Sehen Sie sich unsere brandneue Vorlage für Ihren Kartenbereich an.
Written by Marie Pireddu on

Um Ihnen ein Werkzeug zur Verfügung zu stellen, das eine optimale Benutzererfahrung in Ihrer Anwendung gewährleistet, haben wir einige Design-Updates und neue Funktionen veröffentlicht.
Die neueste ist eine neue Vorlage für den Bereich Karte. Dieses Template bietet nicht nur eine völlig neue Art der Navigation zwischen der Kartenansicht und der Ansicht der Liste der Orte, sondern auch andere interessante Funktionen.
Zusätzlich zu dieser flüssigen und instinktiven Navigation ist diese Vorlage innovativ, da sie es Ihren Nutzern ermöglicht, direkt von der Liste Ihrer Orte aus auf bestimmte Informationen zuzugreifen und Aktionen auszuführen, ohne die Details der Orte selbst aufrufen zu müssen.
Die neueste ist eine neue Vorlage für den Bereich Karte. Dieses Template bietet nicht nur eine völlig neue Art der Navigation zwischen der Kartenansicht und der Ansicht der Liste der Orte, sondern auch andere interessante Funktionen.
Zusätzlich zu dieser flüssigen und instinktiven Navigation ist diese Vorlage innovativ, da sie es Ihren Nutzern ermöglicht, direkt von der Liste Ihrer Orte aus auf bestimmte Informationen zuzugreifen und Aktionen auszuführen, ohne die Details der Orte selbst aufrufen zu müssen.

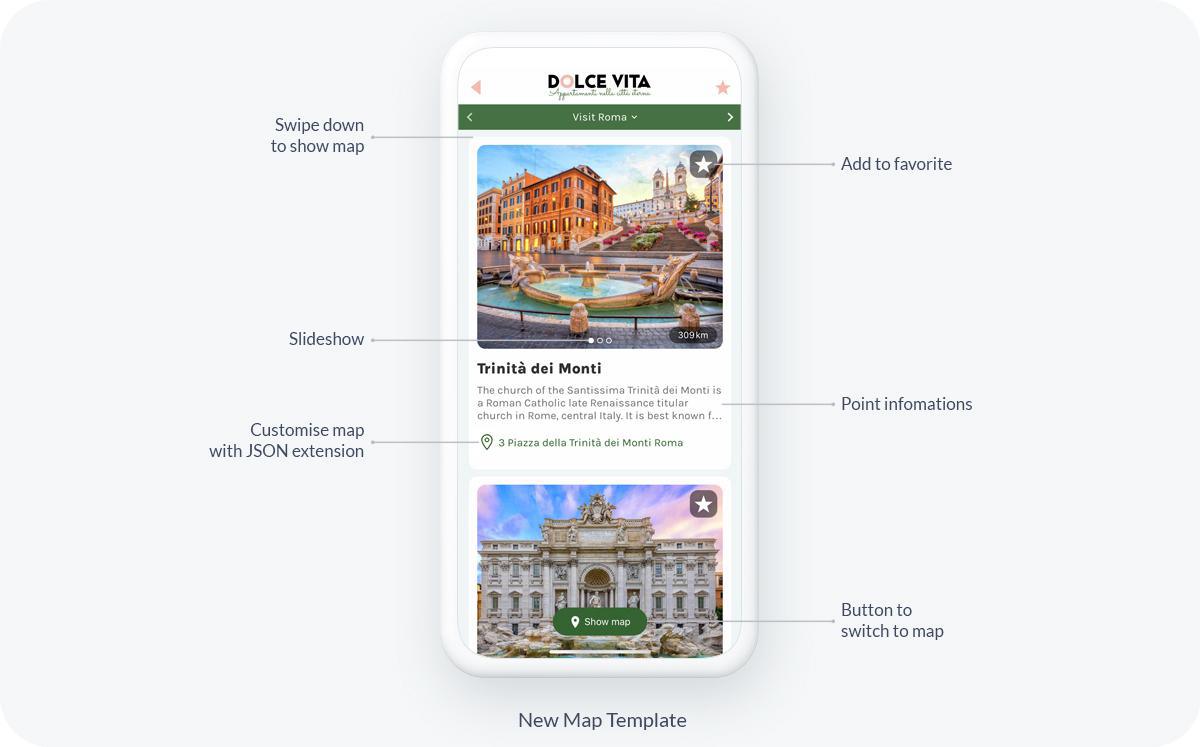
Mit dieser brandneuen Vorlage kann Ihr Benutzer nun zwei verschiedene Arten von Karten anzeigen.
- auf zwei verschiedene Arten zwischen der Karte und der Liste der Orte navigieren.
- Einen Standort direkt zu seinen Favoriten hinzufügen.
- alle Fotos eines Ortes in einer Diashow direkt in der Liste der Orte anzeigen lassen.
Zwei Möglichkeiten, zwischen der Karte und dem Ortsverzeichnis zu navigieren
1) Eine schwebende Schaltfläche für die Navigation, um zwischen den beiden Ansichten zu wechseln:
Mit dieser neuen Vorlage sehen Ihre Nutzerlisten nun eine Schaltfläche "Karte anzeigen" in ihrer Liste der Orte. Wenn sie darauf klicken, wird die Karte Ihrer Karte angezeigt. Mit einem Klick auf die Schaltfläche "Liste anzeigen" können Sie zur Listenansicht zurückkehren. Diese Schaltfläche kann über das Bearbeitungsfenster des Bereichs angepasst werden.
2) Scrollen Sie in der Liste der Orte nach unten.
Die zweite Möglichkeit, die Karte anzuzeigen, besteht darin, vom oberen Teil des Bildschirms nach unten zu streichen. Um zur Listenansicht zurückzukehren, genügt eine einfache Wischbewegung nach oben.
Mit dieser neuen Vorlage sehen Ihre Nutzerlisten nun eine Schaltfläche "Karte anzeigen" in ihrer Liste der Orte. Wenn sie darauf klicken, wird die Karte Ihrer Karte angezeigt. Mit einem Klick auf die Schaltfläche "Liste anzeigen" können Sie zur Listenansicht zurückkehren. Diese Schaltfläche kann über das Bearbeitungsfenster des Bereichs angepasst werden.
2) Scrollen Sie in der Liste der Orte nach unten.
Die zweite Möglichkeit, die Karte anzuzeigen, besteht darin, vom oberen Teil des Bildschirms nach unten zu streichen. Um zur Listenansicht zurückzukehren, genügt eine einfache Wischbewegung nach oben.
Wie Sie sehen können, bietet diese neue Vorlage eine neue Art, Ihre Liste und Karte der Ortsverzeichnisse zu präsentieren.
Kommen wir nun zu den zusätzlichen Funktionen, die in dieser Vorlage enthalten sind:
Hinzufügen des Standorts zu den Favoriten .
Zunächst einmal können Ihre Nutzer den Einen Standort nun direkt von der Liste aus zu ihren Lesezeichen hinzufügen, indem sie auf das Symbol "Favoriten" klicken, das in der oberen rechten Ecke der Miniaturansichten des Ortes angezeigt wird.
Kommen wir nun zu den zusätzlichen Funktionen, die in dieser Vorlage enthalten sind:
Hinzufügen des Standorts zu den Favoriten .
Zunächst einmal können Ihre Nutzer den Einen Standort nun direkt von der Liste aus zu ihren Lesezeichen hinzufügen, indem sie auf das Symbol "Favoriten" klicken, das in der oberen rechten Ecke der Miniaturansichten des Ortes angezeigt wird.
Diashow
Ohne die Listenansicht Ihrer Standorte zu verlassen, können Ihre Nutzer alle Fotos des Standorts in einer Diashow ansehen.
Ohne die Listenansicht Ihrer Standorte zu verlassen, können Ihre Nutzer alle Fotos des Standorts in einer Diashow ansehen.
Großartige Optionen für das Design Ihres Bereichsdesigns

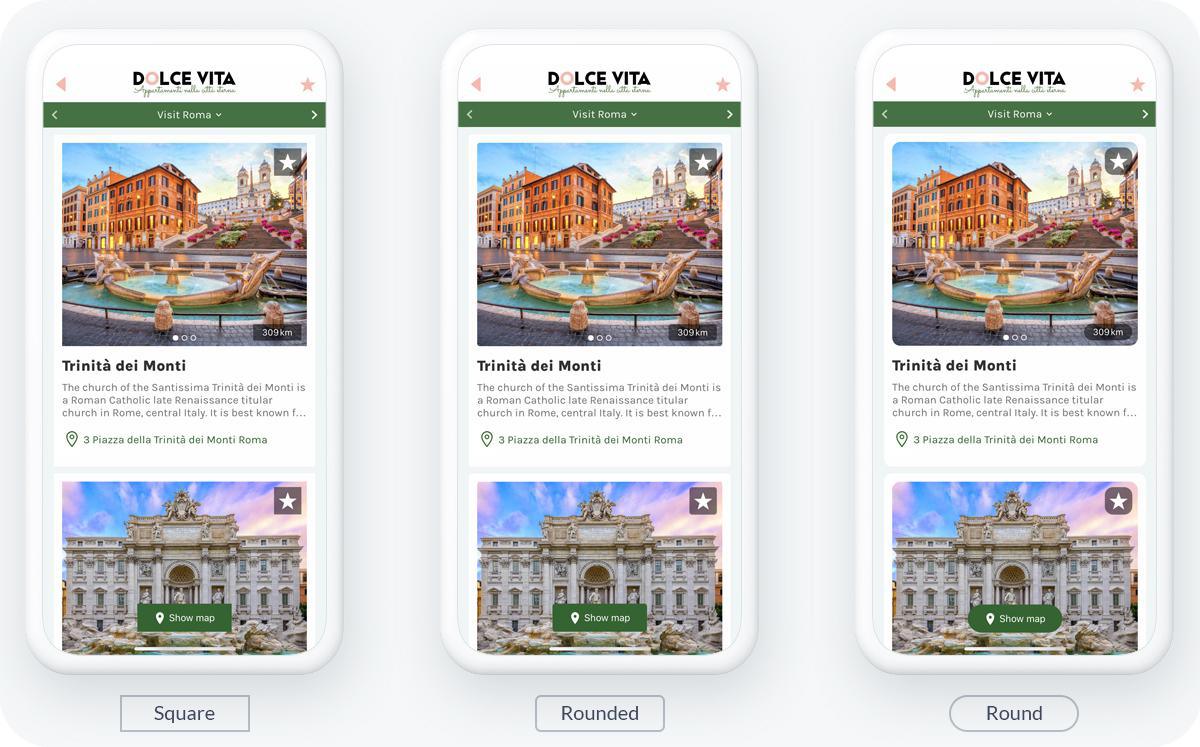
In Übereinstimmung mit unserem Design System haben wir vor einigen Monaten die Funktion Element Style und den Effekt der Abrundung von Miniaturansichten und Zellen eingeführt. Mit diesen Elementen Stilen können Sie das Design Ihrer Anwendung modernisieren, indem Sie abgerundete Kanten auf Widgets und Bereiche übernehmen.
Dies lässt sich perfekt auf Ihren Kartenbereich übernehmen. Er ermöglicht es Ihnen, die Slideshow mit allen Abbildungen Ihrer Karten auf die bestmögliche Weise zu präsentieren. Mit der abgerundeten Form geben Sie Ihrer Anwendung ein moderneres Aussehen.
Dies lässt sich perfekt auf Ihren Kartenbereich übernehmen. Er ermöglicht es Ihnen, die Slideshow mit allen Abbildungen Ihrer Karten auf die bestmögliche Weise zu präsentieren. Mit der abgerundeten Form geben Sie Ihrer Anwendung ein moderneres Aussehen.
Hier können Sie mehr über unser Design System und die besten Praktiken erfahren, die Sie befolgen sollten.
Nun, für die Entwickler, ein kleiner "Pro-Tipp" ;)
Sie können Ihre Symbole mit dem Add-ons JSON Edition anpassen. Dieses kostenlose Add-ons bietet Ihnen direkten Zugriff auf die Konfigurationsdateien, so dass Sie Ihre Anwendung weiter anpassen können. Sobald die Erweiterung installiert ist, klicken Sie im Menü Design und Struktur > Bereiche > in der Struktur (rechtes Menü) auf die drei Punkte Ihres Kartenausschnitts. Ein Untermenü erscheint, klicken Sie auf </> JSON. Sie werden auf dem JSON Edition Panel landen. Jetzt können Sie Ihre Symbole anpassen.
Um die visuelle Konsistenz Ihrer Anwendung zu wahren und den Richtlinien unseres Design Systems zu folgen, wird die Anpassung des Symbols überall dort übernommen, wo das Symbol in der Anwendung aufgerufen wird. Wenn Sie z.B. das Symbol für Favoriten anpassen, indem Sie das Sternsymbol durch ein Herzsymbol ersetzen, wird dies auch in Sonstige Bereiche Ihrer Anwendung übernommen, in denen Sie auf Favoriten zugreifen können, wie z.B. Blog-Artikel, Fotos, etc.
Nun, für die Entwickler, ein kleiner "Pro-Tipp" ;)
Sie können Ihre Symbole mit dem Add-ons JSON Edition anpassen. Dieses kostenlose Add-ons bietet Ihnen direkten Zugriff auf die Konfigurationsdateien, so dass Sie Ihre Anwendung weiter anpassen können. Sobald die Erweiterung installiert ist, klicken Sie im Menü Design und Struktur > Bereiche > in der Struktur (rechtes Menü) auf die drei Punkte Ihres Kartenausschnitts. Ein Untermenü erscheint, klicken Sie auf </> JSON. Sie werden auf dem JSON Edition Panel landen. Jetzt können Sie Ihre Symbole anpassen.
Um die visuelle Konsistenz Ihrer Anwendung zu wahren und den Richtlinien unseres Design Systems zu folgen, wird die Anpassung des Symbols überall dort übernommen, wo das Symbol in der Anwendung aufgerufen wird. Wenn Sie z.B. das Symbol für Favoriten anpassen, indem Sie das Sternsymbol durch ein Herzsymbol ersetzen, wird dies auch in Sonstige Bereiche Ihrer Anwendung übernommen, in denen Sie auf Favoriten zugreifen können, wie z.B. Blog-Artikel, Fotos, etc.
 Design
Design