Das neue GoodBarber-Backend
Written by Erik Rossen on

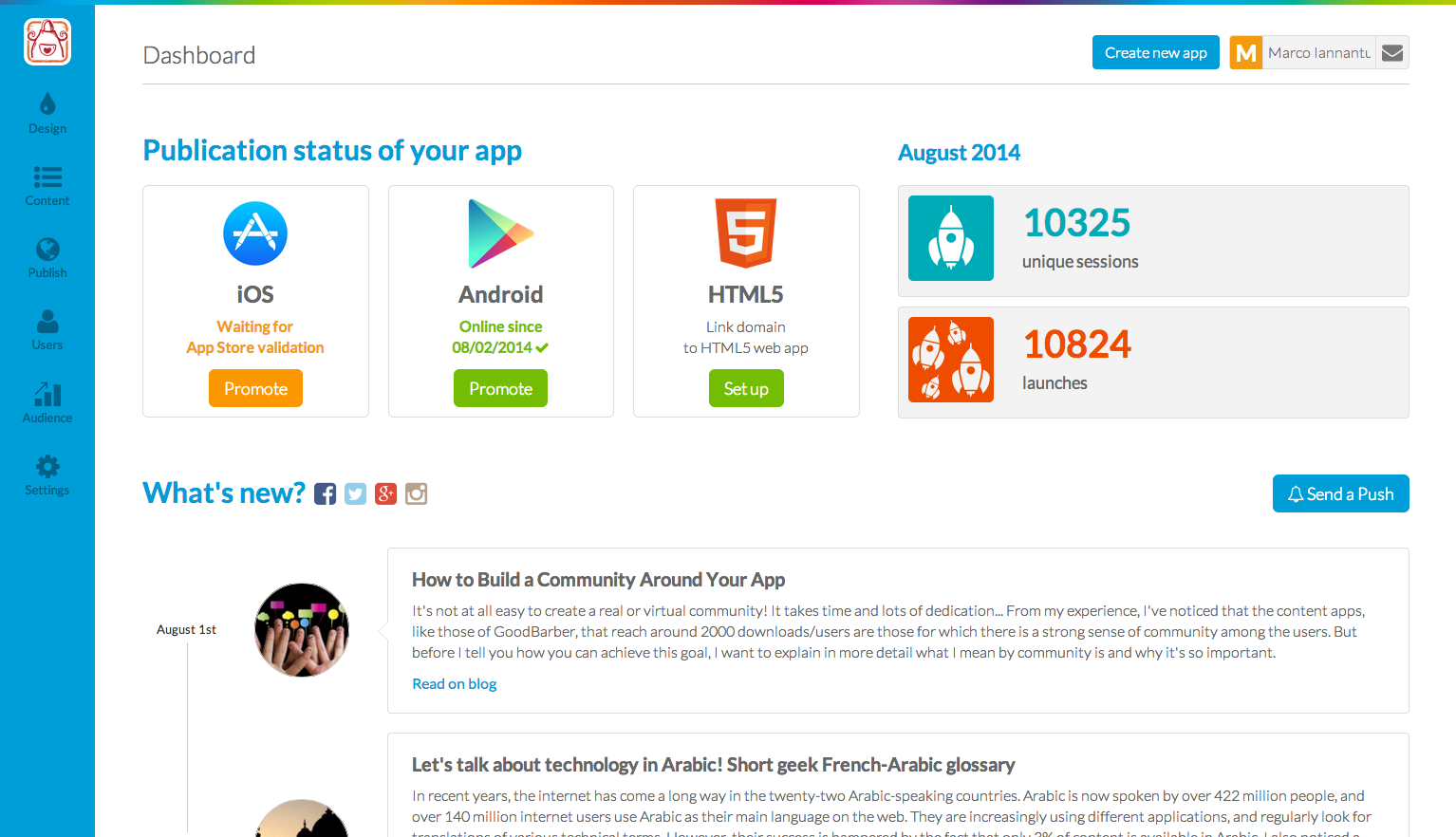
Wenn Sie den Wechsel zu GoodBarber 3 bereits vollzogen haben oder gar Ihre erste App damit erst erstellt haben, haben Sie sicher auch bemerkt, dass das neue Backend vollkommen anders als sein Vorgänger ist.
Native Apps werden zunehmend zur bevorzugten Plattform für Internetzugang, und wir wollten dass unser Backend dies berücksichtigt. Im Grunde ist GoodBarber mehr als ein Werkzeug zum Erstellen von Apps - es ist ein Werkzeug zum Erstellen und Managen von Apps.
Was genau ist also das Neue am neuen Backend, und warum? In diesem Artikel möchten wir gerne einen Überblick über die wichtigsten Veränderungen und deren Beweggründe geben.
Native Apps werden zunehmend zur bevorzugten Plattform für Internetzugang, und wir wollten dass unser Backend dies berücksichtigt. Im Grunde ist GoodBarber mehr als ein Werkzeug zum Erstellen von Apps - es ist ein Werkzeug zum Erstellen und Managen von Apps.
Was genau ist also das Neue am neuen Backend, und warum? In diesem Artikel möchten wir gerne einen Überblick über die wichtigsten Veränderungen und deren Beweggründe geben.

Eines unserer Ziele war es, eine Nutzeroberfläche zu entwickeln, die Nutzer die Schritte zur App-Erstellung intuitiv erfassen lässt.
Da das Erstellen einer App ist für die meisten GoodBarber-Nutzer eine neue Erfahrung ist, wollten wir einen vorgezeichneten Pfad von der Idee zur Veröffentlichung vorgeben, anstelle unsere Nutzer mit einem leeren Blatt zu konfrontieren und sie zunächst dazu zwingen, die Nutzung des Backend zu erlernen anstelle sich sofort in die Gestaltung zu stürzen.
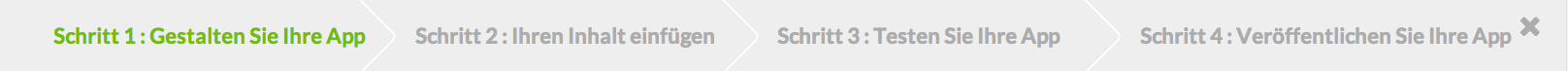
Um Nutzern auf die Sprünge zu helfen, wollten wir von Anfang an einen Hinweis auf die notwendigen Schritte gebe, die zur Erstellung der App notwendig sind. Aus diesem Gründe haben wir uns entschieden einen Navigationsverlauf anzuzeigen, der die vier notwendigen Schritte beschreibt, die zur Veröffentlichung einer GoodBarber App nötig sind:
- Das Gestalten des Designs,
- Hinzufügen der Inhalte,
- Überprüfen der App,
- Veröffentlichen der App.
Da das Erstellen einer App ist für die meisten GoodBarber-Nutzer eine neue Erfahrung ist, wollten wir einen vorgezeichneten Pfad von der Idee zur Veröffentlichung vorgeben, anstelle unsere Nutzer mit einem leeren Blatt zu konfrontieren und sie zunächst dazu zwingen, die Nutzung des Backend zu erlernen anstelle sich sofort in die Gestaltung zu stürzen.
Um Nutzern auf die Sprünge zu helfen, wollten wir von Anfang an einen Hinweis auf die notwendigen Schritte gebe, die zur Erstellung der App notwendig sind. Aus diesem Gründe haben wir uns entschieden einen Navigationsverlauf anzuzeigen, der die vier notwendigen Schritte beschreibt, die zur Veröffentlichung einer GoodBarber App nötig sind:
- Das Gestalten des Designs,
- Hinzufügen der Inhalte,
- Überprüfen der App,
- Veröffentlichen der App.

Ebenso wie ein neuer GoodBarber-Nutzer, werfen wir zunächst einen Blick auf das Design. Jemand, der sich für GoodBarber entscheidet, weiß in aller Regel schon, warum er eine App erstellen möchte - und darum auch welche Inhalte er hinzufügen möchte.
Für jemanden ohne vorherige Erfahrung ist das Schwierigste das Gestalten des Designs der App.
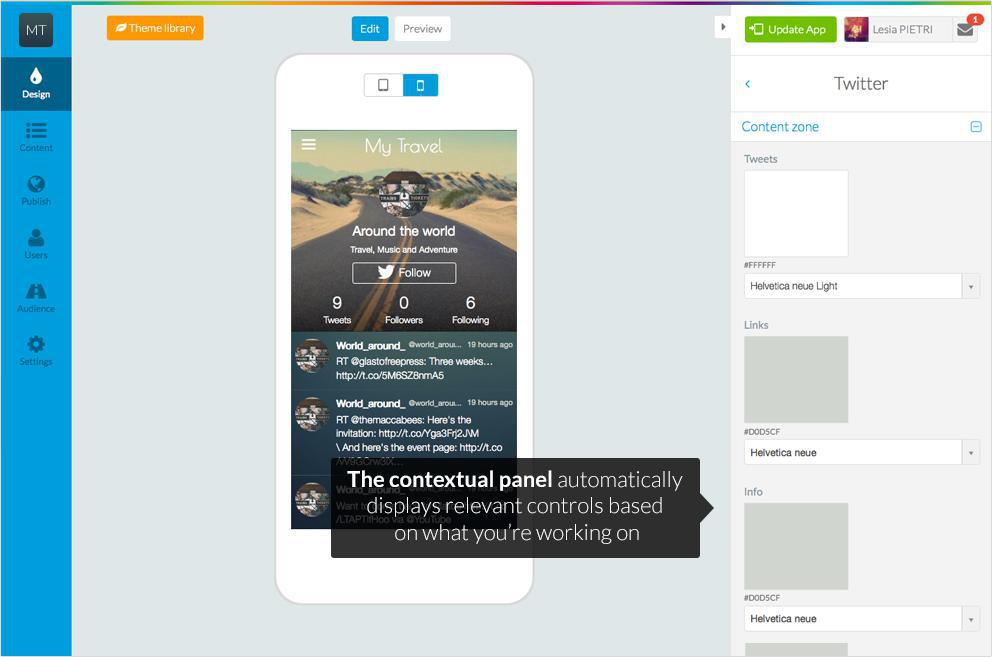
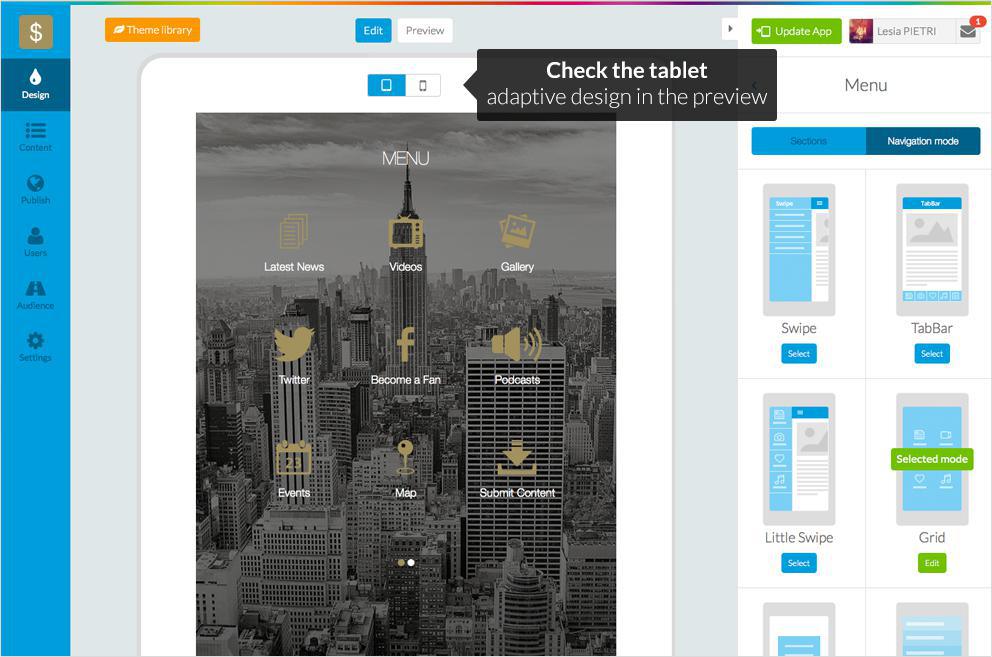
Wählt man das Register "Design", sieht man, dass das Backend in drei Spalten eingeteilt ist:
- links kann der Nutzer zwischen den Hauptsteuerungen wählen
- in der Mitte befindet sich eine große Vorschau der App, der wir viel Platz eingeräumt haben.
- rechts befinden sich die kontextbasierten Bedienelemente, die zum Gestalten der App selbst genutzt werden.
Kontextuelle Bedienung bedeutet, dass Sie nur die Bedienelemente sehen die sie für das brauchen, woran Sie gerade arbeiten. So müssen Sie sich nicht mit einem großen Durcheinander quälen und Sie können sich auf Ihre Arbeit konzentrieren, nicht das Suchen der richtigen Schaltflächen oder Menüs.
Das ist noch nicht alles, was wir für die einfachstmögliche Erstellung Ihrer App getan haben: Wir haben ebenfalls die Bedienelemente in drei Registerkarten unterteilt: eine für grundlegende Einstellungen, eine für erweiterte Einstellungen, und eine für Optionen. So brauchen Sie sich nicht von Anfang an mit den Details auseinandersetzen.
Die Spalte in der Mitte ist wo alles lebendig wird, und alle Ihre Veränderungen in Echtzeit umgesetzt werden. In der Vorschau können Sie zwischen einem Android-Gerät, einem iPhone und einem iPad wechseln.
Für jemanden ohne vorherige Erfahrung ist das Schwierigste das Gestalten des Designs der App.
Wählt man das Register "Design", sieht man, dass das Backend in drei Spalten eingeteilt ist:
- links kann der Nutzer zwischen den Hauptsteuerungen wählen
- in der Mitte befindet sich eine große Vorschau der App, der wir viel Platz eingeräumt haben.
- rechts befinden sich die kontextbasierten Bedienelemente, die zum Gestalten der App selbst genutzt werden.
Kontextuelle Bedienung bedeutet, dass Sie nur die Bedienelemente sehen die sie für das brauchen, woran Sie gerade arbeiten. So müssen Sie sich nicht mit einem großen Durcheinander quälen und Sie können sich auf Ihre Arbeit konzentrieren, nicht das Suchen der richtigen Schaltflächen oder Menüs.
Das ist noch nicht alles, was wir für die einfachstmögliche Erstellung Ihrer App getan haben: Wir haben ebenfalls die Bedienelemente in drei Registerkarten unterteilt: eine für grundlegende Einstellungen, eine für erweiterte Einstellungen, und eine für Optionen. So brauchen Sie sich nicht von Anfang an mit den Details auseinandersetzen.
Die Spalte in der Mitte ist wo alles lebendig wird, und alle Ihre Veränderungen in Echtzeit umgesetzt werden. In der Vorschau können Sie zwischen einem Android-Gerät, einem iPhone und einem iPad wechseln.

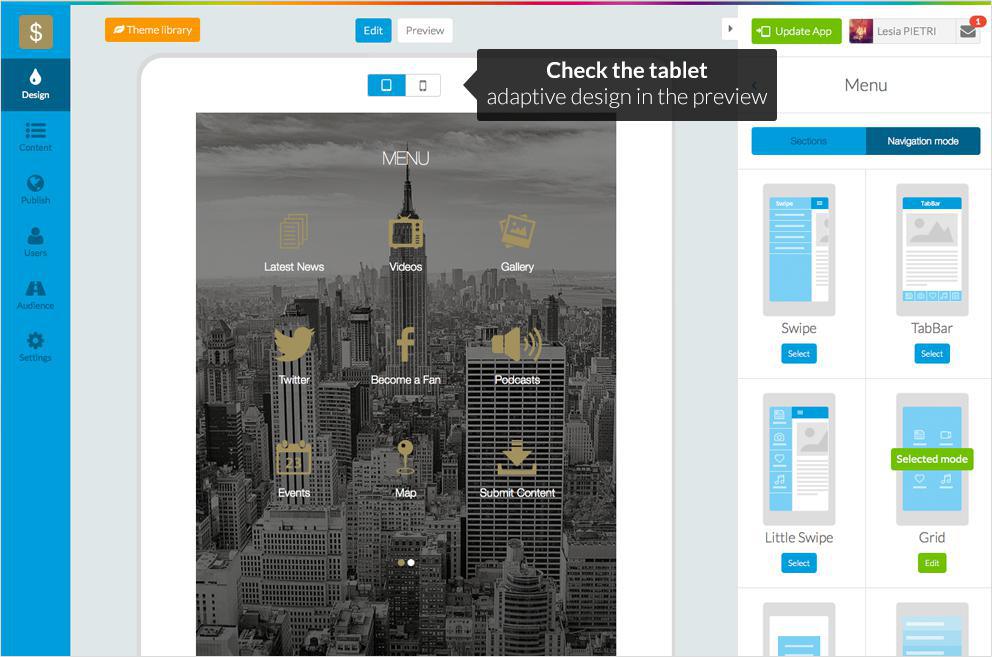
Eine der wichtigsten neuen Features von GoodBarber 3 war die Einführung einer iPad-Version der App.
Unsere iPad-Apps sind nicht lediglich gestreckte Versionen der App fürs iPhone - sie sind speziell dem größeren Bildschirm und anderen Abmessungen angepasst.
Das Ausnutzen der gesamten vorhandenen Fläche ist für eine gute Tablet-app unabdingbar, doch hat uns ebenfalls vor eine Herausforderung gestellt: Wie entwickeln wir eine iPad App die das Gerät optimal nutzt, ohne den Nutzer zu zwingen, die App zweimal zu gestalten?
Unsere Lösung war es, zwei komplett unterschiedliche Versionen jedes Themes, jedes Navigationsmodus, usw. zu entwickeln. Auf diese Art und Weise werden die allermeisten Anpassungen direkt von GoodBarber durchgeführt. Der Nutzer trifft einmal seine Wahl, und zwei Versionen werden automatisch erstellt. Nur gelegentlich sind spezielle Konfigurationen notwendig, und wo dies der Fall ist, wird der Nutzer durch kleine Icons auf das entsprechende Gerät hingewiesen.
Dieser Ansatz zur Erstellung von Tablet-Apps mit einem App Builder ist einzigartig und wurde bislang nicht umgesetzt.
Unsere iPad-Apps sind nicht lediglich gestreckte Versionen der App fürs iPhone - sie sind speziell dem größeren Bildschirm und anderen Abmessungen angepasst.
Das Ausnutzen der gesamten vorhandenen Fläche ist für eine gute Tablet-app unabdingbar, doch hat uns ebenfalls vor eine Herausforderung gestellt: Wie entwickeln wir eine iPad App die das Gerät optimal nutzt, ohne den Nutzer zu zwingen, die App zweimal zu gestalten?
Unsere Lösung war es, zwei komplett unterschiedliche Versionen jedes Themes, jedes Navigationsmodus, usw. zu entwickeln. Auf diese Art und Weise werden die allermeisten Anpassungen direkt von GoodBarber durchgeführt. Der Nutzer trifft einmal seine Wahl, und zwei Versionen werden automatisch erstellt. Nur gelegentlich sind spezielle Konfigurationen notwendig, und wo dies der Fall ist, wird der Nutzer durch kleine Icons auf das entsprechende Gerät hingewiesen.
Dieser Ansatz zur Erstellung von Tablet-Apps mit einem App Builder ist einzigartig und wurde bislang nicht umgesetzt.

Dennoch kann es schwierig sein, sich das Endergebnis vorzustellen, wenn man anfängt die App zu gestalten.
Darum wird jeder neuen GoodBarber App nach dem Zufallsprinzip ein Theme zugeordnet. Selbstverständlich hat jeder Nutzer danach die freie Wahl aus über 50 Vorlagen, die wiederum alle vollständig anpassbar sind.
Ebenso wichtig ist, dass die App von Beginn an mit Beispiel-Inhalten gefüllt ist. Dies befreit den Nutzer von der Notwendigkeit schon am Anfang seine eigenen Inhalte hinzufügen zu müssen um sich ein Bild der App machen zu können.
Es ist weitaus leichter, sich das Endergebnis vorzustellen, wenn in der App bereits Inhalte sind.
Darum wird jeder neuen GoodBarber App nach dem Zufallsprinzip ein Theme zugeordnet. Selbstverständlich hat jeder Nutzer danach die freie Wahl aus über 50 Vorlagen, die wiederum alle vollständig anpassbar sind.
Ebenso wichtig ist, dass die App von Beginn an mit Beispiel-Inhalten gefüllt ist. Dies befreit den Nutzer von der Notwendigkeit schon am Anfang seine eigenen Inhalte hinzufügen zu müssen um sich ein Bild der App machen zu können.
Es ist weitaus leichter, sich das Endergebnis vorzustellen, wenn in der App bereits Inhalte sind.

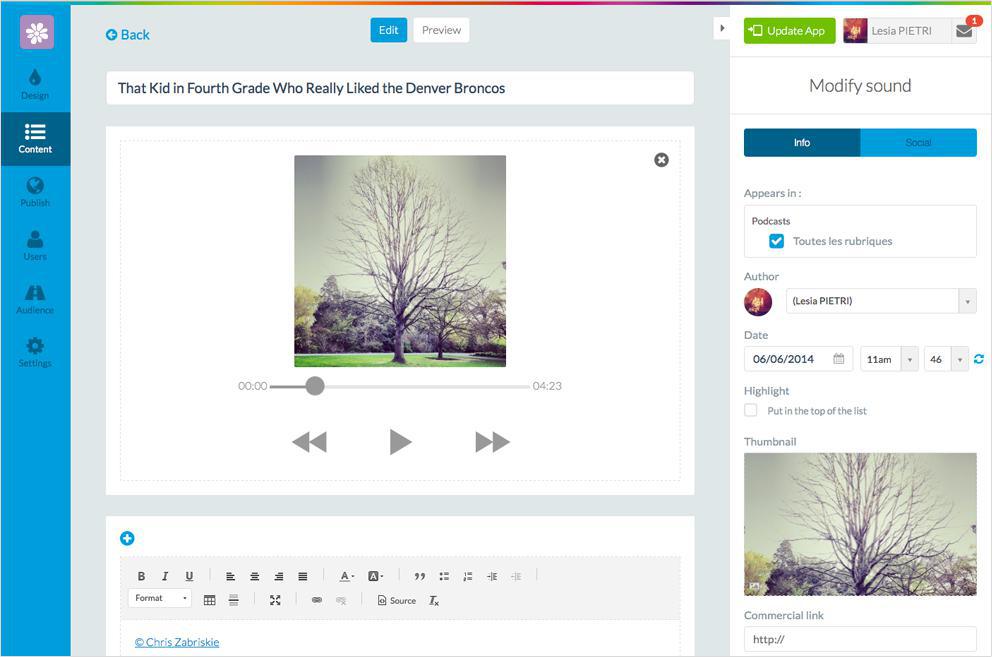
Seit der Veröffentlichung von GoodBarber 2.5 Salvador haben wir festgestellt, das eine Mehrheit unserer Nutzer aufgrund des eingebauten CMS zu uns kommt.
Dies spiegelt die wachsende Bedeutung des mobilen Internets wieder, da viele Nutzer manche Formen einer traditionellen Webpräsenz, etwa ein Blog, gänzlich überspringen und eine App ihre Hauptpräsenz im Netz ist. Darum haben wir nicht nur die Oberfläche des CMS verbessert, sondern ebenfalls die Möglichkeit eingeführt, über das CMS zusätzlich auch Ton-Dateien hochzuladen.
Interaktivität in mobilen Apps wird ebenfalls zunehmend gefragt, und wir haben darauf reagiert indem wir der Rubrik "Einreichen", mit der Nutzer dr App Text, Bilder und Videos einreichen können, nunmehr einen prominenteren Platz einreichen.
Währenddessen, wenn sie dabei Inhalte in Ihre App hinzuzufügen, werden Sie bemerken dass das Layout der Nutzeroberfläche die Gleiche ist wie beim Gestalten des Designs: Das Hauptmenü links, das spezifische Menü rechts, und in der Mitte immer das, woran Sie gerade arbeiten.
Dies spiegelt die wachsende Bedeutung des mobilen Internets wieder, da viele Nutzer manche Formen einer traditionellen Webpräsenz, etwa ein Blog, gänzlich überspringen und eine App ihre Hauptpräsenz im Netz ist. Darum haben wir nicht nur die Oberfläche des CMS verbessert, sondern ebenfalls die Möglichkeit eingeführt, über das CMS zusätzlich auch Ton-Dateien hochzuladen.
Interaktivität in mobilen Apps wird ebenfalls zunehmend gefragt, und wir haben darauf reagiert indem wir der Rubrik "Einreichen", mit der Nutzer dr App Text, Bilder und Videos einreichen können, nunmehr einen prominenteren Platz einreichen.
Währenddessen, wenn sie dabei Inhalte in Ihre App hinzuzufügen, werden Sie bemerken dass das Layout der Nutzeroberfläche die Gleiche ist wie beim Gestalten des Designs: Das Hauptmenü links, das spezifische Menü rechts, und in der Mitte immer das, woran Sie gerade arbeiten.
The My GoodBarber App acts as a mobile extension of your backend.
Die My GoodBarber App ist die mobile Verlängerung Ihres Backend.
Vorher war es notwendig, die App erst zu erstellen, ehe Sie sie auch auf Ihrem Handy überprüfen konnten. Nun, mit der My GoodBarber App, können Sie Ihre App sofort auf Ihrem Smartphone testen.
Das ist besonders praktisch, wenn Sie gleich mehrere Apps verwalten - denn so können Sie in Sekundenschnelle zwischen Ihnen hin- und her wechseln. Nicht nur das, Sie haben auch unterwegs Zugriff auf Ihre Statistiken und können sogar Push-Benachrichtigungen versenden.
Die My GoodBarber App ist die mobile Verlängerung Ihres Backend.
Vorher war es notwendig, die App erst zu erstellen, ehe Sie sie auch auf Ihrem Handy überprüfen konnten. Nun, mit der My GoodBarber App, können Sie Ihre App sofort auf Ihrem Smartphone testen.
Das ist besonders praktisch, wenn Sie gleich mehrere Apps verwalten - denn so können Sie in Sekundenschnelle zwischen Ihnen hin- und her wechseln. Nicht nur das, Sie haben auch unterwegs Zugriff auf Ihre Statistiken und können sogar Push-Benachrichtigungen versenden.

Nachdem Sie Ihre App gestaltet haben und die Inhalte hinzugefügt haben, sind Sie mit der Konfiguration fertig und bereit zum Erstellen, Überprüfen, und Veröffentlichen.
Das Veröffentlichen einer App im App Store und bei Google Play kann zugegebenermaßen ganz schön kompliziert sein. Wir haben alles dafür getan, diesen Vorgang so leicht wie möglich zu machen, indem wir direkt im Backend sehr detaillierte Anleitungen geben, die den Nutzer Schritt für Schritt begleiten.
Anderenfalls bieten wir weiterhin an, dass wir uns ganz darum kümmern - für eine einmalige Gebühr übernehmen wir sowohl die Veröffentlichung der iOS und Android Versionen, sondern ebenfalls alle zukünftigen Updates.
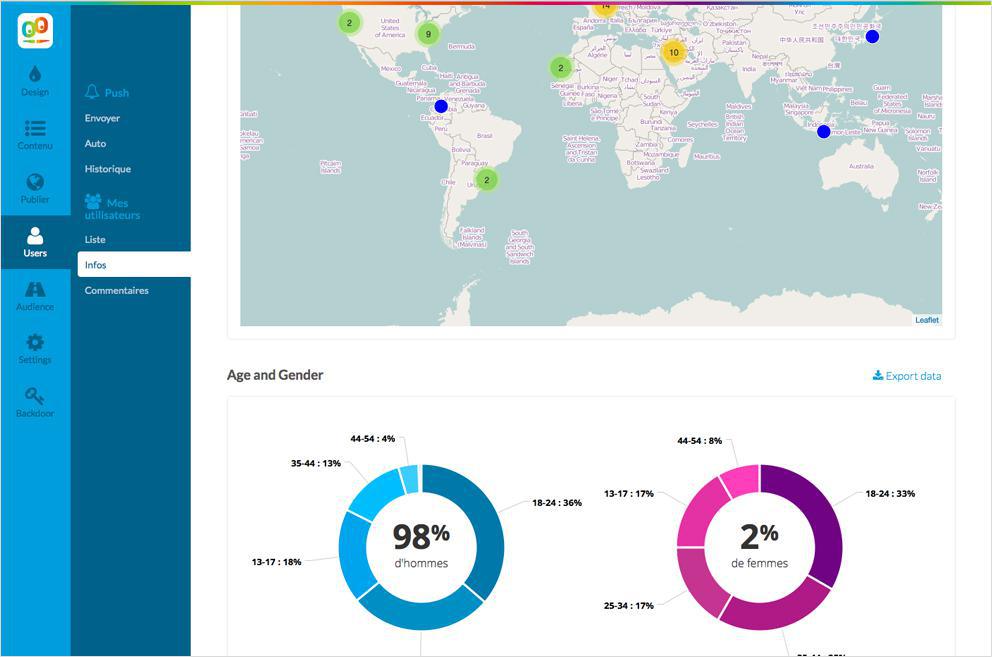
Nach der Veröffentlichung wollen Sie sicher wissen, wer Ihre Nutzer sind und wie diese Ihre App nutzen. Detaillierte Statistiken sind im Backend leicht abrufbar, und diejenigen die wirklich mit den Zahlen arbeiten möchten können dies leicht tun, indem Sie die Daten mit nur einem Click in Excel exportieren.
Das Veröffentlichen einer App im App Store und bei Google Play kann zugegebenermaßen ganz schön kompliziert sein. Wir haben alles dafür getan, diesen Vorgang so leicht wie möglich zu machen, indem wir direkt im Backend sehr detaillierte Anleitungen geben, die den Nutzer Schritt für Schritt begleiten.
Anderenfalls bieten wir weiterhin an, dass wir uns ganz darum kümmern - für eine einmalige Gebühr übernehmen wir sowohl die Veröffentlichung der iOS und Android Versionen, sondern ebenfalls alle zukünftigen Updates.
Nach der Veröffentlichung wollen Sie sicher wissen, wer Ihre Nutzer sind und wie diese Ihre App nutzen. Detaillierte Statistiken sind im Backend leicht abrufbar, und diejenigen die wirklich mit den Zahlen arbeiten möchten können dies leicht tun, indem Sie die Daten mit nur einem Click in Excel exportieren.
Unser Ziel bei GoodBarber ist es, unseren Nutzern zu ermöglichen, Ihren Nutzern das bestmögliche Erlebnis zu bieten.
Da ist es natürlich nur konsequent, wenn wir auch das Gleiche tun. Ein gelungenes Backend geht allerdings über die Frage der Nutzerfreundlichkeit hinaus. Wir sind der Überzeugung, dass ein besseres Backend dabei hilft, auch eine bessere App zu erstellen.
Indem wir unsere Nutzer davon befreien, sich auf die Nutzeroberfläche zu konzentrieren, können Sie sich ganz dem Gestalten einer tollen App widmen - ganz im Sinne von GoodBarber.
Da ist es natürlich nur konsequent, wenn wir auch das Gleiche tun. Ein gelungenes Backend geht allerdings über die Frage der Nutzerfreundlichkeit hinaus. Wir sind der Überzeugung, dass ein besseres Backend dabei hilft, auch eine bessere App zu erstellen.
Indem wir unsere Nutzer davon befreien, sich auf die Nutzeroberfläche zu konzentrieren, können Sie sich ganz dem Gestalten einer tollen App widmen - ganz im Sinne von GoodBarber.
 Design
Design