Kopfzeile und Shortcuts für mobile Anwendungen
Written by Jerome Granados on

Die Kopfzeile ist der Bereich, der den oberen Teil Ihrer App bildet. Er ist ein strategischer Ort. Die Kopfzeile ist sowohl ein wesentlicher Bestandteil der visuellen Identität der App als auch ein schnell zugänglicher Bereich, in dem Links platziert werden können.
Visuelle Identität

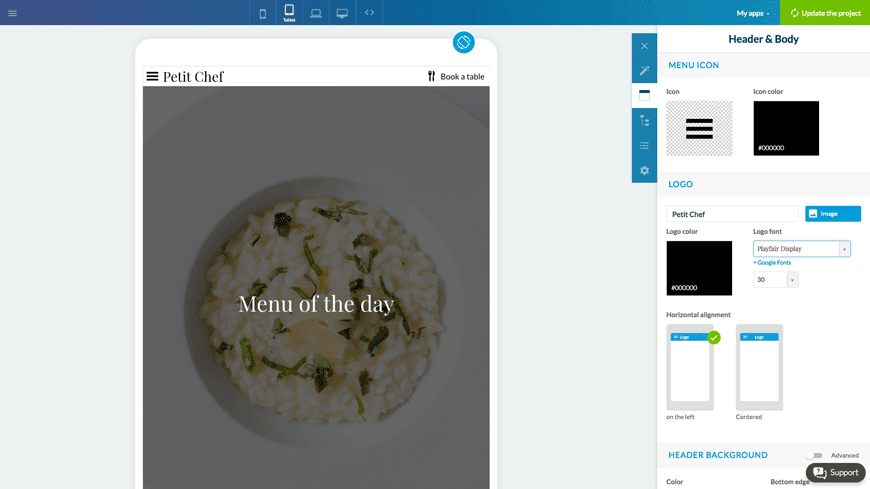
In der Kopfzeile wird der Titel Ihrer App oder Ihr Logo angezeigt.
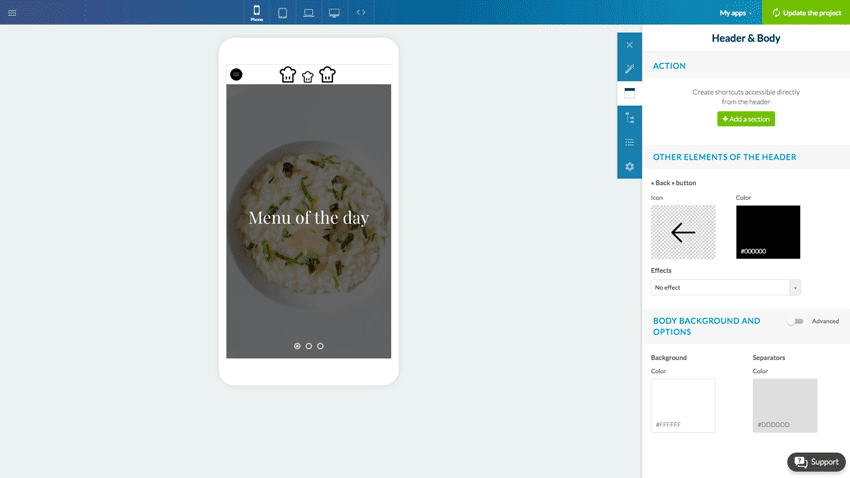
Die Kopfzeile ist auf der Startseite und in den Bereichen zu sehen. Auf den Detailseiten wird er verwendet, um Schaltflächen zur Navigation und zum Teilen anzuzeigen.
In Ihrer Kopfzeile können Sie Hintergrundfarben, Texturen und Ausrichtungen übernehmen. Sie können die Symbole für die Schaltflächen der Navigation und die Schriftarten für die Anzeige des Textes wählen. Es gibt zahlreiche Optionen, um das Design dieses Bereichs zu konfigurieren, so dass Sie Ihr Corporate Designelegantintegrieren können.
Die Kopfzeile ist auf der Startseite und in den Bereichen zu sehen. Auf den Detailseiten wird er verwendet, um Schaltflächen zur Navigation und zum Teilen anzuzeigen.
In Ihrer Kopfzeile können Sie Hintergrundfarben, Texturen und Ausrichtungen übernehmen. Sie können die Symbole für die Schaltflächen der Navigation und die Schriftarten für die Anzeige des Textes wählen. Es gibt zahlreiche Optionen, um das Design dieses Bereichs zu konfigurieren, so dass Sie Ihr Corporate Designelegantintegrieren können.

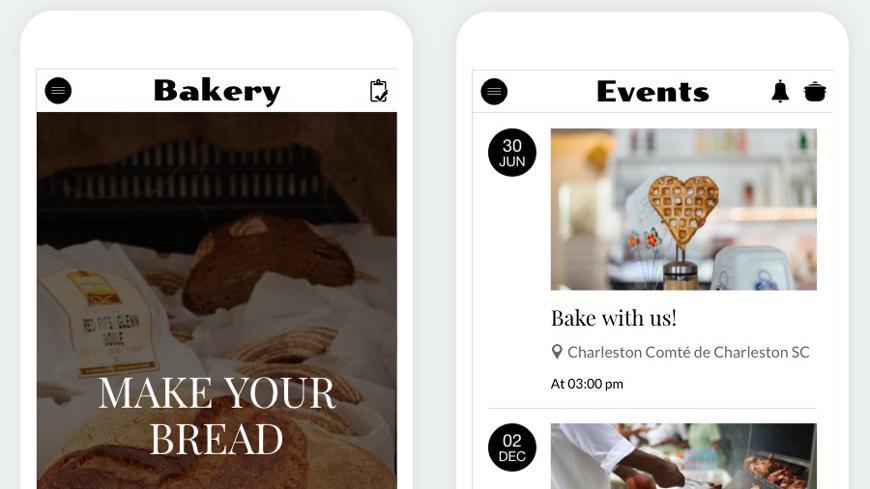
Es ist möglich, die Kopfzeile an einen bestimmten Bereich anzupassen. Zum Beispiel können Sie für eine Kochanwendung eine spezifische Kopfzeile für den Bereich "Rezepte" und eine spezifische Kopfzeile für den Bereich "Veranstaltungen" anbieten. Diese Möglichkeit bietet Ihnen eine große Flexibilität, aber achten Sie darauf, dass die verschiedenen Kopfzeilen, die Sie anbieten, einheitlich sind, damit Ihre Mitglieder nicht verwirrt werden.
Abkürzungen

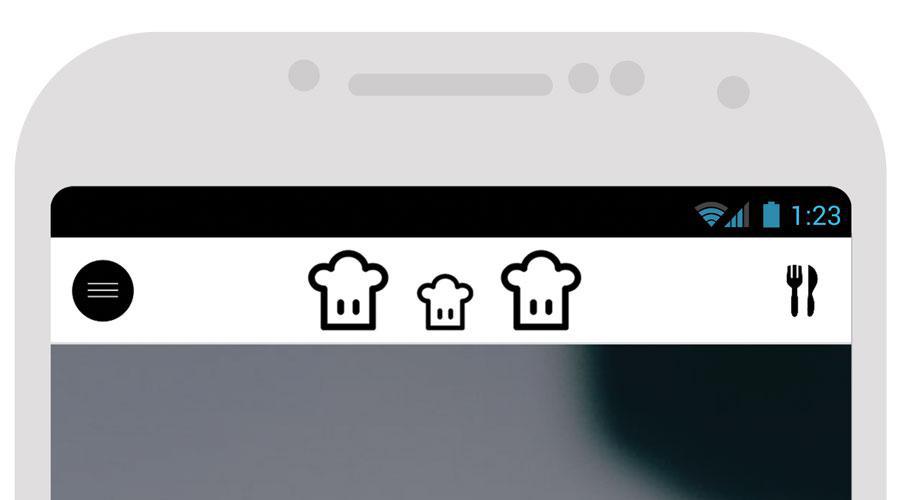
Die Kopfzeile verfügt über 3 Stellen, an denen Links platziert werden können. Nutzen Sie diese Plätze, um schnelle Aktionen anzubieten, die von den meisten Seiten der App aus leicht zugänglich sind.
Es können bis zu 6 Verknüpfungen in der Kopfzeile hinzugefügt werden. Bei mehr als 4 Verknüpfungen wird der dritte Platz automatisch verwendet, um ein zusätzliches Menü anzuzeigen.
Das Symbol, das Ziel, der Titel und die Farben jeder Verknüpfung sind anpassbar.
Auf Mobiltelefonen wird der Schnellzugriff nur durch ein Symbol dargestellt. Auf Tablets kann der Titel der Verknüpfung neben dem Symbol angezeigt werden. Auf Laptops und Desktops kann die Verknüpfung in eine Schaltfläche umgewandelt werden, indem eine Hintergrundfarbe unter dem Symbol und dem Titel hinzugefügt wird.
Die Funktionsweise des zusätzlichen Menüs ist auf Mobiltelefonen und Tablets identisch. Es erscheint als Overlay am unteren Rand Ihres Bildschirms. Auf Laptops und Desktops wird es beim Anklicken des Symbols nach unten ausgeklappt.
Es können bis zu 6 Verknüpfungen in der Kopfzeile hinzugefügt werden. Bei mehr als 4 Verknüpfungen wird der dritte Platz automatisch verwendet, um ein zusätzliches Menü anzuzeigen.
Das Symbol, das Ziel, der Titel und die Farben jeder Verknüpfung sind anpassbar.
Auf Mobiltelefonen wird der Schnellzugriff nur durch ein Symbol dargestellt. Auf Tablets kann der Titel der Verknüpfung neben dem Symbol angezeigt werden. Auf Laptops und Desktops kann die Verknüpfung in eine Schaltfläche umgewandelt werden, indem eine Hintergrundfarbe unter dem Symbol und dem Titel hinzugefügt wird.
Die Funktionsweise des zusätzlichen Menüs ist auf Mobiltelefonen und Tablets identisch. Es erscheint als Overlay am unteren Rand Ihres Bildschirms. Auf Laptops und Desktops wird es beim Anklicken des Symbols nach unten ausgeklappt.
UM WEITER ZU GEHEN :
- Der erste Schritt auf dem Weg zu einer farbenfrohen App ist es, die Ziele Ihrer Idee zu verstehen. Abhängig von Ihrer Strategie werden unsere Online-Ressourcen Sie bei der Umsetzung Ihres Projekts unterstützen.
- App Store Optimization ist die SEO-Funktion für App Stores. Elemente wie das Symbol, Screenshots, Bewertungen und Online-Rezensionen sind daher von grundlegender Bedeutung, um den Rang Ihrer App in den Suchergebnissen zu verbessern.
- Eine neue Funktion ist für unsere Mitglieder verfügbar: Erstellen Sie Ihr Symbol online mit unserem Assistenten und passen Sie den Titel oder die Farben direkt von Ihrem Bildschirm aus an!
- Das Menü, das für die sekundäre Navigation verwendet wird, ist entscheidend, um den Verkehr innerhalb Ihrer App zu lenken. Deshalb bietet GoodBarber verschiedene Designs an, die jeweils aus anpassbaren Designelementen (Farben, Symbol, Titel) bestehen, um ein Menü für den Startbildschirm zu erstellen, das Ihren Vorstellungen entspricht.
 Design
Design