Kartenverwaltung in PWAs: Wählen Sie Ihren Anbieter
Written by Muriel Santoni on

Es ist Ihnen vielleicht nicht bekannt, aber vor einigen Monaten hat Google seine Preispolitik für seine Kartendienste und deren Betrieb geändert. Während die Nutzung von Google Maps früher völlig kostenlos war, wird nun eine Gebühr erhoben, die sich auf Sie auswirken kann, wenn Sie eine bestimmte Nutzungsrate auf Ihrer PWA erreichen.
Erklärung.
Erklärung.
Wie funktioniert das Anzeigen einer Karte?
Wenn Sie eine Karte in Ihrer App anzeigen, zeigen Sie eigentlich zwei Dinge an:
- Die Punkte, die Sie mit dem GoodBarber CMS erstellt haben.
- Den Hintergrund der Karte, der von einem externen Anbieter stammt.
Der externe Anbieter kann unterschiedlich sein, je nachdem, wie Sie Ihre App übernehmen: iOS, Android oder Web. Auf der nativen Seite werden die Karten für iOS völlig unabhängig von Apple verwaltet, und für Android müssen Sie natürlich auf Google Map zurückgreifen. Für Progressive Web Apps hingegen kann man zwischen verschiedenen Diensten wählen und genau das ist die Neuheit, die wir Ihnen heute vorstellen.
Es gibt nicht viele Kartenanbieter auf dem Markt und die neuen Nutzungsmöglichkeiten verleihen den Kartendaten einen immer größeren Wert. Während diese Dienste früher kostenlos waren, werden heute in der großen Mehrheit der Fälle Preise genommen. Vor diesem Hintergrund war es für uns unerlässlich, Ihnen die Möglichkeit zu geben, den richtigen Anbieter aus zwei Institutionen auf dem Markt zu wählen: Google Maps und Mapbox.
Schauen wir uns die Unterschiede zwischen diesen beiden Kartenanbietern genauer an.
- Die Punkte, die Sie mit dem GoodBarber CMS erstellt haben.
- Den Hintergrund der Karte, der von einem externen Anbieter stammt.
Der externe Anbieter kann unterschiedlich sein, je nachdem, wie Sie Ihre App übernehmen: iOS, Android oder Web. Auf der nativen Seite werden die Karten für iOS völlig unabhängig von Apple verwaltet, und für Android müssen Sie natürlich auf Google Map zurückgreifen. Für Progressive Web Apps hingegen kann man zwischen verschiedenen Diensten wählen und genau das ist die Neuheit, die wir Ihnen heute vorstellen.
Es gibt nicht viele Kartenanbieter auf dem Markt und die neuen Nutzungsmöglichkeiten verleihen den Kartendaten einen immer größeren Wert. Während diese Dienste früher kostenlos waren, werden heute in der großen Mehrheit der Fälle Preise genommen. Vor diesem Hintergrund war es für uns unerlässlich, Ihnen die Möglichkeit zu geben, den richtigen Anbieter aus zwei Institutionen auf dem Markt zu wählen: Google Maps und Mapbox.
Schauen wir uns die Unterschiede zwischen diesen beiden Kartenanbietern genauer an.
Google Maps

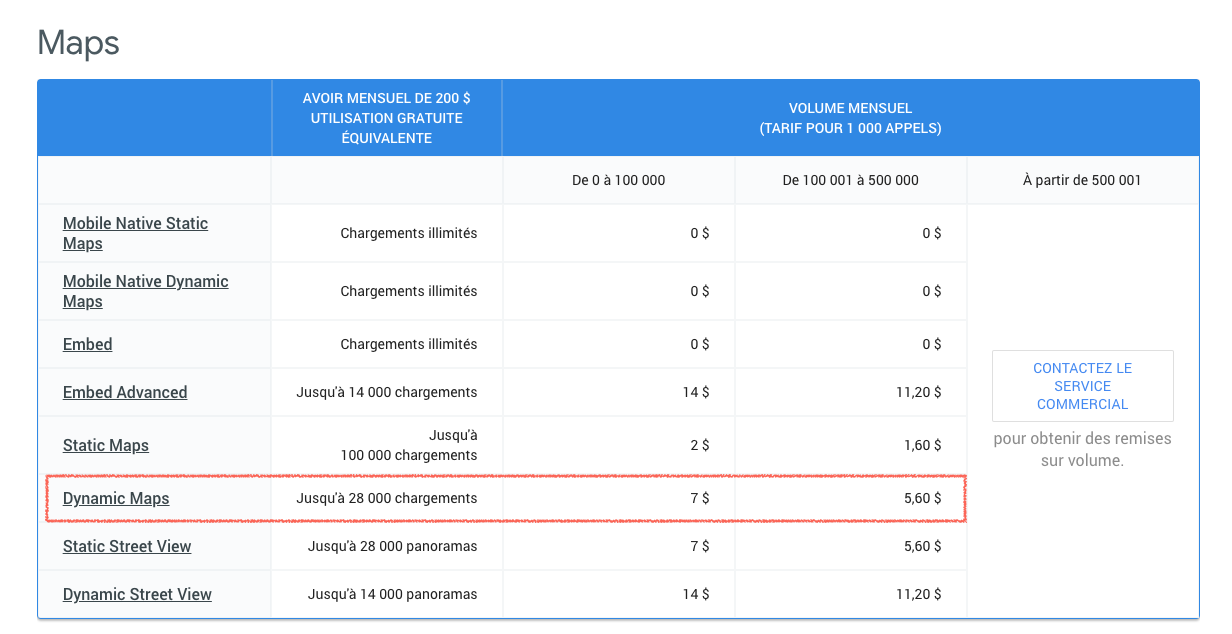
Die vollständigen Preise finden Sie hier.
Google Maps ist der große Marktführer unter den Kartenanbietern und existiert bereits seit über zehn Jahren. Bis heute ist es der einzige Kartenanbieter, der auf GoodBarber für Ihre PWA verfügbar ist.
Google Maps verwendet das Prinzip der "gleitenden Karte" für die Kartenanzeige, bei der die Karte durch das Zusammensetzen von "Kacheln" angezeigt wird. Die Karte wird in kleine Fotodateien mit einer Seitenlänge von 256px aufgeteilt, die je nach Zoomstufe und Navigation des Benutzers im Laufe der Zeit generiert werden. Dies ist die klassische Art, Karten im Web anzuzeigen.
Um die Karten Ihrer PWA anzuzeigen, verwenden wir die Dynamic Maps API, die jetzt kostenpflichtig geworden ist. Wie Sie auf dem Foto unten sehen können, wird der Preis auf die Anzahl der Uploads Ihrer Karten übernommen. Google bietet Ihnen bereits ein Guthaben von 200 $ pro Monat, was 28.000 Uploads entspricht. Für weitere 100.000 Uploads werden $7 pro 100.000 Uploads berechnet.
Google Maps verwendet das Prinzip der "gleitenden Karte" für die Kartenanzeige, bei der die Karte durch das Zusammensetzen von "Kacheln" angezeigt wird. Die Karte wird in kleine Fotodateien mit einer Seitenlänge von 256px aufgeteilt, die je nach Zoomstufe und Navigation des Benutzers im Laufe der Zeit generiert werden. Dies ist die klassische Art, Karten im Web anzuzeigen.
Um die Karten Ihrer PWA anzuzeigen, verwenden wir die Dynamic Maps API, die jetzt kostenpflichtig geworden ist. Wie Sie auf dem Foto unten sehen können, wird der Preis auf die Anzahl der Uploads Ihrer Karten übernommen. Google bietet Ihnen bereits ein Guthaben von 200 $ pro Monat, was 28.000 Uploads entspricht. Für weitere 100.000 Uploads werden $7 pro 100.000 Uploads berechnet.
28.000 Uploads sind eine gute Quote für eine App mit einer mittleren Nutzerbasis. Wir möchten Ihnen jedoch die Möglichkeit geben, einen anderen Kartenanbieter zu wählen, dessen Preise sich etwas von denen von Google unterscheiden.
Laut Google werden die Ladevorgänge wie folgt gezählt:
"Sobald eine Seite oder eine Webanwendung eine Karte lädt [...] führen Benutzerinteraktionen mit der Karte wie Verschieben, Zoomen oder Layerwechsel nicht zu zusätzlichen Kartenladungen und beeinflussen nicht die Nutzungsbeschränkungen."
Vollständiger Text hier
Laut Google werden die Ladevorgänge wie folgt gezählt:
"Sobald eine Seite oder eine Webanwendung eine Karte lädt [...] führen Benutzerinteraktionen mit der Karte wie Verschieben, Zoomen oder Layerwechsel nicht zu zusätzlichen Kartenladungen und beeinflussen nicht die Nutzungsbeschränkungen."
Vollständiger Text hier
Mapbox

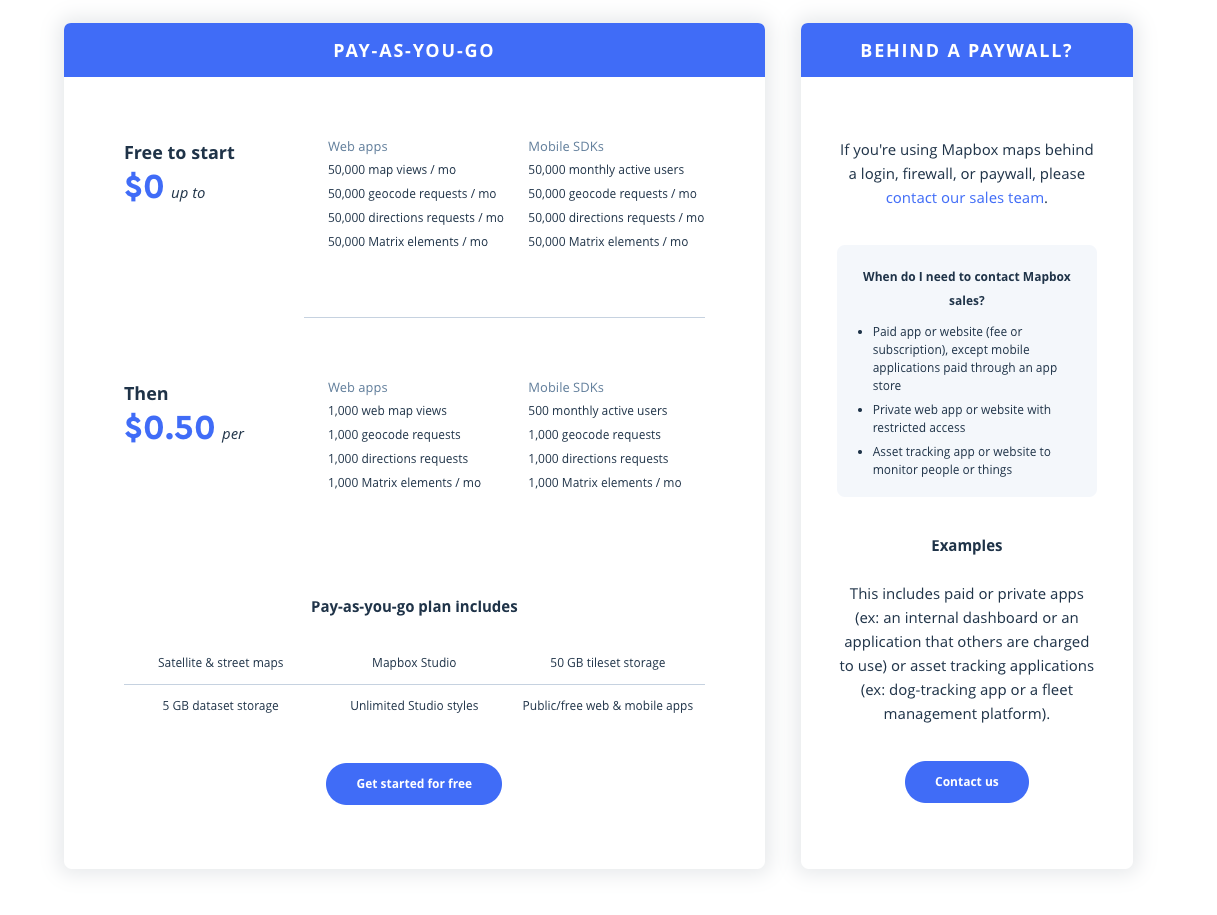
Die vollständigen Preise finden Sie hier.
Mapbox ist ein Kartendienst, der im Gegensatz zu Google Maps mit Vektorkacheln arbeitet, wodurch die Karten schneller und flüssiger angezeigt werden können. Die Kacheln sind nicht mehr in Form von Fotos, sondern von Dateien, die für jede geografische Fläche die Daten enthalten, die es ermöglichen, die Elemente, aus denen sie besteht, mit Vektorplots zu beschreiben.
Was die Preise betrifft, so sprechen wir hier von Ansichten und nicht von Ladevorgängen, und Sie erhalten 50.000 Ansichten pro Monat.
Was die Preise betrifft, so sprechen wir hier von Ansichten und nicht von Ladevorgängen, und Sie erhalten 50.000 Ansichten pro Monat.
Laut Mapbox wird eine Ansicht gezählt, wenn "vier Kacheln gleichzeitig in das gleiche Fenster geladen werden".
Wie Sie sicher bemerkt haben, ist jeder Kartenanbieter anders, sowohl in Bezug auf die Techniken, die zur Darstellung der Karten verwendet werden, als auch auf die Dienste und Preise, die angeboten werden. Wir bieten Ihnen daher die Möglichkeit, mit einem einzigen Klick im Backoffice den Anbieter zu wechseln.
Wie Sie sicher bemerkt haben, ist jeder Kartenanbieter anders, sowohl in Bezug auf die Techniken, die zur Darstellung der Karten verwendet werden, als auch auf die Dienste und Preise, die angeboten werden. Wir bieten Ihnen daher die Möglichkeit, mit einem einzigen Klick im Backoffice den Anbieter zu wechseln.
Wie wählen Sie Ihren Kartenanbieter?

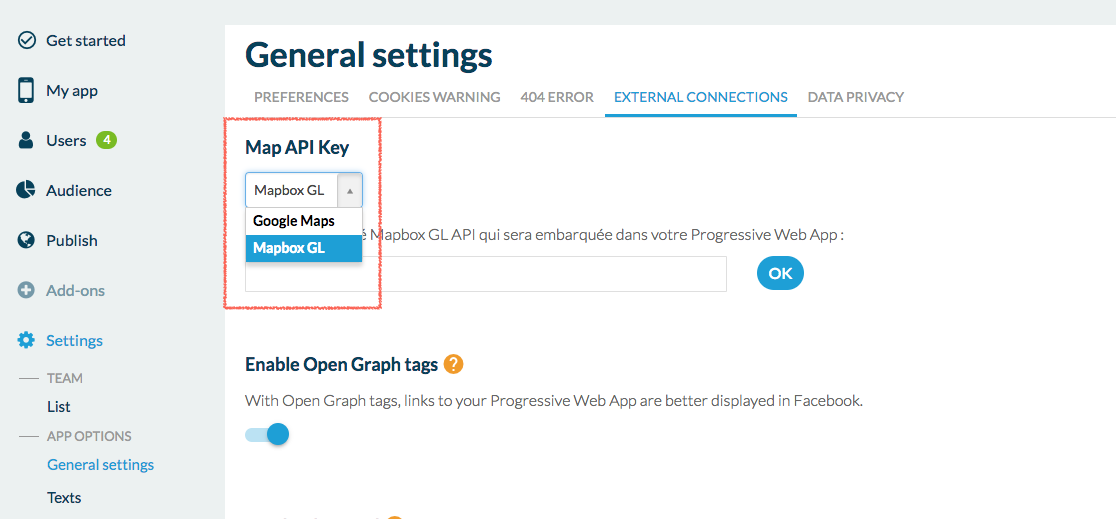
Gehen Sie in Ihrem Backoffice in das Menü:
Einstellungen > App Optionen > Allgemeine Einstellungen.
und wählen Sie dann die Registerkarte Externe Verbindungen. Hier finden Sie ein Dropdown-Menü, in dem Sie zwischen Google Maps und Mapbox wählen können.
Einstellungen > App Optionen > Allgemeine Einstellungen.
und wählen Sie dann die Registerkarte Externe Verbindungen. Hier finden Sie ein Dropdown-Menü, in dem Sie zwischen Google Maps und Mapbox wählen können.
Sobald Sie Ihren Anbieter ausgewählt haben, müssen Sie seinen API-Schlüssel eingeben und Ihre PWA aktualisieren. Ihr Kartenanbieter wird dann für alle Karten in Ihrer PWA geändert, d.h.: im Bereich Orte (Map), im Bereich Kalender (in den Details Ihrer Veranstaltungen), imKarten-Widget von Start.
UM WEITER ZU GEHEN :
- Je nachdem, welchen Domainnamen Sie Ihrer Website zuweisen möchten, gibt GoodBarber Ihnen Ratschläge und Vorgehensweisen. Sehen Sie sich die Schritte an, um einen Domainnamen auf Ihrer HTML5 Web App zu installieren. Sie werden sehen, dass die Änderung einiger Elemente, wie hier eine URL, keine Hexerei ist!
- Wenn Sie noch mehr Änderungen übernehmen möchten, erfahren Sie, wie Sie die Settings API nutzen können, um Ihre Web App anzupassen. In verschiedenen Schritten können Sie mit diesem Tool die Entwicklung Ihrer App nach Ihren Wünschen vertiefen!
- Wenn Sie eine Shopping App entwickelt haben, werden Sie wahrscheinlich auch einen Lieferservice anbieten. Eine Möglichkeit, die Kosten für Ihre Nutzer zu senken, besteht darin, kostenlosen Versand anzubieten. Sie können die Bedingungen für dieses Online-Rabatt-System selbst festlegen. Je nach Ihren Zielen und Ihrer Strategie können Sie die Vorteile des kostenlosen Versands kennen lernen.
- Viele von Ihnen nutzen den "Kalender" in Ihrer App, jetzt können Sie Ihre Ereignisse mit unseren neuen Vorlagen Events hervorheben. Wir bieten Ihnen ein neues Online-Formatierungssystem, mit dem Sie die Elemente hervorheben können, die Sie betonen möchten. Erfahren Sie, wie Sie in wenigen Schritten die neuen Vorlagen einbinden können!
- Wir haben neue Elemente und ein neues Dashboard für Ihr Backoffice bereitgestellt, damit Sie unser Tool noch besser nutzen können! Die Änderung dieses Dashboards soll Ihnen die Online-Erstellung Ihres Tools erleichtern. Auf der Grundlage Ihrer Bedürfnisse und Empfehlungen werden wir regelmäßig Verbesserungen vornehmen, um Ihnen jeden Schritt Ihrer Arbeit zu erleichtern!
 Design
Design