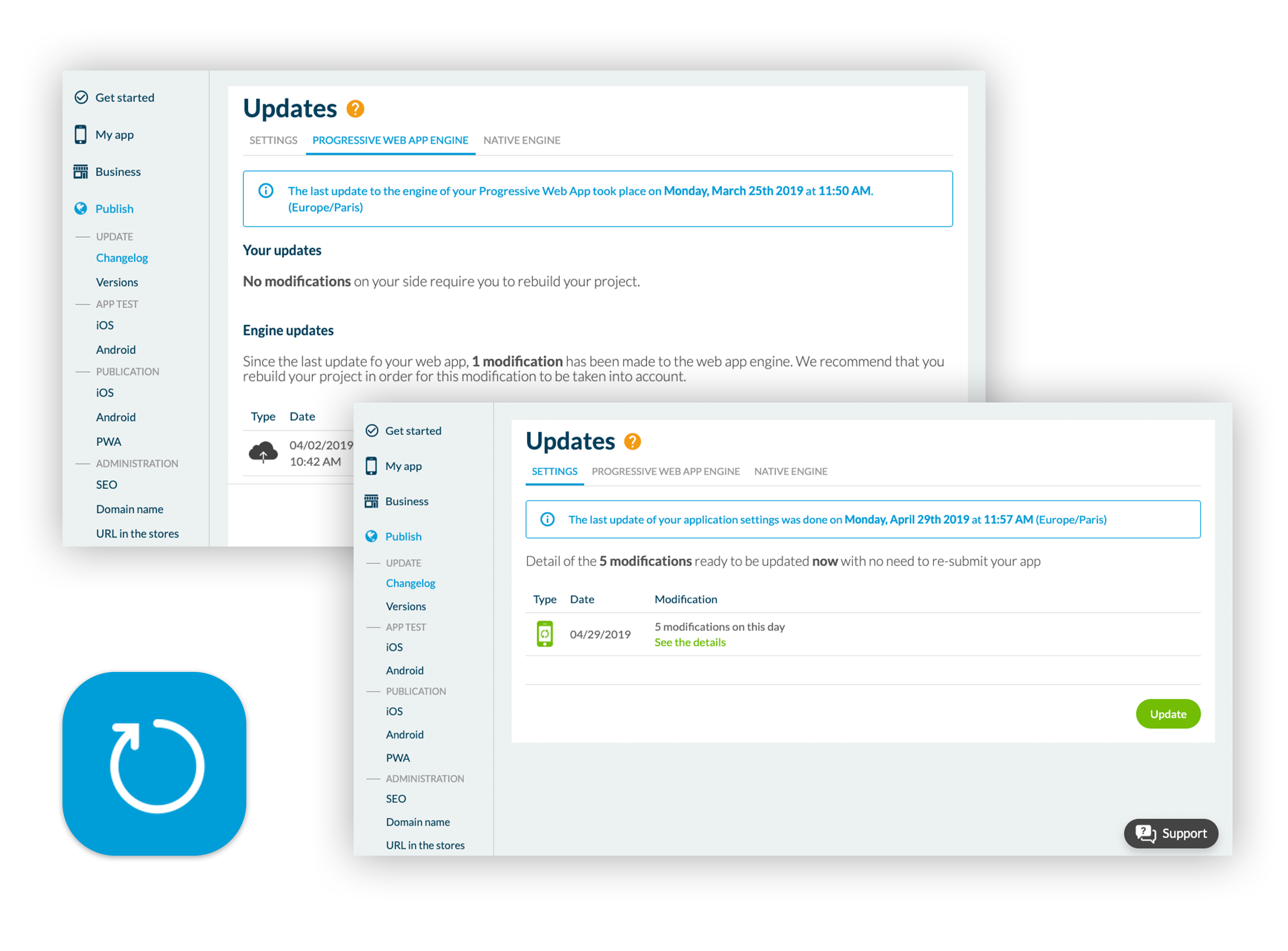
Und so funktioniert es: Mehrere Konfigurationsdateien werden vom GoodBarber Server jedes Mal generiert, wenn Sie auf die grüne Schaltfläche "Aktualisieren" im Menü Veröffentlichen> Aktualisieren> Zeitung klicken.
Wenn die Anwendung auf dem Gerät des Benutzers gestartet wird, werden die GoodBarber-Server gefragt, ob die Anwendung bereits die neueste Version dieser Konfigurationsdateien heruntergeladen hat. Wenn ja, wird die Anwendung sofort gestartet, andernfalls informiert der Server die Anwendung über die Differenz zwischen dem, was bereits auf dem Gerät verfügbar ist, und dem, was auf dem Server aktualisiert wurde. Die Anwendung lädt dieses Delta herunter und speichert es für die zukünftige Verwendung und wird unmittelbar danach gestartet.
Haben Sie schon einmal einen weißen Balken bemerkt, der von Zeit zu Zeit auf dem Splashscreen Ihrer Anwendung erscheint? Er erscheint nur, wenn die Anwendung ein Delta in den Konfigurationsdateien ausgleicht. Je größer das Delta, desto länger dauert es, bis die Anwendung aktualisiert und gestartet ist (und desto länger ist der Fortschrittsbalken).
Der Hauptzweck dieser "Pre-Rendering"-Elemente ist es, immer eine funktionierende Version Ihrer Anwendung auf dem Gerät des Nutzers anzuzeigen, auch wenn die Anwendung ohne Internetverbindung gestartet wird.
Nach dem Veröffentlichen in den Stores wird sich Ihre Anwendung weiterentwickeln. Sie werden Änderungen von Ihrem Backoffice aus vornehmen: neue Inhalte, Änderungen am Design, etc.
Hier funktioniert GoodBarber auf (fast) magische Weise: Bei 90% der Änderungen, die Sie an Ihrer Anwendung übernehmen, müssen die Benutzer keine neue Version der Binärdatei herunterladen. Sie erhalten automatisch die neuesten Änderungen.
Und so funktioniert es: Mehrere Konfigurationsdateien werden vom GoodBarber Server jedes Mal generiert, wenn Sie auf die grüne Schaltfläche "Aktualisieren" im Menü Veröffentlichen> Aktualisieren> Zeitung klicken.
Wenn die Anwendung auf dem Gerät des Benutzers gestartet wird, werden die GoodBarber-Server gefragt, ob die Anwendung bereits die neueste Version dieser Konfigurationsdateien heruntergeladen hat. Wenn ja, wird die Anwendung sofort gestartet, andernfalls informiert der Server die Anwendung über die Differenz zwischen dem, was bereits auf dem Gerät verfügbar ist, und dem, was auf dem Server aktualisiert wurde. Die Anwendung lädt dieses Delta herunter und speichert es für die zukünftige Verwendung und wird unmittelbar danach gestartet.
Haben Sie schon einmal einen weißen Balken bemerkt, der von Zeit zu Zeit auf dem Splashscreen Ihrer Anwendung erscheint? Er erscheint nur, wenn die Anwendung ein Delta in den Konfigurationsdateien ausgleicht. Je größer das Delta, desto länger dauert es, bis die Anwendung aktualisiert und gestartet ist (und desto länger ist der Fortschrittsbalken).
Nun, da Sie dies wissen, wie können Sie die Ladezeit Ihrer Anwendung verbessern?
Denken Sie daran, dass alle Ihre Nutzer ein anderes Delta haben. Die Unterschiede sind spezifisch für jeden Nutzer und hängen davon ab, wie sehr er sich mit Ihrer Anwendung beschäftigt. Angenommen, Sie senden einen Monat lang jeden Tag kleine Updates. Ein sehr engagierter Nutzer, jemand, der Ihre Anwendung sehr oft startet, wird immer sehr kleine Deltas herunterladen, da er jeden Tag die Differenz zum Vortag herunterlädt. Die Anwendung wird schnell starten.
Eine Person, die Ihre Anwendung nicht regelmäßig, z.B. einen Monat lang, öffnet, wird alle Änderungen, die seit dem letzten Öffnen der Anwendung vorgenommen wurden, herunterladen.
Denken Sie daran, dass alle Ihre Nutzer ein anderes Delta haben. Die Unterschiede sind spezifisch für jeden Nutzer und hängen davon ab, wie sehr er sich mit Ihrer Anwendung beschäftigt. Angenommen, Sie senden einen Monat lang jeden Tag kleine Updates. Ein sehr engagierter Nutzer, jemand, der Ihre Anwendung sehr oft startet, wird immer sehr kleine Deltas herunterladen, da er jeden Tag die Differenz zum Vortag herunterlädt. Die Anwendung wird schnell starten.
Eine Person, die Ihre Anwendung nicht regelmäßig, z.B. einen Monat lang, öffnet, wird alle Änderungen, die seit dem letzten Öffnen der Anwendung vorgenommen wurden, herunterladen.
Ein praktischer Ratschlag:
1/ Senden Sie regelmäßig kleine Updates, anstatt eine große Anzahl von Änderungen auf einmal vorzunehmen.
2/ Erhalten Sie das Engagement Ihrer Nutzerbasis aufrecht. Push-Benachrichtigungen sind ein gutes Werkzeug, um dies zu erreichen.
1/ Senden Sie regelmäßig kleine Updates, anstatt eine große Anzahl von Änderungen auf einmal vorzunehmen.
2/ Erhalten Sie das Engagement Ihrer Nutzerbasis aufrecht. Push-Benachrichtigungen sind ein gutes Werkzeug, um dies zu erreichen.
Nehmen wir nun das Beispiel, dass Sie seit 3 Monaten täglich kleine Updates senden. Wie wir bereits erläutert haben, läuft bei engagierten Nutzern alles reibungslos. Aber was ist mit den neuen Nutzern, denjenigen, die Ihre Anwendung zum ersten Mal herunterladen?
Erinnern Sie sich, als Sie Ihre Anwendung übernahmen, wurden in der Binärdatei Elemente des "pre-rendering" gespeichert. In diesem Beispiel sind diese Elemente 3 Monate alt. Wenn ein neuer Nutzer Ihre Anwendung aus dem Store herunterlädt und sie startet, ist das Delta, das es aufzuholen gilt, beträchtlich. Die erste Erfahrung des Nutzers wird nicht gut sein und er wird eine zusätzliche Zeit warten müssen, bevor er Ihre Anwendung nutzen kann.
Das beste Mittel zur Lösung dieses Problems ist, Ihre Anwendung neu zu kompilieren und eine neue Binärdatei bei den Stores einzureichen.
Es ist auch gut, sich daran zu erinnern, dass
Erinnern Sie sich, als Sie Ihre Anwendung übernahmen, wurden in der Binärdatei Elemente des "pre-rendering" gespeichert. In diesem Beispiel sind diese Elemente 3 Monate alt. Wenn ein neuer Nutzer Ihre Anwendung aus dem Store herunterlädt und sie startet, ist das Delta, das es aufzuholen gilt, beträchtlich. Die erste Erfahrung des Nutzers wird nicht gut sein und er wird eine zusätzliche Zeit warten müssen, bevor er Ihre Anwendung nutzen kann.
Das beste Mittel zur Lösung dieses Problems ist, Ihre Anwendung neu zu kompilieren und eine neue Binärdatei bei den Stores einzureichen.
Es ist auch gut, sich daran zu erinnern, dass
- Anwendungen mit wenigen Updates werden als qualitativ minderwertig angesehen und daher schlecht in der Bestellung bewertet.
- Das Entwicklungsteam arbeitet ständig an der Verbesserung der GoodBarber-Plattform: Fehlerbehebung, Hinzufügen neuer Funktionen, Software-Updates etc. Das Feld "Was gibt's Neues" am unteren Rand Ihres Dashboards listet die Aktualisierungen und Verbesserungen auf, die vom Technischen Team von GoodBarber vorgenommen wurden. Bei allen Änderungen wird klar angegeben, welcher Bereich betroffen ist: welcher Bereich, nativ oder PWA, iOS oder Android, welche Funktion. Wenn Sie von keiner der Änderungen betroffen sind, brauchen Sie nicht erneut zu kompilieren.
Praktischer Ratschlag:
1/ Übernehmen und übermitteln Sie ein Update Ihrer Anwendung, wenn Sie seit der letzten Kompilierung viele Änderungen übernommen haben.
2/ Sehen Sie im Abschnitt "Was gibt es Neues" des Dashboards nach und übernehmen Sie, wenn Verbesserungen für die Bereiche, die Sie in Ihrer Anwendung verwenden, verfügbar sind.
3/ Unsere Entwickler empfehlen, 3 bis 4 Mal pro Jahr neu zu kompilieren und ein Update einzureichen.
1/ Übernehmen und übermitteln Sie ein Update Ihrer Anwendung, wenn Sie seit der letzten Kompilierung viele Änderungen übernommen haben.
2/ Sehen Sie im Abschnitt "Was gibt es Neues" des Dashboards nach und übernehmen Sie, wenn Verbesserungen für die Bereiche, die Sie in Ihrer Anwendung verwenden, verfügbar sind.
3/ Unsere Entwickler empfehlen, 3 bis 4 Mal pro Jahr neu zu kompilieren und ein Update einzureichen.
Heutzutage sind Anwendungen ein hervorragendes Mittel, um Ihre Zielgruppe zu erreichen und Ihr Unternehmen zu beleben. Wenn sie jedoch nicht wie erwartet funktionieren oder langsam sind, laufen Sie Gefahr, Nutzer zu verlieren. Es ist wichtig, die verschiedenen Gründe, warum Ihre Anwendung an Geschwindigkeit verlieren könnte, schnell zu übernehmen. Wenn Sie den Rat von Sergio und unseren Experten weiternehmen, wird Ihre Anwendung immer die beste Leistung erbringen.
UM WEITER ZU GEHEN :
- Unsere Aufgabe als Herausgeber bei goodBarber ist es, Ihnen ein leistungsstarkes Tool zur Verfügung zu stellen und Sie bei Ihrem Arbeitsprozess der App-Entwicklung zu unterstützen. Ein kleiner Einblick in das GoodBarber Support-Team für Ihre mobile Anwendung wird Ihnen helfen, mehr über die Menschen zu erfahren, die Sie begleiten. Ihre Gesichter werden hinter Ihrem Tablet nicht mehr unbeachtet bleiben.
- Das Online-Tool von GoodBarber begleitet Sie hinter Ihrem Bildschirm bei Ihrer Online-Arbeit. Hier sind unsere Tipps aus einem Webinar als Herausgeber, um Wiederverkäufer von mobilen Anwendungen zu werden.
- Unser Tool als Publisher hat eine neue Funktion in sein System integriert: disqus ist für Ihre App verfügbar. Finden Sie es auf Ihrem Bildschirm.
- Während Ihres Entwicklungsprozesses steht Ihnen unser Team online mit technischem Support zur Seite, um Ihnen zu helfen , unser Tool optimal zu nutzen. Folgen Sie unseren Tipps, um Ihr System zu optimieren.
- GoodBarber hat es sich zur Aufgabe gemacht, Sie bei der Entwicklung von Apps zu unterstützen. Um Ihnen die beste Online-Beratung und das beste Arbeitswerkzeug zu bieten, sind wir auf dem Weg zum Web Summit 2016.
- Um Sie bei der Prozessarbeit zum Estellen sie eine App online zu unterstützen, können Sie gerne unser Tool GoodBarber verwenden.
- Als Entwickler sollten Sie bei Ihrer Arbeit an alle Schritte denken. Der Prozess der App-Entwicklung muss vollständig sein! Ein gutes Tool ist für das Estellen sie eine App unerlässlich : Idee, Design, Entwicklung. Jede Funktion ist wichtig.
 Design
Design