Design Update: eine brandneue Vorlage für TabBar
Written by Marie Pireddu on

Es gibt viele Möglichkeiten, das Menü Ihrer Anwendung oder die Navigationselemente zu präsentieren und zu organisieren. Eine der beliebtesten ist die Navigationsleiste am unteren Bildschirmrand.
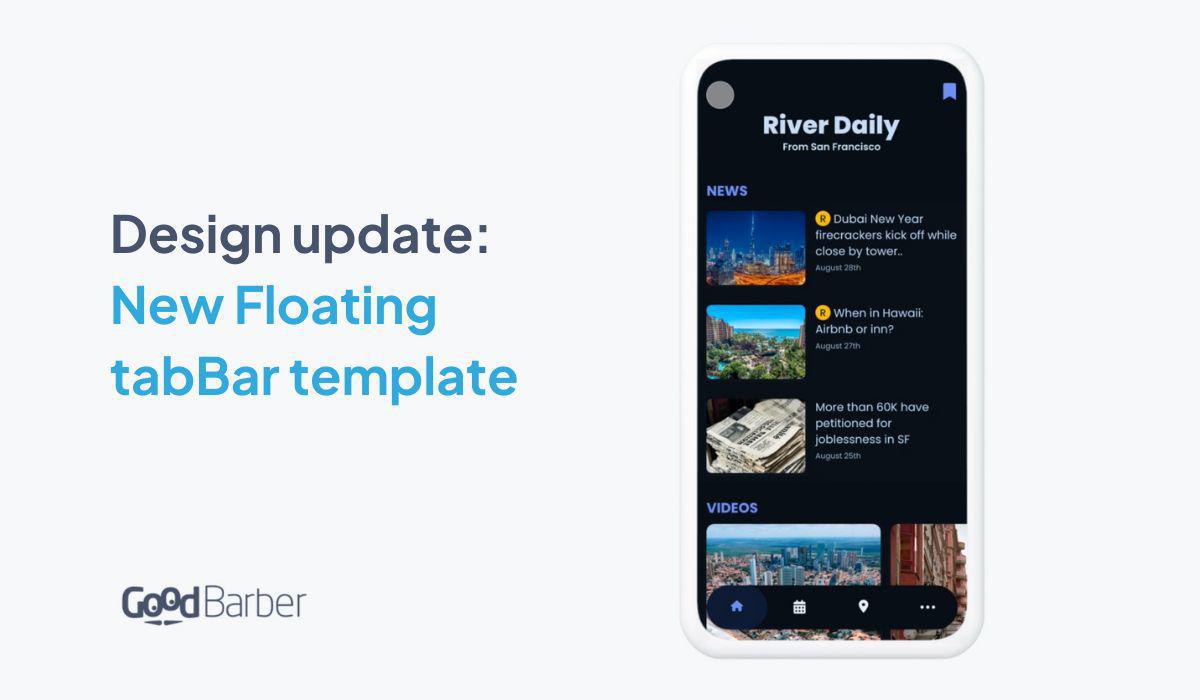
Wir bieten bereits ein TabBar Template aus unseren 5 aktuellen Templates für Navigationsmenüs an. Und heute freuen wir uns, Ihnen ein neues, trendiges Template vorstellen zu können: die schwebende TabBar.
Wir bieten bereits ein TabBar Template aus unseren 5 aktuellen Templates für Navigationsmenüs an. Und heute freuen wir uns, Ihnen ein neues, trendiges Template vorstellen zu können: die schwebende TabBar.
Warum ist die TabBar ein beliebtes Navigationsmenü?
Die untere Navigationsleiste folgt der "thumb rule of design", die davon ausgeht, dass die meisten Benutzer von Anwendungen mit dem Daumen navigieren. Dieses Prinzip legt nahe, dass die wichtigsten Bildschirme und Seiten einer Anwendung in Reichweite des Daumens des Benutzers liegen sollten. Auf der Grundlage dieses Prinzips wird die untere Navigationsleiste zu einem entscheidenden Element des Anwendungsdesigns. Sie platziert die wichtigsten Bereiche der Anwendung in Reichweite des Daumens des Nutzers, was die Bequemlichkeit und Zugänglichkeit verbessert.
Gute Praktiken für eine TabBar :
Bei der Gestaltung der Navigation am Ende der Seite ist es entscheidend, dass sie einen schnellen Zugriff auf die am häufigsten genutzten oder wichtigsten Funktionen der App bietet. Um dies zu erreichen, gibt es einige wichtige Punkte, die Sie beachten sollten:
Die untere Navigationsleiste folgt der "thumb rule of design", die davon ausgeht, dass die meisten Benutzer von Anwendungen mit dem Daumen navigieren. Dieses Prinzip legt nahe, dass die wichtigsten Bildschirme und Seiten einer Anwendung in Reichweite des Daumens des Benutzers liegen sollten. Auf der Grundlage dieses Prinzips wird die untere Navigationsleiste zu einem entscheidenden Element des Anwendungsdesigns. Sie platziert die wichtigsten Bereiche der Anwendung in Reichweite des Daumens des Nutzers, was die Bequemlichkeit und Zugänglichkeit verbessert.
Gute Praktiken für eine TabBar :
Bei der Gestaltung der Navigation am Ende der Seite ist es entscheidend, dass sie einen schnellen Zugriff auf die am häufigsten genutzten oder wichtigsten Funktionen der App bietet. Um dies zu erreichen, gibt es einige wichtige Punkte, die Sie beachten sollten:
1. Beschränken Sie die Anzahl der Ziele: Es wird empfohlen, 3 bis 5 Bereiche Ihrer App in der unteren Navigation anzuzeigen. Wenn Sie mehr als 5 verwenden, kann dies zu einer engen und unübersichtlichen Oberfläche führen, bei der die Ziele zu dicht beieinander liegen, was dazu führen kann, dass die Nutzer versehentlich auf die falsche Registerkarte tippen. Darüber hinaus kann das Hinzufügen weiterer Registerkarten die Komplexität der Anwendung erhöhen, was die Leistung beeinträchtigen kann.
Wenn Ihre Anwendung mehr als fünf wichtige Bereiche hat, sollten Sie die Verwendung eines Hamburger Symbols ähnlich dem von Google in Erwägung ziehen oder diese an anderen, leicht zugänglichen Stellen platzieren.
2 . Schneiden Sie Titel nicht ab und umhüllen Sie sie nicht: Wenn Sie Textbeschriftungen für Navigationssymbole erstellen, ist es wichtig, kurze und aussagekräftige Erklärungen zu geben. Vermeiden Sie überlange Beschriftungen, die nicht abgeschnitten oder umhüllt werden können. Es ist für Ihren Nutzer nicht attraktiv, "Things to ...." zu sehen.
3. Seien Sie konsequent mit den von Ihnen verwendeten Symbolen: Die Verwendung von Symbolen in Ihrer Anwendung ist ein gutes Mittel, um die wichtigsten Bereiche effektiv hervorzuheben. Indem Sie auf die Details achten und sicherstellen, dass die gewählten Symbole relevant und konsistent sind, können Sie Ihre Anwendung attraktiver und benutzerfreundlicher gestalten, was Ihre Nutzer dazu veranlassen wird, häufiger auf die Anwendung zurückzukommen. Vermeiden Sie die Verwendung unterschiedlicher Farben für jedes Symbol, da dies die Anwendung für Ihre Nutzer unübersichtlich machen kann. Das Farbschema, das Sie in Ihrer unteren Navigationsleiste verwenden, sollte mit dem allgemeinen Thema Ihrer Anwendung übereinstimmen. Wenn Sie eines der GoodBarber-Themen verwenden, brauchen Sie sich darüber keine Sorgen zu machen. Unsere Designer haben all diese Dinge berücksichtigt und das Design wird in der gesamten Anwendung einheitlich sein.
Wenn Ihre Anwendung mehr als fünf wichtige Bereiche hat, sollten Sie die Verwendung eines Hamburger Symbols ähnlich dem von Google in Erwägung ziehen oder diese an anderen, leicht zugänglichen Stellen platzieren.
2 . Schneiden Sie Titel nicht ab und umhüllen Sie sie nicht: Wenn Sie Textbeschriftungen für Navigationssymbole erstellen, ist es wichtig, kurze und aussagekräftige Erklärungen zu geben. Vermeiden Sie überlange Beschriftungen, die nicht abgeschnitten oder umhüllt werden können. Es ist für Ihren Nutzer nicht attraktiv, "Things to ...." zu sehen.
3. Seien Sie konsequent mit den von Ihnen verwendeten Symbolen: Die Verwendung von Symbolen in Ihrer Anwendung ist ein gutes Mittel, um die wichtigsten Bereiche effektiv hervorzuheben. Indem Sie auf die Details achten und sicherstellen, dass die gewählten Symbole relevant und konsistent sind, können Sie Ihre Anwendung attraktiver und benutzerfreundlicher gestalten, was Ihre Nutzer dazu veranlassen wird, häufiger auf die Anwendung zurückzukommen. Vermeiden Sie die Verwendung unterschiedlicher Farben für jedes Symbol, da dies die Anwendung für Ihre Nutzer unübersichtlich machen kann. Das Farbschema, das Sie in Ihrer unteren Navigationsleiste verwenden, sollte mit dem allgemeinen Thema Ihrer Anwendung übereinstimmen. Wenn Sie eines der GoodBarber-Themen verwenden, brauchen Sie sich darüber keine Sorgen zu machen. Unsere Designer haben all diese Dinge berücksichtigt und das Design wird in der gesamten Anwendung einheitlich sein.
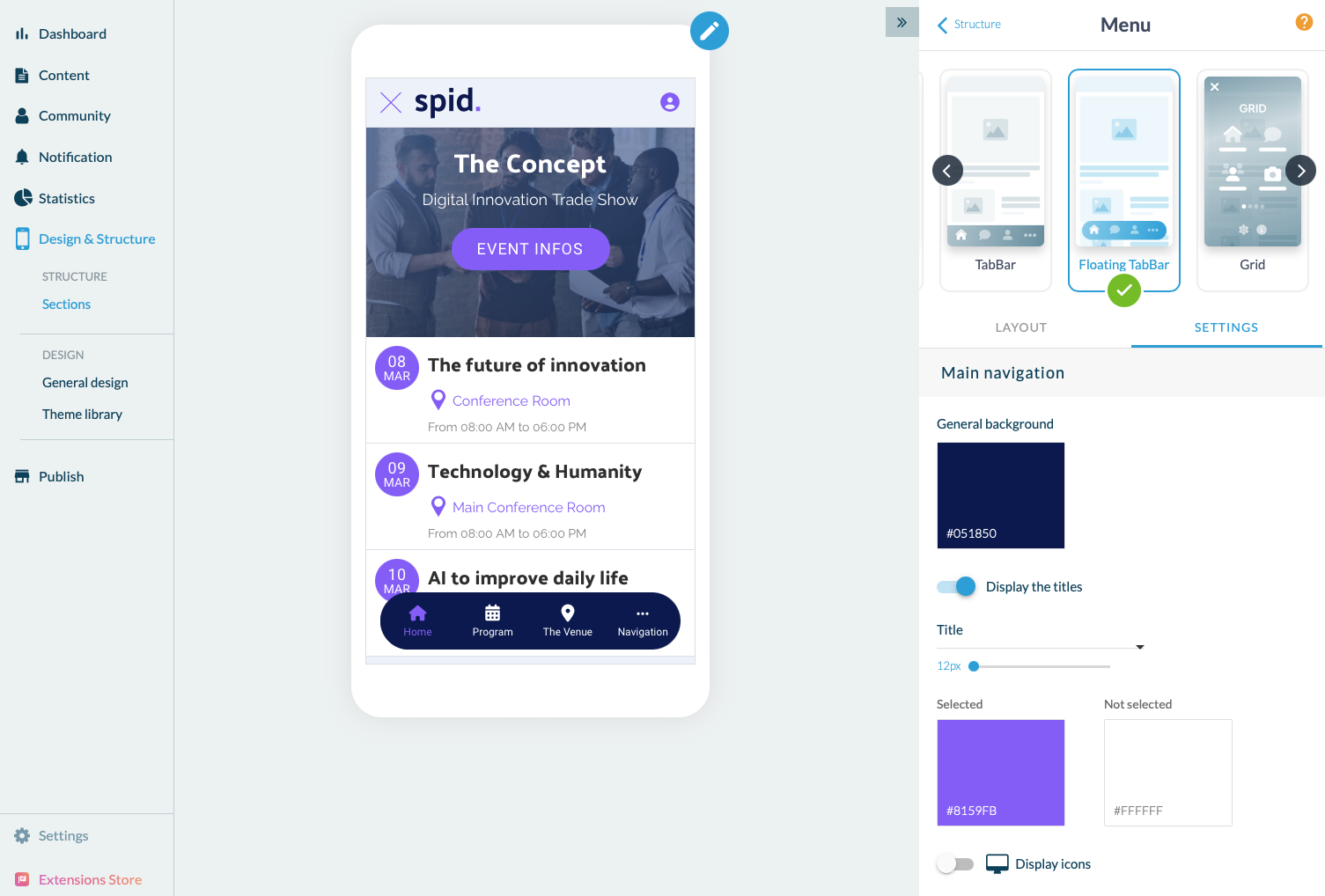
Wie übernehmen Sie die neue Vorlage in Ihre Anwendung?

Gehen Sie im Backoffice Ihrer Anwendung zum Menü Struktur und Design > Struktur > Bereiche > und klicken Sie dann auf das Menüübereich. Dies öffnet das Bearbeitungsfenster für das Navigationsmenü. Wählen Sie die Vorlage Floating tabBar und passen Sie sie nach Ihren Wünschen an.
 Design
Design