Erweiterte Anpassung von GoodBarber-Anwendungen
Written by Mathieu Poli on


Das Versprechen von GoodBarber: Beautiful Apps
Unser Ansatz ist ein gebrauchsfertiger Ansatz. Der Beweis dafür ist, dass bei GoodBarber Ihre App, sobald sie erstellt wurde, sofort einsatzbereit ist. Warum haben wir uns also für diesen Ansatz entschieden? Wir wollten das Tool so benutzerfreundlich wie möglich machen, mit einer sehr schnellen Lernkurve. Und vor allem, was versprechen wir? Wir versprechen, großartige Apps zu erstellen, d.h. Anwendungen mit funktionaler Konsistenz und Benutzererfahrung.
Wir können die Tools ohne Code mit Legosteinen vergleichen. Sie fangen bei Null an und können sie nach Belieben zusammenstellen. Wir bei GoodBarber verkaufen nicht einfach nur einen Sack Bausteine, sondern ein komplettes Set, um Ihren Darth Vader-Helm zu bauen. Sie brauchen sich nicht zu fragen, wie er konstruiert ist oder wie er aussieht, wir haben eine Anleitung zum Bauen erstellt. Letztendlich ist es für einen Anwendungsentwickler nicht schwierig, Code zu schreiben, das ist nicht die Hauptschwierigkeit. Die eigentliche Schwierigkeit besteht darin, die Funktionalität zu formalisieren. Und unsere Aufgabe als Entwickler ist es, Funktionen zu entwerfen, nicht nur Code zu schreiben.
Ich werde Ihnen in 6 Punkten zeigen, warum wir glauben, dass dieser Ansatz der beste ist.
Überwindung des Syndroms der leeren Seite
Eine Anwendung oder Funktionalität von Grund auf neu zu übernehmen bedeutet, alle notwendigen Bausteine zu identifizieren und aufzulisten. Und vor allem, wie sie zusammengesetzt werden sollen. All diese Fragen erzeugen eine hohe kognitive Belastung und können zu einer Angst vor einer weißen Seite führen. Was wir versuchen, ist, Antworten auf diese Fragen zu geben und sie manchmal sogar vorwegzunehmen. Wir glauben, dass es einfacher ist, mit einer vorgefertigten Funktion zu beginnen und diese anzupassen, als bei Null anzufangen.

Zeitersparnis
Wenn wir eine gängige Funktion wie die Anzeige von Einen Artikeln in einem Blog nehmen, werden wir zu 90% der Zeit die gleichen Bausteine und ein ähnliches Layout vorfinden. Sie haben eine Listenansicht, eine Detailseitenansicht, Funktionen zum Lesen von Kommentaren und Veröffentlichen, Teilen, etc. Wenn wir ein anderes Beispiel nehmen, wie die Authentifizierungsfunktion, werden Sie auch hier ähnliche Bausteine und ein ähnliches Layout vorfinden: eine Anmeldeseite, ein Benutzerprofil, eine Seite zur Bearbeitung des Benutzerprofils, eine Funktion für vergessene Passwörter und so weiter. Wir werden nicht zulassen, dass unsere Nutzer die gleichen Sets immer wieder neu erstellen. Hier liegt die eigentliche Zeitersparnis.
Zuvor sprachen wir über die Auswirkungen von Designentscheidungen, hier kommen wir zu einem anderen, sehr konkreten Punkt: die Vermeidung von Zeitverschwendung. Wir alle sind mit diesen Funktionen vertraut, und in 90% der Fälle werden wir das gleiche Layout vorfinden. Wenn Sie den Helm von Darth Vader mit Hörnern haben möchten, ist es einfacher, mit dem vorgefertigten Helm zu beginnen und hinzuzufügen, was Sie möchten.
Vermeiden Sie Fehler
Zuvor habe ich Ihnen gesagt, dass die Aufgabe eines Entwicklers darin besteht, Funktionen zu entwerfen, aber auch seine Erfahrungen zu teilen. Es ist leicht, beim Entwurf einer Anwendung Fehler zu machen. Wir haben alle schon Anwendungen mit coolen Inhalten gesehen, aber mit einer schlechten Nutzererfahrung. Zum Beispiel können Sie Anwendungen mit zu kleinen Symbolen oder Sonstigem sehen. Ich habe schon zu viele Aktionen im selben Bereich gesehen. Hier bei GoodBarber versuchen wir, unsere Erfahrungen zu teilen, indem wir Sicherheitsvorkehrungen treffen, um häufige Fehler zu vermeiden. Ein Fehler, der mir in den Sinn kommt, ist eine Anwendung mit zu vielen Aktionsschaltflächen in der Kopfzeile. In unserem Produkt schalten wir in diesem Fall automatisch die Konfiguration des Headers um, um ein zusätzliches Menü hinzuzufügen.
Dies habe ich Ihnen als einen Ansatz vorgestellt, der restriktiv erscheinen mag, aber wir betrachten ihn eher als einen intelligenten Ansatz. Unser Ziel ist es nicht, die Anwendungen unserer Kunden vollständig zu standardisieren, sondern zu verhindern, dass sie offensichtliche Fehler machen.
Ein weiteres Schlüsselelement für den Erfolg und die Langlebigkeit einer Anwendung ist es, mit dem Trend zu gehen. Wie Sie wissen, entwickelt sich in unserer Branche alles sehr schnell. Eine Anwendung kann schnell veraltet erscheinen, sowohl in Bezug auf das Design als auch auf die Funktionalität. Bei GoodBarber haben wir ein Expertenteam, das die Trends beobachtet und unsere Produkte entsprechend aktualisiert. Ein gutes Beispiel hierfür ist die TabBar, die Sie am unteren Rand der Bildschirme finden können. Er war lange Zeit sehr verbreitet, hat aber mittlerweile ein etwas veraltetes Aussehen. Bei GoodBarber haben wir uns entschieden, diese TabBar mit einer modernen, abgerundeten, schwebenden Version zu erneuern. Auch hier ist unser Versprechen, schöne Apps zu erstellen.
Optimierung der Leistung
Es gibt nicht nur Fehler in der Benutzererfahrung, die wir beim Bau einer Anwendung machen können, sondern auch technische Probleme. Lassen Sie mich Ihnen ein Beispiel geben: Ich baue ein Artikelverzeichnis für einen Blog, aber meine Datenbank enthält Hunderte, wenn nicht Tausende von Einträgen. Häufige Probleme, die bei der Verwendung eines Werkzeugs ohne Code auftreten können, sind leistungsbezogen. Meine Anfrage braucht zu lange, um Elemente herunterzuladen, meine Seite braucht zu lange, um zu laden, und so weiter. Oder wenn ich möchte, dass meine Blog-Artikel offline verfügbar sind, muss ich ein Cache-Management-System erstellen. Die Anwendung kann noch so gut aussehen, wenn wir uns nicht bemühen, ihre Leistung zu verbessern, wird sie unbrauchbar. Bei GoodBarber haben wir jedes der von uns angebotenen Bausteine getestet und optimiert. In meinem Beispiel eines Artikelverzeichnisses haben wir ein automatisches Paging-System mit 24 Elementen implementiert. Dies beschleunigt das Laden der Elemente und erhält eine akzeptable Leistung für diese Seite. Wir haben auch ein starkes Cache-Management-System implementiert, das das Lesen von Einen Artikeln Offline ermöglicht. Im Grunde genommen übernehmen wir den größten Teil der technischen Arbeit für unsere Nutzer.
Zugänglichkeit und Datenschutz
Hier sprechen wir zwei Punkte an, die eine der größten Herausforderungen unserer Zeit darstellen: Datenschutz und Zugänglichkeit von Anwendungen. Dies mag zweitrangig erscheinen, ist aber von entscheidender Bedeutung. Wir arbeiten im Vorfeld, um sicherzustellen, dass unsere Kunden sich darüber keine Gedanken machen müssen. Wir bemühen uns ständig darum, dass unsere Anwendungen die Datenschutzbestimmungen (wie z.B. die DSGVO) übernehmen. Ebenso wird auf unserer Seite daran gearbeitet, alle unsere Anwendungen zugänglich zu machen. Ein gutes Beispiel dafür ist, dass ein Nutzer mit Sehproblemen unsere Anwendungen ohne Probleme nutzen kann. Wir haben alle unsere Bausteine auf ihre Kompatibilität mit Voice Over überprüft. Dies mag weniger konkret erscheinen als UX oder Leistung, aber wir glauben, dass das Erstellen von schönen Apps auch bedeutet, schöne Apps für alle zu erstellen. UX-, UI- und funktionale Kohärenz
Ich habe eine Reihe von Punkten aufgezählt, die einschränkend erscheinen mögen, aber was nützt es, etwas anzupassen, das keinen Sinn macht? Nur weil Sie Dinge tun können, heißt das nicht, dass Sie sie tun müssen! Kurz gesagt, wir glauben fest daran, dass der Schlüssel zu No Code in unserer Philosophie liegt: schöne Anwendungen. Das bedeutet Anwendungen, die in jeder Hinsicht konsistent sind, sowohl in Bezug auf die Benutzerfreundlichkeit als auch auf die Funktionalität. Und das kostet unsere Nutzer nur ein Minimum an Aufwand, da wir den Großteil der Arbeit selbst erledigen. Wenn Sie sich für GoodBarber entscheiden, können Sie sicher sein, dass Sie die besten Ergebnisse auf dem Markt erhalten. Unsere Stärke ist das Gleichgewicht zwischen Orientierung und kreativer Freiheit. Sie könnten denken, dass dies die Flexibilität einschränkt, aber in Wirklichkeit ist es genau das Gegenteil. Lassen Sie es mich im nächsten Teil dieser Präsentation zeigen.
Beispiel für ein Set von Bausteinen

Lassen Sie uns nun ein konkretes Beispiel für eine geführte Funktionalität betrachten und sehen, was sie wirklich ist.
Ich werde das grundlegendste Beispiel nehmen, aber vielleicht das mächtigste: die Funktion zur Anzeige von Rich Text, die in ihrem Ansatz sehr einfach erscheint, aber in der Lage ist, eine breite Palette von Anwendungsfällen zu erfüllen, wie z.B. Tourismusführer, Zeitungsanwendungen und so weiter. Worum geht es hier?
Es geht um die Anzeige von Blog-Artikeln entweder in einer vereinfachten Liste oder in einer detaillierteren Einzelseitenansicht. Darüber hinaus fügen wir eine Reihe von zusätzlichen Funktionen hinzu, wie z.B. Lesezeichen setzen, Kommentare lesen und senden und teilen.
Zunächst müssen Sie das Datenmodell konfigurieren. Wir arbeiten mit einem Datenmodell, das wir als das gängigste und beste für diesen Typ von Funktionalität betrachten. Mit diesem Datenmodell können wir automatisch eine Schnittstelle für die Verwaltung des Inhalts bereitstellen.
Verschiedene Ausgangspunkte
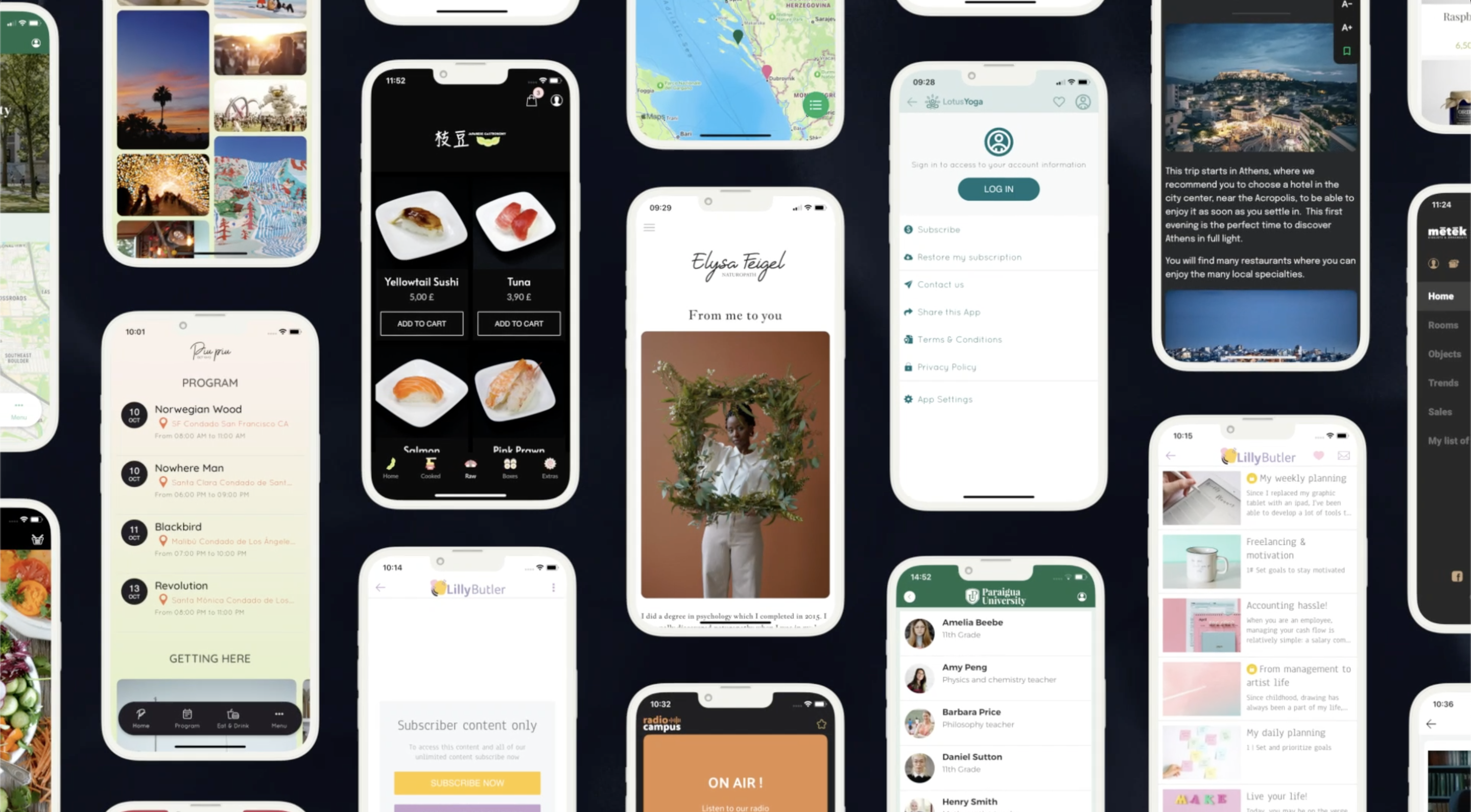
Wir haben über die Daten gesprochen, die wir anzeigen werden, nun wollen wir sehen, wie sie angezeigt werden. Innerhalb des Produkts können Sie zwischen verschiedenen Layouts wählen, die Sie als Ausgangspunkt für die Anpassung verwenden können.
Als Beispiel möchte ich das klassische, angereicherte Layout nehmen. Was ist das? Es ist eine Liste von Zellen, die ein Miniaturbild, einen Titel, einen Untertitel und so weiter enthält. Unsere Engine erledigt einige Dinge automatisch, wie z.B. die Ausrichtung des Textes für Sprachen von rechts nach links oder von links nach rechts, sowie spezielle Darstellungen für Mobiltelefone, Tablets oder Desktops.
Ansonsten bieten wir eine Schnittstelle mit einem Panel, das die von unseren Nutzern am häufigsten verwendeten Einstellungen enthält:
Wir haben eine interne Regel, die besagt, dass wir eine Einstellung, die nicht von mindestens 10% unserer Kunden verwendet wird, nicht in das Panel aufnehmen. Warum ist das so? Wir möchten die Schnittstelle so einfach wie möglich halten. Das ist das Versprechen, von dem ich vorhin gesprochen habe. Aber die Realität ist, und das ist es, was ich Ihnen heute zeigen werde, dass diese versteckten Einstellungen immer noch verfügbar sind.
Nun, wenn Sie diesen Blog Einen Artikel lesen, dann deshalb, weil Sie Expertenanwender sind, also brauchen Sie diese leichtgewichtige und hübsche Schnittstelle nicht. Wenn Sie also die rote Pille nehmen wollen, werde ich Ihnen zeigen, was sich hinter dem Vorhang verbirgt. Sie werden in der Lage sein, explizite Einstellungen direkt zu bearbeiten und ich werde Ihnen zeigen, wie das geht.
Hier in dieser Demonstration werden Sie sehen, wie Sie allen Zellen in der Liste einen Schatten hinzufügen.
Jetzt habe ich mein Design fertiggestellt, aber letztendlich gefällt mir dieses Modell nicht und ich möchte es ändern. Mit einem Klick kann ich zu einem anderen Design wechseln, das mit einem Foto im Vollbildmodus immersiver ist. Und das ist die Stärke eines integrierten Produkts wie GoodBarber, alle Konfigurationen, die ich gewählt habe, werden automatisch in das neue Design übernommen.
Bisher habe ich Ihnen gezeigt, wie Sie die Einstellungen für das Seitenlayout bearbeiten können, aber Sie können auch Einstellungen finden, die den funktionalen Teil Ihrer Anwendung verändern. Zum Beispiel kann ich auf meiner Start-Seite ein automatisches Scrollen durch die Elemente aktivieren.
Ein anderes Beispiel ist die Häufigkeit, mit der die Anzeigen angezeigt werden. Wir haben uns dafür entschieden, alle drei Blogs eine Anzeige zu schalten, aber dies ist ein Wert, den Sie ändern können. Die Anzeigenschaltung ist normalerweise ein Schutz, den wir eingerichtet haben, da wir der Meinung sind, dass unterhalb eines bestimmten Wertes die Benutzererfahrung beeinträchtigt wird, aber wenn Sie dies immer noch tun möchten, um mehr Einnahmen zu erzielen, können Sie dies durch die Änderung versteckter Einstellungen erreichen.
Ich habe Ihnen einige Beispiele gegeben, aber es gibt Tausende solcher versteckter Einstellungen. Das bedeutet, dass die Anzahl der möglichen Kombinationen für unser Produkt über eine Milliarde beträgt.
Wie können Sie das tun?
Zunächst müssen Sie eine Add-ons hinzufügen, um diese Ausgabe von versteckten Einstellungen zu aktivieren. Sie finden diese Erweiterung in unserem Add-ons Store unter dem Namen JSON Edition.
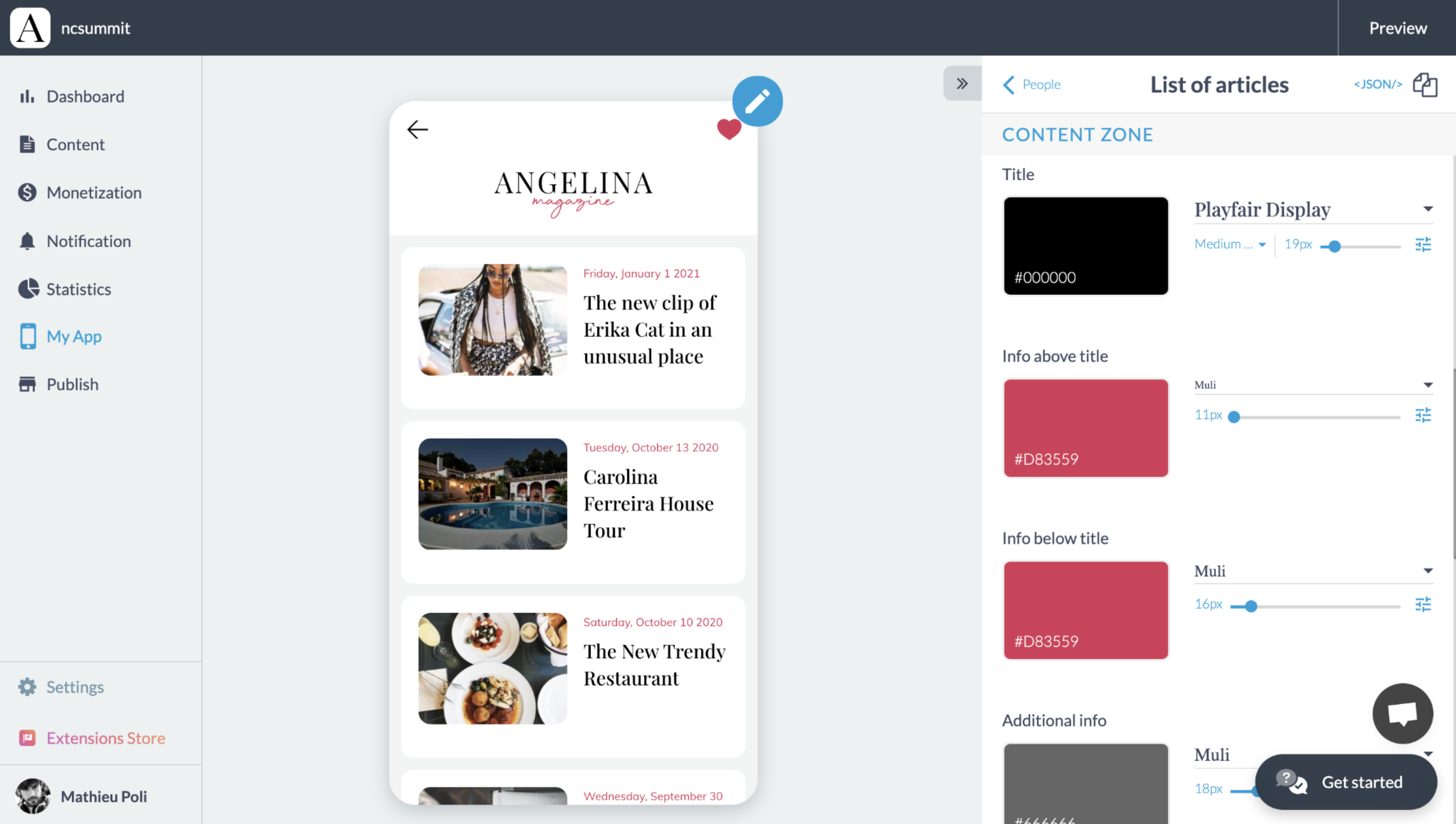
Nach der Installation wird eine JSON Schaltfläche aktiviert, die in jedem Bausteinsatz des Produkts erscheint. Wenn Sie darauf klicken, können Sie alle Einstellungen für dieses Paket bearbeiten.
Hier werde ich das Feld für meine Login-Box etwas modernisieren. Wir haben sie mit einem weißen Hintergrund konfiguriert, da dies die gängigste Einstellung ist.
Wir können sogar noch weiter gehen, wenn es um die Anpassung geht. In dieser Demonstration werde ich die Farbe des Feldes nur für den Fokusstatus ändern.
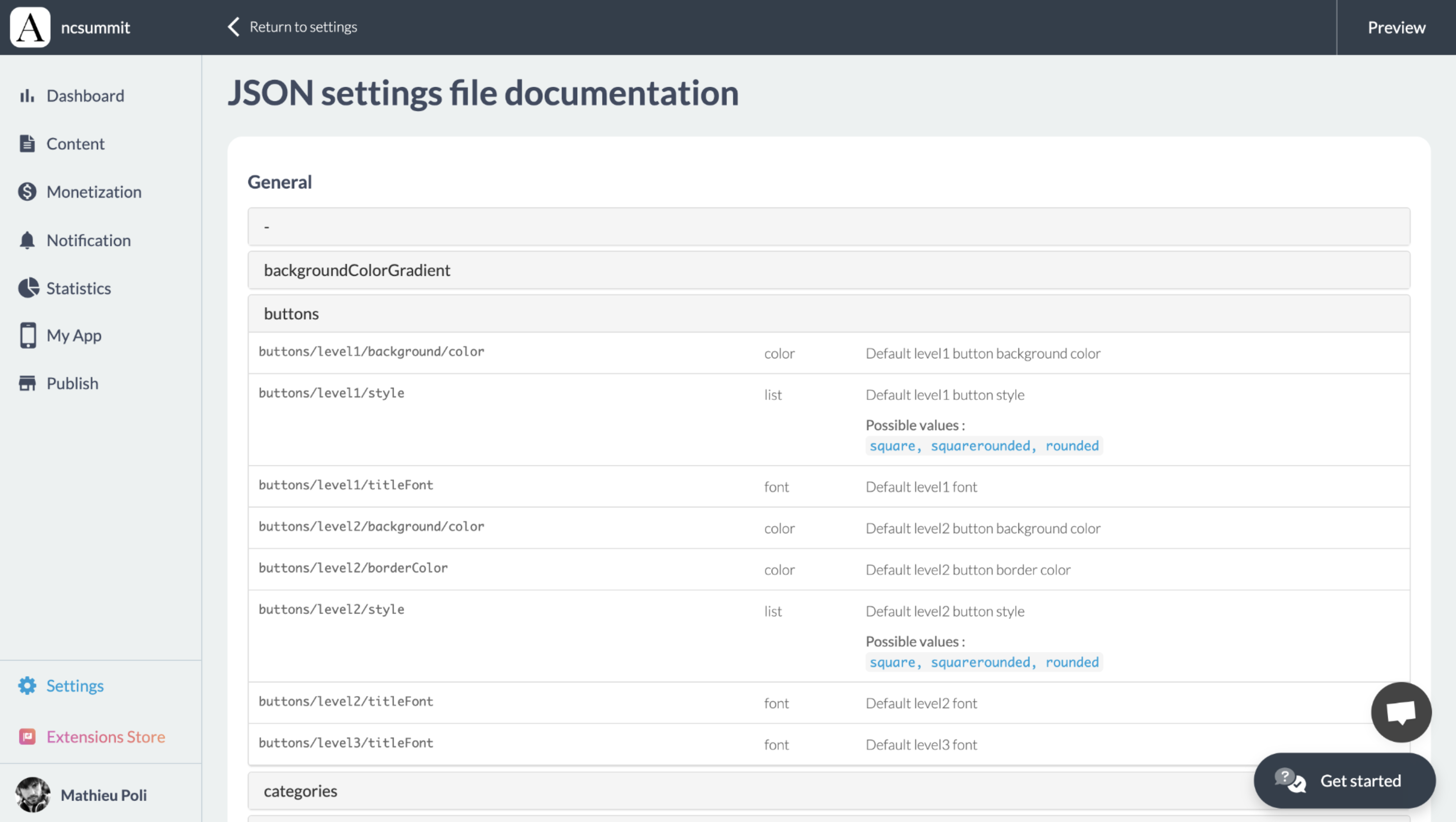
Wie kann ich herausfinden, welche Einstellungen es gibt? Es gibt eine Dokumentation, die Sie in Ihrem GoodBarber Dashboard finden können. Diese Liste mag sehr lang erscheinen, aber alle diese Einstellungen basieren auf unserem Design-System, das auf einer atomaren Basis beruht. Das bedeutet, dass Sie immer ähnliche Formate und Einstellungen für Objekte finden werden.
Wir haben das Beispiel des Feldobjekts gesehen, ein weiteres gutes Beispiel ist das Schriftart-Objekt, das in der Anwendung immer gleich sein wird und eine Größe, eine Farbe und einen Schriftartnamen enthält.
Sie sollten sich also nicht in dieser Liste verirren:

Zögern Sie nicht, unser Support-Team zu kontaktieren, das Ihnen helfen kann, die Einstellungen zu finden, nach denen Sie suchen, oder, wenn es sie nicht gibt, Sie in die richtige Richtung zu lenken.
 Design
Design