Mobile App: Sollte ich eine PWA oder eine Native App nehmen?
Written by GoodBarber Team on

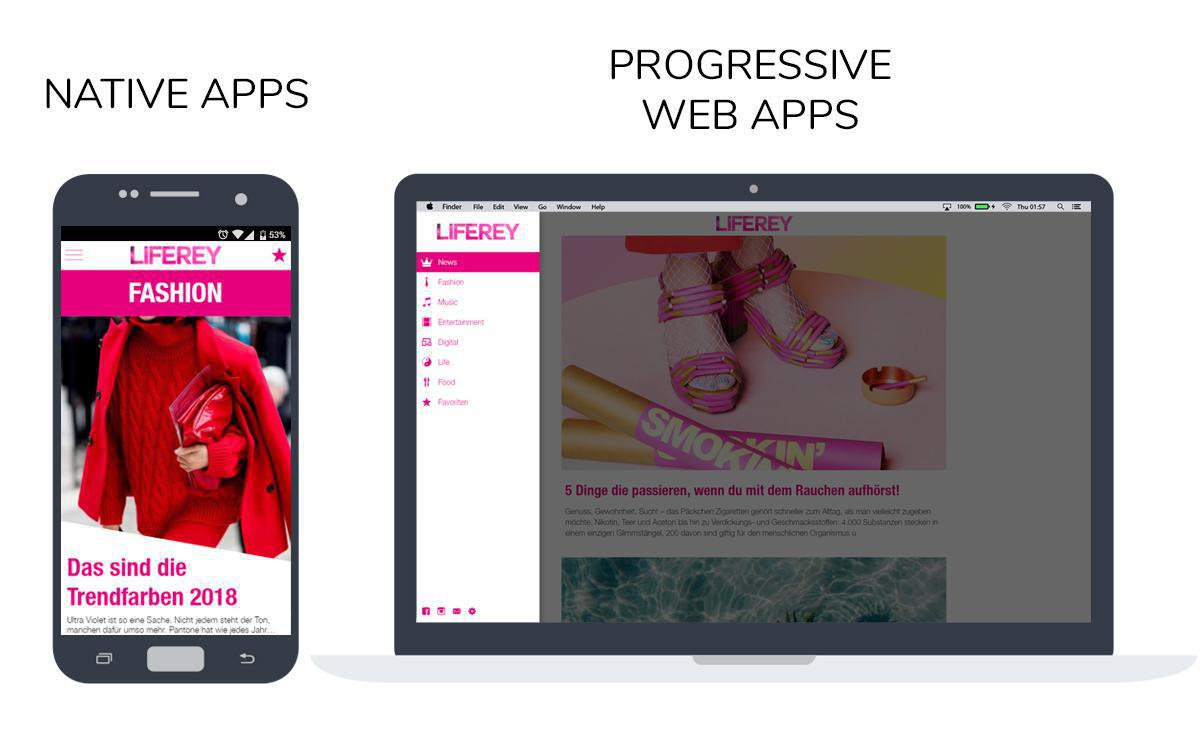
Sie haben wahrscheinlich bemerkt, dass die Mobiltelefon-Industrie mit Progressive Web Apps(PWA) beschäftigt ist, und viele haben das Gefühl, dass die native Technologie auf der Strecke geblieben ist. Obwohl dies manchmal zutrifft, bieten native Apps immer noch unbestreitbare Vorteile, die PWAs nicht bieten können (z.B. Geolokalisierung), und umgekehrt. Wenn Sie sich nicht sicher sind, ob Sie eine native App oder eine Progressive Web App (PWA) verwenden sollen, soll dieser Artikel die wichtigsten Unterschiede zwischen den beiden klar aufzeigen, um Ihnen eine fundierte Entscheidung zu ermöglichen.
Funktionalität auf iOS - 1 Punkt für Natives
Funktionieren PWAs auf iOS? Ja, aber leider nicht zu 100%, wie es bei Android der Fall ist.Apples jüngstes Updateöffnet die Türen von Safari für Service Workers (dies funktioniert sowohl bei iOS als auch bei Android PWAs), aber wenn klassische Benachrichtigungen für Ihr Projekt lebenswichtig sind, werden Sie sicherlich auf den nativen Modus umsteigen wollen.
Android-Funktionalität - 1 Punkt für Natives & PWAs
Die Integration mit Android ist bei PWAs genauso gut wie bei nativen Apps. Neben dem oben erwähnten Aspekt der Push-Benachrichtigungen gibt es noch weitere Vorteile für PWAs unter Android: Der Prozess der Installation des Startbildschirms in PWAs wird erheblich vereinfacht, da der Benutzer, sobald er die PWA im Browser seines Android-Geräts besucht, sofort aufgefordert wird, sie auf seinem Startbildschirm zu installieren (in Form eines Popup-Fensters), so dass er bei seinen nächsten Besuchen schnell darauf zugreifen kann. Obwohl es auch möglich ist, eine PWA auf dem Startbildschirm eines iOS-Geräts zu installieren, erhält der Nutzer keine klaren Hinweise auf diese Option, geschweige denn eine Anleitung, wie er dies erreichen kann. Schließlich sind Service Worker in allen Android-Browsern funktionsfähig, während iOS-Benutzer sie nur in Safari nutzen können.
Geolokalisierung - 1 Punkt für Einheimische
Die Funktionen, die in nativen Apps und PWAs verfügbar sind, sind fast genau die gleichen, mit Ausnahme von Geofences und Beacons, die in PWAs leider nicht unterstützt werden. Geofences und Beacons sind Werkzeuge, die für standortbasierte Benachrichtigungen verwendet werden, die in vielen verschiedenen Projekten nützlich sind. Mit PWAs haben Sie immer noch die Möglichkeit, Push senden Benachrichtigungen (auf Android) basierend auf Zielkriterien wie dem Land oder der Stadt eines Nutzers zu versenden, aber wenn Sie mit Ihren Nutzern zu einer bestimmten Zeit und an einem bestimmten Standort kommunizieren müssen, müssen Sie eine native App verwenden, um diese Technologie zu nutzen.
Entdeckbarkeit - 1 Punkt für PWAs
Wenn Ihr Projekt oder Ihr Unternehmen noch nicht sehr bekannt ist, wird SEO ein äußerst wertvolles Instrument sein, das es Nutzern und potenziellen Kunden ermöglicht, sich über Sie zu informieren. SEO kann nur bei PWAs eingesetzt werden, da diese im Gegensatz zu nativen Apps von Suchmaschinen und Webbrowsern gelistet werden. ASO (App Store Optimization) existiert für native Apps, ist aber nicht so stark wie die klassische Web-SEO, die Ihren progressiven Web-Apps wertvollen Traffic bringen kann .
Leichter Zugang - 1 Punkt für PWAs
Zwei wichtige Punkte, die Sie bei der ersten Einführung einer Anwendung für Ihr Projekt berücksichtigen sollten, sind:
1) Wer sind Ihrer Meinung nach Ihre Nutzer / potenziellen Nutzer,
2) wie viel Zeit und Mühe die Nutzer bereit sind zu investieren, um auf Ihre Inhalte zuzugreifen.
Wenn Sie beispielsweise ein Restaurant betreiben und der Hauptzweck Ihrer App darin besteht, ein Menü anzuzeigen und Reservierungen entgegenzunehmen, glauben Sie, dass Ihre potenziellen Kunden, um auf Ihr Menü zuzugreifen, Ihre App aus einem App Store herunterladen? In diesem Fall werden sie eher schnell im Internet suchen, um nicht Zeit und Speicherplatz zu verschwenden.
Im Falle von Kunden, die Ihre Anwendung häufig besuchen müssen, kann eine PWA zum Startbildschirm ihres Geräts hinzugefügt werden, um einen sofortigen Zugriff zu ermöglichen.
Es gibt sicherlich einige Projekte, bei denen die Nutzerbasis nicht zögern wird, ihre Zeit und ihren Speicherplatz mit der Installation einer nativen Anwendung zu verschwenden, aber wenn Sie sich in einer Phase befinden, in der Sie immer versuchen, das Verhalten Ihres Publikums zu überblicken, ist eine progressive Webanwendung ein gutes Mittel, um das Verhalten Ihrer Nutzer zu beobachten und zu verhindern, dass Sie potenzielle Besucher verpassen.
1) Wer sind Ihrer Meinung nach Ihre Nutzer / potenziellen Nutzer,
2) wie viel Zeit und Mühe die Nutzer bereit sind zu investieren, um auf Ihre Inhalte zuzugreifen.
Wenn Sie beispielsweise ein Restaurant betreiben und der Hauptzweck Ihrer App darin besteht, ein Menü anzuzeigen und Reservierungen entgegenzunehmen, glauben Sie, dass Ihre potenziellen Kunden, um auf Ihr Menü zuzugreifen, Ihre App aus einem App Store herunterladen? In diesem Fall werden sie eher schnell im Internet suchen, um nicht Zeit und Speicherplatz zu verschwenden.
Im Falle von Kunden, die Ihre Anwendung häufig besuchen müssen, kann eine PWA zum Startbildschirm ihres Geräts hinzugefügt werden, um einen sofortigen Zugriff zu ermöglichen.
Es gibt sicherlich einige Projekte, bei denen die Nutzerbasis nicht zögern wird, ihre Zeit und ihren Speicherplatz mit der Installation einer nativen Anwendung zu verschwenden, aber wenn Sie sich in einer Phase befinden, in der Sie immer versuchen, das Verhalten Ihres Publikums zu überblicken, ist eine progressive Webanwendung ein gutes Mittel, um das Verhalten Ihrer Nutzer zu beobachten und zu verhindern, dass Sie potenzielle Besucher verpassen.
Hervorhebung - 1 Punkt für Natives
Während wir oft betonen, wie einfach es ist, progressive Web-Apps zu entdecken, gibt es keinen Zweifel daran, dass die Möglichkeiten, sich zu präsentieren, für native Apps größer sind. Wenn Ihre App in den Stores gelistet wird, haben Sie sofort die Möglichkeit, die Aufmerksamkeit der Nutzer auf sich zu ziehen. In der Welt der PWAs gibt es kein Äquivalent zu diesem Sprungbrett.
Gerätedifferenzierung - 1 Punkt für PWAs
Die Wahl einer nativen App bedeutet eine Einschränkung Ihres Publikums aus dem einfachen Grund, dass Ihre Nutzer einen der beiden standardmäßigen Typen von Mobilgeräten verwenden müssen: Ihre Lösung ist an ein Betriebssystem gebunden. Obwohl die Zahl der Nutzer dieser Geräte abnimmt, werden die Nutzer von Windows und Blackberry vergessen und, was noch wichtiger ist, die Nutzer von Desktops werden ebenfalls ignoriert. Da PWAs in einem Browser ausgeführt werden, stellen sie sicher, dass 100% derjenigen, die Zugang zu diesem universellen Werkzeug haben, auch die Möglichkeit haben, auf Ihre Inhalte zuzugreifen.
Bürokratie - 1 Punkt für PWAs
Nicht zuletzt bedeutet das Veröffentlichen einer nativen mobilen Anwendung, dass Sie sich bereit erklären, sich den Vorschriften, Überprüfungen und Gebühren Dritter zu unterwerfen. Bei der ersten Veröffentlichung Ihrer App werden Sie aufgefordert, die von den Stores festgelegten "Standards" hinsichtlich der Qualität des Designs, des Codes und vor allem des Inhalts zu erfüllen (wenn der Inhalt Ihrer App nicht dem Image / der Kultur des Stores entspricht, kann die Veröffentlichung Ihrer App verweigert werden). Dies gilt auch für die Zukunft Ihrer Anwendung, d.h. wenn Sie versuchen, eine Aktualisierung Ihrer Anwendung vorzunehmen, die nicht den Kriterien entspricht, können Sie jederzeit aus dem Store ausgeschlossen werden.
Darüber hinaus gibt es Kosten, die mit der Präsenz in den Stores verbunden sind, die bei der Veröffentlichen im Web nicht anfallen (z.B. Entwicklerkonten und Überprüfungsgebühren). Die günstigste Option in Bezug auf Kosten und Ärger ist die PWA mit ihrem sofortigen, kostenlosen und nicht überarbeiteten Veröffentlichen.
Darüber hinaus gibt es Kosten, die mit der Präsenz in den Stores verbunden sind, die bei der Veröffentlichen im Web nicht anfallen (z.B. Entwicklerkonten und Überprüfungsgebühren). Die günstigste Option in Bezug auf Kosten und Ärger ist die PWA mit ihrem sofortigen, kostenlosen und nicht überarbeiteten Veröffentlichen.

Aus objektiver Sicht ist keine besser als die andere. PWAs eignen sich besser für bestimmte Projekte als native Anwendungen und umgekehrt. Wenn Sie sich nicht zwischen den beiden entscheiden können, warum machen Sie nicht eine von beiden? Alle nativen Abonnements von GoodBarber beinhalten auch die PWA-Version der Anwendung, wenn Sie also beide Versionen Ihrer Anwendung ohne zusätzliche Arbeit haben können, warum nicht das Beste aus beiden Welten nehmen? Bei GoodBarber werden die Version der Webanwendung und die native Anwendung einfach zu zwei Versionen einer einzigen mobilen Online-Anwendung zusammengeführt. Sie müssen nur eine App erstellen, um alle Ihre mobilen Anwendungen zu übernehmen.
UM WEITER ZU GEHEN:
- Der erste Schritt, noch bevor Sie wissen, welche der Technologien (iOS, Android, PWA) Sie wählen sollen, ist zu wissen, wie Sie eine App erstellen. Von der Idee bis zur Entwicklung, wir sagen Ihnen alles!
- Bei der Wahl der Technologien, die sich dem mobilen Bildschirm widmen, ist die native Technologie für einige der heilige Gral der mobilen Anwendungen. Wir nennen Ihnen 7 gute Gründe, warum Sie eine native mobile App erstellen sollten.
- Haben Sie bei den Betriebssystemen festgestellt, dass Android das am häufigsten verwendete Betriebssystem in Ihrer Gemeinschaft ist? Schauen wir uns an, wie Sie Ihre Android-App mit GoodBarber erstellen können. Mit dieser nativen Anwendung können Sie Ihr Potenzial maximal ausschöpfen.
- Das iOS-App-System ist eine Revolution für mobile Online-Anwendungen und öffnet die Tür für Progressive Web Apps (PWA). Dies ist eine Gelegenheit, einen anderen Zugang als die native Anwendung hinzuzufügen und Ihre Sichtbarkeit auf dem Bildschirm zu erleichtern.
- Einer der Vorteile von Web-Apps gegenüber nativen Apps ist die damit verbundene Suchmaschinenoptimierung. Wir erklären Ihnen die Macht der URL bei der Werbung für Ihre mobile PWA-Anwendung (Progressive Web App). Jede Technologie hat ihre Vorteile, um auf dem mobilen Bildschirm gesehen zu werden!
 Design
Design