GoodBarber 4.5 - Eine neue Art, Ihren Inhalt zu verwalten
Written by Muriel Santoni on

Mit GoodBarber 4.5 haben wir uns auf Ihre Produktivität konzentriert. Deshalb haben wir uns überlegt, wie Sie die Leistungsfähigkeit von GoodBarber am besten nutzen können, um erfolgreiche mobile Anwendungen zu erstellen.
Eine der größten Änderungen ist die Trennung der Menüs Inhalt & Design.
Jetzt können Sie Ihren Inhalt über ein eigenes Menü verwalten. So wird die Struktur Ihrer App sofort angezeigt, wenn Sie das Menü Inhalt aufrufen. Das Panel ermöglicht es Ihnen, auf einen Blick zu sehen, wie Ihre Seiten organisiert sind.
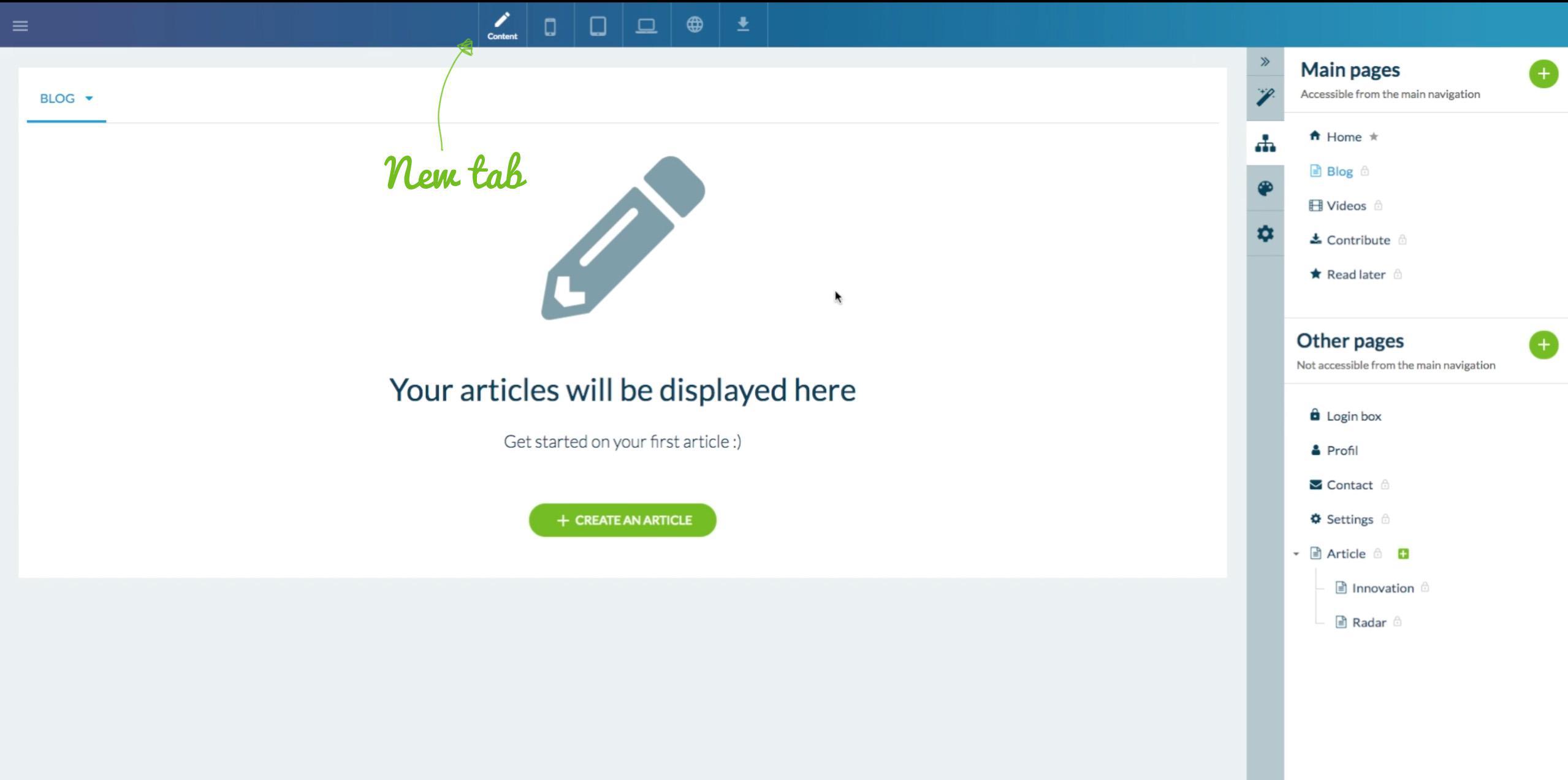
Damit Sie Ihren Inhalt von Anfang bis Ende auf demselben Bildschirm bearbeiten können, erscheint eine neue Registerkarte Inhalt am oberen Rand des Bildschirms, wenn Sie die Seite auswählen, die Sie bearbeiten möchten. Wenn Sie auf diese Registerkarte klicken, gelangen Sie von der Seitenvorschau zur ganzseitigen Bearbeitung. Erstellen, bearbeiten und organisieren Sie Ihre Items von diesem neuen Bereich aus und sehen Sie Ihre Änderungen mit einem Klick in der Vorschau.
Lassen Sie uns gemeinsam einen Blick auf die neue Art und Weise werfen, wie Sie Ihre Inhalte verwalten können.
Eine der größten Änderungen ist die Trennung der Menüs Inhalt & Design.
Jetzt können Sie Ihren Inhalt über ein eigenes Menü verwalten. So wird die Struktur Ihrer App sofort angezeigt, wenn Sie das Menü Inhalt aufrufen. Das Panel ermöglicht es Ihnen, auf einen Blick zu sehen, wie Ihre Seiten organisiert sind.
Damit Sie Ihren Inhalt von Anfang bis Ende auf demselben Bildschirm bearbeiten können, erscheint eine neue Registerkarte Inhalt am oberen Rand des Bildschirms, wenn Sie die Seite auswählen, die Sie bearbeiten möchten. Wenn Sie auf diese Registerkarte klicken, gelangen Sie von der Seitenvorschau zur ganzseitigen Bearbeitung. Erstellen, bearbeiten und organisieren Sie Ihre Items von diesem neuen Bereich aus und sehen Sie Ihre Änderungen mit einem Klick in der Vorschau.
Lassen Sie uns gemeinsam einen Blick auf die neue Art und Weise werfen, wie Sie Ihre Inhalte verwalten können.
Erstellen und verwalten Sie Ihre Seiten

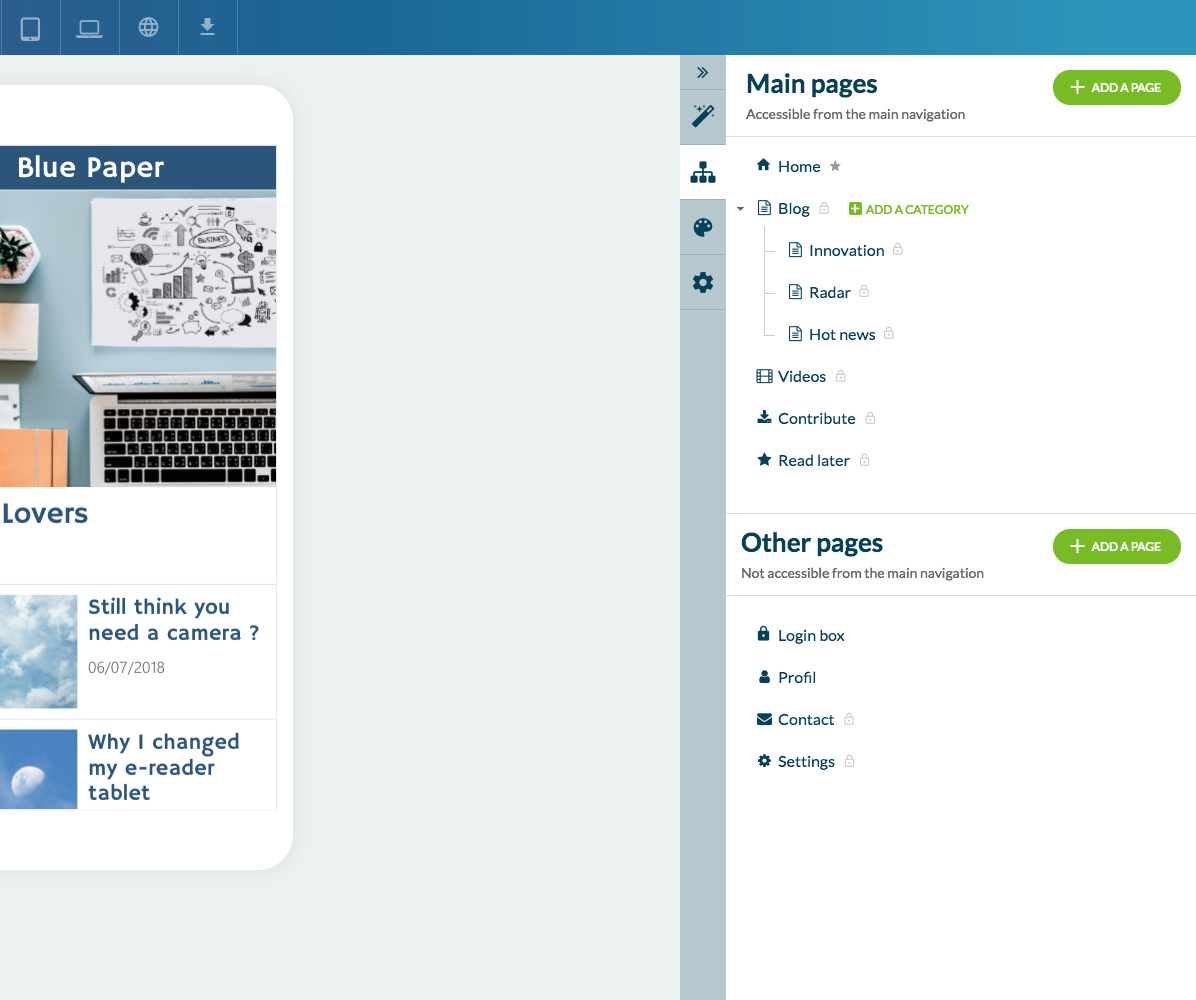
Ihre Seiten sind die Elemente, aus denen Ihre App besteht und werden über das Menü Inhalt im Verwaltungspanel Ihrer App verwaltet. In diesem Menü können Sie Ihre Seiten vollständig verwalten, indem Sie ihre Reihenfolge ändern oder ihre Position unter "Hauptseiten " oder " Sonstige Seiten" wählen.
Diese Unterscheidung wirkt sich auf Ihren Navigationsmodus aus. Die Hauptseiten sind nämlich die Seiten, die Sie in Ihrem Navigationsmodus sehen möchten. Sonstige Seiten sind zwar zugänglich, werden aber im Navigationsmodus nicht angezeigt. Dies ist z.B. nützlich, wenn Sie Seiten nur über die Startseite Ihrer App aufrufen möchten.
Im obigen Beispiel werden z.B. die Seiten Profil, Kontakt und Einstellungen nicht als direkte Einträge im Navigationsmodus angezeigt, sondern als Verknüpfungen im Navigationsmodus oder als direkte Einträge in der Startseite.
Es liegt an Ihnen, die perfekte Navigation für Ihr Projekt zu erstellen, da es hier kaum Einschränkungen gibt. Um eine Seite von der Hauptkategorie zu Sonstiges oder umgekehrt zu verschieben, ziehen Sie sie einfach von einer Kategorie zur anderen.
Wenn Sie Ihre Seiten im Panel überfliegen, können Sie die Seite löschen oder die Einstellungen der Seite aufrufen. Hier können Sie Ihre Seite umbenennen, die Bestellung der Inhalte festlegen und die Veröffentlichen der Seite in der App verwalten. Hier finden Sie auch Optionen für die Aktivierung von Kommentaren, das Duplizieren der Seite, die Änderung der Seiten-URL und der Inhaltsquelle .
Das Erstellen von Seiten erfolgt über die Aktionsschaltflächen im Pannel. Hier können Sie den Typ der Seite auswählen.
Im obigen Beispiel werden z.B. die Seiten Profil, Kontakt und Einstellungen nicht als direkte Einträge im Navigationsmodus angezeigt, sondern als Verknüpfungen im Navigationsmodus oder als direkte Einträge in der Startseite.
Es liegt an Ihnen, die perfekte Navigation für Ihr Projekt zu erstellen, da es hier kaum Einschränkungen gibt. Um eine Seite von der Hauptkategorie zu Sonstiges oder umgekehrt zu verschieben, ziehen Sie sie einfach von einer Kategorie zur anderen.
Wenn Sie Ihre Seiten im Panel überfliegen, können Sie die Seite löschen oder die Einstellungen der Seite aufrufen. Hier können Sie Ihre Seite umbenennen, die Bestellung der Inhalte festlegen und die Veröffentlichen der Seite in der App verwalten. Hier finden Sie auch Optionen für die Aktivierung von Kommentaren, das Duplizieren der Seite, die Änderung der Seiten-URL und der Inhaltsquelle .
Das Erstellen von Seiten erfolgt über die Aktionsschaltflächen im Pannel. Hier können Sie den Typ der Seite auswählen.

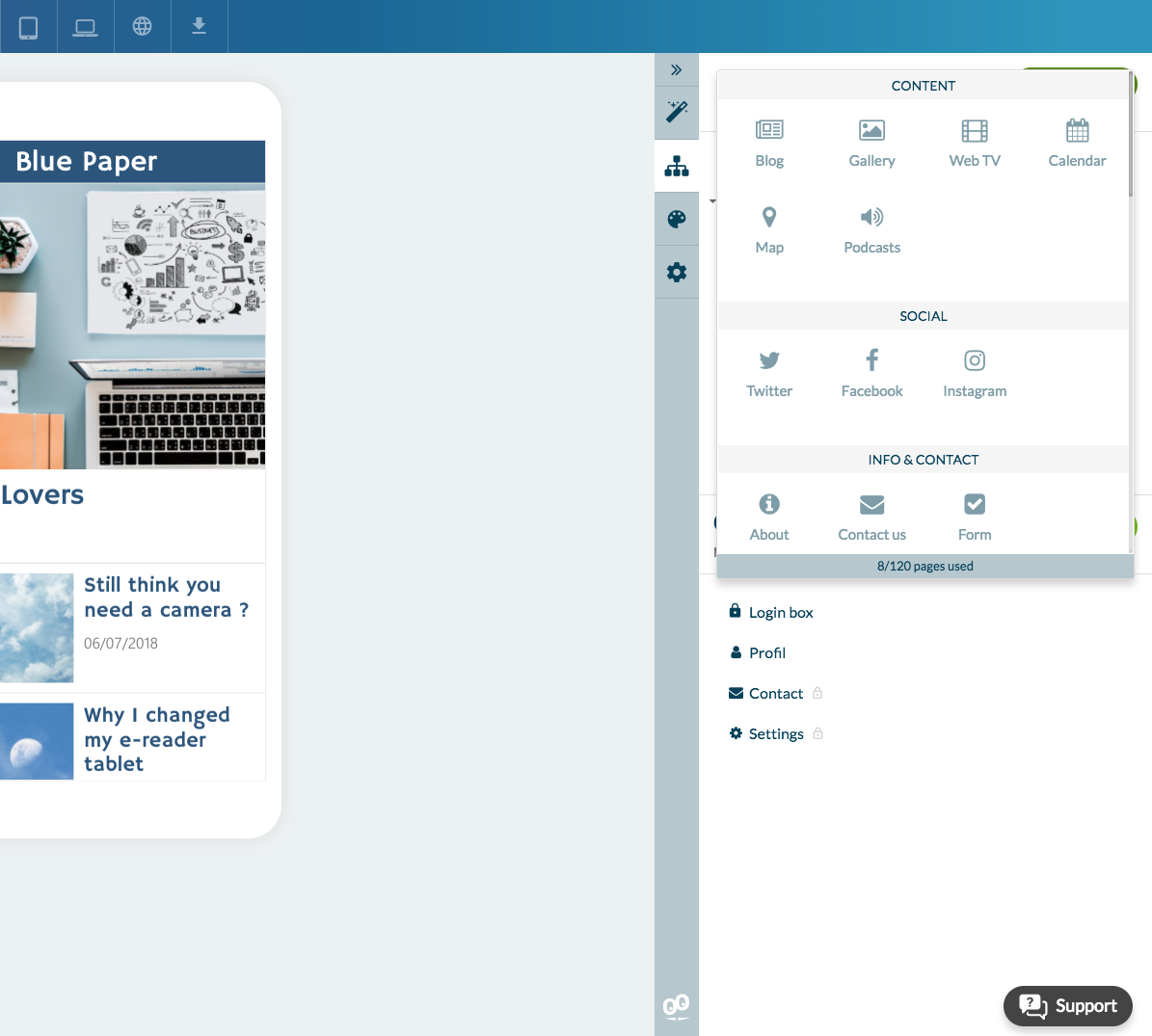
Ein Selektor mit allen verfügbaren Typen von Seiten wird angezeigt. Es gibt 7 Kategorien von Seiten:
- Inhaltsseiten: Hier können Sie Ihre Inhalte mit Hilfe unseres CMS erstellen.
- Soziale Seiten: Diese Seiten sind nützlich, um Ihre Nutzer auf Ihre verschiedenen Seiten in sozialen Netzwerken zu verweisen.
- Informationsseiten: Sie umfassen die Seiten Kontakt, Über uns und Formulare.
- Sonstige Seiten, mit Globalen Seiten wie Suchen, Menü oder QR Code.
- Add-on-Seiten: Dies sind alle Seiten, die sich auf erweiterte Funktionen wie die Treuekarte oder die Nutzerliste beziehen.
- Externe Plugins, mit denen Sie Seiten erstellen können, die mit externen Diensten verknüpft sind: Facebook Events, Wordpress, Youtube, Soundcloud etc. Hier finden Sie auch benutzerdefinierte Seiten (HTML und Click to), die es Ihnen ermöglichen, Ihren eigenen Code einzufügen oder Ihre Nutzer auf externe Websites zu verweisen.
- Und schließlich Seiten mit nutzerdefinierten Quellen: Hier können Sie externe Feeds für Artikel, Fotos, Videos, Kalender, Karten oder Audiodateien einfügen.
Hier ist eine kleine Videodemonstration, die Ihnen zeigt, wie Sie Ihre Seiten erstellen und organisieren können:
Erstellen und Optimieren von Inhalten: Das Beispiel der Erstellung von Einen Artikeln
Um in die Bearbeitungsphase einzutreten, wählen Sie einfach die Seite aus, auf der Sie Inhalte hinzufügen möchten. Im folgenden Beispiel werden wir Inhalte auf der Seite "Blog" hinzufügen.

Wenn Sie eine Seite ausgewählt haben, erscheint eine neue Registerkarte am oberen Rand des Bildschirms. Dies ist der Bearbeitungsmodus, in dem Sie Ihre Inhalte im Vollbildmodus erstellen und verwalten können. Jetzt müssen Sie nur noch auf die Aktionsschaltfläche "Einen Artikel hinzufügen" klicken.
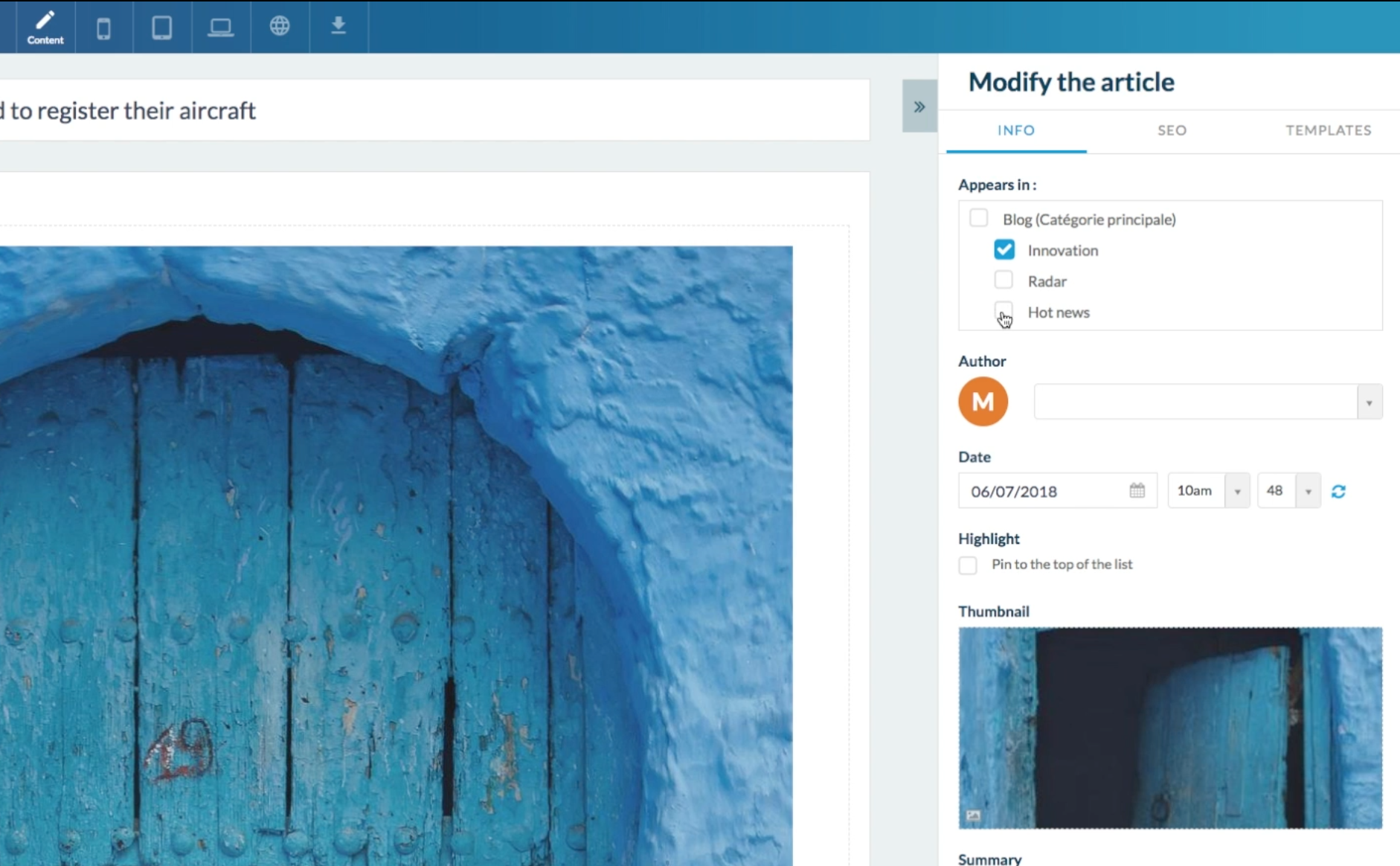
Hinzufügen des Titels Ihres Artikels, des Inhalts (Text, Fotos, Videos, ein Zitat). Im Panel auf der linken Seite stehen Ihnen mehrere Registerkarten zur Verfügung:
Hinzufügen des Titels Ihres Artikels, des Inhalts (Text, Fotos, Videos, ein Zitat). Im Panel auf der linken Seite stehen Ihnen mehrere Registerkarten zur Verfügung:
- Auf der Registerkarte Info können Sie die Optionen für die Veröffentlichen auswählen: die Seite und die Kategorie des Artikels, den Autor, das Veröffentlichungsdatum, das Miniaturansichten des Artikels oder die Zusammenfassung, die in der Liste der Artikel erscheint.
- DieRegisterkarte SEO ist der Ort, an dem Sie die Metadaten für Ihren Artikel einstellen können: passen Sie die URL Ihres Artikels an, fügen Sie Ihren Titel-Tag (der Ihren Inhalt beschreibt und einer der wichtigsten SEO-Faktoren ist) und Ihren Meta-Tag Beschreibung (der eine Beschreibung für Suchmaschinen liefert, wenn sie von guter Qualität ist und den natürlichen Verkehr zu Ihrem Inhalt erhöhen kann) ein.
- DieRegisterkarte Vorlage, auf der Sie auswählen können, wie Ihr Artikel angezeigt werden soll.
Am oberen Rand des Bildschirms können Sie auf verschiedenen Registerkarten sehen, wie Ihr Artikel auf allen Typen von Bildschirmen (Smartphone, Tablet oder Desktop) aussieht.
Wenn Ihr Artikel fertig ist, müssen Sie ihn nur noch veröffentlichen! Sie können ihn auch als Entwurf speichern, seine Veröffentlichen planen oder ihn auf Lager legen.
Verwalten Sie Ihre Kategorien

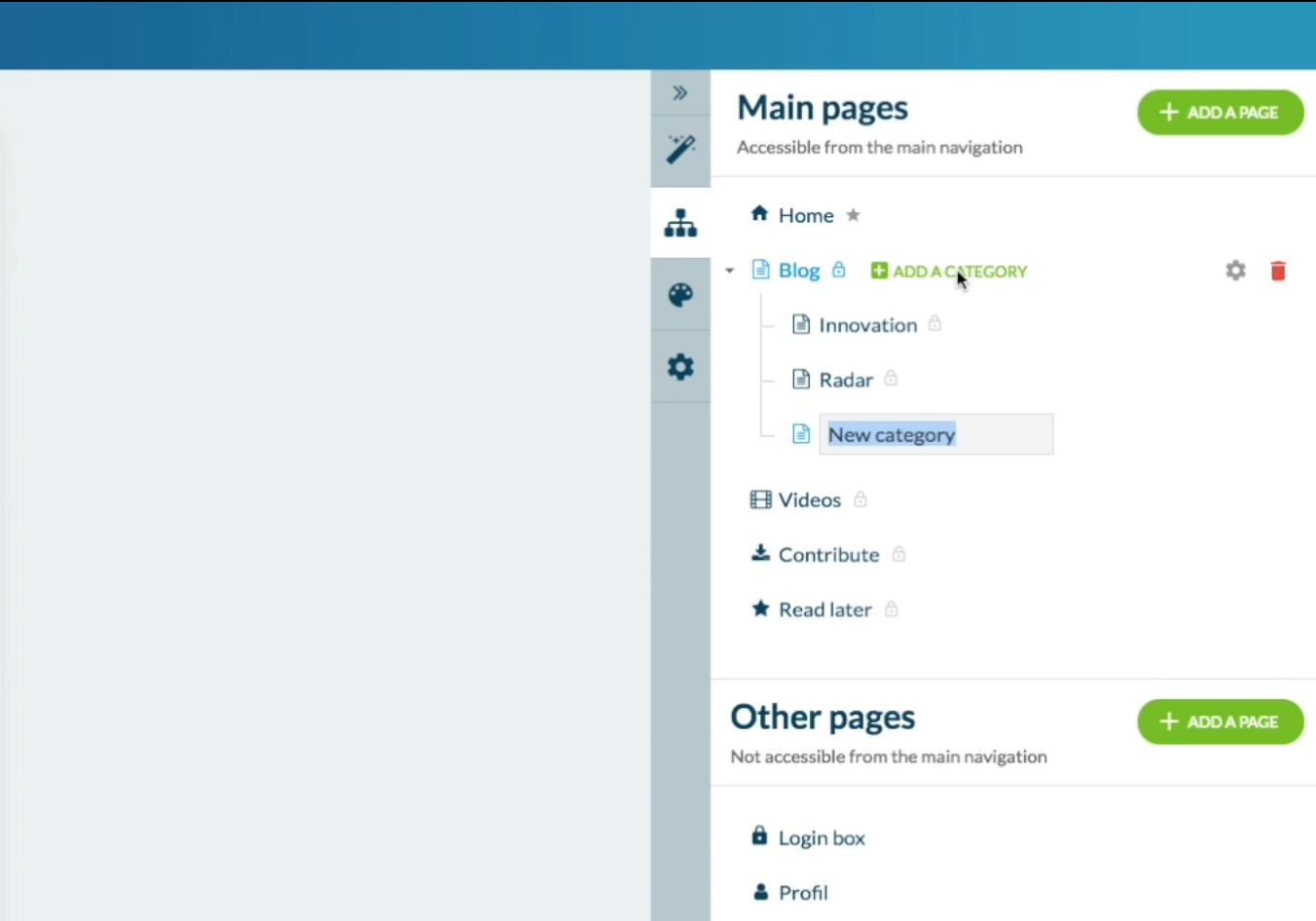
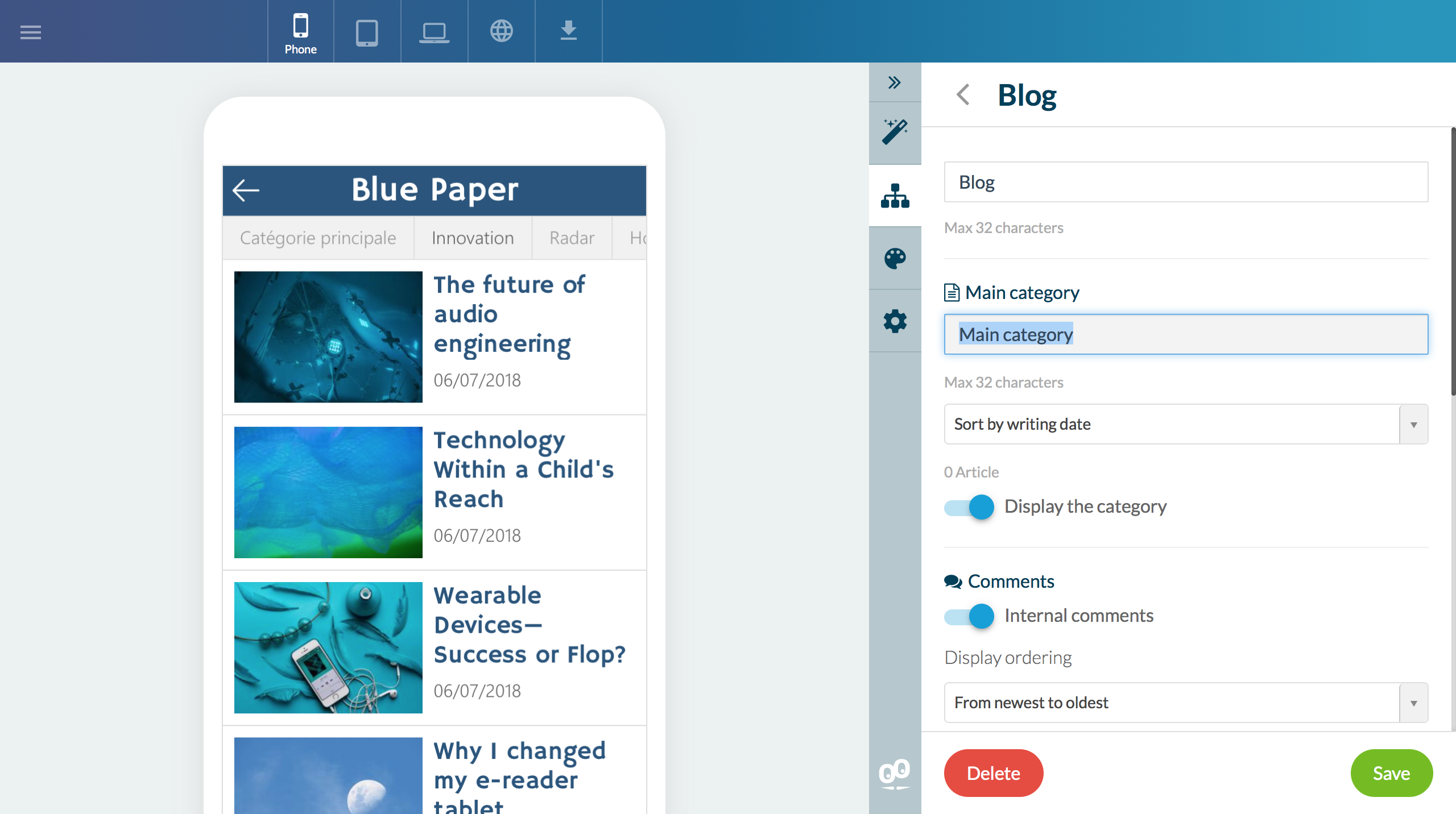
Die Einträge auf Ihren Seiten mit Inhalten können in Kategorien eingeteilt werden. Um eine Kategorie zu erstellen, bewegen Sie einfach den Mauszeiger über die entsprechende Seite im linken Panel. Wenn die Option " Kategorie" verfügbar ist, erscheint der Hinweis "Kategorie hinzufügen ", der es Ihnen ermöglicht, Ihre Kategorien direkt im Panel zu erstellen.

Nachdem Sie Ihre Kategorien erstellt haben, gehen Sie in den Bearbeitungsmodus Ihres Builders. Hier können Sie die Items in jeder Kategorie anzeigen. Innerhalb jedes Items können Sie im linken Panel die Kategorien auswählen, in denen es angezeigt werden soll.

Standardmäßig ist die Wurzel Ihrer Seite "Hauptkategorie" genannt, Sie können entscheiden, ob Sie Ihre Blog-Artikel in diese Kategorie aufnehmen möchten oder nicht. Sie können diese Kategorie ändern, indem Sie die Einstellungen Ihrer Seite aufrufen. Hier können Sie den Titel der Kategorie ändern oder sie deaktivieren.
Mit Kategorien können Sie Ihre Inhalte so organisieren, dass sie für Ihre Nutzer besser lesbar sind und sie sich schnell zurechtfinden! Denken Sie daran, dass ein Artikel in mehreren Kategorien gleichzeitig enthalten sein kann und dass Sie bis zu 15 Kategorien pro Seite erstellen können.
Jetzt sind Sie an der Reihe!
Jetzt sind Sie an der Reihe!
UM WEITER ZU GEHEN :
- Abhängig von den Bedürfnissen Ihres Geschäfts und der Strategie, für die Sie sich entschieden haben, erfahren Sie, wie Sie eine mobile Anwendung von der Idee bis zur Online-Entwicklung erstellen können. Sie werden in der Lage sein, ein vollständig personalisiertes Tool zu erstellen, indem Sie z.B. Ihren Inhalt und Ihre Farben selbst bestimmen. Ihre Arbeit kann dann in den iOS und Android Stores veröffentlicht werden!
- Um alle Schritte der Entwicklung Ihrer mobilen Anwendung zu verbessern, entdecken Sie GoodBarber 3.5! Dieses Update bietet Ihnen neue Möglichkeiten für Design und Farben, damit Sie eine Beautiful App für iOS und Android veröffentlichen können, die für jeden Typ Bildschirm geeignet ist!
- Wenn Sie unseren App-Generator als Wiederverkäufer nutzen, schauen Sie sich das GoodBarber Reseller Dashboard an. Damit haben Sie alle Schlüssel in der Hand, um erfolgreiche und optimierte Apps in Form zu bringen, die auf die Bedürfnisse und Anforderungen Ihrer Kunden zugeschnitten sind. Diese Apps können dann auf iOS und Android-Apps veröffentlicht werden.
- Wenn Sie neugierig sind, schauen Sie sich unseren Scrum Report 2014 an, um einen Blick auf die verschiedenen Funktionen und Elemente zu werfen, die Ihnen in diesem Jahr zur Verfügung stehen, um die Entwicklung Ihres Online-Tools zu verbessern!
- Um Ihre Gemeinschaft zu vergrößern und Ihre Arbeit in einer neuen Form zu entwickeln, erfahren Sie, wie Sie eine mobile Online-Anwendung entwickeln können. Die Erstellung eines solchen Tools erfordert nur wenige Schritte!
 Design
Design