AMP: Die Zukunft von mobile-first oder mobile-only?
Written by Marie Pireddu on

Geschwindigkeit ist ein integraler Bestandteil des Designs von Webseiten. Und E-Commerce-Anbieter wissen nur zu gut, wie wichtig es ist, dass eine Seite schnell geladen wird. 47% der Verbraucher erwarten, dass eine Webseite in 2 Sekunden oder weniger geladen wird, während eine Verzögerung von 1 Sekunde bei der Reaktion der Seite zu einem Rückgang der Konversion um 7% führen kann (Quelle: Kissmetrics).
Am 24. Februar 2016 startete Google sein Accelerated Mobile Pages (AMP) Projekt mit dem Ziel, das Laden von Webseiten auf mobilen Geräten zu erleichtern und zu beschleunigen. Am 1. Juli 2018 kündigten sie an, dass alle neuen Websites mit Hilfe der Mobile-First-Indexierung indexiert werden.
Am 24. Februar 2016 startete Google sein Accelerated Mobile Pages (AMP) Projekt mit dem Ziel, das Laden von Webseiten auf mobilen Geräten zu erleichtern und zu beschleunigen. Am 1. Juli 2018 kündigten sie an, dass alle neuen Websites mit Hilfe der Mobile-First-Indexierung indexiert werden.
Was sind Accelerated Mobile Seiten?
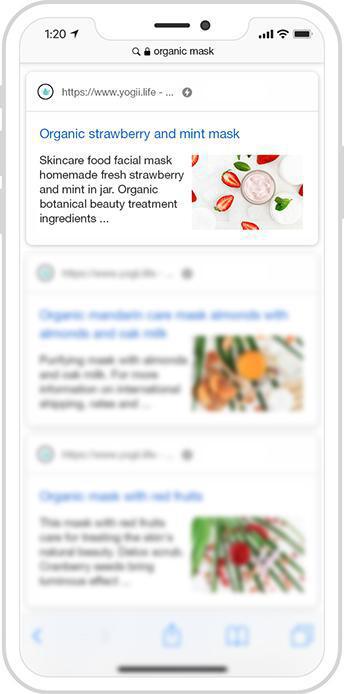
Heutzutage sind die AMP-Ergebnisse in den organischen Suchergebnissen verstreut. Sie können sie mit dem Symbol "lighting" identifizieren.
Beschleunigte mobile Seiten (AMP) sind im Wesentlichen schlanke HTML-Kopien des Inhalts von bestehenden Webseiten, die schnellere Ladezeiten bieten.
Einmal implementiert, ermöglicht AMP das sofortige Laden Ihrer mobilen Seiten durch Designbeschränkungen und Pre-Rendering. Das bedeutet, dass jedes Mal, wenn die mobilen Suchergebnisse AMP-Seiten enthalten, Google beginnt, Ressourcen für diese Seiten zu laden, noch bevor Sie sie besuchen. Wenn Sie sich die Ergebnisse der Suche ansehen und eine Seite auswählen, die Sie besuchen möchten, ist diese Seite, wenn sie AMP ist, bereits geladen und wird sofort angezeigt. Wenn die Seite jedoch nicht AMP ist, wird sie erst geladen, wenn Sie sie besuchen.
Technisch gesehen besteht AMP aus drei Teilen:
Beschleunigte mobile Seiten (AMP) sind im Wesentlichen schlanke HTML-Kopien des Inhalts von bestehenden Webseiten, die schnellere Ladezeiten bieten.
Einmal implementiert, ermöglicht AMP das sofortige Laden Ihrer mobilen Seiten durch Designbeschränkungen und Pre-Rendering. Das bedeutet, dass jedes Mal, wenn die mobilen Suchergebnisse AMP-Seiten enthalten, Google beginnt, Ressourcen für diese Seiten zu laden, noch bevor Sie sie besuchen. Wenn Sie sich die Ergebnisse der Suche ansehen und eine Seite auswählen, die Sie besuchen möchten, ist diese Seite, wenn sie AMP ist, bereits geladen und wird sofort angezeigt. Wenn die Seite jedoch nicht AMP ist, wird sie erst geladen, wenn Sie sie besuchen.
Technisch gesehen besteht AMP aus drei Teilen:
- AMP HTML: Eine Untermenge von HTML, diese Sprache hat benutzerdefinierte Tags und Eigenschaften und viele Einschränkungen.
- AMP JS: Ein JavaScript-Framework für mobile Seiten.
- AMP CDN: Ein optionales Content Delivery Network, das Ihre AMP-kompatiblen Seiten aufnimmt, sie im Cache speichert und automatisch Leistungsoptimierungen durchführt.
Warum sollten Sie sich für AMP entscheiden?
AMP bietet viele Vorteile.
Wie Sie wissen, führt ein schnelleres Laden der Seite zu einer besseren mobilen Benutzererfahrung, mehr Aufrufen, einer niedrigeren Absprungrate und somit zu einer besseren Suchmaschinenoptimierung.
Wie Sie wissen, führt ein schnelleres Laden der Seite zu einer besseren mobilen Benutzererfahrung, mehr Aufrufen, einer niedrigeren Absprungrate und somit zu einer besseren Suchmaschinenoptimierung.
- Wie viele Studien belegen, sind die Nutzer sehr empfänglich für die Ladegeschwindigkeit einer mobilen Webseite. 40% der Nutzer verlassen eine Webseite, die länger als 3 Sekunden zum Laden braucht. Und wenn Sie ein Einzelhändler sind, kann eine Verzögerung von 1 Sekunde Sie 7% weniger auf Ihre Konversionsrate kosten. AMP wird Ihnen helfen, dieses potenzielle Problem zu lösen.
- Sie verbessern die Bestellung in mobilen Suchmaschinen. Die Ladegeschwindigkeit und die Mobilfreundlichkeit sind Faktoren für die Bestellung. Mobilfreundliche Seiten und PWAs werden mit höheren Bestellungen in den organischen mobilen Suchergebnissen belohnt. Die mit AMP entwickelten Seiten werden dann wahrscheinlich höher als die Seiten ohne AMP eingestuft. Die AMP-Optimierung wird durch den Google Cache weiter verbessert.
AMP erscheint oben in den Suchergebnissen oder im AMP-Karussell oben auf der Seite mit den Suchergebnissen.
- Sie werden von verschiedenen Suchmaschinen (BING), Plattformen für die Verwaltung von Inhalten (Wordpress, Squarespace, Pinterest usw.) oder E-Commerce(GoodBarber) unterstützt.
- Die meisten Menschen werden versuchen, ihre Websites oder PWAs zu monetarisieren. 2016 startete AMP dieAMP Ads Initiative , um Publishern Werbung zur Verfügung zu stellen, die bis zu fünf Sekunden schneller lädt als zuvor, einfacher zu erstellen ist, neue kreative Formate hat und von mehr als 160 Werbenetzwerken und 45 Analyseplattformen unterstützt wird.
Da AMPs nicht so komplex sind wie Ihre Website, gibt es weniger Ablenkungen auf der Seite und es wird einfacher für Ihre Werbung, die Aufmerksamkeit des Nutzers zu erregen.
Die Beschränkungen von AMP
Da der Schwerpunkt auf Geschwindigkeit und Lesbarkeit liegt, fehlen AMP einige Elemente. Denken Sie daran, dass es sich hierbei um abgespeckte Versionen Ihrer Website oder PWA handelt.
Zum Beispiel erlauben sie keine Javascript-Elemente oder Formulare von Drittanbietern: keine Kommentare oder Schaltflächen zum sozialen Teilen. All diese Funktionen werden von den Nutzern sehr geschätzt. Wenn Sie versuchen, eine Gemeinschaft um Ihre Marke herum aufzubauen, wird AMP Ihnen dies nicht erlauben.
Sonstiges: Damit AMP-Seiten immer funktionieren, müssen sie korrekt validiert werden und Sie müssen eine vereinfachte Version von CSS verwenden.
Zum Beispiel erlauben sie keine Javascript-Elemente oder Formulare von Drittanbietern: keine Kommentare oder Schaltflächen zum sozialen Teilen. All diese Funktionen werden von den Nutzern sehr geschätzt. Wenn Sie versuchen, eine Gemeinschaft um Ihre Marke herum aufzubauen, wird AMP Ihnen dies nicht erlauben.
Sonstiges: Damit AMP-Seiten immer funktionieren, müssen sie korrekt validiert werden und Sie müssen eine vereinfachte Version von CSS verwenden.
AMP, die Zukunft?
AMPs gewinnen stark an Popularität. Im Jahr 2018 wurde AMP auf 31 Millionen Domains und über 5 Milliarden Seiten verwendet. Und laut W3tech ist der Anteil der Webseiten, die AMP nutzen, im letzten Jahr um 70% gestiegen.
Sie sind in der Tat ein mächtiges Werkzeug. Als Vermarkter bieten sie Ihnen eine beeindruckende Geschwindigkeit, die Ihre Ergebnisse in mobilen Suchmaschinen erhöht. Als Nutzer wird Ihre mobile Erfahrung verbessert und Sie erhalten sofortigen Zugang zu Inhalten.
Im Februar 2018 kündigte Google ein neues, visuell fokussiertes Format für seinen AMP-Rahmen (Accelerated Mobile Pages) an. " AMP Stories sollen "kleine Häppchen" sein, visuell ansprechende Inhalte, die hauptsächlich aus Fotos und interaktiven Texten aufgebaut sind", ähnlich einer Instagram- oder Facebook-Geschichte.
Mit weiteren Entwicklungen wie AMP Stories wird sich AMP in Richtung mehr Flexibilität bei der Darstellung von Inhalten und vielleicht auch mehr in Richtung reiner AMP-Websites bewegen.
Da sich die Suchmaschinenoptimierung weiterhin auf mobile Geräte ausrichtet, wird sich die Akzeptanz von AMP und anderen ähnlichen Technologien erheblich beschleunigen.
Sie sind in der Tat ein mächtiges Werkzeug. Als Vermarkter bieten sie Ihnen eine beeindruckende Geschwindigkeit, die Ihre Ergebnisse in mobilen Suchmaschinen erhöht. Als Nutzer wird Ihre mobile Erfahrung verbessert und Sie erhalten sofortigen Zugang zu Inhalten.
Im Februar 2018 kündigte Google ein neues, visuell fokussiertes Format für seinen AMP-Rahmen (Accelerated Mobile Pages) an. " AMP Stories sollen "kleine Häppchen" sein, visuell ansprechende Inhalte, die hauptsächlich aus Fotos und interaktiven Texten aufgebaut sind", ähnlich einer Instagram- oder Facebook-Geschichte.
Mit weiteren Entwicklungen wie AMP Stories wird sich AMP in Richtung mehr Flexibilität bei der Darstellung von Inhalten und vielleicht auch mehr in Richtung reiner AMP-Websites bewegen.
Da sich die Suchmaschinenoptimierung weiterhin auf mobile Geräte ausrichtet, wird sich die Akzeptanz von AMP und anderen ähnlichen Technologien erheblich beschleunigen.
GoodBarber und AMP
Wie Sie vielleicht bereits wissen, hat GoodBarber kürzlich eine neue AMP-Funktion zu seinen Shopping Apps hinzugefügt.
Durch das Übernehmen dieser Technologie auf alle Seiten Ihrer Produkte stellen Sie sicher, dass Ihre Seiten fast sofort geladen werden, was zu einer perfekten Benutzererfahrung und einer erhöhten Kundenbindung führt.
Die verbesserten Ergebnisse in den Suchmaschinen werden Ihnen helfen, mehr Besucher für Ihren Shop zu gewinnen.
GoodBarber bietet Ihnen die Möglichkeit, den Google Tag Manager zu nutzen, damit Sie AMP-Analyse-Tags hinzufügen können. Dies ermöglicht Ihnen, wichtige Daten über Ihre AMP zu sammeln: welche Seiten am häufigsten aufgerufen werden, woher Ihre Nutzer kommen, etc.
Dies erfordert jedoch einige technische Kenntnisse und ein Verständnis des Google Tag Managers. Weitere Informationen finden Sie in einemArtikel von Simo Ahava.
Durch das Übernehmen dieser Technologie auf alle Seiten Ihrer Produkte stellen Sie sicher, dass Ihre Seiten fast sofort geladen werden, was zu einer perfekten Benutzererfahrung und einer erhöhten Kundenbindung führt.
Die verbesserten Ergebnisse in den Suchmaschinen werden Ihnen helfen, mehr Besucher für Ihren Shop zu gewinnen.
GoodBarber bietet Ihnen die Möglichkeit, den Google Tag Manager zu nutzen, damit Sie AMP-Analyse-Tags hinzufügen können. Dies ermöglicht Ihnen, wichtige Daten über Ihre AMP zu sammeln: welche Seiten am häufigsten aufgerufen werden, woher Ihre Nutzer kommen, etc.
Dies erfordert jedoch einige technische Kenntnisse und ein Verständnis des Google Tag Managers. Weitere Informationen finden Sie in einemArtikel von Simo Ahava.

AMP ist ein mächtiges Werkzeug. Sie bieten eine beeindruckende Geschwindigkeit mit immer weniger Einschränkungen bei der Nutzung.
Obwohl mobile-first für eine gewisse Zeit der Trend war, insbesondere im E-Commerce, scheint es jedoch, dass die neuesten Entwicklungen die Vermarkter zu einem rein mobilen Ansatz tendieren lassen.
Obwohl mobile-first für eine gewisse Zeit der Trend war, insbesondere im E-Commerce, scheint es jedoch, dass die neuesten Entwicklungen die Vermarkter zu einem rein mobilen Ansatz tendieren lassen.
 Design
Design