Farbabstufung und mobile Anwendung
Written by Jerome Granados on

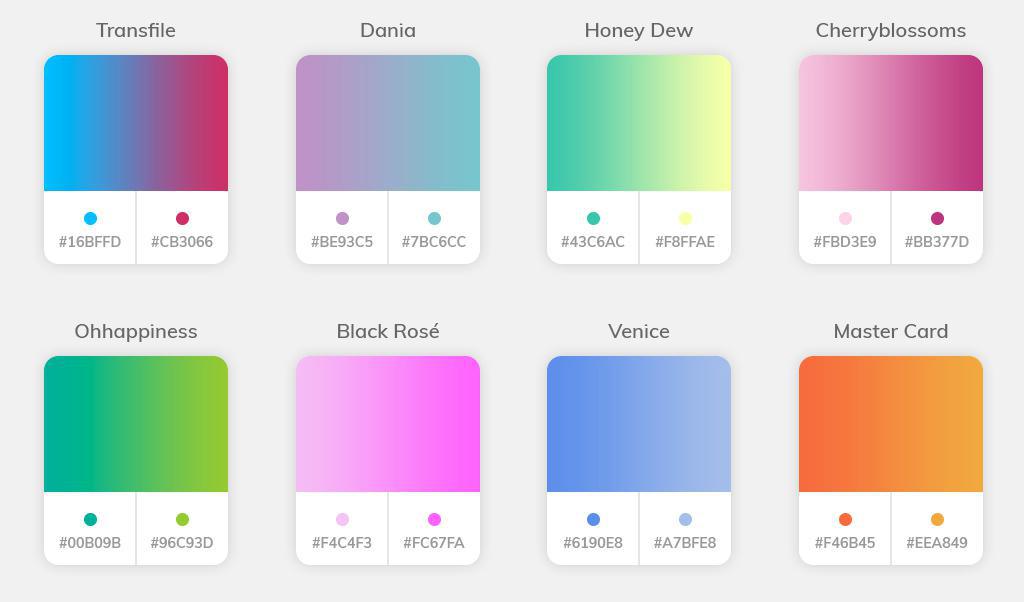
Wie Sie vielleicht bemerkt haben, ist die Abstufung von Farben in diesem Jahr ein unumgänglicher Online-Trend.
GoodBarber macht es Ihnen jetzt leicht, diese verschiedenen Farben in Ihrer App hinzuzufügen.
GoodBarber macht es Ihnen jetzt leicht, diese verschiedenen Farben in Ihrer App hinzuzufügen.

Bis vor kurzem war das Übernehmen eines Farbverlaufs in einem Design eine mühselige Angelegenheit. Sie mussten einen Designer beauftragen, ein Foto des Farbverlaufs zu erstellen und dieses dann an der gewünschten Stelle in der richtigen Größe hochzuladen. Zusätzlich zu den vielen Schritten, die notwendig sind, um ein einfaches Ergebnis zu erzielen, machen Muster in Form von Bildern die Seiten schwerer und erhöhen die Downloadzeiten und den Bandbreitenverbrauch.
Webbrowser sind in der Lage, Farbverläufe anhand der Anweisungen in den Stylesheets (CSS3 Gradients) zu erstellen. Sie müssen lediglich die Startfarbe, die Endfarbe und die Richtung angeben. Der Farbverlauf wird erstellt, wenn die Seite angezeigt wird. Es gibt kein Hochladen von Fotos mehr. Es gibt sogar noch einen weiteren Vorteil: Wenn Sie in die Seite hineinzoomen, wird der vom Browser erzeugte Farbverlauf nicht verpixelt! Ein Kinderspiel!
Webbrowser sind in der Lage, Farbverläufe anhand der Anweisungen in den Stylesheets (CSS3 Gradients) zu erstellen. Sie müssen lediglich die Startfarbe, die Endfarbe und die Richtung angeben. Der Farbverlauf wird erstellt, wenn die Seite angezeigt wird. Es gibt kein Hochladen von Fotos mehr. Es gibt sogar noch einen weiteren Vorteil: Wenn Sie in die Seite hineinzoomen, wird der vom Browser erzeugte Farbverlauf nicht verpixelt! Ein Kinderspiel!
Farbverlaufsgenerator

Nachdem die technischen Einschränkungen beseitigt sind, bleibt die größte Herausforderung die künstlerische. Nicht jeder, und ich bin der erste, hat ein Auge dafür, die beste Farbharmonie für seinen Farbverlauf zu wählen!
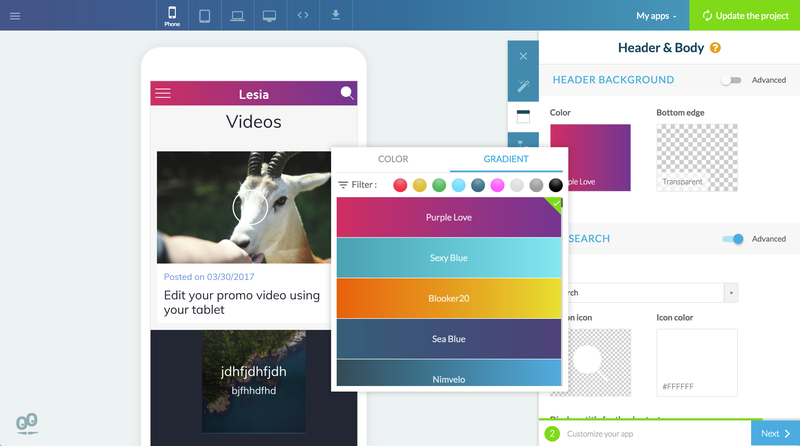
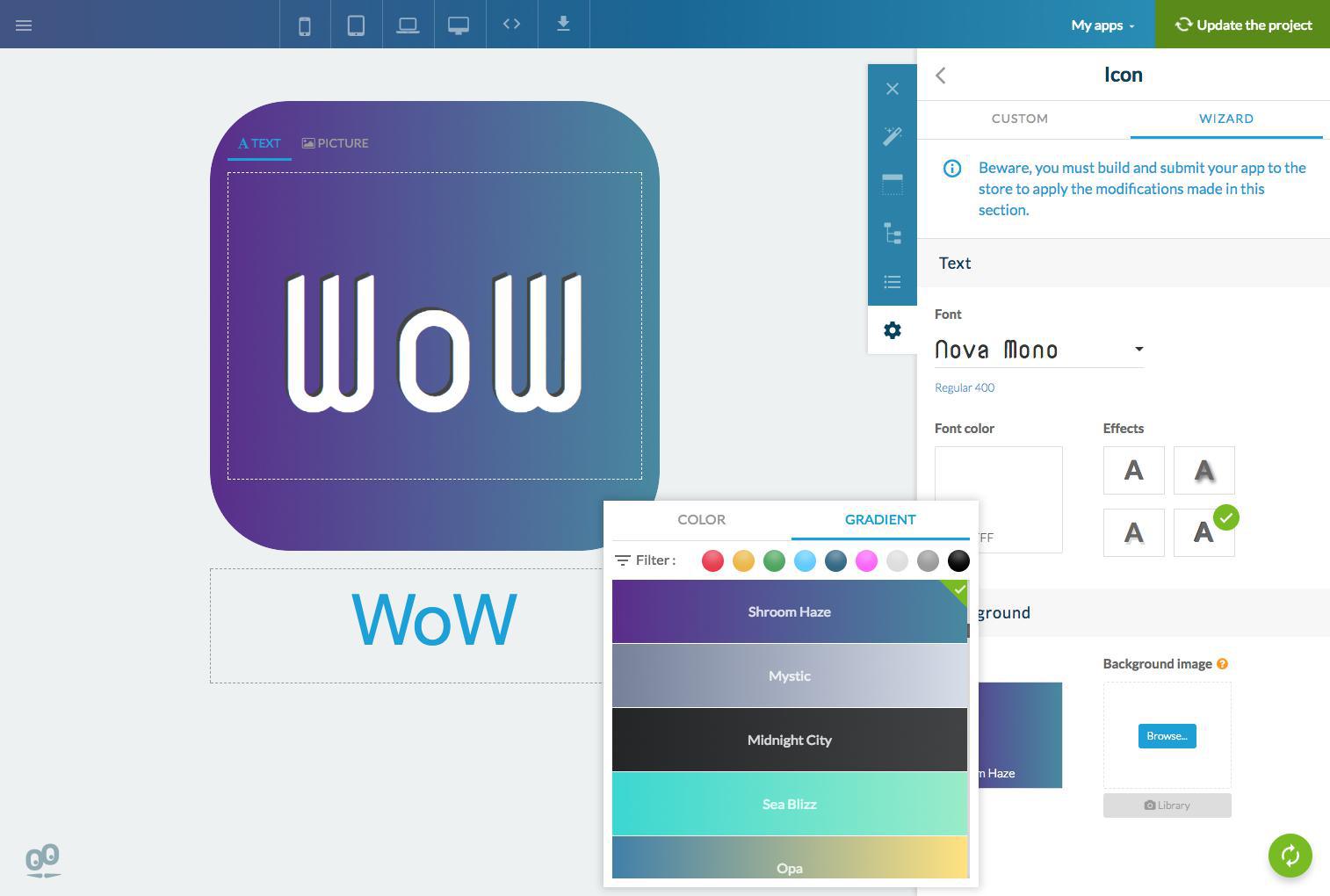
Aus diesem Grund haben wir ein System entwickelt, mit dem Sie Ihren Farbverlauf aus einer umfangreichen Bibliothek auswählen können (diese Bibliothek ist mit dem Dienst https://uigradients.com login verbunden). Sobald Sie ein Muster ausgewählt haben, wird es automatisch generiert und auf das Design Ihrer App übertragen.
Der Farbverlaufsgenerator verfügt über einen Filter, mit dem Sie die gesuchte Primärfarbe auswählen können und alle damit verbundenen Variationen und Trends sehen können.
Aus diesem Grund haben wir ein System entwickelt, mit dem Sie Ihren Farbverlauf aus einer umfangreichen Bibliothek auswählen können (diese Bibliothek ist mit dem Dienst https://uigradients.com login verbunden). Sobald Sie ein Muster ausgewählt haben, wird es automatisch generiert und auf das Design Ihrer App übertragen.
Der Farbverlaufsgenerator verfügt über einen Filter, mit dem Sie die gesuchte Primärfarbe auswählen können und alle damit verbundenen Variationen und Trends sehen können.
Wo übernehmen?

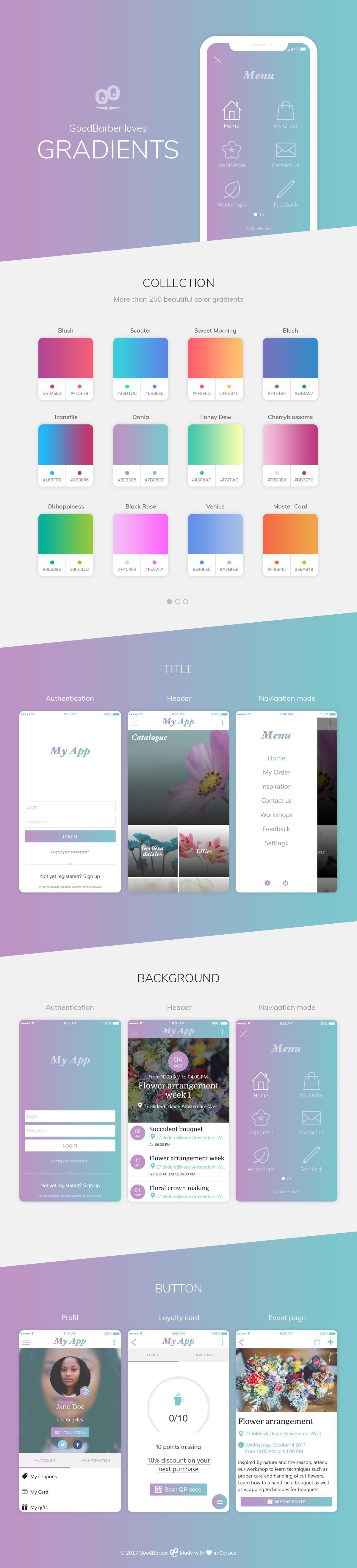
GoodBarber ermöglicht Ihnen das Übernehmen von Farbverläufen an vielen Stellen in Ihrer App :
- die Navigationsleiste
- die Navigationsmodi
- die Logbox
- die Schaltflächen
- die Kopfzeile und den Hintergrund
- der Splashscreen
- das App-Symbol
Je nachdem, wo Sie Ihren Farbverlauf übernehmen, kann es erforderlich sein, Ihre App neu zu kompilieren und ein Update in den Stores einzureichen. Um dies herauszufinden, folgen Sie einfach den Anweisungen auf der Seite Veröffentlichen > Versionen, nachdem Sie Ihre Änderungen vorgenommen haben.
Einige unserer Entwürfe wurden mit Hilfe des Farbverlaufsgenerators erstellt. Werfen Sie einen Blick auf Blurred, Blurred V2, NightDrive, Sunset und Stardust, um das großartige Ergebnis zu sehen.
- die Navigationsleiste
- die Navigationsmodi
- die Logbox
- die Schaltflächen
- die Kopfzeile und den Hintergrund
- der Splashscreen
- das App-Symbol
Je nachdem, wo Sie Ihren Farbverlauf übernehmen, kann es erforderlich sein, Ihre App neu zu kompilieren und ein Update in den Stores einzureichen. Um dies herauszufinden, folgen Sie einfach den Anweisungen auf der Seite Veröffentlichen > Versionen, nachdem Sie Ihre Änderungen vorgenommen haben.
Einige unserer Entwürfe wurden mit Hilfe des Farbverlaufsgenerators erstellt. Werfen Sie einen Blick auf Blurred, Blurred V2, NightDrive, Sunset und Stardust, um das großartige Ergebnis zu sehen.
UM WEITER ZU GEHEN :
- Wie erstellt man ein markantes Meine App Logo? Welches Werkzeug, welche Größe, welche Form und welche Farben sollten Sie wählen? Verlassen Sie sich nicht nur auf Trends und entdecken Sie unsere Tipps und Tricks für ein einzigartiges Logo!
- Möchten Sie eine Online App erstellen? Egal, ob Sie Hilfe bei der Auswahl des Designs und der Farben Ihrer App benötigen oder welche Technologie Sie für Ihre Bedürfnisse verwenden sollten (nativ für iOS und Android-App, PWA etc.), das GoodBarber-Tool ist da, um Sie zu begleiten!
 Design
Design