Die radialen Farbverläufe kommen auf GoodBarber!
Written by Muriel Santoni on

Die Designtrends ändern sich ständig und um Apps zu erstellen, die die Aufmerksamkeit auf sich ziehen, ist es wichtig, mit diesen Entwicklungen Schritt zu halten. Die immer beliebter werdenden radialen Farbverläufe sind ein Muss für die Gestaltung von Designs, die den aktuellen Designstandards entsprechen. Wir bei GoodBarber freuen uns, Ihnen mitteilen zu können, dass Sie jetzt mit dieser neuen Funktion radiale Farbverläufe zu Ihrer App hinzufügen können. Und um Ihre Erfahrung noch intuitiver zu gestalten, führen wir auch einen neuen Farbpickerein, der von professionellen Design-Tools wie der berühmten Pipette in Photoshop inspiriert ist.
Was ist ein radialer Farbverlauf?

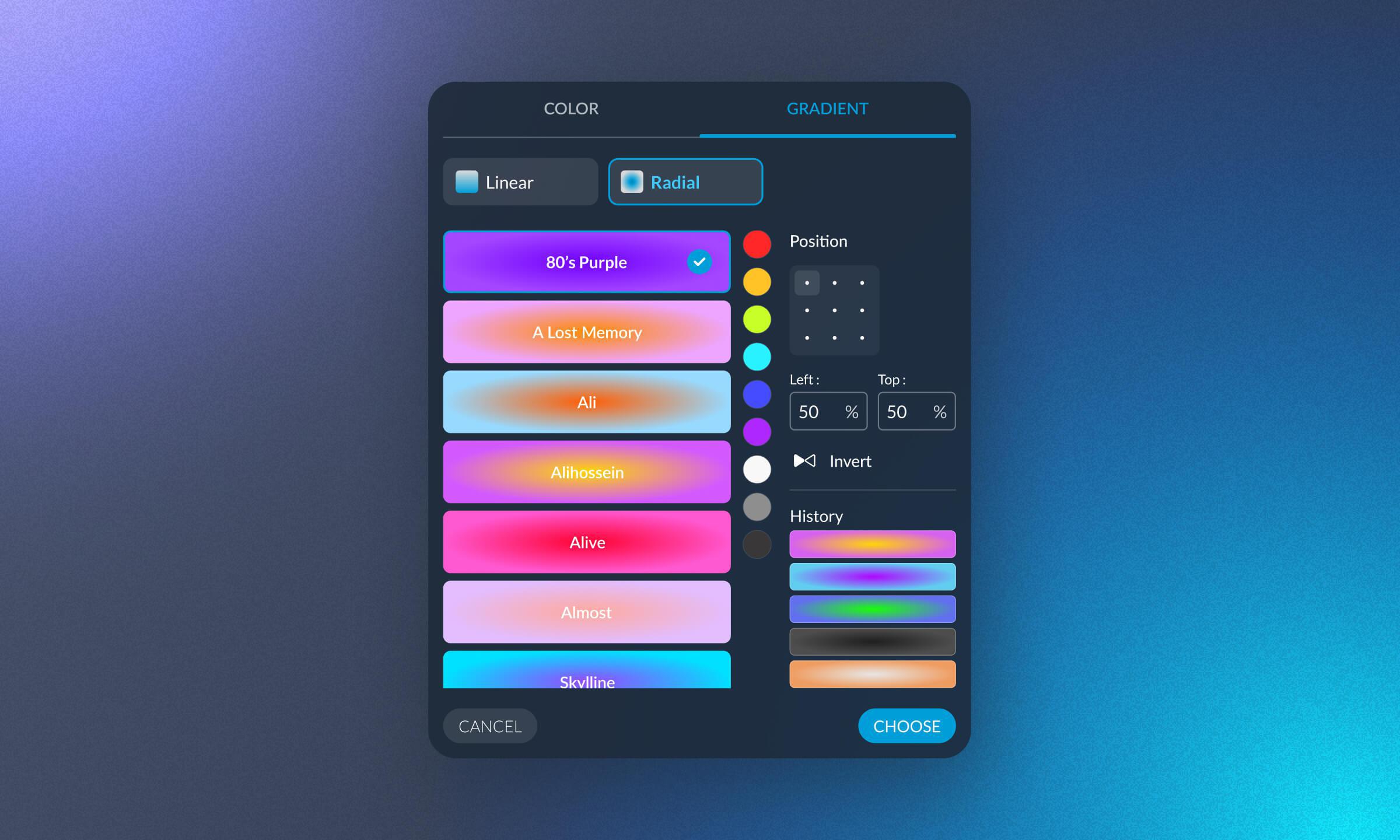
Ein radialer Farbverlauf ist eine Art von Farbverlauf, bei dem die Farben allmählich in einem Kreis um einen zentralen Punkt herum verblassen. Im Gegensatz zu linearen Farbverläufen, die einer geraden Richtung folgen (horizontal, vertikal oder diagonal), bieten radiale Farbverläufe einen kreis- oder ellipsenförmigen Farbübergang. Mit diesem Ansatz können Sie je nach gewählten Farben und Stilen subtile oder gewagte visuelle Effekte erzielen.
Radiale Farbverläufe werden häufig verwendet, um :
Radiale Farbverläufe werden häufig verwendet, um :
- Dynamische und eindringliche Hintergründe zu schaffen.
- Hervorhebung bestimmter Elemente.
- Einer Benutzeroberfläche einen modernen und trendigen Touch verleihen.
Der neue Farbpicker: mehr Präzision und Kreativität
Um die radialen Farbverläufe zu unterstützen, haben wir einen innovativen Farbpicker eingeführt, der von professionellen Design-Tools wie Photoshop inspiriert wurde. Dieses Tool funktioniert wie eine Pipette und ermöglicht es Ihnen, die Farben auf Ihrem Bildschirm direkt zu erfassen und sofort in Ihre App zu integrieren.
Wie funktioniert es?
- Klicken Sie auf die Option "Picker" in den Einstellungen für die Anpassung.
- Verwenden Sie die Pipette, um jede Farbe auszuwählen, die auf Ihrem Bildschirm zu sehen ist, sei es in einem Bild, einem Symbol oder einem anderen Element.
- Wenden Sie diese Farbe direkt in Ihren Farbverläufen oder auf jedes andere Element in Ihrer App an (Hintergründe, Schaltflächen, Widgets usw.).
Warum den Farbpicker verwenden?
- Genauigkeit: Sie können eine Farbe exakt reproduzieren, ohne dass es eine Annäherung gibt.
- Zeitersparnis: Sie müssen nicht mehr manuell nach einem Hexadezimalcode suchen oder zwischen verschiedenen Tools jonglieren, um den richtigen Farbton zu finden.
- Kreativität: Lassen Sie sich von den visuellen Elementen um Sie herum inspirieren und integrieren Sie diese harmonisch in Ihre App.
Mit den radialen Verläufen und dem neuen Farbpicker ermöglicht GoodBarber Ihnen, neue kreative Möglichkeiten zu erforschen und gleichzeitig Ihren Designprozess zu vereinfachen. Diese modernen und intuitiven Tools helfen Ihnen dabei, mit dem Design Schritt zu halten und Ihren Nutzern ein unvergessliches visuelles Erlebnis zu bieten.
Worauf warten Sie also noch? Gehen Sie in das Backoffice Ihrer App, um die neuen Funktionen zu entdecken und ein Design zu erstellen, das Sie begeistern wird. Ihre Nutzer werden es nicht glauben!
Worauf warten Sie also noch? Gehen Sie in das Backoffice Ihrer App, um die neuen Funktionen zu entdecken und ein Design zu erstellen, das Sie begeistern wird. Ihre Nutzer werden es nicht glauben!
 Design
Design