Neue Optionen für das Design Ihrer E-Commerce-Anwendung übernehmen
Written by Marie Pireddu on

Wenn Sie mit der Anwendungsplattform für Inhalte von GoodBarber vertraut sind, haben Sie vielleicht schon das Menü Element Style verwendet.
Gute Nachrichten für die Nutzer unserer E-Commerce-Anwendungen: Sie können jetzt die Ränder und Formen Ihrer Anwendung global über das Menü Stil der Elemente übernehmen.
Gute Nachrichten für die Nutzer unserer E-Commerce-Anwendungen: Sie können jetzt die Ränder und Formen Ihrer Anwendung global über das Menü Stil der Elemente übernehmen.

In Übereinstimmung mit unserem Designsystem können Sie mit dem Menü Stil der Elemente das Design Ihrer Anwendung modernisieren, indem Sie abgerundete Kanten auf Widgets und Bereiche anwenden.
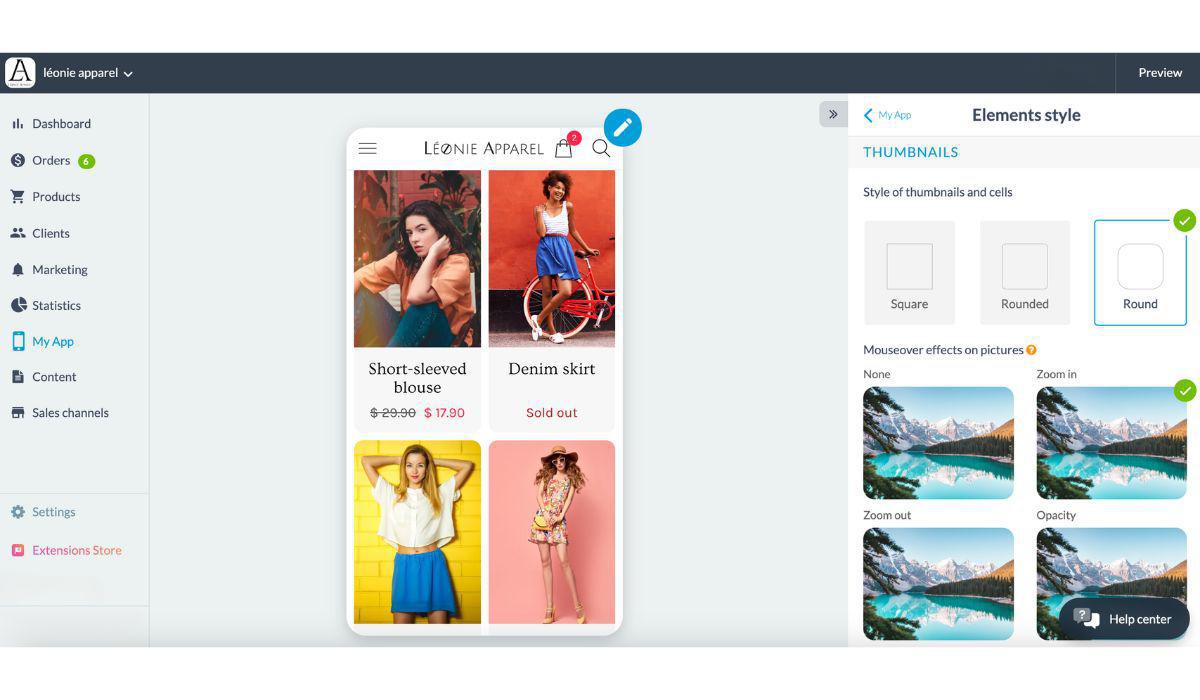
Diese Optionen finden Sie im Menü Meine Anwendung > Stil der Elemente.
Diese Optionen finden Sie im Menü Meine Anwendung > Stil der Elemente.
Der erste Block dieses neuen Menüs bietet Ihnen nun drei Optionen für die Form von Miniaturansichten und Zellen: quadratisch, abgerundet und rund.
Sie können auch Ränder übernehmen, die einen Rahmen um Ihre Inhaltselemente bilden. Weitere Informationen über Ränder und wie sie je nach Gerät übernommen werden, finden Sie in diesem Abschnitt des Design Systems .
Die Form und die Ränder, die Sie im Menü Elementstil auswählen, werden auf alle Bereiche Ihrer Anwendung angewendet und schaffen so ein einheitliches Erscheinungsbild.
Falls Sie die Veröffentlichung unseres Designsystems verpasst haben, es handelt sich um eine Reihe von Regeln, die standardmäßig auf jede Seite angewendet werden, die Sie in Ihrer App erstellen, und die es Entwicklern ermöglichen, auf die technischen Spezifikationen Ihrer App zuzugreifen.
Sie können auch Ränder übernehmen, die einen Rahmen um Ihre Inhaltselemente bilden. Weitere Informationen über Ränder und wie sie je nach Gerät übernommen werden, finden Sie in diesem Abschnitt des Design Systems .
Die Form und die Ränder, die Sie im Menü Elementstil auswählen, werden auf alle Bereiche Ihrer Anwendung angewendet und schaffen so ein einheitliches Erscheinungsbild.
Falls Sie die Veröffentlichung unseres Designsystems verpasst haben, es handelt sich um eine Reihe von Regeln, die standardmäßig auf jede Seite angewendet werden, die Sie in Ihrer App erstellen, und die es Entwicklern ermöglichen, auf die technischen Spezifikationen Ihrer App zuzugreifen.
- Entwickler haben Zugriff auf die technischen Spezifikationen der Seiten und Komponenten: ihre Größe, Positionierung, Verhalten und Eigenschaften.
- Designer können sich bei der Erstellung neuer Seiten auf eine Reihe von Regeln für Abstände, Schriftgrößen, Bildverhältnisse oder Farbverteilung stützen.
 Design
Design