Der neue Menü-Bereich
Written by Erik Rossen on

Entdecken Sie heute einen vielseitigen neuen Bereich, den wir kürzlich eingeführt haben.
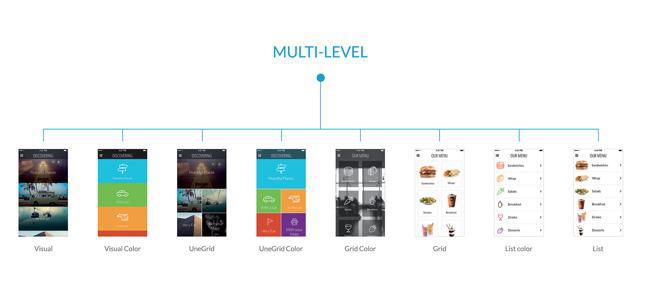
Neun Navigations-Vorlagen

Der Menü-Bereich ist ein Bereich, den Sie nutzen, um auf andere Bereiche zuzugreifen.
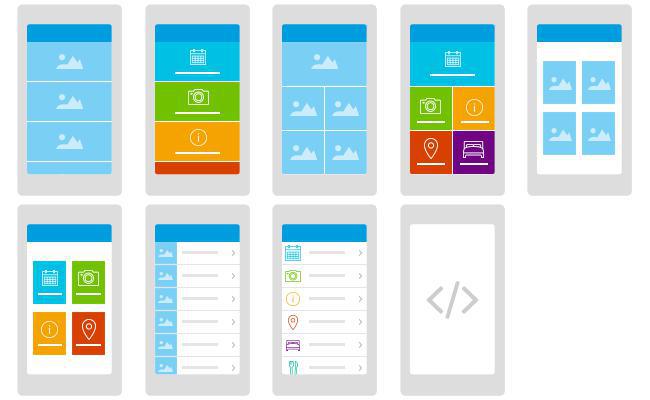
Er enthält neun verschiedene Navigationsvorlagen. Unsere Designer haben vier unterschiedliche Stile mit jeweils zwei Versionen entworfen, und, wie üblich, gibt es auch eine frei programmierbare HTML-Version für Entwickler.
- Visual / Visual color
- uneGrid / uneGrid color
- Grid / Grid color
- List / List color
- html
Doch bevor Sie den Menü-Bereich gestalten, müssen Sie zunächst den Inhalt hinzufügen.
Er enthält neun verschiedene Navigationsvorlagen. Unsere Designer haben vier unterschiedliche Stile mit jeweils zwei Versionen entworfen, und, wie üblich, gibt es auch eine frei programmierbare HTML-Version für Entwickler.
- Visual / Visual color
- uneGrid / uneGrid color
- Grid / Grid color
- List / List color
- html
Doch bevor Sie den Menü-Bereich gestalten, müssen Sie zunächst den Inhalt hinzufügen.
Untermenüs

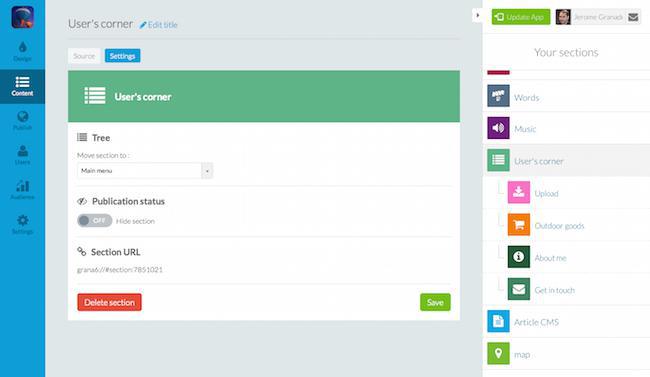
Beginnen Sie, indem Sie vom Inhalts-Menü einen Menü-Bereich hinzufügen. Der Menü-Bereich verhält sich ebenso wie jede andere Art von Bereich. Benennen Sie den Bereich, und platzieren Sie ihn wo sie möchten im Hauptmenü.
Sobald Sie den Menü-Bereich hinzugefügt haben, können Sie die Unterbereiche für den jeweiligen Bereich hinzufügen. Halten Sie den Cursor über den Namen des Menü-Bereiches, und klicken Sie auf hinzufügen.
Sie können jede Art von Bereich zu einem Menü-Bereich hinzufügen - auch einen anderen Menü-Bereich, falls Sie in Ihrer App eine weit verzweigte Navigationsstruktur benötigen.
Sobald Sie den Menü-Bereich hinzugefügt haben, können Sie die Unterbereiche für den jeweiligen Bereich hinzufügen. Halten Sie den Cursor über den Namen des Menü-Bereiches, und klicken Sie auf hinzufügen.
Sie können jede Art von Bereich zu einem Menü-Bereich hinzufügen - auch einen anderen Menü-Bereich, falls Sie in Ihrer App eine weit verzweigte Navigationsstruktur benötigen.
Ansprechendes Design

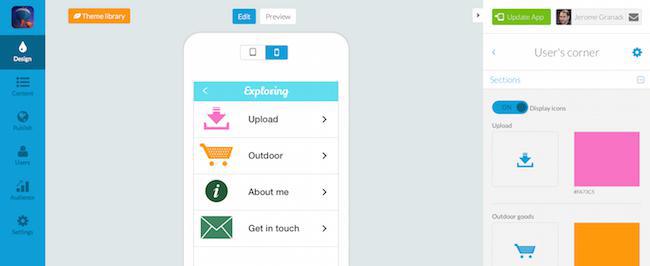
Nachdem Sie die Bereiche zu Ihrem Menü-Bereich hinzugefügt haben, können Sie nun das Design konfigurieren.
Gehen Sie zu Design > Erweitert und klicken Sie auf den Namen Ihres Menü-Bereiches.
Zunächst müssen Sie eine Vorlage wählen. Jede Vorlage ist im Grunde ein weiteres Menü, mit dem Sie die anderen Bereich öffnen. Abhängig vom Stil den Sie dem Menü verleihen möchten, können Sie sich entweder für eine Vorlage entscheiden, bei der Sie Ihre eigenen Bilder hochladen, oder aber Farben und Icons.
Gehen Sie zu Design > Erweitert und klicken Sie auf den Namen Ihres Menü-Bereiches.
Zunächst müssen Sie eine Vorlage wählen. Jede Vorlage ist im Grunde ein weiteres Menü, mit dem Sie die anderen Bereich öffnen. Abhängig vom Stil den Sie dem Menü verleihen möchten, können Sie sich entweder für eine Vorlage entscheiden, bei der Sie Ihre eigenen Bilder hochladen, oder aber Farben und Icons.

Kontextabhängige Einstellungen

Abhängig von der gewählten Vorlage, können Sie dank das Design jeweils für jede Vorlage so einstellen, wie sie es möchten.
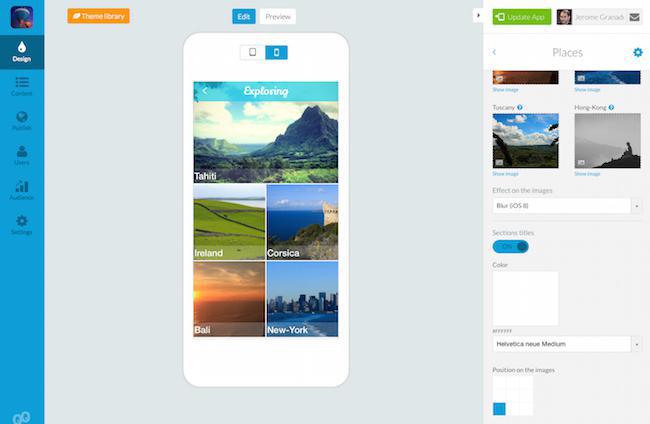
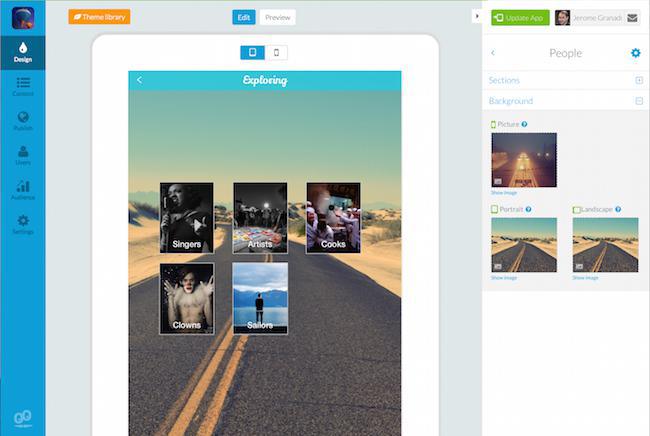
Als Beispiel der vielen Möglichkeiten, die Sie haben, schauen wir uns doch das obige Beispiel an:
- Ich habe die Grid-Vorlage gewählt.
- Ich habe fünf Bereich in meinem Menü.
- Ich habe für jeden Bereich ein anderes Bild gewählt.
- Ich zeige für jeden Bereich den Namen an.
- Ich habe ein Hintergrundbild. Wie Sie sehen können, habe ich für die Tablet-Version ein anderes Bild benutzt.
Vielleicht wäre es eine gute Idee, ein Video zu machen, damit Sie sehen können, wie es funktioniert. Was denken Sie?
Als Beispiel der vielen Möglichkeiten, die Sie haben, schauen wir uns doch das obige Beispiel an:
- Ich habe die Grid-Vorlage gewählt.
- Ich habe fünf Bereich in meinem Menü.
- Ich habe für jeden Bereich ein anderes Bild gewählt.
- Ich zeige für jeden Bereich den Namen an.
- Ich habe ein Hintergrundbild. Wie Sie sehen können, habe ich für die Tablet-Version ein anderes Bild benutzt.
Vielleicht wäre es eine gute Idee, ein Video zu machen, damit Sie sehen können, wie es funktioniert. Was denken Sie?
 Design
Design