Verwalten Sie Ihre PWA-Tags ganz einfach mit Google Tag Manager.
Written by Jerome Granados on

"If you can't measure it, you can't improve it" (Wenn Sie es nicht messen können, können Sie es nicht verbessern). Dieser berühmte Satz wird oft Peter Drucker zugeschrieben, der als der Mann gilt, der die moderne Unternehmensführung erfunden hat. Wenn Sie gerne Daten sammeln und analysieren, eröffnet Ihnen unsere Integration von Google Tag Manager in Ihre Webanwendung, Ihre Progressive Web App, unendlich viele Möglichkeiten. Mit GTM können Sie jetzt jeden beliebigen Webdienst nutzen, um zu messen, was in Ihrer PWA passiert, und so die richtigen Entscheidungen zur Verbesserung treffen.
Was ist Google Tag Manager?

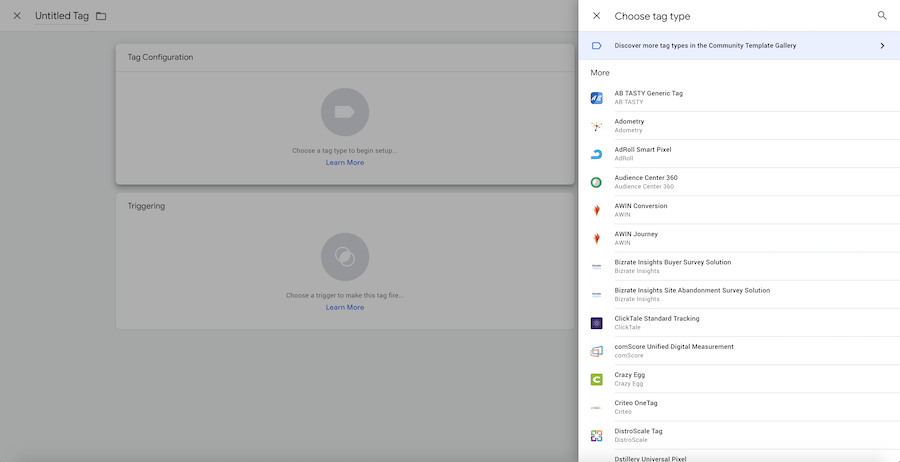
Übersicht über die standardmäßig verfügbaren Tags in Google Tag Manager
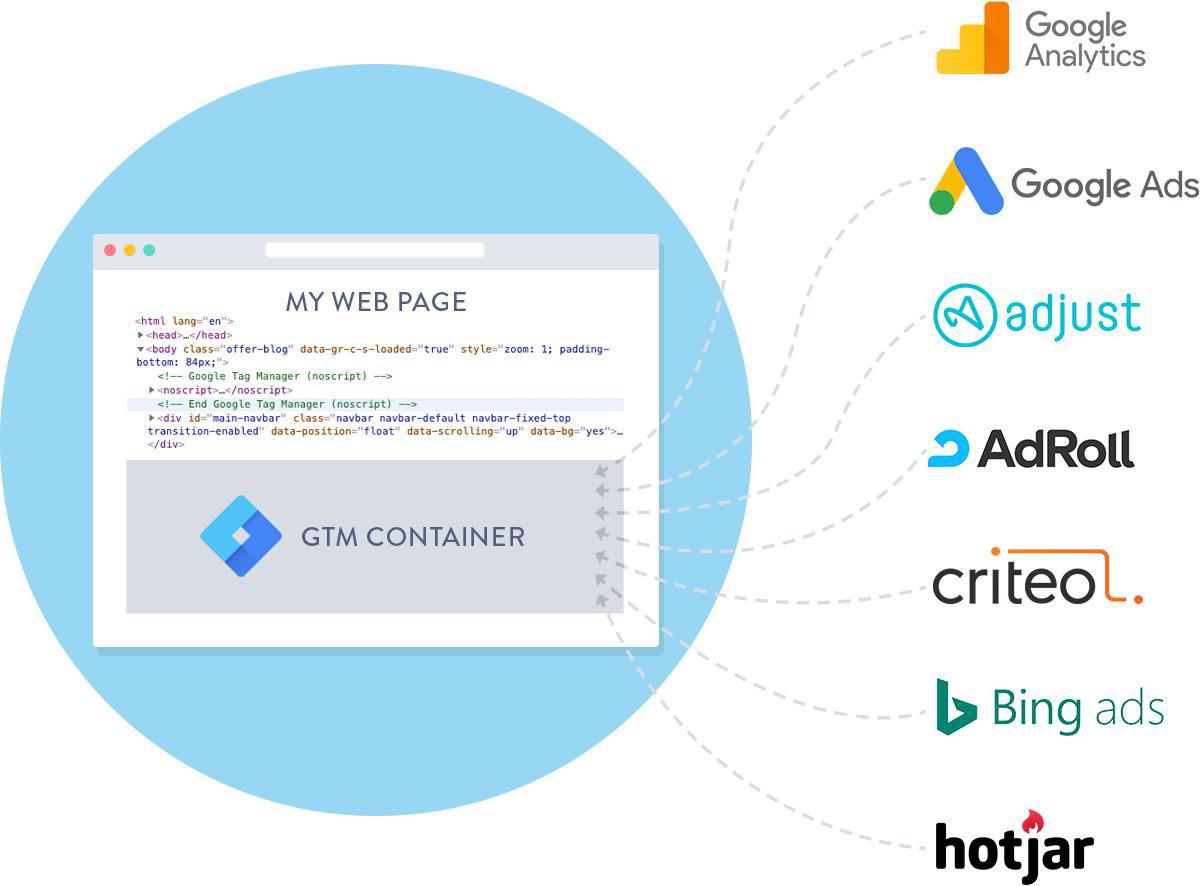
Google Tag Manager ist ein "Tag Management System". Es handelt sich um einen Dienst, der es ermöglicht, ein kleines Stück Javascript-Code auf einer Webseite zu verwenden, um andere Javascript-Codeteile aufzurufen. Einfach ausgedrückt handelt es sich um einen leeren Kasten (Container genannt), in dem Sie alles, was Sie wollen (ein Tag), zu einem beliebigen Zeitpunkt erscheinen lassen können.
Der Hauptvorteil von TMS ist, dass Sie einen technischen Eingriff auf Ihrer Website nur einmal durchführen müssen. Sobald das TMS-Javascript hinzugefügt wurde, brauchen Sie sich nicht mehr darum zu kümmern. Der Rest der Konfiguration erfolgt über die Verwaltungsschnittstelle des TMS.
Google Tag Manager ist ein von Google angebotener Dienst. Über die Verwaltungsschnittstelle von GTM können Sie Tags hinzufügen und Trigger definieren.
Tags sind die verschiedenen Javascript-Codes, die Sie in dem Container auf Ihrer Website ausführen möchten.
Trigger sind Regeln, die Sie definieren, um die Anzeige der Tags auszulösen.
GTM bietet eine große Anzahl von Standard-Tags und Triggern, so dass die Konfiguration recht einfach ist, auch wenn die Schnittstelle auf den ersten Blick komplex erscheint.
Wenn Sie z.B. AdRoll für Re-Targeting-Kampagnen verwenden, müssen Sie nur das AdRoll-Tag in GTM hinzufügen und den Trigger zuweisen, der die Anzeige auf allen Seiten Ihrer PWA auslöst, und schon sind Sie fertig!
Der Hauptvorteil von TMS ist, dass Sie einen technischen Eingriff auf Ihrer Website nur einmal durchführen müssen. Sobald das TMS-Javascript hinzugefügt wurde, brauchen Sie sich nicht mehr darum zu kümmern. Der Rest der Konfiguration erfolgt über die Verwaltungsschnittstelle des TMS.
Google Tag Manager ist ein von Google angebotener Dienst. Über die Verwaltungsschnittstelle von GTM können Sie Tags hinzufügen und Trigger definieren.
Tags sind die verschiedenen Javascript-Codes, die Sie in dem Container auf Ihrer Website ausführen möchten.
Trigger sind Regeln, die Sie definieren, um die Anzeige der Tags auszulösen.
GTM bietet eine große Anzahl von Standard-Tags und Triggern, so dass die Konfiguration recht einfach ist, auch wenn die Schnittstelle auf den ersten Blick komplex erscheint.
Wenn Sie z.B. AdRoll für Re-Targeting-Kampagnen verwenden, müssen Sie nur das AdRoll-Tag in GTM hinzufügen und den Trigger zuweisen, der die Anzeige auf allen Seiten Ihrer PWA auslöst, und schon sind Sie fertig!
Wie kann ich Google Tag Manager mit meiner GoodBarber PWA verwenden?

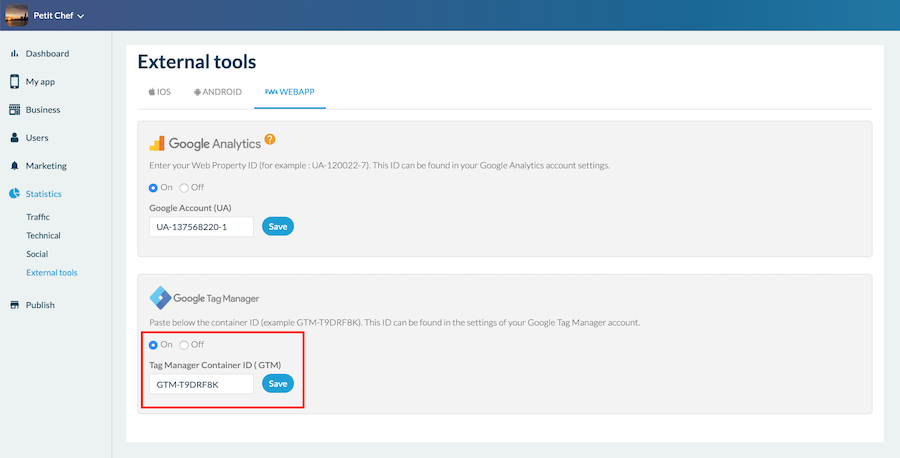
Geben Sie die ID Ihres GTM-Containers ein.
Zunächst müssen Sie die Schnittstelle von Google Tag Manager aufrufen. Falls Sie dies noch nicht getan haben, müssen Sie zunächst einen Container erstellen. Es ist möglich, mehrere Container in GTM zu erstellen, aber in der Praxis ist ein Container ausreichend.
Nachdem Sie den Container erstellt haben, rufen Sie seine Audiodatei ab. Sie hat die Form GTM-XXXXXXXXX.
Gehen Sie dann in das Backoffice Ihrer PWA. Öffnen Sie das Menü Statistiken > Externe Werkzeuge > PWA Registerkarte.
Klicken Sie im Feld Google Tag Manager auf ON, geben Sie die ID Ihres Containers ein und klicken Sie auf die Schaltfläche Speichern.
Gehen Sie dann zu Veröffentlichen > PWA > Aktualisieren und aktualisieren Sie Ihre App.
Hinweis: Denken Sie daran, dass Sie bei der Aktualisierung Ihrer App zunächst überprüfen sollten, ob die neueste Version, die Sie zusammengestellt haben, die Google Tag Manager-Funktionalität unterstützt. Wenn dies nicht der Fall ist, kompilieren Sie Ihre PWA neu.
Wenn dies bereits der Fall ist, genügt ein einfaches Update der Einstellungen der PWA, um Ihre Google Tag Manager Konfiguration zu übernehmen.
Sobald Sie die ID Ihres GTM-Containers in Ihre PWA eingegeben (und diese aktualisiert) haben, müssen Sie nur noch das GTM-Management-Interface aufrufen, um Ihre Tag- und Trigger-Einstellungen in Ihrem Container vorzunehmen.
Die Online-Hilfe von Google ist sehr detailliert und erklärt Ihnen Schritt für Schritt, wie Sie dies tun können.
Nachdem Sie den Container erstellt haben, rufen Sie seine Audiodatei ab. Sie hat die Form GTM-XXXXXXXXX.
Gehen Sie dann in das Backoffice Ihrer PWA. Öffnen Sie das Menü Statistiken > Externe Werkzeuge > PWA Registerkarte.
Klicken Sie im Feld Google Tag Manager auf ON, geben Sie die ID Ihres Containers ein und klicken Sie auf die Schaltfläche Speichern.
Gehen Sie dann zu Veröffentlichen > PWA > Aktualisieren und aktualisieren Sie Ihre App.
Hinweis: Denken Sie daran, dass Sie bei der Aktualisierung Ihrer App zunächst überprüfen sollten, ob die neueste Version, die Sie zusammengestellt haben, die Google Tag Manager-Funktionalität unterstützt. Wenn dies nicht der Fall ist, kompilieren Sie Ihre PWA neu.
Wenn dies bereits der Fall ist, genügt ein einfaches Update der Einstellungen der PWA, um Ihre Google Tag Manager Konfiguration zu übernehmen.
Sobald Sie die ID Ihres GTM-Containers in Ihre PWA eingegeben (und diese aktualisiert) haben, müssen Sie nur noch das GTM-Management-Interface aufrufen, um Ihre Tag- und Trigger-Einstellungen in Ihrem Container vorzunehmen.
Die Online-Hilfe von Google ist sehr detailliert und erklärt Ihnen Schritt für Schritt, wie Sie dies tun können.
Shopping App, spezielle Option AMP / GTM

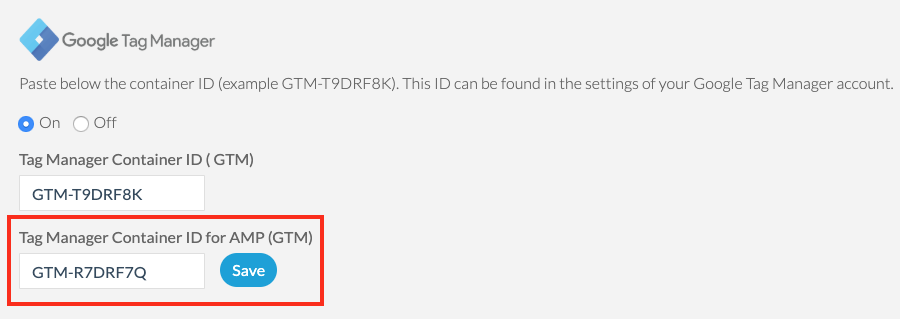
Hinzufügen der ID des GTM-Containers, der für AMP bestimmt ist
Seit Ende Dezember 2019 ist es möglich,AMP (Accelerated Mobile Seiten) für die Produktdatenblätter der GoodBarber Shopping Apps zuaktivieren. Wenn Sie AMP in Ihrer E-Commerce App aktiviert haben und einen GTM-Container zur AMP Version Ihrer Produktdatenblätter hinzufügen möchten, können Sie das!
Dazu müssen Sie lediglich in Ihrem Google Tag Manager-Konto einen Container für AMP erstellen. Besorgen Sie sich die ID dieses Containers und geben Sie sie in das Backoffice Ihrer Shopping App ein.
Gehen Sie dazu in das Menü Statistiken > Externe Werkzeuge > PWA Registerkarte. Es gibt ein GTM-Eingabefeld für AMP.
Dazu müssen Sie lediglich in Ihrem Google Tag Manager-Konto einen Container für AMP erstellen. Besorgen Sie sich die ID dieses Containers und geben Sie sie in das Backoffice Ihrer Shopping App ein.
Gehen Sie dazu in das Menü Statistiken > Externe Werkzeuge > PWA Registerkarte. Es gibt ein GTM-Eingabefeld für AMP.
Es gibt eine Vielzahl von Einsatzmöglichkeiten für den Google Tag Manager, die weit über das Sammeln von Statistiken hinausgehen können. Wenn Sie mehr über dieses Thema erfahren möchten, empfehle ich Ihnen, den Blog von Simo Ahava zu lesen. Dort finden Sie viele spannende Anwendungsbeispiele für Google Tag Manager.
UM WEITER ZU GEHEN :
- Um mehr über unser Team und die interne Anwendungsentwicklung zu erfahren, lernen Sie unsere Entwicklerin Christelle kennen! Sie ist es gewohnt, mit verschiedenen Betriebssystemen zu arbeiten und kann auch mit verschiedenen Programmiersprachen umgehen.
- Je nach Ihren Kenntnissen der Programmiersprachen können Sie problemlos eine native App oder eine HTML5 App erstellen! Die Entwicklung eines solchen Tools erfordert keine besonderen Fachkenntnisse, da Sie von unserem Team angeleitet werden, das Sie bis zur Veröffentlichung Ihrer Arbeit auf den verschiedenen Betriebssystemen unterstützt.
- Um alles über Programmierung, Betriebssysteme und die Entwicklung von Apps zu erfahren, lesen Sie bitte Band 1 unseres Entwickler-Lexikons!
 Design
Design