App classic - Aktualisierung des Designs der Schaltflächen
Written by Marie Pireddu on

Wir freuen uns, Ihnen heute ein neues Design-Update für unsere Classic-Plattform vorstellen zu können.
Wir bei GoodBarber haben uns von Anfang an dafür eingesetzt, dass unsere Produkte immer auf dem neuesten Stand sind, sowohl was die Technologie als auch die mobile Benutzererfahrung betrifft, und dass sie den Anforderungen von Apple und Google entsprechen, um sicherzustellen, dass Ihre Apps in den Stores veröffentlicht werden können.
Da der Stil der Schaltflächen, die wir Ihnen anbieten, nicht mehr zufriedenstellend ist, haben wir dieses Update durchgeführt, um Ihre Apps auf dem aktuellen Stand des Designs zu halten.
Das Update wird der Benutzeroberfläche Ihrer Apps eine hervorragende Auffrischung verleihen.
Wir bei GoodBarber haben uns von Anfang an dafür eingesetzt, dass unsere Produkte immer auf dem neuesten Stand sind, sowohl was die Technologie als auch die mobile Benutzererfahrung betrifft, und dass sie den Anforderungen von Apple und Google entsprechen, um sicherzustellen, dass Ihre Apps in den Stores veröffentlicht werden können.
Da der Stil der Schaltflächen, die wir Ihnen anbieten, nicht mehr zufriedenstellend ist, haben wir dieses Update durchgeführt, um Ihre Apps auf dem aktuellen Stand des Designs zu halten.
Das Update wird der Benutzeroberfläche Ihrer Apps eine hervorragende Auffrischung verleihen.
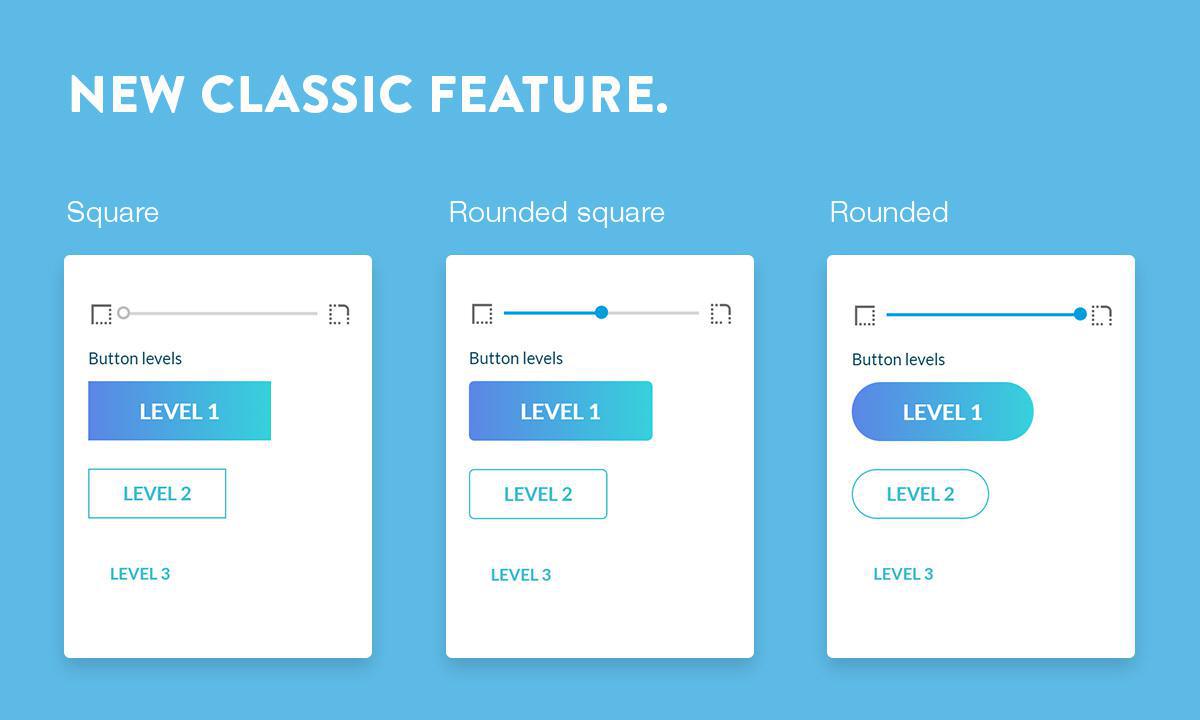
Neues Design der Schaltflächen
Von nun an werden Sie 3 Ebenen von Schaltflächen haben, wobei jede Ebene verschiedenen Aktionsschaltflächen in verschiedenen Bereichen entspricht.
Ebene 1 wird immer gefüllt sein.
Ebene 2 ist immer mit einem Rand versehen.
Ebene 3 ist ein Link.
Ebene 1 wird immer gefüllt sein.
Ebene 2 ist immer mit einem Rand versehen.
Ebene 3 ist ein Link.

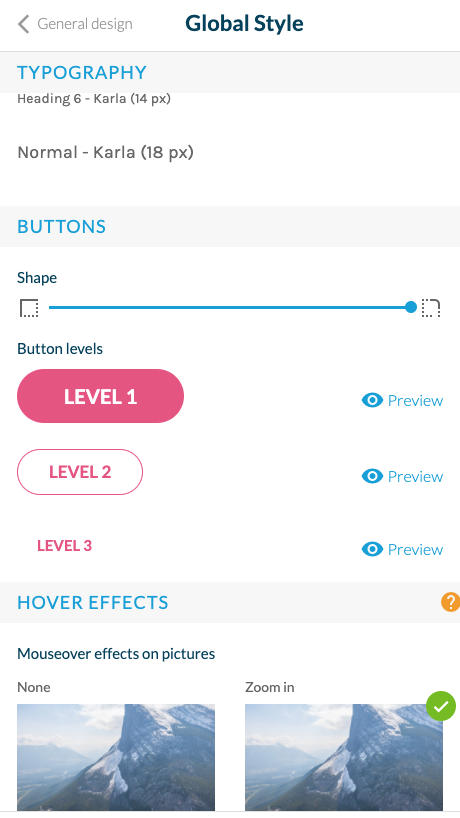
Im Menü Global Stylel können Sie den Radius der Schaltfläche ändern.
Natürlich können Sie auch die Farbe einer bestimmten Schaltfläche im Design-Bereich jedes Bereichsdesigns ändern.
Natürlich können Sie auch die Farbe einer bestimmten Schaltfläche im Design-Bereich jedes Bereichsdesigns ändern.

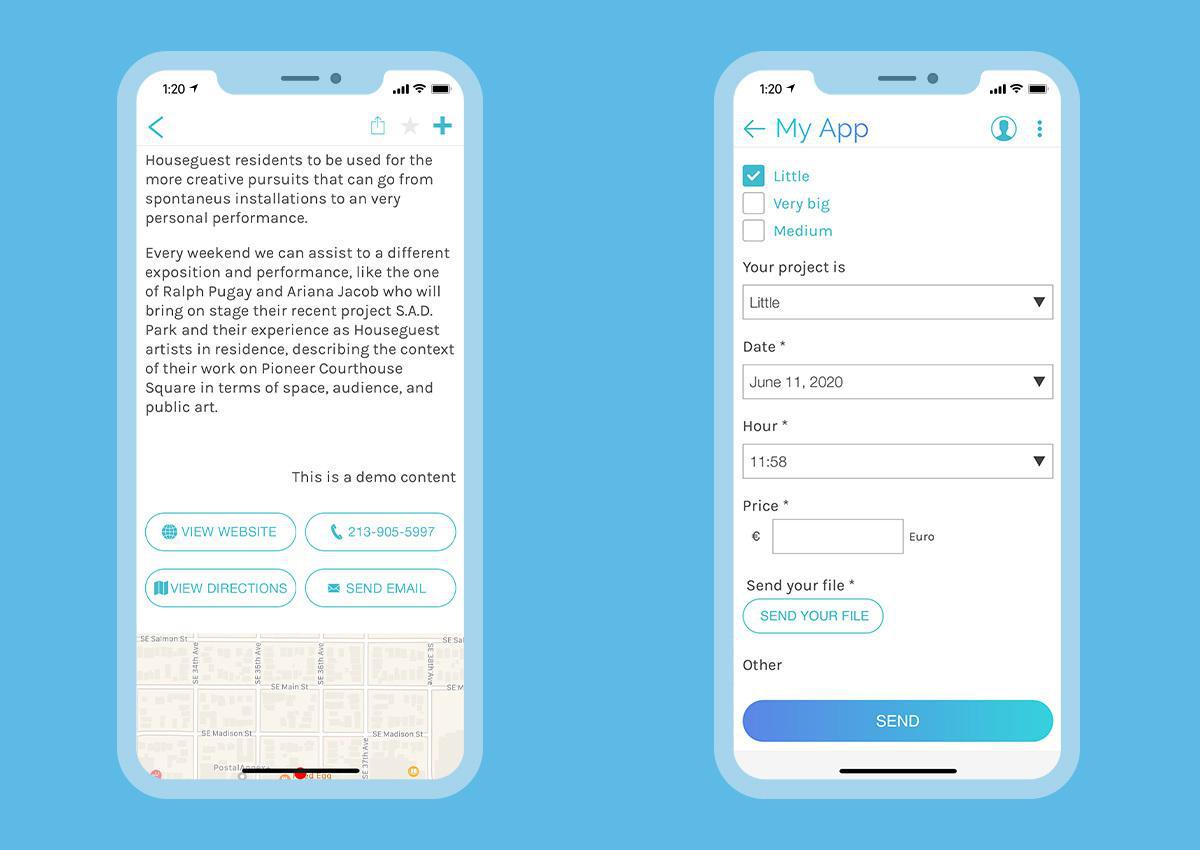
Dies ist eine wichtige Design-Aktualisierung, die sich auf Ihr gesamtes Projekt auswirken wird, da Schaltflächen in einer Classic-Anwendung häufig verwendet werden.
Die Schaltflächen werden nun größer und damit besser an die neuen Auflösungen angepasst.
Die Schaltflächen werden nun größer und damit besser an die neuen Auflösungen angepasst.
Ein weiterer wichtiger Unterschied ist, dass Ihre Nutzer je nach Ebene der Schaltfläche entweder Text (Ebene 3) oder eine Schaltfläche mit Rand (Ebene 2) sehen werden.
 Design
Design