Immersive Card Banner: die neue Vorlage für ein tiefgreifendes Benutzererlebnis
Written by Brenda Wokoma on

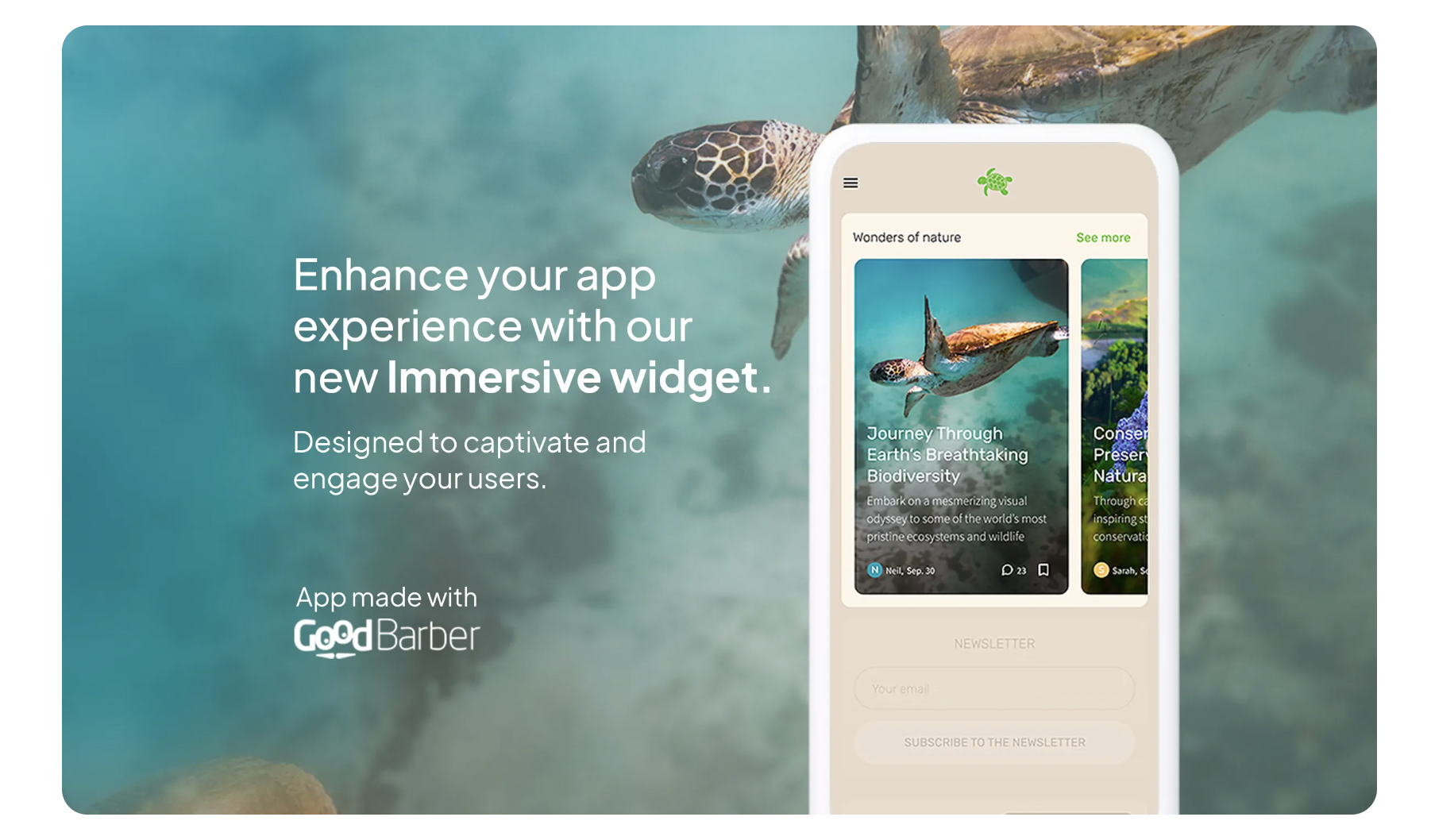
Wir freuen uns, unseren neuesten Durchbruch im Schnittstellendesign vorstellen zu können: die Immersive Card Banner-Vorlage. Diese Vorlage wurde entwickelt, um die Anzeige Ihrer Artikel auf der Startseite Ihrer App aufzuwerten, und bietet eine beeindruckende visuelle Dimension, die Ihre Nutzer sicherlich begeistern wird.
Eintauchen in eine neue visuelle Dimension
Das Immersive Card Banner sprengt die Grenzen der traditionellen Inhaltspräsentation. Mit ihrem schlanken Design und der Betonung von großformatigen Bildern lädt diese Vorlage zum Entdecken ein. Die Nutzer werden mit eindringlichen Bannern begrüßt, die jeden Artikel präsentieren und so eine nahtlose und intuitive Navigation ermöglichen.
Die Nutzer von heute wollen eine unmittelbare und sinnvolle Interaktion mit den Inhalten, die sie konsumieren. Das Immersive Card Banner erfüllt diese Anforderung, indem es interaktive Elemente wie Call-to-Action-Buttons und eingebettete Links bietet, die von der ersten Interaktion an zum Engagement anregen.
Wir bei GoodBarber verschieben ständig die Grenzen der Innovation, damit Ihr Erfolg auch der unsere ist. Das Immersive Card Banner ist ein weiterer Schritt in Richtung eines Horizonts, in dem jede Interaktion zählt. Legen Sie jetzt los und sehen Sie zu, wie Ihre Inhalte in nie dagewesene Höhen von Engagement und Schönheit aufsteigen.
Wir bei GoodBarber verschieben ständig die Grenzen der Innovation, damit Ihr Erfolg auch der unsere ist. Das Immersive Card Banner ist ein weiterer Schritt in Richtung eines Horizonts, in dem jede Interaktion zählt. Legen Sie jetzt los und sehen Sie zu, wie Ihre Inhalte in nie dagewesene Höhen von Engagement und Schönheit aufsteigen.
Wie können Sie diese Vorlage auf Ihre Anwendung anwenden?
Gehen Sie in Ihrem Back-Office auf das Menü Meine App > Struktur. Wählen Sie dann den Bereich Home, gefolgt von dem Artikel-Widget, auf das Sie die Immersive Card Banner-Vorlage anwenden möchten, oder erstellen Sie eine neue. Nun müssen Sie nur noch die Immersive Card Banner-Vorlage auswählen und konfigurieren.
 Design
Design