Verleihen Sie Ihrer App eine neue Dimension mit unseren neuen navBar Navigationsleisten Vorlagen.
Written by Marie Pireddu on

Das Design Ihrer Anwendung spielt eine entscheidende Rolle bei der Schaffung einer angenehmen Erfahrung für Ihre Nutzer.
Bei GoodBarber sind wir stets bemüht, ein Produkt zu liefern, das immer auf dem neuesten Stand der mobilen Benutzererfahrung ist.
Aus diesem Grund war es an der Zeit, neue Vorlagen für die Navigationsleiste hinzuzufügen (für die Classic- und Shopping-Anwendungen). Die Navigationsleiste ist ein Schlüsselelement der Identität einer App und hilft Ihnen dabei, Ihre Marke hervorzuheben.
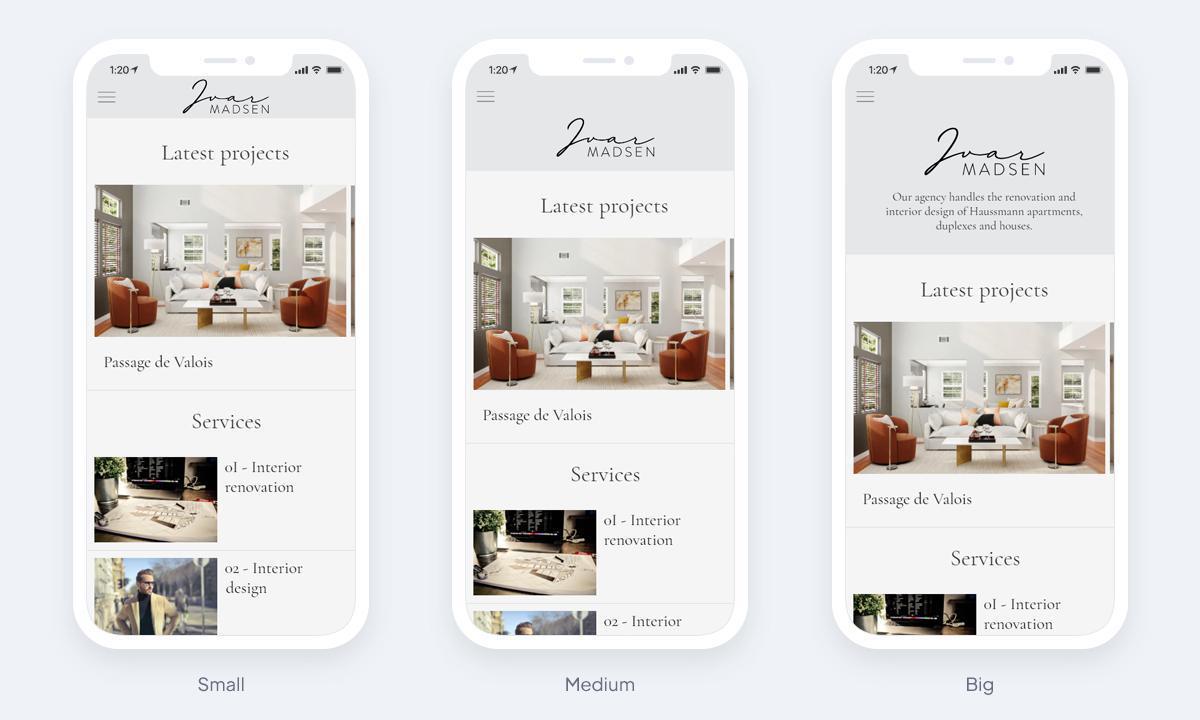
Sie können jetzt zwischen 3 verschiedenen Höhen wählen: Klein, Mittel und Groß.
Bei GoodBarber sind wir stets bemüht, ein Produkt zu liefern, das immer auf dem neuesten Stand der mobilen Benutzererfahrung ist.
Aus diesem Grund war es an der Zeit, neue Vorlagen für die Navigationsleiste hinzuzufügen (für die Classic- und Shopping-Anwendungen). Die Navigationsleiste ist ein Schlüsselelement der Identität einer App und hilft Ihnen dabei, Ihre Marke hervorzuheben.
Sie können jetzt zwischen 3 verschiedenen Höhen wählen: Klein, Mittel und Groß.
Wie funktioniert das in Ihrem GoodBarber Backoffice?
Von Ihrem Back-Office aus, unter Menü Meine App > Design > Allgemeines Design > Logo und Titel, können Sie jetzt einen neuen Block"Höhe des Titelbereichs" sehen.
Von hier aus können Sie zwischen 3 verschiedenen Höhen wählen:
Von hier aus können Sie zwischen 3 verschiedenen Höhen wählen:
- Klein : Zeigt den Titel oder das Foto des Logos an.
- Mittel: zeigt den Titel oder das Bild des Logos an (nur für Bereiche in der Hauptnavigation im rechten Bereich Ihres Backoffice verfügbar).
- Groß: zeigt den Titel oder das Bild des Logos + eine kurze Beschreibung (nur verfügbar für Bereiche in der Hauptnavigation des rechten Panels Ihres Backoffice). Diese Kurzbeschreibung wird in Ihrem Titel unter dem Logo Ihrer App angezeigt.

Warum verschiedene Optionen für die Höhe?
Das Übernehmen dieser drei Vorlagen ermöglicht ein einfacheres Design und mehr Flexibilität bei der Hervorhebung der verschiedenen Bereiche Ihrer Anwendung. So können Sie die Kopfzeilen für die verschiedenen Bereiche abhängen und so unterschiedliche Größen erhalten.
Gehen Sie im Menü zu Meine Anwendung > Design > Bereichsdesign und klicken Sie auf "Kopfzeile". Sie können dann die Höhe für diesen bestimmten Bereich auswählen.
Sie können auch eine andere Beschreibung für Bereiche mit der Höhe Groß hinzufügen.
Gehen Sie im Menü zu Meine Anwendung > Design > Bereichsdesign und klicken Sie auf "Kopfzeile". Sie können dann die Höhe für diesen bestimmten Bereich auswählen.
Sie können auch eine andere Beschreibung für Bereiche mit der Höhe Groß hinzufügen.

Verpassen Sie nicht unseren weiteren Blog-Artikel, der die verschiedenen Anwendungsfälle dieser Vorlagen vorstellt und Sie für Ihre Anwendungen inspirieren wird.
 Design
Design