Alles, was Sie über Progressive Web Apps wissen müssen
Written by Muriel Santoni on

PWA
Das Aufkommen von Progressive Web Apps
Das Querformat des Internets hat sich in den letzten zehn Jahren stark verändert. Der rasante Anstieg der Nutzung von mobilen Geräten und insbesondere von nativen Apps hat die Art und Weise, wie wir das Web nutzen, völlig verändert. Die Einschränkungen des Mobiltelefons - ein begrenzter Platz aufgrund der "kleinen" Bildschirme und ein weniger präziser Zeiger als auf dem Desktop, der Finger - haben die Designer dazu veranlasst, Benutzeroberflächen zu entwerfen, die völlig anders sind als die, die wir in den 2000er Jahren zu benutzen pflegten.
Klarer, schlichter und vor allem intuitiver haben sich diese Benutzeroberflächen auch auf den größten Bildschirmen durchgesetzt, so dass Sie heute, um die Aufmerksamkeit des Benutzers zu erhalten, unbedingt eine perfekte UX bieten müssen, unabhängig von der Größe des verwendeten Geräts.
Progressive Web Apps ermöglichen dies, indem sie das Beste aus Apps und Web kombinieren und eine unvergleichliche Erfahrung von Mobiltelefonen bis hin zu Desktops bieten.
Um das Konzept der Progressive Web Apps wirklich zu verstehen und zu begreifen, wie sie diese unschlagbare Leistung erbringen, muss man alle Funktionen kennen.
Teil 1: Die Versprechungen von PWAs

Multi-Plattform
1. Sie gewinnen an Sichtbarkeit und engagieren Ihre Nutzer
a. Plattformübergreifend: Sparen Sie Zeit und Geld.
Progressive Web Apps können auf jedem Endgerät ausgeführt werden und haben die Fähigkeit, sich vollständig an den Bildschirm anzupassen, auf dem sie gelesen werden. Dies hat zwei große Vorteile.

Der zweite Vorteil besteht darin, dass Progressive Web Apps (PWAs) in einer universellen App, den Webbrowsern, ausgeführt werden. Alle Geräte, die mit dem Internet verbunden sind, haben einen solchen, sowohl Mobilgeräte, Tablets als auch Desktops. Auch hier gilt, dass Sie Ihre Kosten rationalisieren können, wenn Sie nur noch eine App entwickeln.
b. Übernehmen Sie die Kontrolle über Ihre Anwendung und deren Verbreitung.
Progressive Web Apps werden wie eine Website verteilt, d.h. über eine URL, die von einem Browser aufgerufen wird. Wie Sie sehen, haben wir hier einen großen Vorteil von Progressive Web Apps: Sie müssen nicht über den App Store oder Google Play gehen, um Ihre Anwendung zu übernehmen. Sie sind über das mobile Web und Tablet verfügbar.
Warum ist dies ein Vorteil?
Zunächst einmal bei den Kosten: Sie müssen keine zusätzlichen Gebühren zahlen, um Ihre Anwendung zu übernehmen (derzeit 25€ für Google und 89€/Jahr für Apple).
Außerdem sind Sie völlig frei und unabhängig in Bezug auf das Design, die Funktionen, die Elemente und den Inhalt Ihrer Anwendung: Sie können sie frei verbreiten, ohne dass sie einer Überprüfung unterzogen werden muss.
Dieser zweite Punkt unterstreicht einen nicht zu vernachlässigenden Vorteil dieser Art der Verbreitung: die Aktualität Ihrer PWA. Alle Verbesserungen werden sofort übernommen, Sie müssen nicht mehr warten oder eine Überprüfung durchführen. Beachten Sie außerdem, dass es sich bei nativen Apps um kompilierten Code handelt, was bedeutet, dass Ihre Nutzer den neuen Code auf ihr Gerät herunterladen müssen, um von Ihren Updates profitieren zu können, was bei einer Progressive Web App nicht der Fall ist.
Auf diese Weise können Ihre Nutzer eine entscheidende Rolle bei der Verbesserung Ihrer App spielen. Die Berücksichtigung ihres Feedbacks ist mit einer Progressive Web App viel schneller, da Sie sofort Änderungen an Ihrer App vornehmen können, die auf dem Feedback der Nutzer basieren. Sie können Benutzertests durchführen, die daraus resultierenden Statistiken analysieren und herausfinden, was Sie noch verbessern müssen. Mit anderen Worten, mit einer PWA können Sie, wenn etwas nicht gefällt oder nicht funktioniert, sehr schnell nachbessern und das Engagement Ihrer Nutzer maximieren!
c. Einfach zu vermarkten: Erhöhen Sie die Sichtbarkeit.
Der gesamte Inhalt, den Sie für Ihre Progressive Web App produzieren, kann von Suchmaschinen indexiert werden. Ihre App hat die gleiche Sichtbarkeit wie eine Website in Google. Die leichte Zugänglichkeit von PWAs ist ein unbestreitbarer Vorteil für Ihr Geschäft, da man sich durchaus vorstellen kann, die im Web weit verbreiteten Techniken zur Optimierung auf Apps zu übernehmen.
Wie bereits erwähnt, sind PWAs über eine URL zugänglich, wie eine Website. Natürliche Suchmaschinenoptimierung, Kaufen von gesponserten Links, Retargeting... All diese Marketing-Tools werden zu Ihren besten Verbündeten!

d. Erweiterte Funktionen: Engagieren und binden Sie Ihr Publikum.
Ein weiteres grundlegendes Merkmal von Progressive Web Apps ist zweifelsohne der Aspekt der Bindung. Während sie bisher nur nativen Apps vorbehalten waren, können Entwickler nun auch für PWAs Push-Benachrichtigungen aktivieren.
Wir werden die Funktionsweise von Push-Benachrichtigungen für das Web später erörtern, aber Sie sollten bereits jetzt wissen, dass Apps, die diese Funktion bereits aktiviert haben, einen Anstieg der in der App verbrachten Zeit um 72 % und einen Anstieg der wiederkehrenden Besuche um 50 % verzeichnen konnten (Why Build a Progressive Web App? von Udacy).
Es ist keine Frage mehr, dass Benachrichtigungen per Push ein wesentlicher Bestandteil der Kommunikation mit Ihren Nutzern sind. Sie sind aus der Welt der nativen Anwendungen nicht mehr wegzudenken und werden nun nicht nur in mobilen Webanwendungen, sondern auch auf dem Desktop eingesetzt. Dieses neue Konzept wird die gesamte Nutzung des Internets revolutionieren, warum sollten Sie nicht jetzt davon profitieren?
2. Ihre Nutzer erhalten ein unvergleichliches Erlebnis.
a. Fließend, intuitiv: eine App-ähnliche Erfahrung
Eine PWA ist in erster Linie eine Benutzererfahrung. Mit dem Benutzer im Hinterkopf greifen die Entwickler auf eine Reihe von Webtechnologien, Tools und Best Practices zurück, um im Gegenzug neue Standards im Web und auf allen Bildschirmen zu setzen.
Praktisch gesehen imitieren Progressive Web Apps die Navigation nativer Apps, um eine flüssige Interaktion wie bei einer App zu ermöglichen. Für wiederkehrende Nutzer bedeutet dies, dass die wichtigsten Elemente der App sofort angezeigt werden, da sie bereits im Cache gespeichert wurden, um die Leistung zu erhöhen, während der Inhalt bei jeder Nutzung abgerufen wird - dazu später mehr.
Progressive Web Apps, die ursprünglich für Mobiltelefone entwickelt wurden, bieten eine perfekte Benutzererfahrung, indem sie die Codes der mobilen Entwicklung auf alle anderen Typen von Bildschirmen übertragen. Diese neue Art des Designs sowohl für Mobilgeräte als auch für Desktops entspricht den neuen Erwartungen der Nutzer und trägt somit wesentlich zu ihrer Bindung an das Unternehmen bei.
b. Zugänglich und leicht: Ein Blick ohne Einschränkungen
Sie haben es bereits verstanden, mit Progressive Web Apps sind Ihre Nutzer nur einen Klick von Ihren Inhalten entfernt und haben sekundenschnellen Zugriff auf diese, auf jedem Gerät (Handy, Tablet, Desktop, Laptop), mit kleinem oder großem Bildschirm, über ihren Browser. Progressive Web Apps müssen nicht installiert werden, um aufgerufen zu werden, so dass Ihre Nutzer Ihren Inhalt einfach und ohne die Notwendigkeit einer Installation der App ansehen können.

PWA: 2G, 3G, 4G, LTE, EDGE
Ihre unvergleichliche Leichtigkeit macht den Speicherplatz auf den Geräten zum Zeitpunkt der Installation überflüssig. Ihre Nutzer müssen sich also nicht mehr um den verfügbaren Speicherplatz auf ihrem Gerät sorgen. Wenn ein Nutzer versucht, eine bestimmte Seite aufzurufen, werden nur die Elemente geladen, die für die Anzeige dieser Seite erforderlich sind, wodurch der Speicherplatz auf den Geräten geschont wird. Zum Beispiel benötigt eine PWA im Durchschnitt 200x weniger Speicherplatz als eine native iOS-Anwendung.
c. Schnell: sofortiges Laden
PWAs sind so konzipiert, dass sie dem Benutzer eine optimale Erfahrung bieten. Dies bedeutet, dass der Inhalt dynamisch aktualisiert wird, so dass der Nutzer immer Zugang zu den aktuellsten Inhalten hat.
Progressive Web Apps haben die Fähigkeit, JavaScript-Code auszuführen, ohne dass sie im Vordergrund stehen müssen, oder sogar ohne dass eine Webseite im Browser geöffnet werden muss. Auf diese Weise wird die regelmäßige Aktualisierung der ap-Daten ermöglicht, so dass die aktuellen Daten direkt angezeigt werden können, wenn der Nutzer ankommt. Die Leistung der App wird ebenfalls verbessert, da sowohl die statischen Ressourcen als auch die kompletten Seiten vorab geladen werden.
Endlose Ladezeiten gehören damit der Vergangenheit an und Ihre Nutzer werden Ihre PWA mit einer Flüssigkeit und Geschwindigkeit durchsuchen, die im Internet ihresgleichen sucht.
d. Offline-Betrieb: Keine Frustration für den Benutzer.
Eines der wichtigsten Merkmale einer Progressive Web App ist ihre Fähigkeit, auch ohne stabile Internetverbindung zu funktionieren. Beim ersten Besuch des Nutzers wird das Caching-System einen Teil oder den gesamten Inhalt lokal speichern. So kann der Nutzer beim nächsten Besuch, auch wenn keine Verbindung besteht, auf diese Inhalte zugreifen und durch die Seiten der PWA navigieren.
Dies ermöglicht Ihrem Nutzer den Zugang zu Inhalten, unabhängig von den Bedingungen, unter denen er sich befindet. Zugegeben, dies nimmt einen großen Teil der Frustration, die man beim Navigieren auf einer Website mit eingeschränkter Konnektivität empfinden kann.
Teil 2: Die Funktionsweise von PWAs

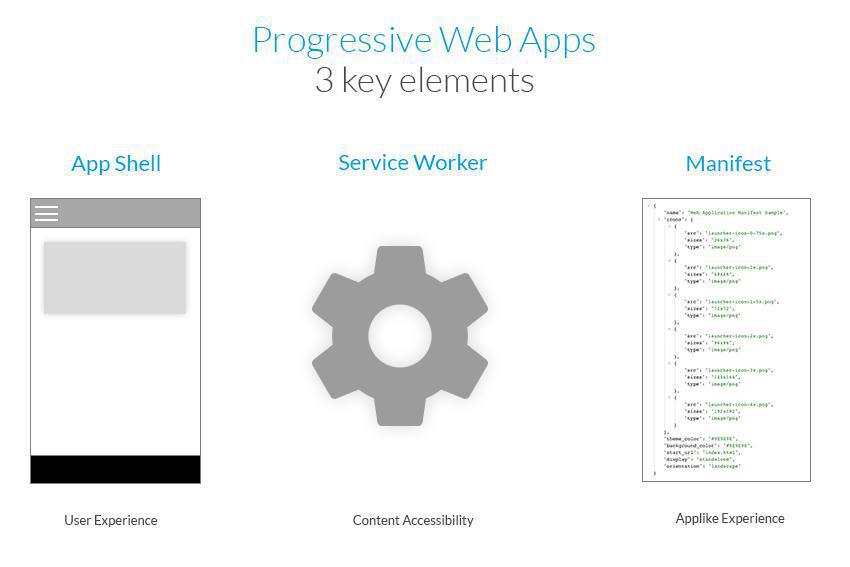
3 Schlüsselelemente: App Shell - Service Work - Manifest
1) Wie wird eine Web App zu Progressive?
a. Die Herausforderungen von Progressive Web Apps
Um als PWA bezeichnet zu werden, muss eine Webanwendung bestimmte Kriterien erfüllen, damit sie die unvergleichliche Benutzererfahrung bieten kann, die für Progressive Web Apps charakteristisch ist.
Per Definition muss eine PWA sein:
- Progressiv - sie muss für alle Nutzer funktionieren, unabhängig von der Wahl des Browsers. Je fortgeschrittener der Browser, desto mehr Funktionen bietet die PWA.
- Responsive - sie muss sich an jeden Typ von Bildschirm anpassen können: Desktop, Smartphone, Tablet oder was auch immer noch kommen mag.
- Netzwerkunabhängig - die PWA muss auch dann funktionieren, wenn keine oder eine schlechte Internetverbindung besteht.
- App like - muss die gleiche Erfahrung wie eine native App bieten, mit Hilfe der App Shell, die zwischen der Funktionsweise der App und ihrem Inhalt unterscheidet.
- Frisch - Sie muss Inhalte anbieten, die durch den Aktualisierungsprozess der Dienste-Arbeiter immer auf dem neuesten Stand sind.
- Sicher - Sie muss über HTTPS bereitgestellt werden, um sicherzustellen, dass die Kommunikation zwischen Kunde und Server nicht manipuliert wurde.
- Übernehmbar - muss von Suchmaschinen indiziert werden können und von diesen über das JSON-Manifest als Anwendung eingestuft werden können.
- Engagierend - sie muss die Benutzerbindung durch Funktionen wie Push-Benachrichtigungen erleichtern.
- Übernehmen- Die App muss auf den Startbildschirmen der interessierten Nutzer installiert werden können, ohne dass ein App-Store erforderlich ist.
- Einfach zu teilen - sollte über eine einfache URL geteilt werden können und keine komplexe Installation erfordern.
Nachdem wir nun die wichtigsten Prinzipien einer Progressive Web App kennengelernt haben, wollen wir herausfinden, wie sie diese Herausforderungen in der Praxis bewältigen kann.
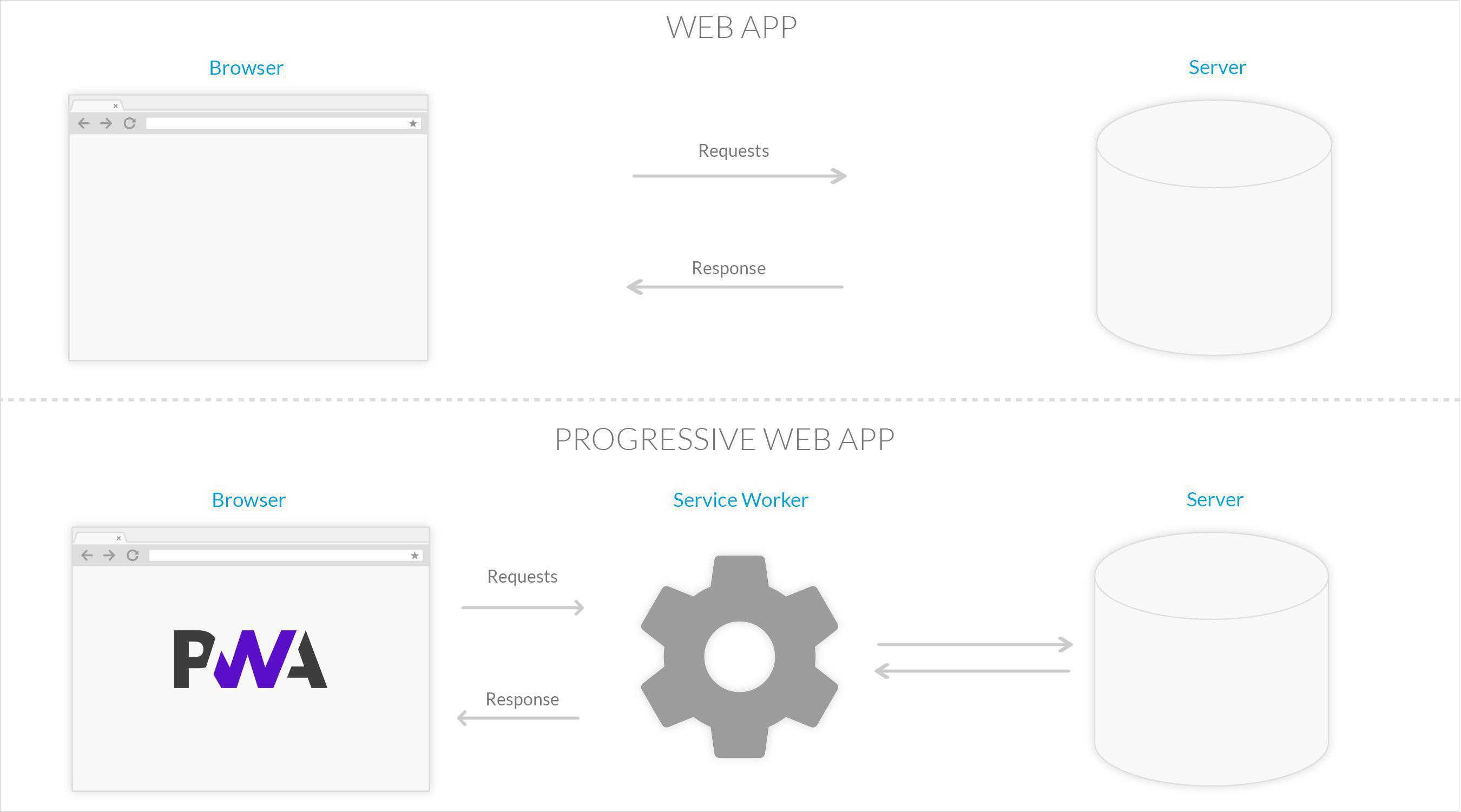
b. Die Funktionsweise von Progressive Web Apps
Progressive Web Apps werden auf der Grundlage von Kunden-Websprachen entwickelt, die die Benutzeroberfläche jeder Seite verwalten.
Bei GoodBarber zum Beispiel haben wir uns dafür entschieden, unsere Progressive Web Apps in JavaScript zu entwickeln und Angular 4.0 zu verwenden, ein von Google entwickeltes Framework, das Entwicklern die Werkzeuge zur Verfügung stellt, um webbasierte Benutzererfahrungen zu entwerfen, die mit denen von nativen Apps vergleichbar sind.
Wir haben uns entschieden, isomorphe Apps zu erstellen, d.h. Apps, die JavaScript-Code sowohl auf der Serverseite (Server Side Rendering - SSR) als auch auf der Kundenseite (Client Side Rendering - CSR) ausführen können.
Um Ihnen die Vorteile dieses Mechanismus zu verdeutlichen, sehen Sie hier, wie die Progressive Web Apps von GoodBarber funktionieren:
Die erste Seite der Anwendung wird serverseitig (SSR) generiert, so dass Suchmaschinen-Roboter eine bereits vollständig aufgebaute Seite indexieren können. Die Anwendung führt jedoch auch Berechnungen innerhalb des Browsers durch (CSR), so dass die Anwendung auch ohne Netzwerk funktionieren kann, da das gesamte JavaScript der PWA im Hintergrund heruntergeladen und im Cache gespeichert wurde.
c. Architektur von Progressive Web Apps
Progressive Web Apps basieren, wie bereits erwähnt, auf der Kombination bestehender Konzepte:

Dienste Arbeiter
- Die App Shell
Die App Shell ermöglicht ab dem zweiten Durchlauf der Anwendung eine schnelle Anzeige der Anwendung, einen möglichst geringen Bandbreitenverbrauch, das Laden der statischen Ressourcen aus dem lokalen Cache und schließlich die Trennung von Inhalt und Navigation, wodurch extrem kurze Ladezeiten der Anwendung erreicht werden.
- Ein Service Worker
- Ein JSON-Manifest
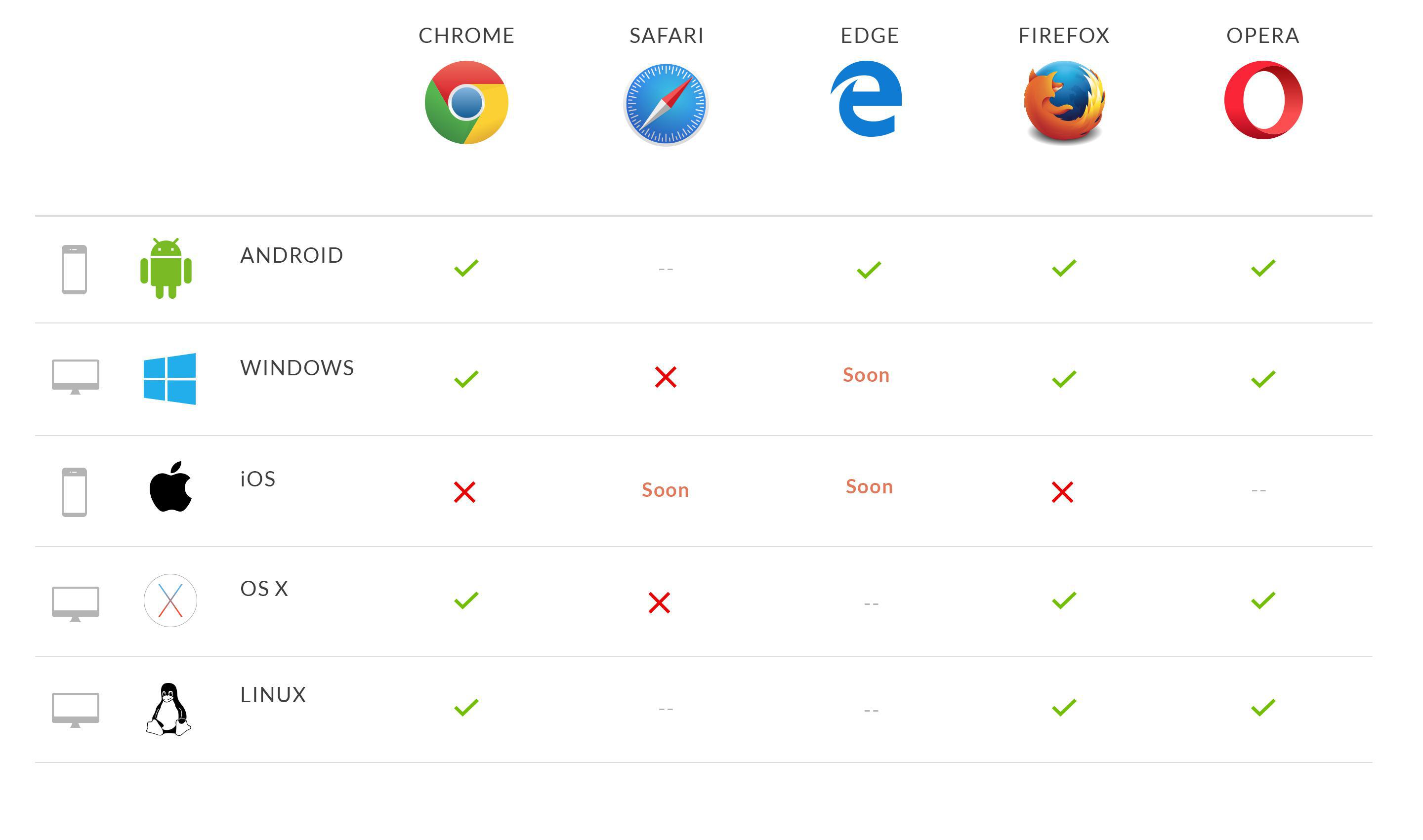
d. Die Dienste-Arbeiter

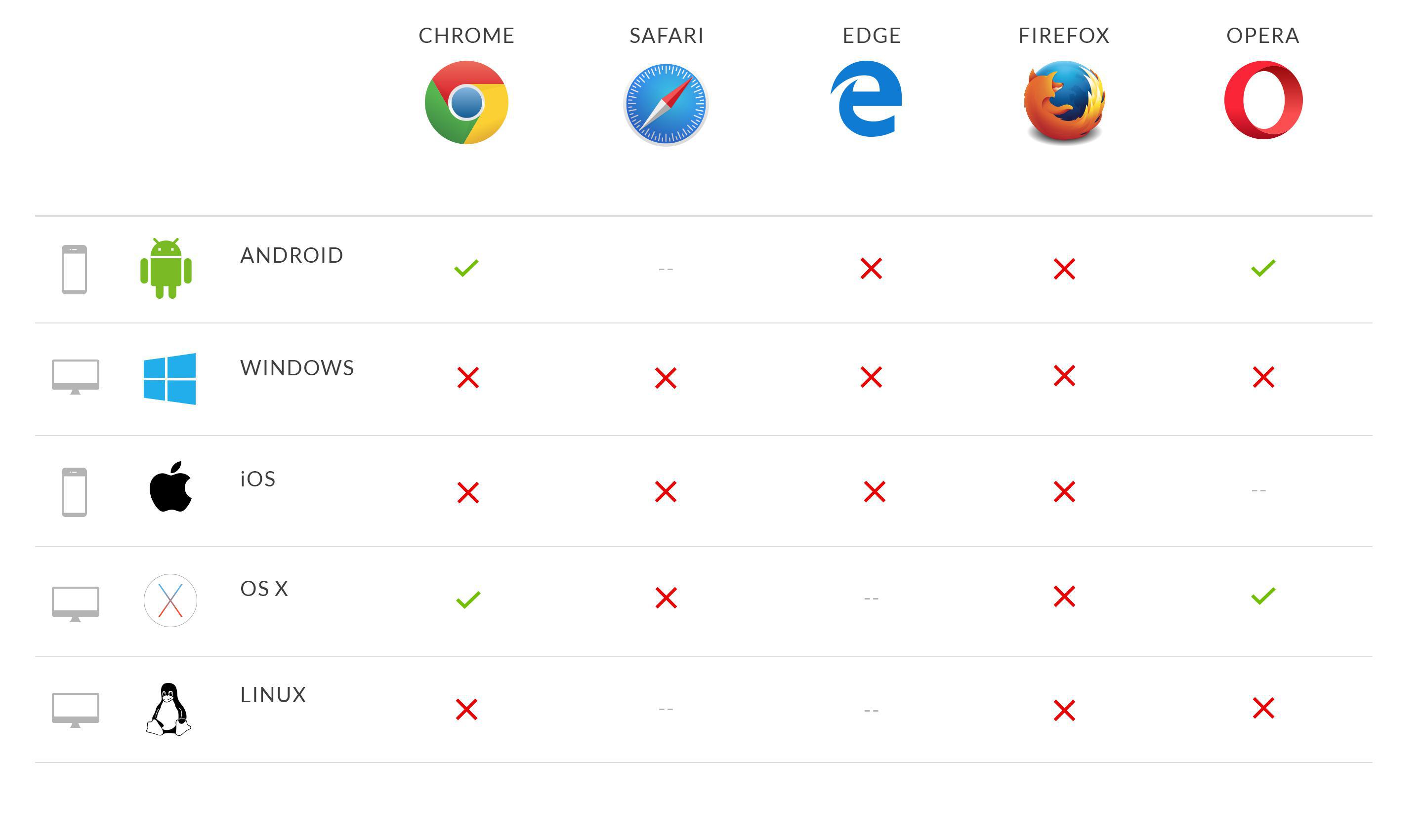
Kompatibilität von Browsern mit Service Workers
Im Falle der Progressive Web Apps von GoodBarber zum Beispiel wird es die Art und Weise optimieren, wie der Browser die Schriftarten anzeigt, indem es sie beim ersten Besuch des Nutzers herunterlädt und im Cache speichert. Bei späteren Besuchen wird die Schriftart lokal bereitgestellt, so dass die Schriftart sofort angezeigt wird, was eine schnellere Anzeige der Anwendung gewährleistet.

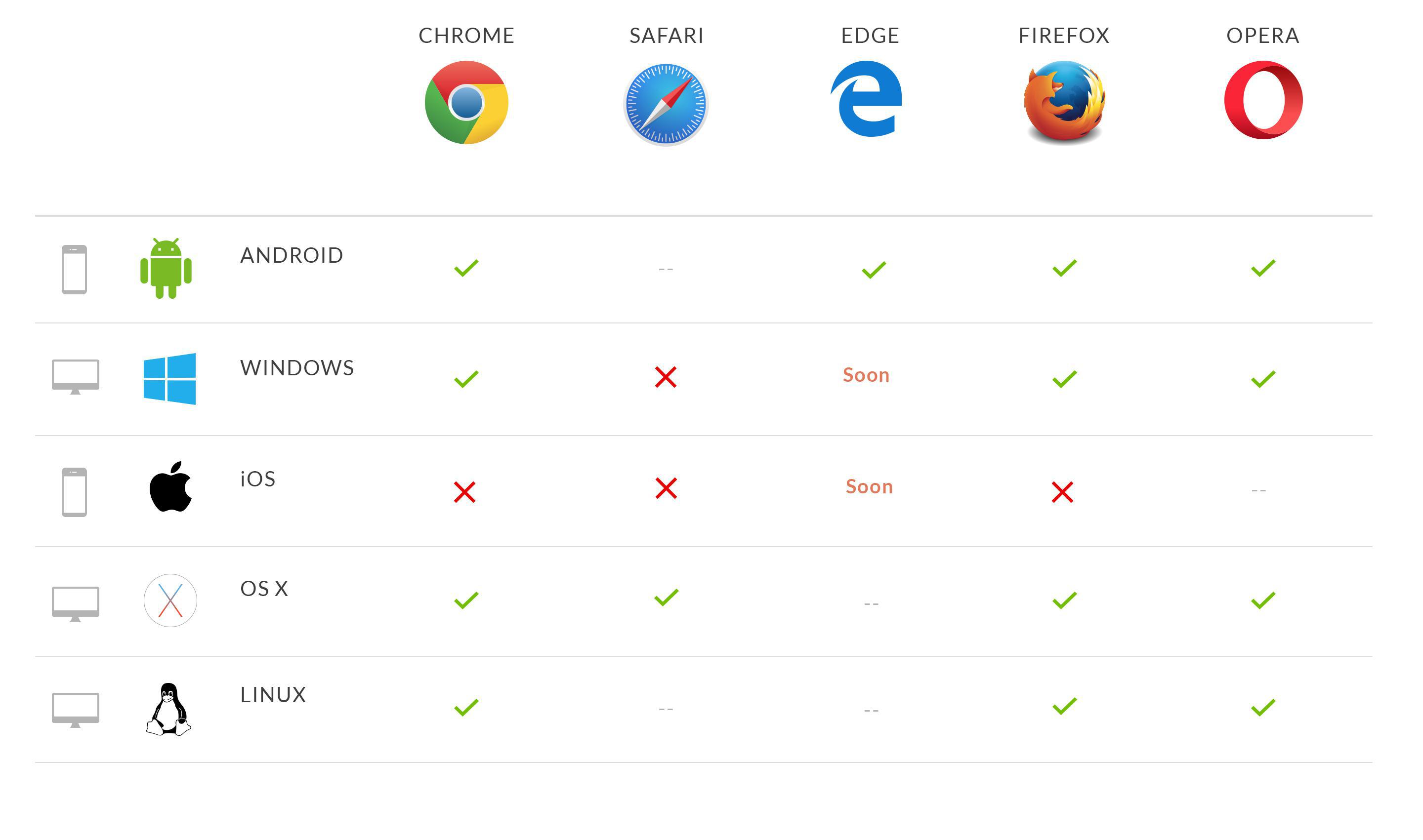
Browser-Kompatibilität mit Push-Benachrichtigungen
Wie bereits erwähnt, ermöglicht der Service Worker erweiterte Funktionen wie die Hintergrundsynchronisation, die es ermöglicht, aktuelle Daten direkt anzuzeigen, wenn der Nutzer eintrifft (da diese Daten regelmäßig im Hintergrund aktualisiert werden). Die Synchronisation ermöglicht eine extrem flüssige Benutzererfahrung, indem sie die Ausführungsgeschwindigkeit der Anwendung erheblich steigert.
Die Verwendung von Service Workers bedeutet, dass Progressive Web Apps bestimmte Sicherheitsanforderungen erfüllen müssen. Service Workers können sehr leistungsfähige Operationen im Browser durchführen. Die Daten des Nutzers müssen verschlüsselt werden, um sicherzustellen, dass diese Fähigkeit richtig genutzt wird.
Die Installation des Service Worker, der für die Nutzung der wichtigsten Funktionen der PWA erforderlich ist, kann nur erfolgen, wenn die Webseite über HTTPS bedient wird. Dies ist eine notwendige Voraussetzung, um Ihre gesamte PWA mit diesem sicheren Protokoll zu betreiben, was sich positiv auf die Suchmaschinenoptimierung Ihrer Seiten auswirkt.
2. PWA-spezifische Funktionen
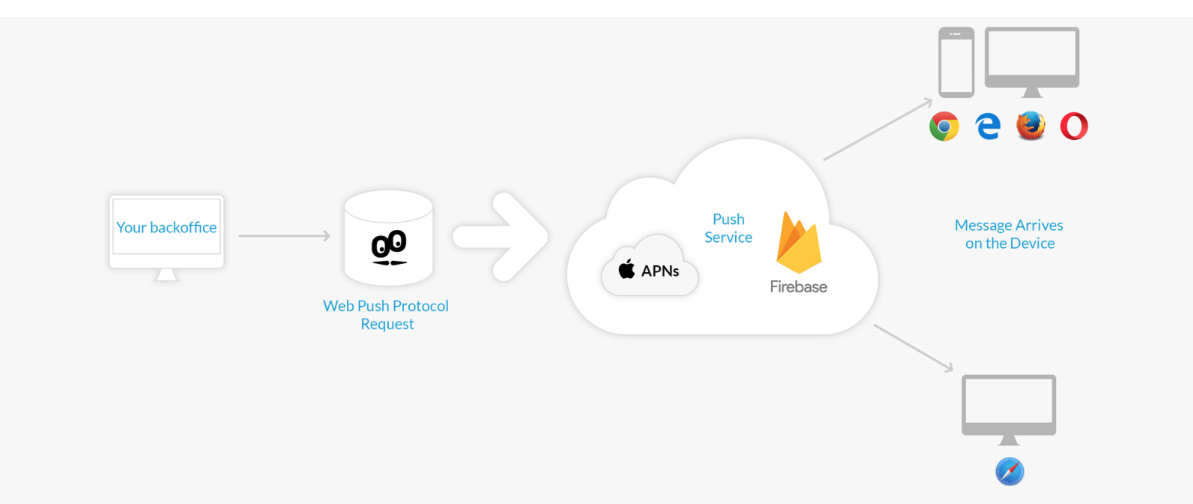
a. Push-Benachrichtigungen
Diese Funktion wird durch die Fähigkeit der Dienste-Arbeiter ermöglicht, im Hintergrund zu arbeiten. Um dies zu ermöglichen, gibt es zwei Funktionen, die sich gegenseitig ergänzen: die Push-API und die Benachrichtigungen-API.
- Die Push-API wird verwendet, um einen Service Worker über das Vorhandensein einer Benachrichtigung zu informieren.
- Die Benachrichtigungs-API wird verwendet, um die Anzeige der Benachrichtigung im Browser zu veranlassen.

Firebase
Die Möglichkeit, Push-Benachrichtigungen über Web Apps zu nutzen, ist eine echte Revolution, die die Grenze zwischen nativen Apps und Web Apps erheblich verfeinert.
Bei GoodBarber zum Beispiel wird die Verwaltung und Anzeige von Push-Benachrichtigungen über Service Workers von einem speziellen Dienst namens FireBase unterstützt.

Browser-Kompatibilität für Offline-Betrieb
b. Offline-Betrieb
Der Offline-Zugang wird auch durch den Service Worker unterstützt, der, sobald er im Browser installiert ist, das Caching der Dateien der App verwaltet, Netzwerkanfragen abfängt und dann entsprechende Aktionen ausführt, je nachdem, ob das Netzwerk verfügbar ist oder nicht. Diese Funktion ermöglicht es, die Anwendung auch ohne Internetverbindung zu nutzen und bietet eine verbesserte Benutzererfahrung, da selbst bei einer Internetverbindung einige Dateien nicht mehr vom Webserver geladen werden müssen, da sie bereits lokal gespeichert sind.
Im Grunde genommen fangen Dienste-Arbeiter Netzwerkanfragen ab und führen dann entsprechende Aktionen aus, je nachdem, ob das Netzwerk verfügbar ist oder nicht und ob aktualisierte Ressourcen auf dem Server verfügbar sind.
Ein Beispiel für eine Caching-Strategie, die Entwickler über Service Worker implementieren können und die in GoodBarbers Progressive Web Apps verwendet wird, ist das Cache then Network :

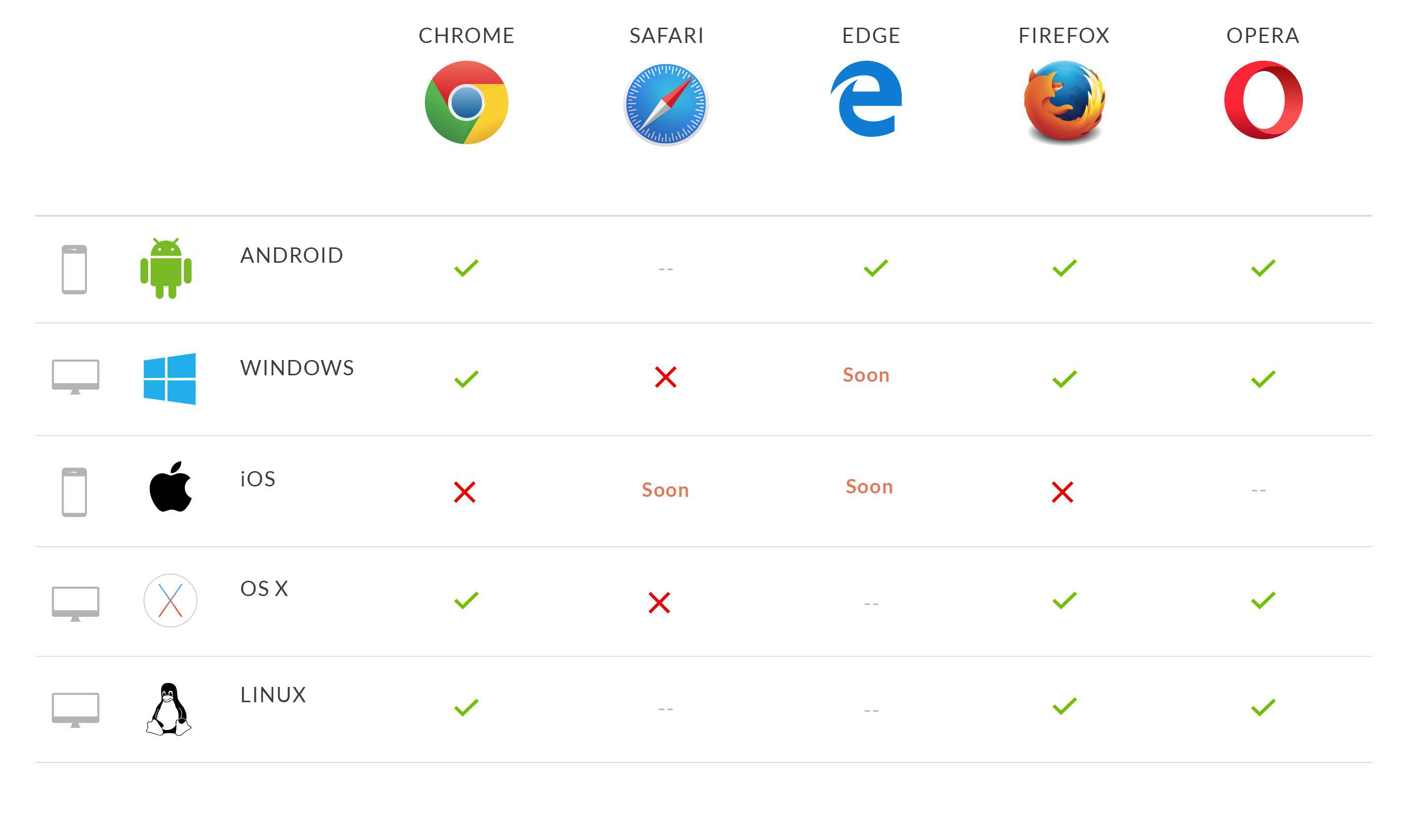
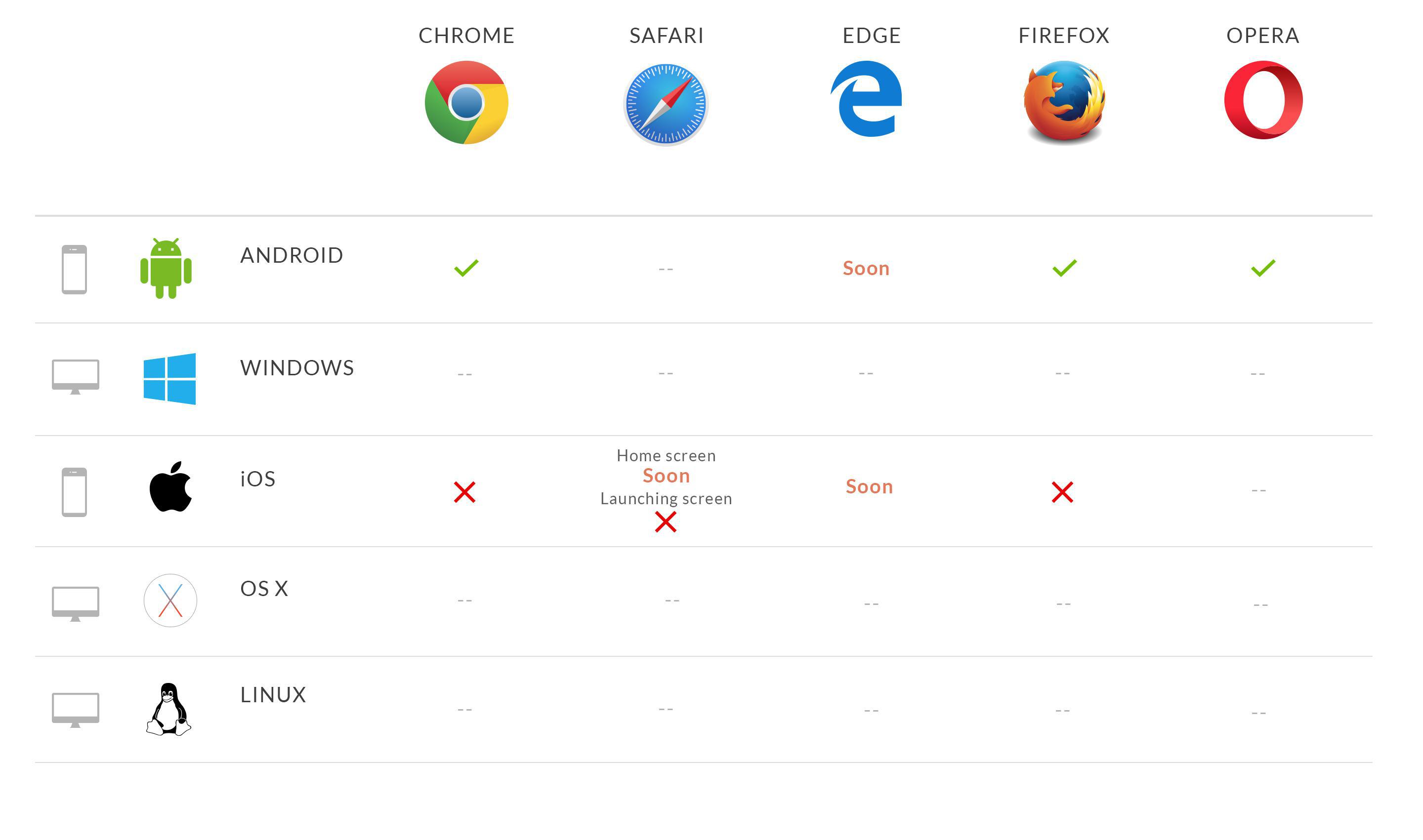
Browserkompatibilität mit Installationen auf dem Startbildschirm und den Startbildschirmen
Dies ermöglicht es dem Nutzer, Inhalte auch ohne Internetverbindung zu betrachten, aber auch eine verbesserte Nutzererfahrung zu genießen, da selbst bei einer Internetverbindung einige Dateien nicht mehr vom Webserver geladen werden müssen, da sie bereits lokal gespeichert sind.
c. Start und Splash Screen
Eine weitere Besonderheit von PWAs ist, dass sie, obwohl sie über einen Browser laufen, direkt auf dem Startbildschirm des Nutzers installiert werden können und ein immersives Vollbildschirmerlebnis bieten.
Diese beiden Verhaltensweisen werden durch das bereits erwähnte JSON-Manifest ermöglicht, das eigentlich eine Beschreibungsdatei ist, mit der die Entwickler kontrollieren können, wie sich die Progressive Web App verhalten wird.
Die Anwendung kann vom Browser aus auf dem Startbildschirm eines Geräts gespeichert werden. Sie wird dann ein Symbol und einen eindeutigen Namen haben, der zuvor aus dem Manifest ausgewählt wurde.
Das Manifest ermöglicht auch die Anzeige eines Startbildschirms, den der Nutzer beim Öffnen der Anwendung, beim Herunterladen von Daten oder bei der Wiederherstellung aus dem Cache sieht.

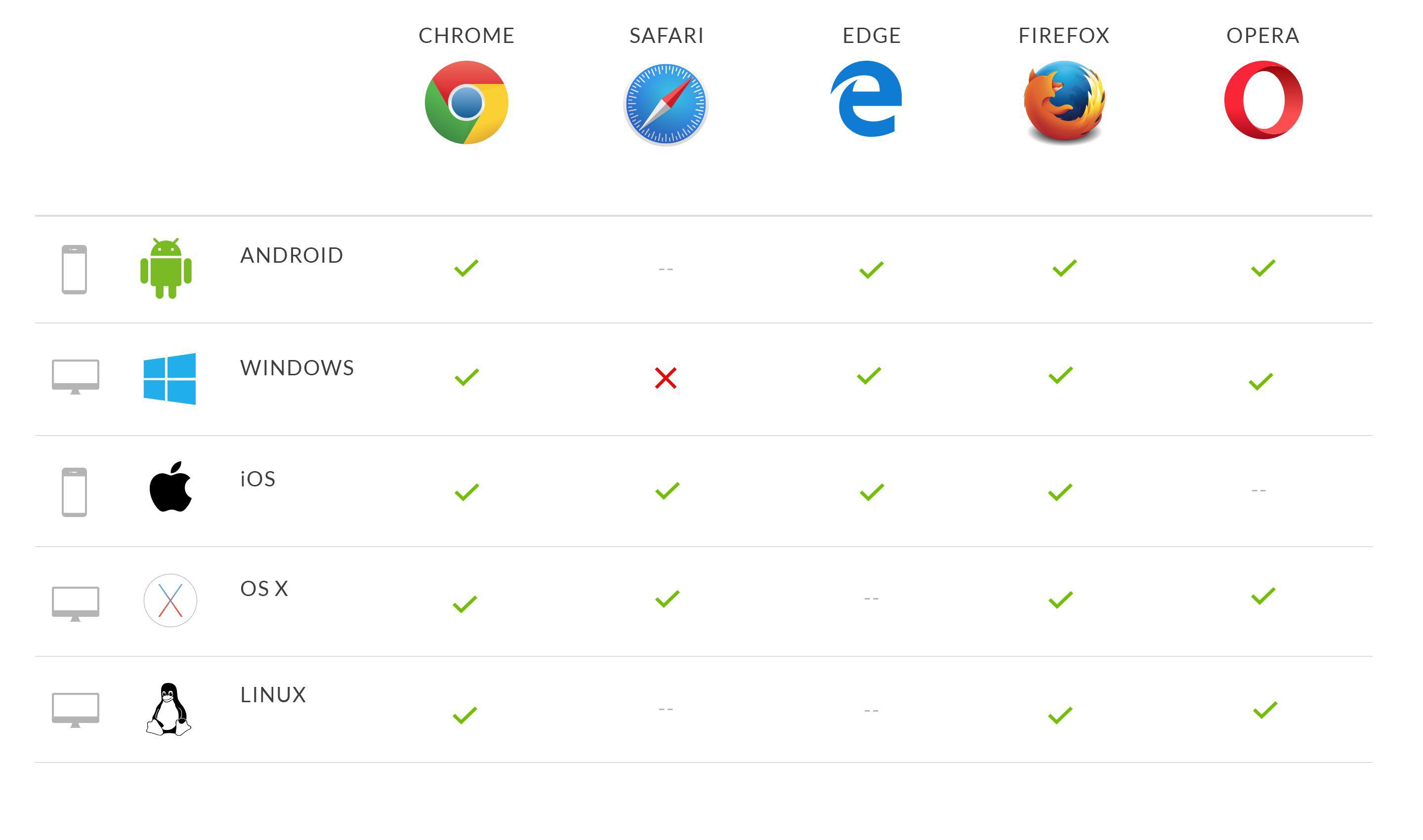
Kompatibilität von Browsern mit Geolokalisierung
Mit Zustimmung des Nutzers kann seine Geolokalisierung von der PWA durch die Verwendung der Geolocation API abgerufen werden.
Es ist möglich, den Standort des Nutzers zu überwachen und bei Änderungen benachrichtigt zu werden. Die Geolocation API funktioniert nur bei Apps mit HTTPS, so dass die Positionen auf sichere Weise abgerufen werden können.
Damit können Sie Strategien zur Bindung und Loyalität aufbauen, die in der Welt des Internets undenkbar sind.

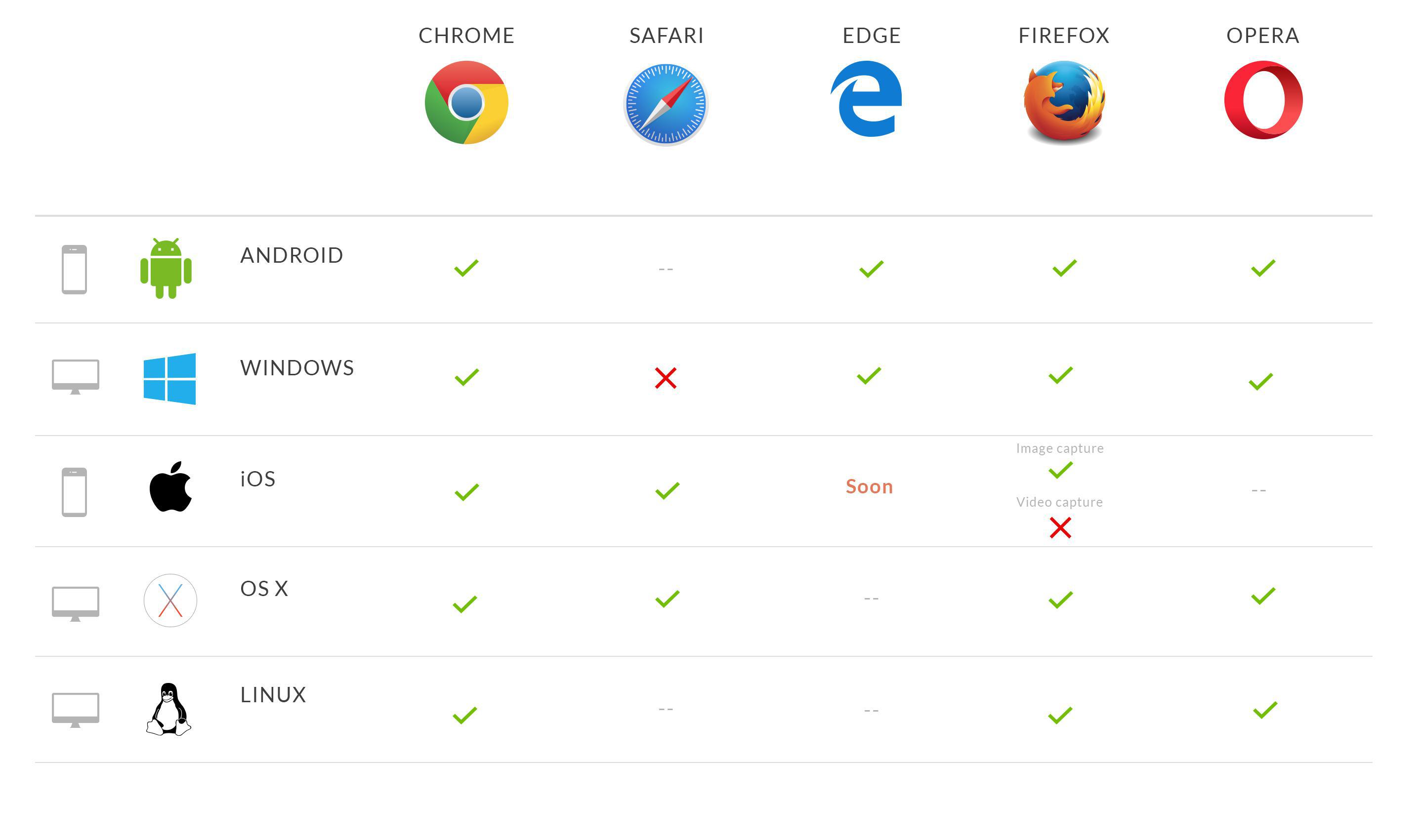
Browser-Kompatibilität mit der Aufnahme von Fotos und Videos
Bis vor kurzem war die einzige Möglichkeit, Bilder und Videos auf mobilen Geräten zu bearbeiten, die Verwendung eines Standard-HTML-Elements, das es ermöglichte, Anwendungen zu starten, die Bilder bereitstellten, wie z.B. die Kamera. Es gab also keine andere Alternative, als die Web App zu verlassen.
Heute ermöglicht die "Media Capture API" den Web Apps den direkten Zugriff auf die Audio- und Videostreams des Endgeräts (d.h. Kamera und Mikrofon). Diese Streams können von der Anwendung aus gelesen und bearbeitet werden. So ist es beispielsweise möglich, ein Foto oder ein Video aufzunehmen, ohne den Browser zu verlassen.

Progressive Web Apps haben auch die Möglichkeit, auf sichere Weise mit Bluetooth-Geräten zu kommunizieren. Die Nutzung von Bluetooth im Web, die bisher nur nativen Apps vorbehalten war, wird durch die Web Bluetooth API ermöglicht.
Diese API ermöglicht die Kommunikation zwischen einer Webanwendung und einem Bluetooth-Gerät: Die Anwendung fordert den Browser auf, eine Liste von Bluetooth-Geräten in der Nähe anzuzeigen und der Benutzer wählt ein Gerät aus oder schließt das Dialogfenster. Um Sicherheitsrisiken zu vermeiden, muss die Anwendung unter HTTPS laufen, um die Bluetooth Web API nutzen zu können.
Die Zukunft der Apps
Progressive Web Apps stellen eine neue Art dar, eine unvergleichliche Benutzererfahrung im Web zu bieten, indem sie Funktionen bereitstellen, die bisher nur nativen Apps vorbehalten waren. Mit ihrem Credo "Mobile-First" sind Progressive Web Apps Teil eines Trends, der die Welt des Internets in den nächsten Jahren durchdringen wird.
Die Zahl der Smartphone-Nutzer steigt stetig an: Der weltweite Anteil stieg von 56% im Jahr 2013 auf 66% im Jahr 2018. Während heute 57% der Internetnutzer mit einem mobilen Endgerät surfen, wird erwartet, dass diese Zahl bis 2020 auf 61% ansteigen wird.
Ein weiterer Indikator, der diesen Trend in den Vordergrund rückt, ist die jüngste Positionierung des Suchmaschinenriesen Google, der den Algorithmus seiner Suchmaschine geändert hat, um Websites mit einer perfekten mobilen Version zu bevorzugen.
Letztendlich sollen die Google-Algorithmen nur noch die mobile Version des Inhalts einer Website verwenden, um die Seiten zu bestellen, strukturierte Daten zu verstehen und Auszüge der Website in den Suchergebnissen zu zeigen - stellen Sie eine Verbindung zu den Progressive Web Apps her? Ein guter Hinweis auf Googles Vision für das Web der Zukunft: sehr mobil.
Darüber hinaus scheint sich das Verhalten der Nutzer in Richtung "keine Lust mehr auf die Installation von Anwendungen" zu bewegen. Trotz der allgemeinen Begeisterung für die UX von nativen Apps, lädt nur etwa ein Drittel der Smartphone-Besitzer monatlich Apps herunter.
Sie sehen also, dass alle Lichter auf Grün stehen, um Progressive Web Apps als neuen Standard für die Web- und Mobilnutzung zu begrüßen. Die Hersteller von Browsern haben dies verstanden, indem sie die notwendigen Technologien implementieren, um die PWAs zu einer universellen Lösung zu machen.
Wir haben es hier also mit einem echten Hintergrundtrend zu tun, der die Art und Weise, wie wir das Internet nutzen, revolutionieren wird und an dem Sie sich beteiligen sollten, um die besten Werkzeuge für die Entwicklung Ihres Geschäfts zu erhalten.
UM WEITER ZU GEHEN :
- Als Worker sind native Anwendungen nicht die einzige Option, die Ihnen zur Verfügung steht! Sie können auch mit der Entwicklung einer Webanwendung beginnen, die gleichzeitig eine mobile Anwendung ist. Je nachdem, welches Betriebssystem Sie verwenden möchten und welche Technologie Sie entwickeln wollen, kann eine PWA die Lösung sein! Informieren Sie sich über die browserabhängige Kompatibilität der Funktionen von Progressive Web Apps, damit Sie sicher sein können, dass Sie diese Option einer nativen Anwendung vorziehen. Wie bei letzteren können Sie das Symbol Ihrer PWA auf dem Bildschirm Ihres Mobiltelefons wiederfinden!
- Heutzutage können Sie verschiedene Typen von mobilen Anwendungen erstellen: Progressive Web Apps oder native Apps. Je nachdem, welches Betriebssystem Sie verwenden möchten, finden Sie heraus, wie Sie zwischen einer PWA und einer nativen App wählen können, damit Sie sicher sein können, dass Sie die richtige mobile App erstellen, die Ihren Bedürfnissen entspricht. Und seien Sie versichert, dass eine Webanwendung auch auf Mobiltelefonen verwendet werden kann und Sie das Symbol auf diesen wiederfinden werden!
- Sie wissen wahrscheinlich, dass Sie zwischen verschiedenen Typen von mobilen Anwendungen wählen können: PWA und native Anwendungen für Mobiltelefone. Wenn eine Webanwendung nicht Ihren Anforderungen entspricht oder Sie noch zögern, finden Sie hier 7 gute Gründe für die Entwicklung einer nativen Anwendung. Je nachdem, was Sie suchen, können Sie mit GoodBarber die richtige mobile App erstellen!
- Übernehmen Sie die Entwicklung von mobilen Anwendungen, Sie werden nicht enttäuscht sein! Abhängig vom Betriebssystem und den Mobiltelefonen, die Sie ansprechen möchten, können Sie eine Web-App oder eine native App erstellen. Wenn Sie sich zwischen nativen Apps und PWAs entschieden haben und sich für die erste Option entschieden haben, finden Sie hier die besten Funktionen für eine native App.
- Was die Technologie betrifft, gibt es noch mehr Neuigkeiten über die Entwicklung von mobilen Anwendungen! Dieses Mal geht es nicht um native Anwendungen, sondern um PWAs: iOS öffnet endlich die Türen für PWAs! Sie können nun eine PWA erstellen und Ihr System auf mobilen Geräten als eine grundlegende mobile Anwendung finden, die auf iOS installiert werden kann. Übernehmen Sie die richtige Wahl zwischen einer nativen Anwendung und einer Webanwendung!
- Der Bereich der mobilen Anwendungen kann viele Möglichkeiten für Sie bieten! Erfahren Sie, wie Sie eine mobile App erstellen! Sie haben die Wahl zwischen einer Webapplikation und einer nativen Applikation und können so eine mobile Präsenz aufbauen.
 Design
Design
